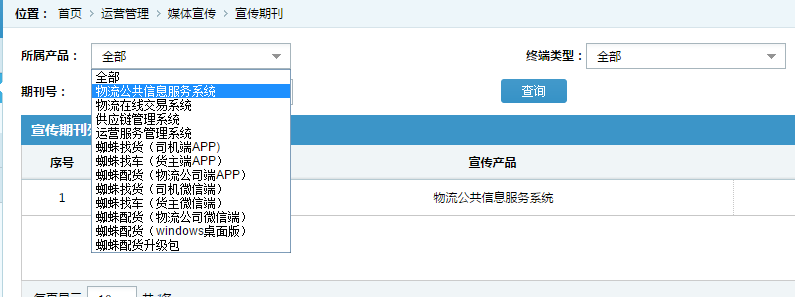
1.jsp页面循环遍历后台传过来的值
<div class="search_txt pull-left">所属产品:</div>
<div class="search_input pull-left">
<div class="vocation">
<select class="select3" name="belongProduct">
<option value="">全部</option>
<c:forEach items="${productNames}" var="pns">
<option value="${pns.valCode}">${pns.valName}</option>
</c:forEach>
</select>
</div>
</div>
2.编辑时,在编辑页面选中以选择的

<div class="search_txt pull-left">所属产品:</div>
<div class="search_input pull-left">
<div class="vocation">
<select class="select3" name="belongProduct">
<option value="">全部</option>
<c:forEach items="${productNames}" var="pns">
<option value="${pns.valCode}">${pns.valName}</option>
</c:forEach>
</select>
</div>
</div>
2.编辑时,在编辑页面选中以选择的
<div class="dia_itit pull-left">APP名称:</div>
<div class="fb_ilright pull-left line_h24">
<div class="form-group">
<div class="vocation">
<select class="select3" name="appCode" validate="{required:true}" οnchange="selectAppName()" id="appCode" >
<option value="">--请选择--</option>
<c:forEach items="${appCodes}" var="acs">
<c:choose>
<c:when test="${appVO.appCode eq acs.valCode}">
<option value="${acs.valCode}" selected="selected">${acs.valName}</option>
</c:when>
<c:otherwise>
<option value="${acs.valCode}">${acs.valName}</option>
</c:otherwise>
</c:choose>
</c:forEach>
</select>
</div>
</div>
</div>
<div class="search_txt pull-left">所属产品:</div>
<div class="search_input pull-left">
<div class="vocation">
<select class="select3" name="belongProduct">
<option value="">全部</option>
<c:forEach items="${productNames}" var="pns">
<option value="${pns.valCode}">${pns.valName}</option>
</c:forEach>
</select>
</div>
</div>
2.编辑时,在编辑页面选中以选择的























 1016
1016

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








