一、模板介绍
这是我个人研发的可选主题可选技术的网页模板,还可以生成网页设计报告,非常方便好用。每套模板有5个页面,根据您选择的技术参数(例如轮播图、css动画、响应式布局等),没选则为简单版本,下载时自动生成对应的版本。代码简洁规范,非网上爬取的杂乱代码。可以用于web期末大作业参考案例,或网站静态页面。
二、运用技术
使用了flex布局、多媒体视频、超链接、列表、表单、css效果等基本的网页制作技术。
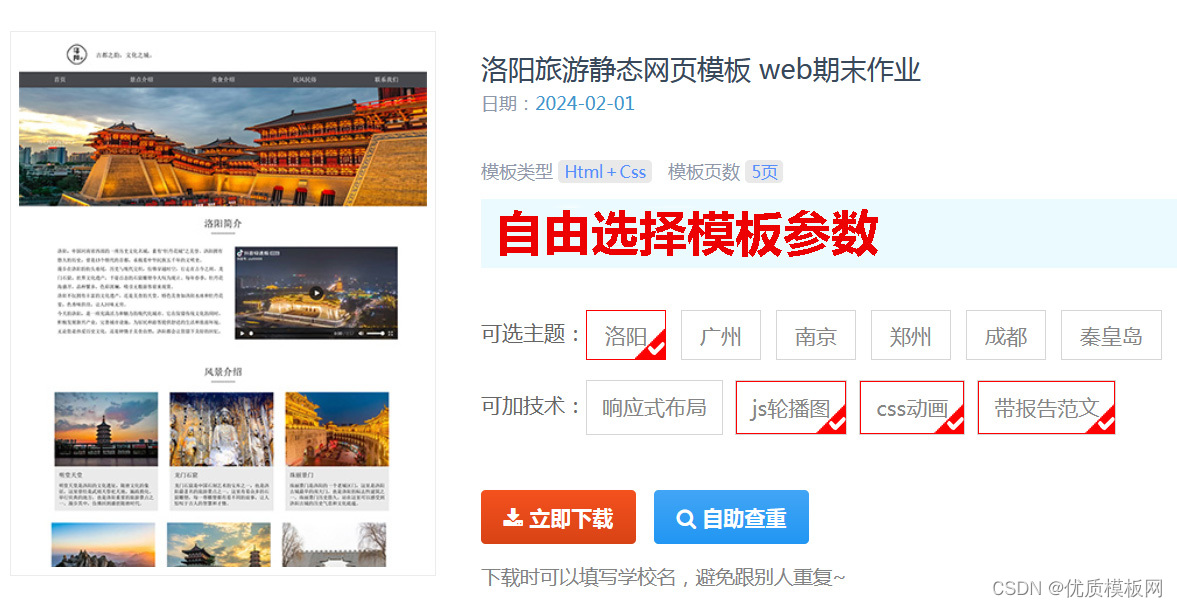
三、模板效果图





四、部分源代码
HTML(以下是选择响应式的版本):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>景点介绍</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!-- 头部 -->
<header>
<div class="header">
<div class="container">
<div class="navbar-logo">
<a href="/">
<img class="logo" src="./images/logo.jpg" alt="">
<span class="slogan">古都之韵,文化之城。</span>
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav">
<span class="navbar-toggler-icon"></span>
</button>
</div>
</div>
</div>
<nav class="navbar-expand-lg">
<div id="navbarNav" class="collapse navbar-collapse">
<ul class="navbar-nav">
<li><a href="./index.html">首页</a></li>
<li><a href="./jingdian.html">景点介绍</a></li>
<li><a href="./meishi.html">美食介绍</a></li>
<li><a href="./xisu.html">民风民俗</a></li>
<li><a href="./lianxi.html">联系我们</a></li>
</ul>
</div>
</nav>
</header>
<div class="banner">
<img src="./images/banner.jpg" alt="">
</div>
<!-- 风景列表 -->
<div class="fengjing2">
<div class="container">
<ul class="row">
<li class="col-sm-4 single">
<div>
<div class="img_box">
<img src="./images/fj1.jpg" alt="">
</div>
<div class="bottom">
<h3>明堂天堂</h3>
<p>
明堂天堂是洛阳的文化遗址,隋唐文化的象征,这里曾经是武则天祭祀天地、施政教化、举行庆典的地方,也是洛阳重要的旅游景点之一。漫步其中,仿佛回到盛世隋唐时代。
</p>
</div>
</div>
</li>
<li class="col-sm-4 single">
<div>
<div class="img_box">
<img src="./images/fj2.jpg" alt="">
</div>
<div class="bottom">
<h3>龙门石窟</h3>
<p>
龙门石窟是中国石刻艺术的宝库之一,也是洛阳最著名的旅游景点之一。这里有着众多的石窟雕塑,每一尊雕塑都有着不同的故事,让人惊叹于古人的智慧和才情。
</p>
</div>
</div>
</li>
<li class="col-sm-4 single">
<div>
<div class="img_box">
<img src="./images/fj3.jpg" alt="">
</div>
<div class="bottom">
<h3>珠丽景门</h3>
<p>
珠丽景门是洛阳的一个老城区门,这里是洛阳古城最早的南大门,也是洛阳的标志性建筑之一。珠丽景门历史悠久,站在这里可以感受到洛阳古城的历史气息和文化底蕴。
</p>
</div>
</div>
</li>
<li class="col-sm-4 single">
<div>
<div class="img_box">
<img src="./images/fj4.jpg" alt="">
</div>
<div class="bottom">
<h3>老君山</h3>
<p>
老君山是洛阳的一座著名山峰,因老子修炼于此而闻名。这里有着众多道教建筑和文化遗迹,景色优美,空气清新,是旅游和修身养性的好去处。
</p>
</div>
</div>
</li>
<li class="col-sm-4 single">
<div>
<div class="img_box">
<img src="./images/fj5.jpg" alt="">
</div>
<div class="bottom">
<h3>瀍壑朱樱</h3>
<p>
瀍壑朱樱是洛阳的一处自然景观,这里有着清澈的河水、茂密的森林和美丽的瀑布,还有着独特的山洞和怪石,让人流连忘返。
</p>
</div>
</div>
</li>
<li class="col-sm-4 single">
<div>
<div class="img_box">
<img src="./images/fj6.jpg" alt="">
</div>
<div class="bottom">
<h3>隋唐遗址</h3>
<p>
隋唐遗址是洛阳的一处重要的历史文化遗址,这里保存了大量的隋唐文化遗迹和文物,展示了隋唐文化的繁荣和兴盛。漫步其中,仿佛能够回到那个充满活力和文化的隋唐时代。
</p>
</div>
</div>
</li>
</ul>
</div>
</div>
<footer>
洛阳,热情好客,欢迎您来。
</footer>
<script src="js/jquery-3.6.0.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
CSS:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
a {
text-decoration: none;
color: #000000;
}
a:hover{
text-decoration: none;
}
img{
max-width: 100%;
}
li {
list-style: none;
}
.container {
background-color: #ffffff;
margin: 0 auto;
overflow: hidden;
}
.header {
padding: 17px 0;
overflow: hidden;
}
.logo{
height: 70px;
}
.slogan {
font-size: 20px;
margin-left: 8px;
}
.navbar-logo {
display: flex;
justify-content: space-between;
align-items: center;
}
.navbar-nav {
display: flex;
width: 100%;
}
.navbar-nav li {
text-align: center;
line-height: 54px;
color: #ffffff;
font-size: 20px;
background-color: #47484d;
}
.navbar-nav li:hover {
background-color: #393939;
}
.navbar-nav li a {
color: #fff;
display: block;
}
.navbar-nav li:hover a {
color: #fff;
}
/* 首页风景 */
.fengjing .single {
margin-bottom: 30px;
}
.fengjing .single > div {
height: 100%;
background-color: #f0f0f0;
}
.fengjing .bottom{
padding: 15px;
width: 100%;
}
.fengjing .bottom h3 {
font-size: 20px;
margin-bottom: 12px;
}
.fengjing .bottom p {
line-height: 22px;
color: #6d6d6d;
}好了,基本的代码展示就是这样。以后会持续更新技术,欢迎关注。








 本文介绍了作者自研的网页模板,支持根据技术参数如轮播图、css动画等选择不同版本。模板使用了flex布局、多媒体元素和Bootstrap,适用于web项目,包括响应式设计的HTML和CSS代码示例。
本文介绍了作者自研的网页模板,支持根据技术参数如轮播图、css动画等选择不同版本。模板使用了flex布局、多媒体元素和Bootstrap,适用于web项目,包括响应式设计的HTML和CSS代码示例。
















 3257
3257

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








