上一篇我们学了JSTL后,准备用JSTL功能实现数据列表的实现及显示的条数与数据
一、控制端
@WebServlet("/admin/band")
public class BandController extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
IBandService service = new BandService();
String s = req.getParameter("page");
int page = 1;
if(s != null && !"".equals(s)){
try {
page = Integer.parseInt(s);
}catch (Exception ex){}
}
int pageSize = 6;
s = req.getParameter("pageSize");
if(s != null && !"".equals(s)){
try {
pageSize = Integer.parseInt(s);
}catch (Exception ex){}
}
Band band = new Band();
band.setName(req.getParameter("name"));
band.setRemarks(req.getParameter("remark"));
Pager pager = service.paginate(page, pageSize, band);
if(band.getName() == null){
band.setName("");
}
if(band.getRemarks() == null){
band.setRemarks("");
}
req.setAttribute("data", pager);
req.setAttribute("pager", pager);
req.getRequestDispatcher("/WEB-INF/template/default/admin/band/list.jsp").forward(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doGet(req,resp);
}
}
二、前端
<tr>
<tr>
<td>${band.name}</td>
<td>${band.remarks}</td>
<td>${band.remarks}</td>
<td>${band.remarks}</td>
<td>${band.remarks}</td>
<td>${band.remarks}</td>
</tr>
</c:forEach>
</tbody>
<c:if test="${pager.pages gt 1}">
<tfoot>
<tr>
<td colspan="5">
当前 ${pager.page}/${pager.pages}, 总共 ${pager.rows} 条数据
<c:if test="${pager.first}">首页</c:if>
<c:if test="${!pager.first}"><a href="javascript:search(1)">首页</a></c:if>
<a href="javascript:search(${pager.prev})">上一页</a>
<c:forEach begin="1" end="${pager.pages}" var="i" step="1">
<a href="javascript:search(${i})">${i}</a>
</c:forEach>
<a href="javascript:search(${pager.next})">下一页</a>
<c:if test="${pager.page eq pager.pages}">尾页</c:if>
<c:if test="${pager.page lt pager.pages}"> <a href="javascript:search(${pager.pages})">尾页</a></c:if>
每页显示<select id="pageSize" name="pageSize" onchange="changePage()">
<option value="5">5</option>
<option value="5">10</option>
<option value="5">20</option>
<option value="5">30</option>
</select>条数据。
</td>
</tr>
</tfoot>


三、过程中遇到的问题
问题一:开始我设置的每页显示数据显示10页,但是我的数据只有两条,页面始终不显示翻页,经过的一番调试发现页面显示条数大于自己数据
int pageSize = 6;
要在控制端设置大于自己数据的数,不然会报错
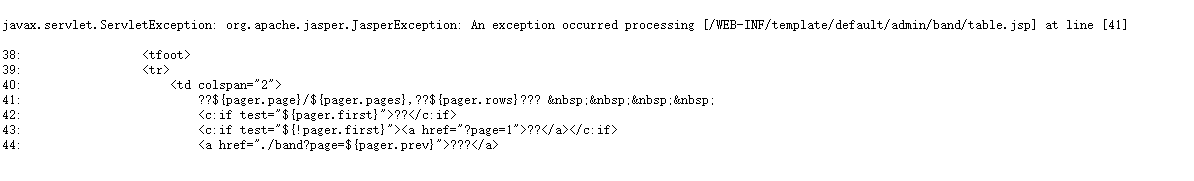
问题二:

在pager上要给rows赋值不然会报错
public int getRows() {
return rows;
}
public void setRows(int rows) {
if(rows >= 0) {
this.rows = rows;
}
}





















 817
817











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








