我们需要用Android Studio创建一个名为“手机信息页面”的程序,此程序用到线性布局和相对布局的知识,该程序用于展示手机设置页面的信息。程序界面对应布局文件activity_mian.xml如下所示:
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/darker_gray"
android:orientation="vertical"
tools:context=".MainActivity">
<RelativeLayout style="@style/h_wrap_content"
android:layout_marginTop="10dp">
<TextView
style="@style/tv_style"
android:layout_alignParentLeft="true"
android:layout_marginLeft="10dp"
android:drawableTop="@drawable/clound"
android:text="@string/_cloud"/>
<TextView
style="@style/tv_style"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:drawableTop="@drawable/bluetooth"
android:text="@string/_bluetooth"/>
</RelativeLayout>
<RelativeLayoutstyle="@style/h_wrap_content"
android:layout_marginTop="10dp">
<TextView
style="@style/tv_style"
android:layout_alignParentLeft="true"
android:layout_marginLeft="10dp"
android:drawableTop="@drawable/gesture"
android:text="@string/_gesture" />
<TextView
style="@style/tv_style"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:drawableTop="@drawable/gps"
android:text="@string/_gps" />
</RelativeLayout>
<RelativeLayoutstyle="@style/h_wrap_content"
android:layout_marginTop="10dp">
<TextView
style="@style/tv_style"
android:layout_alignParentLeft="true"
android:layout_marginLeft="10dp"
android:drawableTop="@drawable/info"
android:text="@string/_system_info" />
<TextView
style="@style/tv_style"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:drawableTop="@drawable/internet"
android:text="@string/_internet" />
</RelativeLayout>
<RelativeLayoutstyle="@style/h_wrap_content"
android:layout_marginTop="10dp">
<TextView
style="@style/tv_style"
android:layout_alignParentLeft="true"
android:layout_marginLeft="10dp"
android:drawableTop="@drawable/language"
android:text="@string/_language" />
<TextView
style="@style/tv_style"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:drawableTop="@drawable/notifycation"
android:text="@string/_set_notifycation" />
</RelativeLayout>
</LinearLayout>
(2)抽取样式
由于编写布局文件时,相同控件之间的外边距和宽高都是固定的。因此会产生大量重复的布局代码,为了代码简洁和重复使用可以将相同代码抽取为样式单独放在一个style.xml文件中。style.xml文件如下所示:
<resources>
<style name="AppBaseTheme"parent="android:Theme.Light">
</style>
<style name="AppTheme"parent="AppBaseTheme">
</style>
<!-- 宽 match——parent 高 wrap_content-->
<stylename="h_wrap_content">
<item name="android:layout_width">match_parent</item>
<itemname="android:layout_height">wrap_content</item>
</style>
<!-- 宽高都 match——parent -->
<style name="tv_style">
<itemname="android:layout_width">175dp</item>
<item name="android:layout_height">110dp</item>
<itemname="android:gravity">center</item>
<itemname="android:paddingTop">8dp</item>
<itemname="android:paddingBottom">8dp</item>
<itemname="android:drawablePadding">5dp</item>
<item name="android:background">@android:color/white</item>
</style>
</resources>
(3)创建values-zh-rCN、values-en-rUS文件夹
在res目录下创建values-zh-rCN、values-en-rUS文件夹,并在这两个文件夹下创建相应的strings.xml文件。
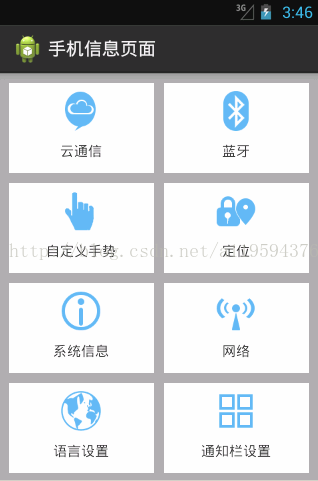
values-zh-rCN文件夹下的strings.xml文件如下所示:
<?xmlversion="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">手机信息页面</string>
<stringname="menu_settings">设置</string>
<string name="hello_world">你好,世界!</string>
<string name="_cloud">云通信</string>
<string name="_bluetooth">蓝牙</string>
<string name="_gesture">自定义手势</string>
<string name="_gps">定位</string>
<stringname="_system_info">系统信息</string>
<string name="_internet">网络</string>
<string name="_language">语言设置</string>
<stringname="_set_notifycation">通知栏设置</string>
</resources>
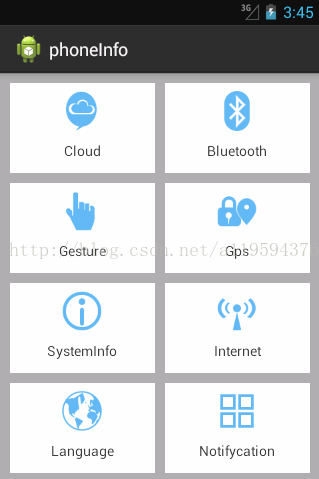
values-en-rUS文件夹下的strings.xml文件如下所示:
<?xmlversion="1.0" encoding="utf-8"?>
<resources>
<stringname="app_name">phoneInfo</string>
<stringname="menu_settings">Settings</string>
<stringname="hello_world">Hello world!</string>
<stringname="_cloud">Cloud</string>
<stringname="_bluetooth">Bluetooth</string>
<stringname="_gesture">Gesture</string>
<stringname="_gps">Gps</string>
<stringname="_system_info">SystemInfo</string>
<stringname="_internet">Internet</string>
<stringname="_language">Language</string>
<string name="_set_notifycation">Notifycation</string>
</resources>
(4)编写与界面交互的代码
接下来需要在MainActivity中编写与用户交互的逻辑代码,MainActivity对应的代码如下所示:
publicclass MainActivity extends Activity {
@Override
protected void onCreate(BundlesavedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}






















 810
810

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








