这几天要实现一个模态对话框的效果,于是去网上找Jquery插件,最后找到了JqModal,但是由于本人英语水平 有限,所以官网上看的不是很明白,研究了半天终于解决了要实现的问题。下面把实现的过程贴上!
第一步:新建一个项目,在项目的根目录下创建CSS和Js文件夹,把相关的资源文件粘贴到项目里。目录结构如下

其中要用到的 有jqModal.css dimensions.js jqDnR.js jqModal.js jquery-1.2.6.js 这些文件在网上都可以下载到!
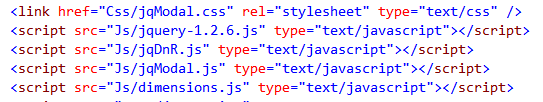
第二步:把相关的文件拖到文件里引用

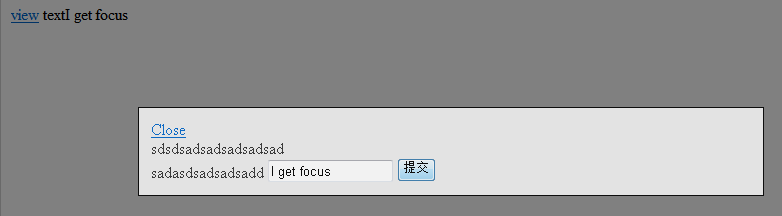
第三步:由于要显示的是模态对话窗口,所以新建一个A标签和 DIV,在点击标签的时候显示DIV.
<a href="#" class="jqModal">view</a>
<asp:Label ID="Label1" runat="server" Text="text"></asp:Label>
<div class="jqmWindow" id="dialog">
<a href="#" class="jqmClose">Close</a><br>
sdsdsadsadsadsadsad
<br />
sadasdsadsadsadd
<input type="text" size="15" value="I get focus" id="shousuo" />
<input id="Button2" type="button" value="提交" οnclick="return shuju()" />
</div>
注意DIV的Class名称,以及A标签的名称 ,然后我们定义了一个label,在弹出对话框上加了一个文本框个button按钮,这样进行和页面的交互,另外,要增加这段Js脚本
<script type="text/javascript">
$(function () {
$('#dialog').jqm({ modal: true }); //modal属性限制鼠标操作
$('#dialog') //jqDrag方法可以进行拖拽
.css('opacity', 0.9) //设置对话框透明程度
.jqDrag();
});
function shuju() {
$("#Label1").append($("#shousuo").val());
}
</script>
jqm方法是显示模态对话框的,jqDrag是进行拖拽的方法,另外,不同的Jquery版本可能会有问题,这个1.26是测试过没有问题的,好了,下面已经成功






















 1100
1100











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








