借鉴于:http://ifeve.com/spring-boot-集成-freemarker-详解案例
最近在学习springboot,然后整合freemarker,简单的随笔
第一步,需要引入freemarker的依赖
<!-- Spring Boot Freemarker 依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>第二部需要在application.properties中配置关于freemarker的配置
## Freemarker 配置
## 文件配置路径
spring.freemarker.template-loader-path=classpath:/web/
spring.freemarker.cache=false
spring.freemarker.charset=UTF-8
spring.freemarker.check-template-location=true
spring.freemarker.content-type=text/html
spring.freemarker.expose-request-attributes=true
spring.freemarker.expose-session-attributes=true
spring.freemarker.request-context-attribute=request
spring.freemarker.suffix=.ftl注:下面是官方配置文件的配置内容
# 自由标记(自由标记自动配置)
# 设置是否允许HttpServletRequest属性重写(隐藏)控制器生成的同名模型属性。
spring.freemarker.allow-request-override= false
# 设置是否允许HttpSession属性重写(隐藏)控制器生成的相同名称的模型属性。
spring.freemarker.allow-session-override= false
# 启用模板缓存。
spring.freemarker.cache= false
# 模板编码。
spring.freemarker.charset= UTF-8
# 检查模板位置是否存在。
spring.freemarker.check-template-location= true
# Content-Type值。
spring.freemarker.content-type= text/html
# 启用此技术的MVC视图分辨率。
spring.freemarker.enabled= true
# 设置在与模板合并之前是否应将所有请求属性添加到模型中。
spring.freemarker.expose-request-attributes= false
# 设置在与模板合并之前是否应将所有HttpSession属性添加到模型中。
spring.freemarker.expose-session-attributes= false
# 设置是否公开一个RequestContext供Spring 的宏库使用,名称为“springMacroRequestContext”。
spring.freemarker.expose-spring-macro-helpers= true
# 首选文件系统访问模板加载。 文件系统访问可以对模板更改进行热检测。
spring.freemarker.prefer-file-system-access= true
# 前缀,在构建URL时先查看名称。
spring.freemarker.prefix=
# 所有视图的RequestContext属性的名称。
spring.freemarker.request-context-attribute=
# 公开的FreeMarker密钥将被传递给FreeMarker的配置。
spring.freemarker.settings.*=
# 后缀,在构建URL时附加到查看名称。
spring.freemarker.suffix=
# 逗号分隔的模板路径列表。
spring.freemarker.template-loader-path= classpath:/templates/
# 可以解决的视图名称的白名单。
spring.freemarker.view-names=
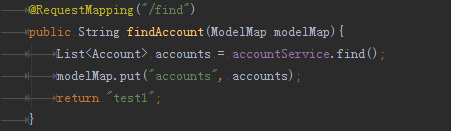
然后就可以开始编写代码,下面是我的一个小小的测试代码

静态文件放置目录

静态页面内容

最后页面结果展示:

























 597
597











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








