1、BOM 浏览器对象模型简介
BOM提供了独立于内容,而与浏览器窗口进行交互的对象,其核心对象是window。

BOM的构成:

window对象是浏览器的顶级对象,具有双重角色:
- 是JS访问浏览器窗口的一个接口
- 是一个全局对象,任何定义在全局作用域中的变量、函数都会变成window对象的属性和方法,在调用时可以省略window。
2、页面加载问题
script代码通常写在body标签的底部,即所有页面元素加载完成了之后才可执行,但是若加上(传统方式)window.onload = function () {} 或者 window. addEventListener ('onload', function(){}) 即可将JS代码写在页面元素上方
onload是等页面内容全部加载完毕时,再去执行处理函数。
区别是 传统方式的加载函数只能写一次,若有多个则以最后一次为准。而addEventListener则没有限制,会多次响应。
补充:document.addEventListener('DOMContentLoaded',function () {}); DOMContentLoaded事件触发时,仅当DOM加载完成,不包括样式表、图片、flash等,即可实现交互效果。适用于页面图片很多时,优化用户体验。
3、window对象的常见事件
调整窗口大小事件:window.onresize = function () {} 或者 window.addEventListener('resize', function () {})
只要窗口大小发生像素变化,就会触发这个事件,经常用来完成响应式布局。(window.innerWidth表示当前屏幕宽度)
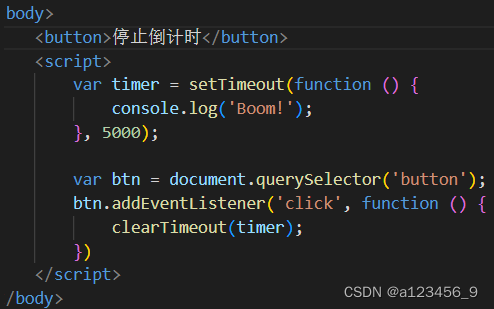
设置定时器:window.setTimeout(function(){}. [延迟的毫秒数])
在延迟的毫秒数后,执行调用函数。(可多次调用)
window可以省略、定时器可以用多个,赋不同的值即可。
清除定时器:window.clearTimeout(timeoutID)

反复调用定时器:window.setInterval(function(){},[间隔的毫秒数]);
setInterval()方法是重复调用一个函数,每隔规定时间就重新调用。
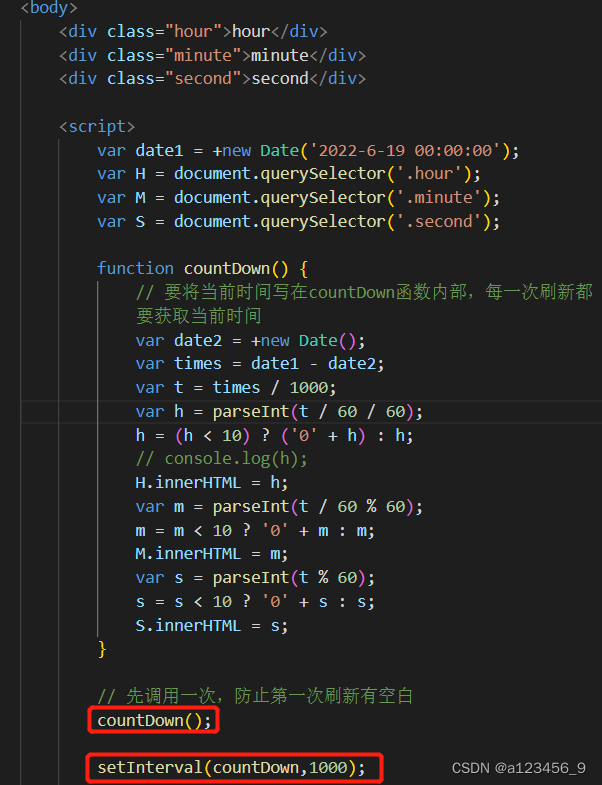
倒计时案例自动更新时间:

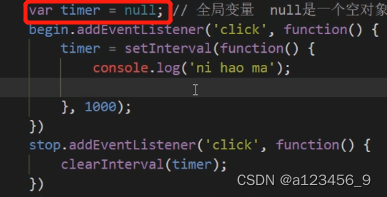
清除定时器:clearInterval() 与setInterval()对应使用,需要注意的地方是:clearInterval的括号内应写对应的setInterval的id值,解决局部变量的作用域问题,应将其id值设置为全局变量,先赋值为null。

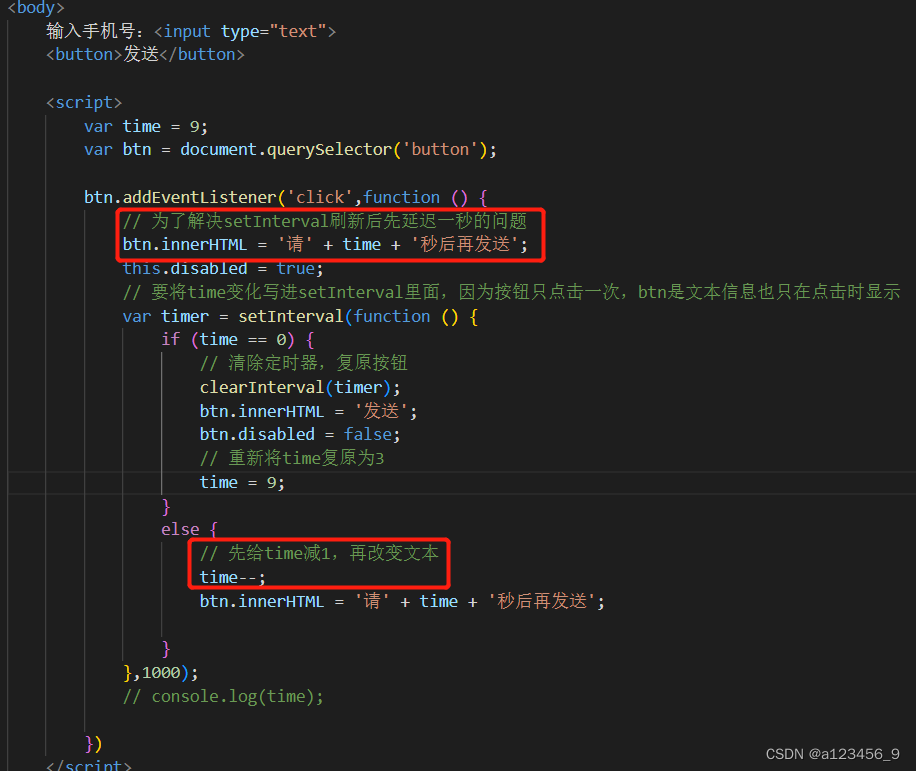
发送验证码案例:









 本文介绍了JavaScript中的BOM(浏览器对象模型),重点讲解了window对象的特性,如作为全局对象的角色,以及页面加载事件的区别,如onload与DOMContentLoaded。还详细讨论了window对象的常见事件,如resize事件和定时器的使用,包括setTimeout和setInterval,并通过倒计时和发送验证码案例展示了它们的实际应用。
本文介绍了JavaScript中的BOM(浏览器对象模型),重点讲解了window对象的特性,如作为全局对象的角色,以及页面加载事件的区别,如onload与DOMContentLoaded。还详细讨论了window对象的常见事件,如resize事件和定时器的使用,包括setTimeout和setInterval,并通过倒计时和发送验证码案例展示了它们的实际应用。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








