字体
在之前的学习中,我用到的字体有关的css样式为:font-size、color就这两个;对于前者我常用***px来控制字体的大小,其实之前也了解过em、rem两种形式的改变字体的方法;
em是改变字体的大小---相对的是当前元素
rem是改变字体大小---相对根元素的
了解完了这些知识点就可以网下走了
font-family
这玩意就像是word里的字体样式一样,我们平时写课程报告的时候都是要用的宋体啥啥啥的
当然font-family常分的几个类为:serif;sans-serif;monspace这些字体样式
serif衬线字体
就是有线一句哈!!
sans-serif非衬线字体
就是没有这些乱七八糟的线!!

monspace等宽字体
就是每个字体差不多一样大

浏览器显示字体
当然你规定的font-family不一定每个人的电脑上都有这样的字体,所以往往你需要将上面这几个放到最后面,以防万一
浏览器从左到右依次查看,都不行就用最后一个
@font-face
自己安装字体
@font-face {
font-family: 'airword';
src: url(./word/沐瑶软笔手写体\(Muyao-Softbrush\).ttf);
}
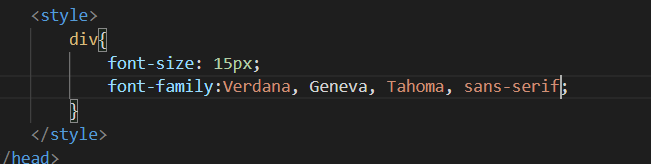
div{
font-size: 15px;
font-family:'airword',monospace;
}结果:

当然在src中多指定点字体格式也是好的,以防浏览器认不出格式(woff、otf、ttf)
图标字体
在fontaweson里下载图标字体并将css和webson这两个包拉进来

然后就可以在html中调用该项图标
<li class="fas fa-bicycle">
伪类用图标

代码:
li::before,li::after{
content: '\f018';
font-family: 'Font Awesome 5 Free';
font-weight: 900;
margin-right: 10px;
color: green;
}实体显示图标
实体显示图标:&#x
<div class="fas"></div>iconfont阿里图标库
和前面步骤一样下载安装:
成果:

字体行高相关问题
1.如何设置行高
line-hight=100px
2.行高和字体大小是否一样
不一样,行高的大小通常是字体的1.3倍

可以设置这样写表示行高基于字体的比例:
line-hight=1.33
3.字体框是啥??
字体框是这玩意:

font-size就是设置字体框的高度!!
4.行间距咋算??
行高-字体框大小
5.font简写属性
font:
风格(italic\normal(默认)) 加粗(bold、normal(默认)) 字体大小/行高(默认存在的)字体族























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








