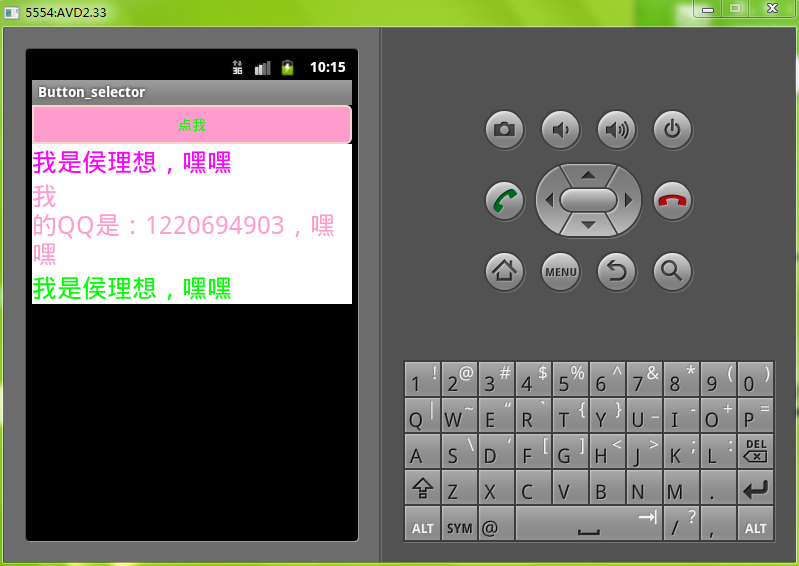
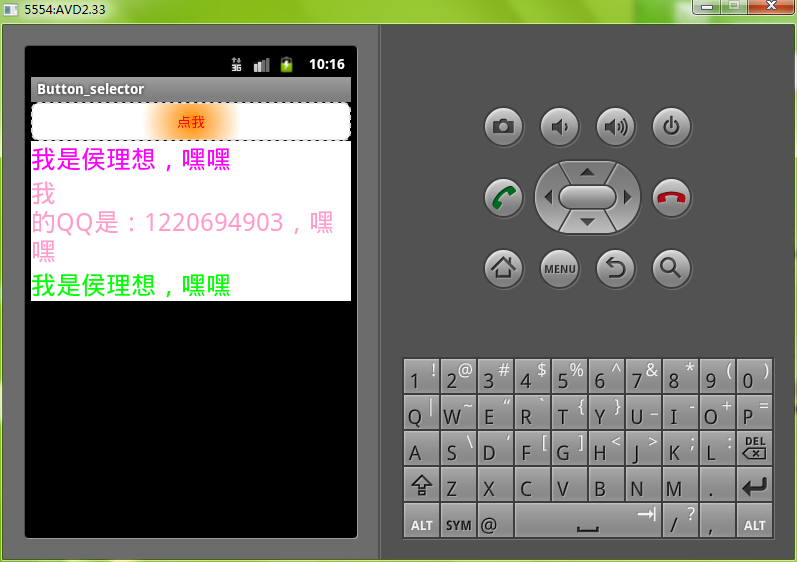
效果图:
Button_selectorActivity.java
package com.hlx.demo;
import android.app.Activity;
import android.os.Bundle;
public class Button_selectorActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.setContentView(R.layout.main);
}
}res.color.buttoncolor.xml
<?xml version="1.0" encoding="utf-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:color="#ff0000"/>
<item android:color="#00ff00"/>
</selector>res.drawable.button_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true">
<shape >
<!-- 渐变 -->
<gradient
android:startColor="#ff8c00"
android:endColor="#FFFFFF"
android:type="radial"
android:gradientRadius="50"/>
<!-- 描边 -->
<stroke
android:width="2dp"
android:color="#dcdcdc"
android:dashWidth="5dp"
android:dashGap="3dp"
/>
<!-- 圆角 -->
<corners
android:radius="7dp"/>
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp"
/>
</shape>
</item>
<item android:state_focused="true">
<shape >
<gradient
android:startColor="#ffc2b7"
android:endColor="#ffc2b7"
android:angle="270"
/>
<stroke
android:width="20dp"
android:color="#dcdcdc"
/>
<corners
android:radius="2dp"/>
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp"/>
</shape>
</item>
<item >
<shape >
<solid android:color="#ff9dcc"/>
<stroke
android:width="2dp"
android:color="#fad3cf"
/>
<corners
android:topRightRadius="5dp"
android:bottomLeftRadius="5dp"
android:topLeftRadius="0dp"
android:bottomRightRadius="0dp"
/>
<padding
android:left="10dp"
android:right="10dp"
android:top="10dp"
android:bottom="10dp"
/>
</shape>
</item>
</selector><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Button
android:id="@+id/but_color"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="点我"
android:textColor="@color/buttoncolor"
android:background="@drawable/button_selector"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textColor="#ff00ff"
android:background="#FFFFFF"
android:textSize="25dp"
android:text="我是侯理想,嘿嘿"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textColor="#ff9dcc"
android:background="#FFFFFF"
android:textSize="25dp"
android:text="我的QQ是:1220694903,嘿嘿"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textColor="#00ff00"
android:background="#FFFFFF"
android:textSize="25dp"
android:text="我是侯理想,嘿嘿"/>
</LinearLayout>






















 177
177

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








