经过3篇文章后我们可以编写一些简单的HTML结构并渲染只页面,可是前端重要的是什么?是样式,前端是给用户看的,所以样式处理也是很重要的一件事。如果一个前端静态效果都写不好,那多丢人,所以本篇介绍一下React和Vue的样式处理方式,以及一个大坑,样式污染。
一、React样式处理
1.React添加样式的方式
(1)行内样式
与HTML行内样式写法基本差不多,但是需要注意的是,style接受的是一个对象,也就是说之前我们习惯性的JSX中单大括号{},要更改为双大括号{{}},并且css样式属性也应该包裹引号或者双引号,并且对于中横线写法的样式要改为驼峰方式,这与JS写法是一致的。例如text-align要写成textAlign。
// React/Home
import React from 'react'
import './Home.css'
export default function Home() {
const programList = [
{
id: 1, name: '新闻联播'
},
{
id: 2,
name: '天气预报'
},
{
id: 3,
name: '黄金档电视剧'
}
]
const listStyle = {
"textAlign": "center",
"listStyle": "none"
}
return (
<div className='program-list'>
<h1>节目列表--React</h1>
<ul style={{ background: '#666666', color: '#ffffff', padding: '10px' }}>
{
programList.map((item) => {
return <li style={listStyle} key={item.id}>{item.name}</li>
})
}
</ul>
</div>
)
}

除直接在JSX直接写样式以外,还可以声明一个变量,将样式通过对象方式传给style,例如上段代码的listStyle样式就是利用这种方式引入的。
注意了注意了!行内样式我们很不推荐,无论是普通的HTML中还是在框架中,这种方式都会使代码可读性变差,不到万不得已最好别用,还是希望大家养成好习惯,你总不会希望看到一个页面里全都是行内吧。会骂街的啊喂
(2)className类名
说了不推荐的style行内样式,下面我们就要介绍一下推荐的方式,那就是类名,之前也提示过,由于在JS中class是一个预留关键词,React中一定要将class写为className
注意看代码的同学肯定注意了,我在开头就引入了Home.css,在React中就是通过import引入的css,我们只需在css文件中编写需要的样式直接引入即可。
/* Home.css */
.program-list{
background: #bbbbbb;
padding: 20px;
width: 400px;
}2.React样式污染及解决办法
无论是React还是Vue,只要是单页面应用就绕不开一个问题,样式污染,那污染的令人抓狂,处理不好就很容易跟拧水管一样,这修好了那就漏水了,或者谁也不能保证一个项目一个重复的类名都没有对吧,
如果只是针对以上那么简单的结构不用考虑样式污染,但是不会有公司的项目这么简单吧。所以在处理样式污染之前,让我们先来污染一下样式。
// React/App
import React from 'react'
import Home from './views/Home/Home'
import './App.css'
export default function App() {
return (
<div>
React-App
<ul>
<li className='list'>123</li>
<li className='list'>123</li>
<li className='list'>123</li>
</ul>
<Home/>
</div>
)
}/* React/App.css */
.list{
background: green;
}// React/Home
import React from 'react'
import './Home.css'
export default function Home() {
const programList = [
{
id: 1, name: '新闻联播'
},
{
id: 2,
name: '天气预报'
},
{
id: 3,
name: '黄金档电视剧'
}
]
return (
<div className='program-list'>
<h1>节目列表--React</h1>
<ul>
{
programList.map((item) => {
return <li className='list' key={item.id}>{item.name}</li>
})
}
</ul>
</div>
)
}/* React/Home.css */
.program-list{
background: #bbbbbb;
padding: 20px;
width: 400px;
}
.list{
font-size: 18px;
background: #ff0000;
}
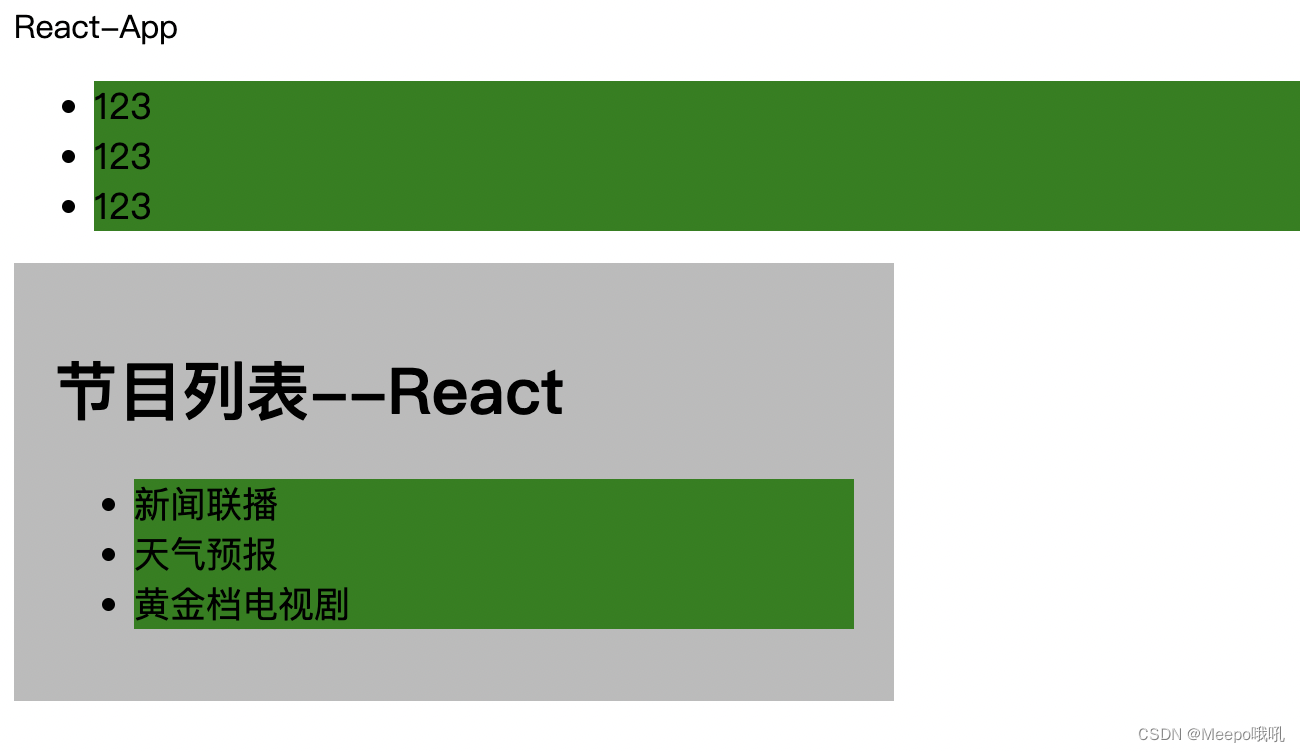
可以看到在App中添加了一个结构,ul和li,类名为list,同时在Home中也将li的类名写为list,会发现Home.css设置的红色背景失效了
(1)module
*.module.css是React为我们提供的一种解决办法,我们只需将css文件后缀改为.module.css然后修改引入方式即可
// React/Home
import React from 'react'
import styles from './Home.module.css'
export default function Home() {
const programList = [
{
id: 1,
name: '新闻联播'
},
{
id: 2,
name: '天气预报'
},
{
id: 3,
name: '黄金档电视剧'
}
]
return (
<div className={styles['program-list']}>
<h1>节目列表--React</h1>
<ul>
{
programList.map((item) => {
return <li className={styles.list} key={item.id}>{item.name}</li>
})
}
</ul>
</div>
)
}将Home.module.css引入为一个变量,我们知道在打包的时候webpack会对文件进行压缩并重新命名,这种引入方式可避免css文件打包为全局样式对其他样式进行污染。更改引入方式后也要对应对使用方式进行修改,将style视为一个对象,在使用时需要访问styles内的某一个类名
提示如果类名中存在中横线是不支持直接style.program-list的,需要写为styles['program-list']或styles.programList两种方式。
(2)使用sass或less
如果你的项目中使用了sass或者less,那更简单,则不需要修改为module.css即可直接引入.scss和.less文件,其余使用方式与module一样,在这就不做展示了
二、Vue样式处理
1.Vue添加样式的方式
由于Vue的结构中就带有<style></style>,所以添加样式的方式与正常的HTML完全一致,在这不做展示了,HTML怎么用在这就怎么用。
2.Vue样式污染及解决办法
看似Vue的各个文件都是分开的,而且每个文件也都有自己的<style></style>,肯定有人认为它不会出现样式污染问题,其实不是,它也会出现与React一样的问题,但是他的处理方式则更简单。
(1)scoped
<style scoped>
.program-list{
background: #bbb;
}
</style>只需在style标签上添加scoped即可,是不是比React简单多了
三、总结
无论是React还是Vue都会出现样式污染的问题,需要自行做样式隔离,但是这两大框架的做法却完全不同。其实导致污染的原因就是因为打包时将文件都打在了一起,样式互相影响,互相捣乱。所以在开发过程中一定要做好相应处理。
在Vue刚刚流行的时候我做项目的时候就遇到了污染问题,那会很菜也查不到什么资料,搞得我自己很想吐。。。






















 3980
3980











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








