1 .介绍JavaScript的基本数据类型
Number、String 、Boolean 、Null、Undefined Object 是 JavaScript 中所有对象的父对象
数据封装类对象:Object、Array、Boolean、Number 和 String
其他对象:Function、Arguments、Math、Date、RegExp、Error
新类型:Symbol
2.eval是做什么的?
它的功能是把对应的字符串解析成JS代码并运行; 应该避免使用eval,不安全,非常耗性能(2次,一次解析成js语句,一次执行)。
由JSON字符串转换为JSON对象的时候可以用eval,var obj =eval(’(’+ str +’)’);
3.Javascript中,有一个函数,执行时对象查找时,永远不会去查找原型,这个函数是?
hasOwnProperty
javaScript中hasOwnProperty函数方法是返回一个布尔值,指出一个对象是否具有指定名称的属性。此方法无法检查该对象的原型链中是否具有该属性;该属性必须是对象本身的一个成员。
使用方法: object.hasOwnProperty(proName) 其中参数object是必选项。一个对象的实例。
proName是必选项。一个属性名称的字符串值。 如果 object
具有指定名称的属性,那么JavaScript中hasOwnProperty函数方法返回 true,反之则返回 false。
4.js延迟加载的方式有哪些?
defer和async、动态创建DOM方式(用得最多)、按需异步载入js
5.如何判断当前脚本运行在浏览器还是node环境中?
this === window ? ‘browser’ : ‘node’;
通过判断Global对象是否为window,如果不为window,当前脚本没有运行在浏览器中
6.例举3种强制类型转换和2种隐式类型转换?
强制(parseInt(),parseFloat(),Number())
隐式(== ,!=)
7.split() 、join() 的区别
前者是切割成数组的形式,后者是将数组转换成字符串
8.数组方法pop() push() unshift() shift()map()filter()
push()尾部添加 pop()尾部删除
unshift()头部添加 shift()头部删除
map() : 遍历数组中的元素,返回一个新数组(包含回调函数返回的数据)
filter():遍历数组中的元素, 返回一个新数组(包含回调函数返回true的元素)
9.如何阻止事件冒泡和事件默认行为
//阻止事件冒泡
if(typeof ev.stopPropagation==‘function’) { //标准的
ev.stopPropagation<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
} else { //非标准IE
window.event.cancelBubble <span class="token operator">=</span> <span class="token boolean">true</span><span class="token punctuation">;</span>
}
//阻止事件默认行为
return false
window.onload 和document ready的区别
window.onload 是在dom文档树加载完和所有文件加载完之后执行一个函数 document.ready原生中
没有这个方法,jquery中有
(
<
/
s
p
a
n
>
<
s
p
a
n
c
l
a
s
s
=
"
t
o
k
e
n
p
u
n
c
t
u
a
t
i
o
n
"
>
)
<
/
s
p
a
n
>
.
r
e
a
d
y
<
s
p
a
n
c
l
a
s
s
=
"
t
o
k
e
n
p
u
n
c
t
u
a
t
i
o
n
"
>
(
<
/
s
p
a
n
>
f
u
n
c
t
i
o
n
<
s
p
a
n
c
l
a
s
s
=
"
t
o
k
e
n
p
u
n
c
t
u
a
t
i
o
n
"
>
)
<
/
s
p
a
n
>
,
在
d
o
m
文
档
树
加
载
完
之
后
执
行
一
个
函
数
(
注
意
,
这
里
面
的
文
档
树
加
载
完
不
代
表
全
部
文
件
加
载
完
)
。
<
s
p
a
n
c
l
a
s
s
=
"
t
o
k
e
n
v
a
r
i
a
b
l
e
"
>
<
s
p
a
n
c
l
a
s
s
=
"
t
o
k
e
n
v
a
r
i
a
b
l
e
"
>
(</span><span class="token punctuation">)</span>.ready<span class="token punctuation">(</span>function<span class="token punctuation">)</span>,在dom文档树加 载完之后执行一个函数 (注意,这里面的文档树加载完不代表全部文件加载完)。 <span class="token variable"><span class="token variable">
(</span><spanclass="tokenpunctuation">)</span>.ready<spanclass="tokenpunctuation">(</span>function<spanclass="tokenpunctuation">)</span>,在dom文档树加载完之后执行一个函数(注意,这里面的文档树加载完不代表全部文件加载完)。<spanclass="tokenvariable"><spanclass="tokenvariable">(document).ready要比window.onload先执行
window.onload只能出来一次,$(document).ready可以出现多次
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
10.“ == ” 和 “ === ”的不同
前者会自动转换类型
后者不会
11.当一个DOM节点被点击时候,我们希望能够执行一个函数,应该怎么做?
直接在DOM里绑定事件:
<div οnclick=”test()”></div>
在JS里通过onclick绑定:xxx.onclick = test
通过事件添加进行绑定:addEventListener(xxx, ‘click’, test)
12.Javascript的事件流模型都有什么?
“事件冒泡”:事件开始由最具体的元素接受,然后逐级向上传播
“事件捕捉”:事件由最不具体的节点先接收,然后逐级向下,一直到最具体的
“DOM事件流”:三个阶段:事件捕捉,目标阶段,事件冒泡
13.截取字符串abcdefg的efg
alert('abcdefg'.substring(4));
- 1
14.字符串反转,如将 ‘12345678’ 变成 ‘87654321’
//思路:先将字符串转换为数组 split(),
利用数组的反序函数 reverse()颠倒数组,再利用 jion() 转换为字符串
var str = ‘12345678’;
str = str.split(’’).reverse().join(’’);
- 1
- 2
- 3
- 4
- 5
15.哪些操作会造成内存泄漏?
内存泄漏指任何对象在您不再拥有或需要它之后仍然存在。
垃圾回收器定期扫描对象,并计算引用了每个对象的其他对象的数量。
如果一个对象的 引用数量为0(没有其他对象引用过该对象),或对该对象的惟一引用是循环的,那么 该对象的内存即可回收。
- setTimeout 的第一个参数使用字符串而非函数的话,会引发内存泄漏。
- 闭包
- 控制台日志
- 循环(在两个对象彼此引用且彼此保留时,就会产生一个循环)
16.typeof运算符返回值中有一个跟javascript数据类型不一致,它是?如何判断是不是数组?
Array,Array.isArray(data)
- 1
17.window.location.search() 返回的是什么?
http://localhost:8080/xxx?ver=1.0&id=123
- 1
返回值:?ver=1.0&id=timlq 也就是问号后面的部分
18.window.location.reload() 作用?
刷新当前页面。
19.javascript 中的垃圾回收机制?
在Javascript中,如果一个对象不再被引用,那么这个对象就会被GC回收。如果两个对象互相引用,而不再
被第3者所引用,那么这两个互相引用的对象也会被回收。因为函数a被b引用,b又被a外的c引用,这就是为什么 函数a执行后不会被回收的原因。
20.简述readonly与disabled的区别
ReadOnly和Disabled的作用是使用户不能够更改表单域中的内容. 但是二者还是有着一些区别的:
1、Readonly只针对input(text/password)和textarea有效,而disabled对于所有的表单
元素有效,包括select,radio,checkbox,button等。
2、在表单元素使用了disabled后,我们将表单以POST或者GET的方式提交的话,这
个元素的值不会被传递出去,而readonly会将该值传递出去
21.用JavaScript实现升序排序。数据为23、45、18、37、92、13、24
//升序算法
function sort(arr){<span class="token keyword">for</span> <span class="token punctuation">(</span>var i <span class="token operator">=</span> <span class="token number">0</span><span class="token punctuation">;</span> i <span class="token operator"><</span>arr.length<span class="token punctuation">;</span> i++<span class="token punctuation">)</span> <span class="token punctuation">{<!-- --></span> <span class="token keyword">for</span> <span class="token punctuation">(</span>var j <span class="token operator">=</span> <span class="token number">0</span><span class="token punctuation">;</span> j <span class="token operator"><</span>arr.length-i<span class="token punctuation">;</span> j++<span class="token punctuation">)</span> <span class="token punctuation">{<!-- --></span> if<span class="token punctuation">(</span>arr<span class="token punctuation">[</span>j<span class="token punctuation">]</span><span class="token operator">></span>arr<span class="token punctuation">[</span>j+1<span class="token punctuation">]</span><span class="token punctuation">)</span><span class="token punctuation">{<!-- --></span> var <span class="token assign-left variable">c</span><span class="token operator">=</span>arr<span class="token punctuation">[</span>j<span class="token punctuation">]</span><span class="token punctuation">;</span>//交换两个变量的位置 arr<span class="token punctuation">[</span>j<span class="token punctuation">]</span><span class="token operator">=</span>arr<span class="token punctuation">[</span>j+1<span class="token punctuation">]</span><span class="token punctuation">;</span> arr<span class="token punctuation">[</span>j+1<span class="token punctuation">]</span><span class="token operator">=</span>c<span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">;</span> <span class="token builtin class-name">return</span> arr.toString<span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
}
console.log(sort([23,45,18,37,92,13,24]));
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
22.请说出三种减低页面加载时间的方法
1、压缩css、js文件
2、合并js、css文件,减少http请求
3、外部js、css文件放在最底下
4、减少dom操作,尽可能用变量替代不必要的dom操作
23.变量提升
function sayHi(){ console.log(name); console.log(age); var name = "Tom"; let age = 18; }<span class="token function">sayHi</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- A: Tom 和 undefined
- B: Tom 和 ReferenceError
- C: ReferenceError 和 18
- D: undefined 和 ReferenceError
在函数中,我们首先使用var关键字声明了name变量。这意味着变量在创建阶段会被提升(JavaScript会在创建变量创建阶段为其分配内存空间),默认值为undefined,直到我们实际执行到使用该变量的行。
我们还没有为name变量赋值,所以它仍然保持undefined的值。
使用let关键字(和const)声明的变量也会存在变量提升,但与var不同,初始化没有被提升。 在我们声明(初始化)它们之前,它们是不可访问的。 这被称为“暂时死区”。 当我们在声明变量之前尝试访问变量时,JavaScript会抛出一个ReferenceError。
24.setTimeout函数
for (var i = 0; i < 3; i++) { setTimeout(() => console.log(i), 1); }<span class="token keyword">for</span> <span class="token punctuation">(</span><span class="token keyword">let</span> i <span class="token operator">=</span> <span class="token number">0</span><span class="token punctuation">;</span> i <span class="token operator"><</span> <span class="token number">3</span><span class="token punctuation">;</span> i<span class="token operator">++</span><span class="token punctuation">)</span> <span class="token punctuation">{<!-- --></span> <span class="token function">setTimeout</span><span class="token punctuation">(</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator">=></span> console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span>i<span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token number">1</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- A: 0 1 2 和 0 1 2
- B: 0 1 2 和 3 3 3
- C: 3 3 3 和 0 1 2
- 答案:C
由于JavaScript中的异步执行机制,setTimeout函数真正被执行时,循环已经走完。
由于第一个循环中的变量i是使用var关键字声明的,因此该值是全局的。 在循环期间,我们每次使用一元运算符++都会将i的值增加1。
因此在第一个例子中,当调用setTimeout函数时,i已经被赋值为3。
在第二个循环中,使用let关键字声明变量i:使用let(和const)关键字声明的变量是具有块作用域的(块是{}之间的任何东西)。 在每次迭代期间,i将被创建为一个新值,并且每个值都会存在于循环内的块级作用域。
25.数组定义(错题)
var a=[]创建一个长度为0的数组,a[5]=4,数组长度自动延长至6,没有赋值的元素均为undefined。
26.内部变量与全局变量重名时(错题)
内部变量将覆盖外部变量
27.关于块内声明函数的方法(错题)
if(x){var foo =function(){}}
- 1
要有var
28.若需给子scope发送消息
$emit() 向上冒泡
$broadcast() 是向下传播事件
- 1
- 2
29.如何阻止浏览器默认行为
两种方法:
window.event.returnValue=false;
- 1
event.preventDefault();
- 1
30.算术运算
JavaScript定义var a=“40”,var b=7,则执行a%b会得到(5)。
在进行算术运算时会做,+号,数字隐式转换成字符串。其余的运算符号是字符串隐式转换成数字。
31.w3c 制定的 javascript 标准事件模型(错题)
事件捕获->事件处理->事件冒泡
32.JavaScript解析顺序
以下代码执行后, num 的值是?
var foo=function(x,y){
return x-y;
}
function foo(x,y){
return x+y;
}
var num=foo(1,2);
答案:-1
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
33.以下哪一个不是JavaScript的数据类型:
Integer
Integer是int的一个封装类。javascript是一种弱类型语言,定义变量时不需要指明特定的数据类型。javascript中的数据类型有Undefined,Null,Boolean,Number.这些属于基本类型。Object,
Array,
Function属于引用类型。string类型有些特殊,因为字符串具有可变的大小,所以显然它不能被直接存储在具有固定大小的变量中。由于效率的原因,我们希望JS只复制对字符串的引用,而不是字符串的内容。但是另一方面,字符串在许多方面都和基本类型的表现相似,而字符串是不可变的这一事实(即没法改变一个字符串值的内容),因此可以将字符串看成行为与基本类型相似的不可变引用类型
34.在JavaScript中,调用对象属性的描述中,例如:调用对象obj的arr属性
obj["arr"]
obj["a"+"r"+"r"]
obj.arr
- 1
- 2
- 3
中括号方式或者点方式
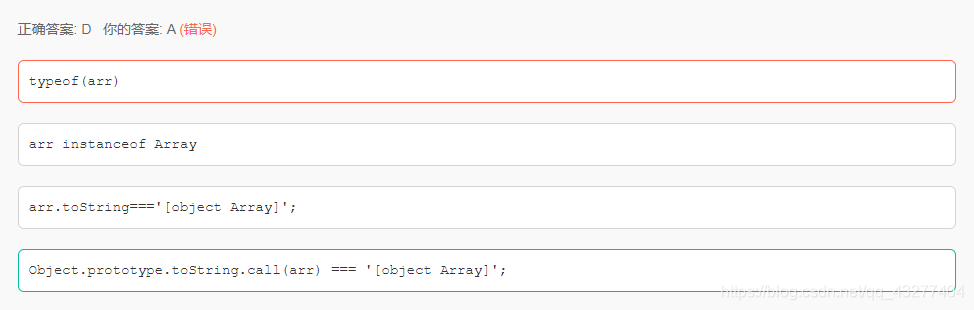
35.如何判断一个js对象是否是Array,arr为要判断的对象,其中最准确的方法是?

typeof(arr) 返回的是 Object instanceof 在跨 frame 对象构建的场景下会失效 arr.toString 没有这种用法,正确的用法是 arr.toString() 返回的是数组的内容
- 1
- 2
- 3
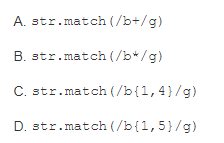
36.从字符串 const str = ‘qwbewrbbeqqbbbweebbbbqee’;中能得到结果 [“b”, “bb”, “bbb”, “bbbb”] 以下错误语句是?
审题:错误

+表示出现至少一次b
*表示可以不出现b,也可以出现一次或多次
{n,m}表示最少出现n次b,最多出现m次b
/b+/g //匹配前面的子表达式一次或多次,有一个或多个b
/b*/g //匹配前面的子表达式零次或多次,结果不止数组中那么多
/b{1,4}/g //匹配1-4个b
/b{1,5}/g //匹配1-5个b
- 1
- 2
- 3
- 4
37.下面哪种方式不能改变作用域链?

with try-catch eval可以改变作用域链






















 294
294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








