一. 浮动
浮动脱离标准文档流,漂浮于文档流上方,元素里面的内容可以随着元素宽度的改变而进行改变。
二. BFC
一、BFC的概念
Block Formatting Context
- BFC是一个独立的布局环境,可以理解为一个容器,在这个容器中按照一定规则进行物品摆放,并且不会影响其它环境中的物品。
- 如果一个元素符合触发BFC的条件,则BFC中的元素布局不受外部影响。
- 浮动元素会创建BFC,则浮动元素内部子元素主要受该浮动元素影响,所以两个浮动元素之间是互不影响的。
创建BFC
- 浮动元素 float 为
left、right或inherit(不为 none) - 绝对定位元素(position 为
absolute或fixed) - display 为
inline-block、flex、inline-flex、table-cell或table-caption - overflow 为
hidden、auto或scroll(不为 visible)
二、BFC的作用
1.清除浮动
- 遇到问题:子元素设置浮动后,父元素会发生高度塌陷,也就是父元素的高度变为0。
- 解决问题,只需父元素触发BFC。即父元素设置
overflow:hidden。
HTML
<div class="container">
<div class="Sibling"></div>
<div class="Sibling"></div>
</div>CSS
.container {
overflow: hidden; /* creates block formatting context */
background-color: green;
}
.container .Sibling {
float: left;
margin: 10px;
background-color: lightgreen;
}2.防止文字环绕
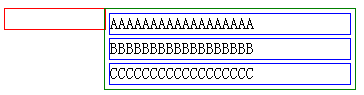
- 问题要求:如下图中的右图,若需左侧图片和右侧文字为两栏布局,则要防止文字环绕。
- 解决问题:右侧文字设置
overflow:hidden。
3.外边距合并
- 相邻的两个盒子(兄弟关系或祖先关系)的外边距可以合并为一个单独的外边距。
- 合并外边距的方式称为折叠,并且因而所合并成的外边距称为
折叠外边距。
详见:https://segmentfault.com/a/1190000013647777
BFC另一种解释
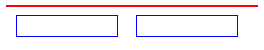
1、嵌套布局内部块元素设置float:left时,导致外部元素塌方,高度为0的问题。
CSS和HTML分别如下:
.wrap {
outline: red 1px solid;
width: 250px;
/*overflow: hidden;*/
}
.item {
height: 20px;
width: 100px;
outline: blue 1px solid;
float: left;
margin: 10px;
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
<div class="wrap">
<div class="item"></div>
<div class="item"></div>
</div>- 1
- 2
- 3
- 4
通过去掉wrap CSS中的overflow: hidden;的注释,显示效果如下:
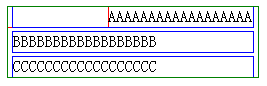
2、左右布局DIV,左侧DIV设置为float: left, 当右侧DIV高度超过左侧DIV时,右侧内容向左塌陷问题。
CSS和HTML分别如下:
.left {
float: left;
height: 20px;
width: 100px;
outline: red 1px solid;
}
.content {
/*overflow: hidden;*/
outline: green 1px solid;
width: 250px;
}
.content div {
outline: blue 1px solid;
margin: 5px;
height: 20px;
}<div>
<div class="left"></div>
<div class="content">
<div>AAAAAAAAAAAAAAAAAA</div>
<div>BBBBBBBBBBBBBBBBBB</div>
<div>CCCCCCCCCCCCCCCCCC</div>
</div>
</div>
显示效果如下:


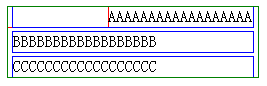
通过去掉left CSS中的overflow: hidden;的注释,显示效果如下:

BFC定义了如下布局规则:
- 内部的块元素会在垂直方向,一个接一个地放置。
- 块元素垂直方向的距离由margin决定。两个相邻块元素的垂直方向的margin会发生重叠。
- 每个元素的左外边距,与包含块的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- BFC的区域不会与float元素的区域重叠。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 计算BFC的高度时,浮动元素也参与计算
以上的两个例子,就分别用到了规则的6和4。
详细见http://blog.csdn.net/zjxin000/article/details/46369867
三. 两列式布局
1. 左边固定右边自适应的两列布局
方式一:float+margin的方式
方式二:float+overflow的方式
#left{
float: left;
width: 100px;
margin-right: 20px;
}
#right{
overflow: hidden;
}
float: left;
width: 100px;
margin-right: 20px;
}
#right{
overflow: hidden;
}
方式三:float+margin+position的方式
#parent{
position: relative;
}
#left{
float: left;
width: 100px;
background-color: #ccc;
}
#right{
position: absolute;
top: 0;
left: 120px;
background-color:pink;
}
2. 左边自适应右边固定
方式: position
#parent {
position: relative;
}
#left {
margin-right:220px;
}
#right {
position: absolute;
right:0;
top:0;
width: 200px;
}


























 419
419

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








