- 什么是BFC
BFC:Blocking Formatting Context,块级格式化上下文。这是一个独立渲染的区域,只有block level box参与,它规定了block level box 内部如何布局,并且这个区域与外部无关。
Formatting context:Formatting context 是 W3C CSS2.1 规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。最常见的 Formatting context 有 Block fomatting context (简称BFC)和 Inline formatting context (简称IFC)。
BFC的布局规则:
内部box在垂直方向按照次序进行放置;
内部box在垂直方向的距离有margin属性确定,同一个BFC的相邻box垂直方向之间的margin会发生重叠;
每个元素的margin box的左边与包含块的border box的左边接触(相对于从左到右的格式化来说,如果是从右向左,则相反。)即使存在浮动也是如此;
BFC的区域不会与float box重叠;
BFC是页面上一个独立的容器,其内部子元素不会影响外部元素,同样外部元素也不会影响到其内部的子元素;
BFC计算高度时,浮动元素也会计算在内。 - 如何生成一个BFC
根元素 float属性不为none
postion属性为absolute或fixed
display属性为inline-block,table-cell,table-caption,flex,inline-flex
overflow属性不为visible BFC的作用及其原理解析
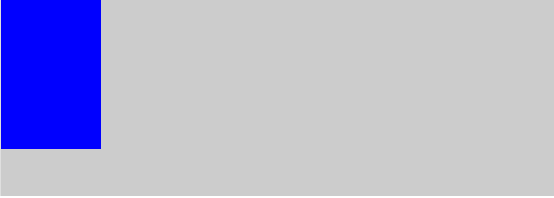
a.自适应两栏布局
<style type="text/css">
.left{
float:left;
width:100px;
height:150px;
background-color:blue;
}
.main{
height: 200px;
background-color: #ccc;
}
</style>
<body>
<div class="left"></div>
<div class="main"></div>
</body>
这种情况下发现虽然left是个浮动元素,但是main的左边依然还是和包含块的左边相接触。BFC的布局规则第三条可以解释。
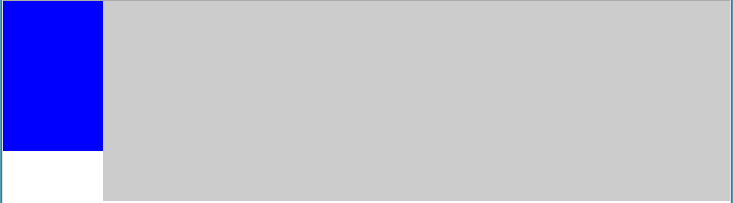
这种情况如果给main添加一个overflow:hidden属性就会发现下面的情况:

这是因为main通过添加该属性生成了BFC,这样就不会与left发生重叠,还会根据包含块的宽度与left的宽度自适应调整自己的宽度
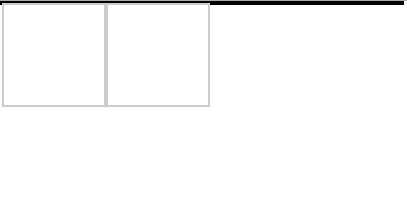
b.清除浮动解决父元素高度塌陷问题
<style type="text/css">
.main{
border:2px solid #000;
width:400px;
}
.child{
border:2px solid #ccc;
width:100px;
height:100px;
float:left;
}
</style>
<div class="main">
<div class="child"></div>
<div class="child"></div>
</div>
这种情况父元素发生了高度塌陷问题,通常解决办法就是给父元素添加overflow:hidden属性,原理就是通过添加该属性,父元素生成了BFC,这样在计算高度的时候就会把浮动元素的高度也计算在内。
c.解决相邻元素之间的margin重叠问题
这种情况就是同一个BFC中相邻box之间会发生margin重叠的情况,解决办法就是用一个容器包含每个box,然后触发容器生成BFC,这样相邻box之间就不属于同一个BFC,便没有了margin重叠问题。
总结:
以上案例均体现了BFC是一个隔离的独立容器,其内部和外部互不影响。
参考文章:http://www.cnblogs.com/lhb25/p/inside-block-formatting-ontext.html






















 726
726

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








