(function () {
var css0="width:210px;height:242px;border:1px solid red;";
var css1="width:210px;height:30px;border-bottom:1px solid red;";
var css2="width:210px;height:30px;border-bottom:1px solid red;";
var css3="width:210px;height:180px;background-color: #cccccc;";
var css1button1="width:30px;height:30px;border:0px; background-color: #cccccc;";
var css1button2="width:30px;height:30px;border:0px; background-color: #aaaaaa;";
var css1button3="width:90px;height:30px;border:0px; background-color: #ffffff;";
var css2button="width:30px;height:30px;border:0px; background-color: #eeeeee;font-size: 10px;";
var css3span="width: 30px;height:30px;float: left;";
var css3button="float: right;width:150px;height: 30px;border: 0px;background-color: #ffffff;";
function toE(Tag,oE,css,h){
var a=document.createElement(Tag);
oE.appendChild(a);
a.style.cssText=css;
a.innerHTML=h;
return a;
}
var div0=toE("div",document.body,css0,"");
var div1=toE("div",div0,css1,"");
var button1=toE("button",div1,css1button2,"<<");button1.onclick=function(){kg2();};
var button2=toE("button",div1,css1button1,"<");button2.onclick=function(){kg4();};
var button3=toE("button",div1,css1button3,"");
var button4=toE("button",div1,css1button1,">");button4.onclick=function(){kg3();};
var button5=toE("button",div1,css1button2,">>");button5.onclick=function(){kg1();};
var div2=toE("div",div0,css1,"");
var xq1=toE("button",div2,css2button,"周一");
var xq2=toE("button",div2,css2button,"周二");
var xq3=toE("button",div2,css2button,"周三");
var xq4=toE("button",div2,css2button,"周四");
var xq5=toE("button",div2,css2button,"周五");
var xq6=toE("button",div2,css2button,"周六");
var xq7=toE("button",div2,css2button,"周日");
var div3=toE("div",div0,css3,"");
var div3bu=toE("button",div3,css3button,"");
var t0 = new Date();//定义时间对象
var t1 = t0.getFullYear();//获取当前年份
var t2 = t0.getMonth();//获取当前月份
var y = t1;
var m = t2;
function tick()
{
var a=new Date();
document.getElementById("button_hms").innerHTML =a.getHours() + "点" + a.getMinutes() + "分" + a.getSeconds()+ "秒";
window.setTimeout(function(){tick();}, 1000);
}
function kg(time1, time2) {
var c0 = new Date(time1, (time2+1), 0).getDate();
var c1 = new Date(time1, (time2), 0);
button3.innerText = time1+"年"+(time2+1)+"月";
div3.innerHTML = "";
for (var i = 0; i <c1.getDay(); i++) {
toE("span",div3,css3span,"");
}
for (var i = 1; i < c0+1 ; i++) {
toE("button",div3,css3span,i);
}
var hms=toE("button",div3,css3button,"11111111111");
hms.id="button_hms";
tick()
}
kg(t1, t2);
window.kg1=function() {
y++;
kg(y, m);
}
window.kg2=function() {
y--;
kg(y, m);
}
window.kg3=function() {
m++;
if(m<12){
kg(y, m);
}
if(m>11){
y++;
m=0;
kg(y,m);
}
}
window.kg4=function() {
m--;
if(m<12){
kg(y, m);
}
if(m<0){
y--;
m=11;
kg(y,m);
}
}
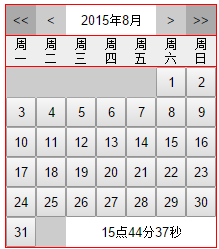
})();纯手写的 javascript 万年历控件,复制代码就可以用
最新推荐文章于 2024-08-08 23:04:40 发布























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








