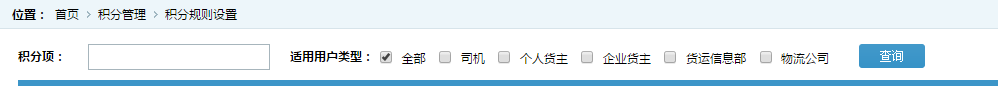
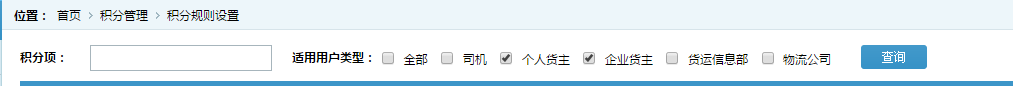
1.进入页面默认选中一个框(例如全部框,其他框不选中),点击其他框时全部框不选中,其他框可以选中多个,但点击全部框时,其他框又都不选中
js实现方式
function selectApplyUserType(obj){
if(obj.id=="userTypeAll" && obj.checked==true){
for(var i=1;i<6;i++){
$("#userType"+i).attr("checked",false);
}
}else{
if(obj.id!="userTypeAll"){
$("#userTypeAll").attr("checked",false);
}
}
}
<div class="search_txt search_twid pull-left">适用用户类型:</div>
<div class="search_check pull-left">
<span>
<input id="userTypeAll" name="applyUserType" type="checkbox" value="1,2,3,4,5" checked="checked" οnclick="selectApplyUserType(this);">
<label>全部</label>
</span> <span>
<input id="userType1" name="applyUserType" type="checkbox" value="1" οnclick="selectApplyUserType(this);">
<label>司机</label>
</span> <span>
<input id="userType2" name="applyUserType" type="checkbox" value="2" οnclick="selectApplyUserType(this);">
<label>个人货主</label>
</span><span>
<input id="userType3" name="applyUserType" type="checkbox" value="3" οnclick="selectApplyUserType(this);">
<label>企业货主</label>
</span> <span>
<input id="userType4" name="applyUserType" type="checkbox" value="4" οnclick="selectApplyUserType(this);">
<label>货运信息部</label>
</span> <span>
<input id="userType5" name="applyUserType" type="checkbox" value="5" οnclick="selectApplyUserType(this);">
<label>物流公司</label>
</span>
</div>
























 1851
1851

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








