UITableView 中的 header 和 footer 在开发中经常被使用,我是一个比起纯代码更喜欢 xib 或 Storyboard 的人,之前一直是拖好 UITableView 以后,在代码中添加 header 或 footer,感觉不是很方便,今天终于发现了在 xib 或 Storyboard 中 设置 UITableView 的 header 和 footer 的方法,与大家分享一下。
1. 拖一个 UITableView 到 self.view 里,这个 UITableView 需要 header 和 footer。
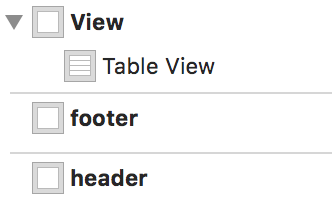
2. 拖两个 UIView,与 self.view 同级,并重命名为 header 和 footer (重命名不是必要的,这里只是方便辨认),这一步非常重要,不要把这两个 UIView 拖到 self.view 里面,那样只能作为与 UITableView 同级的 view,不能当做 header 或 footer。

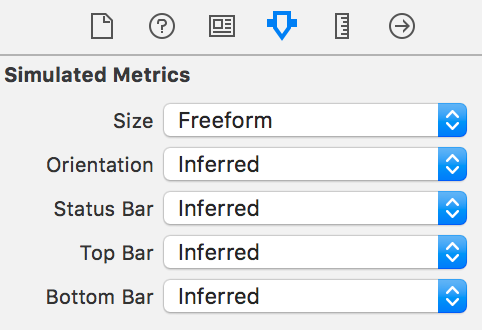
3. 打开Attributes inspector 将 header 和 footer 的 Size 设置为 freedom

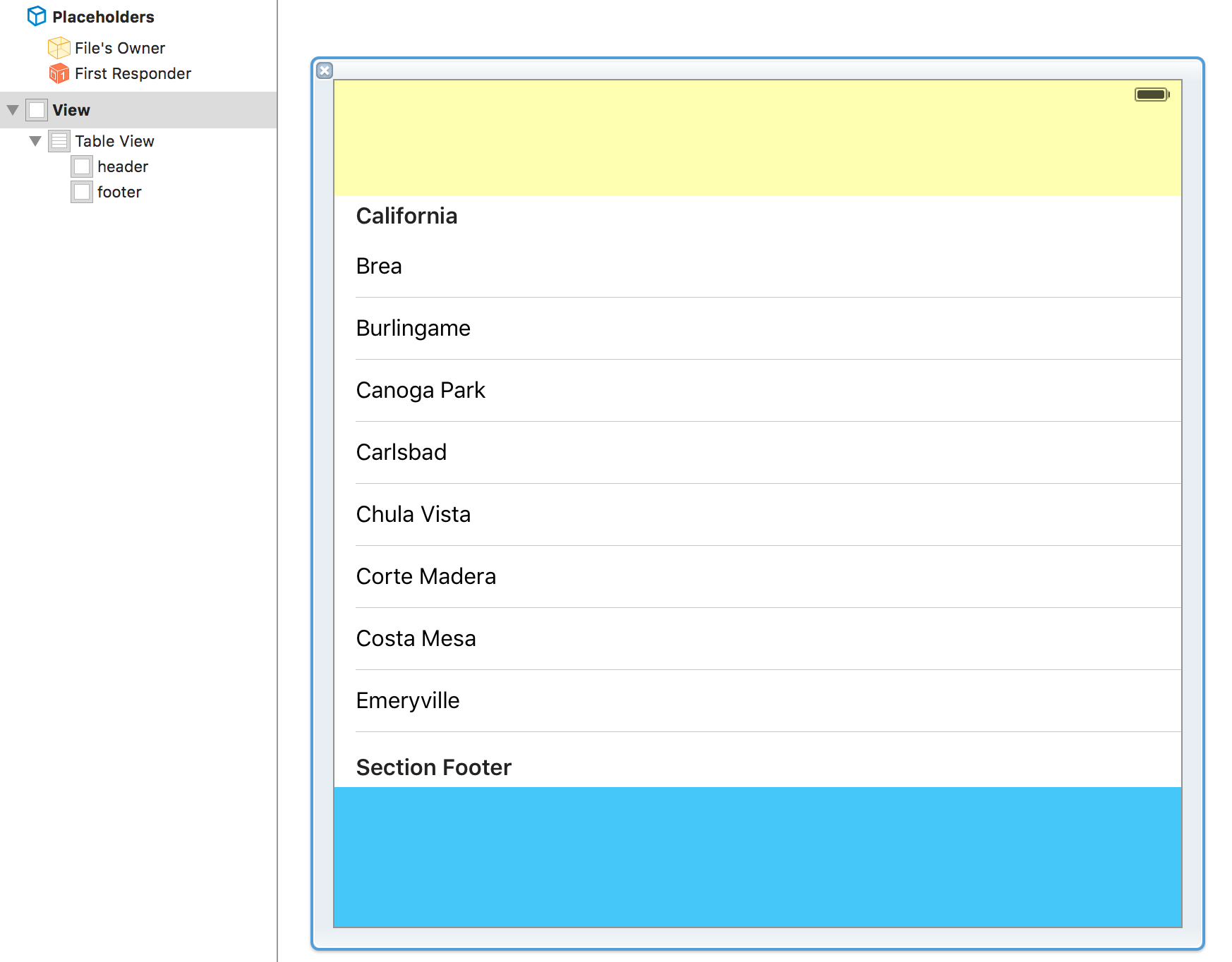
4. 将 header 和 footer 先后拖入 UITableView
5. 调整大小,这里为了方便辨认,将 header 和 footer 分别设置成黄色和蓝色
似乎第一个 view 拖进去,一定会变成 header,如果只需要 footer,就需要 拖入两个 view,然后删掉 header。不知道有没有第一个 view 就可以设置成 footer 的方法,欢迎探讨。























 627
627

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








