事件
- 指在HTML元素上发生的事情
- 事件触发时,可以执行一段js代码
常见事件
- onchange:html元素发生改变
- onclick:用户点击了元素
- onmouseover:鼠标移动到元素上
- onmouseout:鼠标离开元素
- onkeydown:按下键盘
- onload:页面加载完成
对事件的反应
- 通过元素的事件属性
- 事件监听器
- addEventListener:给DOM对象添加事件处理程序
- removeEventListener:删除给DOM对象的事件处理程序
- 与onclick区别:
- onclick会覆盖执行
- 可以同时注册多个,根据注册顺序依次执行
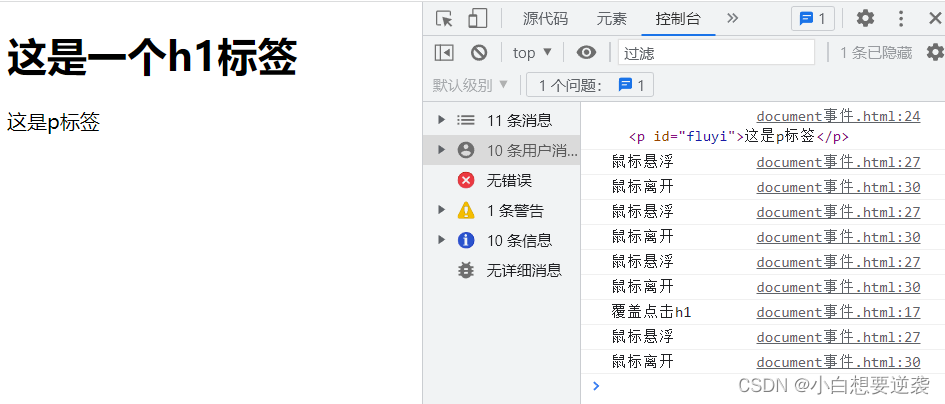
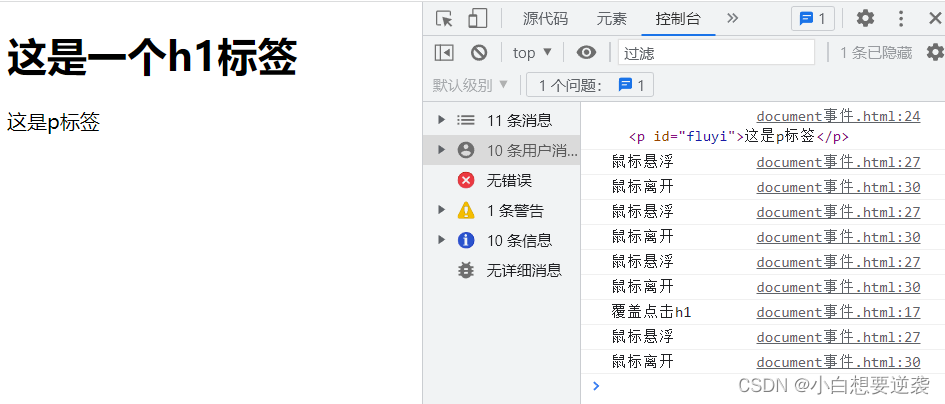
样例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1 onclick="test()">这是一个h1标签</h1>
<p id="fluyi">这是p标签</p>
<script>
function test(){
console.log("点击h1");
}
function test(){
console.log("覆盖点击h1");
}
function test1(){
console.log("事件监听器");
}
var p = document.getElementById("fluyi");
console.log(p);
p.addEventListener('click',test1);
p.addEventListener('mouseover',function(){
console.log("鼠标悬浮");
})
p.addEventListener('mouseout',function(){
console.log("鼠标离开");
})
</script>
</body>
</html>


























 415
415











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








