1、了解同源策略和跨域
1.1 什么是同源
如果两个页面的 协议、 域名、 端口 都相同,则说明两个页面具有相同的源 (同源)。
1.2 什么是同源策略
同源策略实际上是浏览器提供的一个安全功能,用于限
制不同源网页之间的资源交互。
通俗理解是,浏览器规定,A 网站的 JavaScript 不允许与非同源网站 B之间进行资源交互,例如:无法读取非同源网页的 Cookie、 LocalStorage、IndexedDB;无法接触非同源网页的DOM;无法向非同源地址发送 Ajax 请求。
1.3 什么是跨域
当两个URL的协议、域名、端口任一不一样,则称作跨域。
跨域请求可以正常发起,浏览器也能正常接收到跨域响应的数据,但无法被页面获取,因为会被同源策略所拦截下来。
1.4 如何实现跨域数据请求
主要有两种方法,分别是JSONP 和 CORS
JSONP :兼容性好,缺点是只支持 GET 请求,不支持 POST 请求
CORS: W3C标准,属于跨域 Ajax 请求的根本解决方案,同时支持GET和POST 请求,但兼容性低。
1.5 JSONP
由于浏览器同源策略的限制,网页中无法通过Ajax请求非同源的接口数据,但是 script 标签并不受浏览器同源策略的影响,所以可以通过 src 属性,请求非同源的 js 脚本。因此,JSONP 的实现原理就是通过<script>标签的src属性,请求跨域的数据接口,并通过函数调用的形式接收跨域接口响应回来的数据。
2、防抖和节流
防抖策略(debounce)是当事件被触发后,延迟n秒后再执行回调,如果在这n秒内事件又被触发,则重新计时。
2.1 防抖应用场景
用户在输入框中输入一串字符时,可以通过防抖策略,只在输入完成后,才执行查询的请求,这样可以有效减少请求次数,节约请求资源。
节流策略(throttle)是减少一段时间内事件的触发频率,即在某一周期内即使被触发也并不执行。
3、HTTP协议
通信三要素:通信主体、通信内容、通信方式。
通信协议是指通信的双方完成通信所必须遵守的规则和约定,可以理解为通信双方在发送和接收消息前事先约定好的通信格式。
客户端和服务器之间要实现网页内容的传输,则通信双方必须遵守网页内容的传输协议。由于网页内容又叫做超文本,故网页内容传输的协议又叫做超文本传输协议。(HyperText Transfer Protocol)
3.1 HTTP 交互模型
HTTP 协议采用了 请求/响应 的交互模型
客户端发起的请求叫做 HTTP 请求,客户端发送到服务器的消息,叫做 HTTP 请求消息(HTTP 请求消息 又叫做 HTTP 请求报文)
3.2 HTTP 请求消息的组成部分
HTTP 请求消息分为 请求行、请求头部、空行、请求体 四个部分

请求头部用来描述客户端的基本信息,从而把客户端相关信息告知服务器。请求头部多由 键/值对组成,由逗号分隔。
空行是最后一个请求头字段之后用来告诉服务器请求头部至此结束,分隔请求头部和请求体。
请求体中存放的是要通过 POST 方式提交到服务器的数据。
(注意:只有 POST 请求才有请求体,GET 请求没有)
常见的请求头部字段:

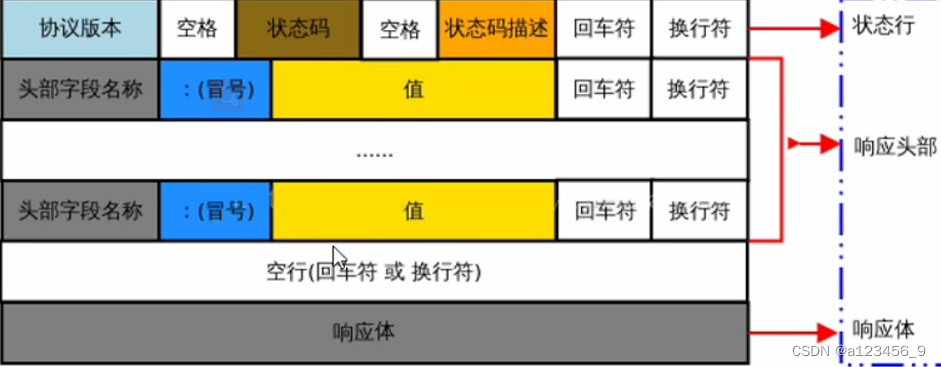
3.3 HTTP 响应消息的组成部分
响应消息就是服务器响应给客户端的消息内容,也叫做响应报文。

响应头部是用来描述服务器的基本信息。
响应体中存放的是服务器响应给客户端的资源内容。
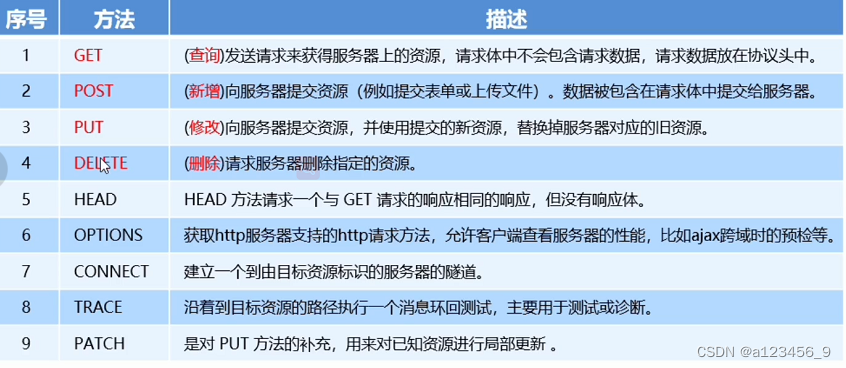
3.4 常见的 HTTP 请求方法

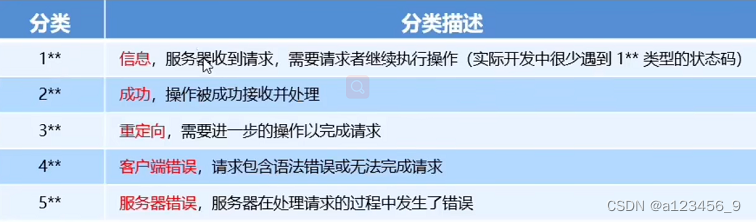
3.5 HTTP 响应状态码
HTTP 响应状态码也属于 HTTP 协议的一部分,用来标识响应的状态,会随着响应消息一起被发送至客户端浏览器,浏览器根据服务器返回的响应状态码,就能知道这次 HTTP 请求的结果是否成功。
状态码 由三个十进制数字组成,第一个十进制数字定义了状态码的类型,后两个数字用来对状态码进行细分























 297
297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








