1、模板字符串是什么
模板字符串是用斜引号构成的字符串:` ` (Tab上面那个键在英文输入法下按两下)
2、模板字符串的用途
(1)加模板引号,字符在代码中换行不出错
图示:

解释说明:按照传统的引号(单引号和双引号),字符串换行出错,为了避免出错,我们要在换行的时候加上一个“\”才可以,如下图示:

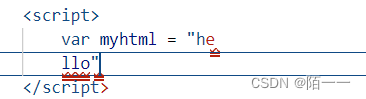
那我们新版本的ES6中引入一个模板字符串,也就是斜引号的写法,直接用斜引号,字符串换行不会出错,如下图示:

(2)用模板引号,在模板引号中加$( )来代替“+”拼接字符串和变量
原始的拼接字符串和变量:用“+”拼接

现在我们可以用:斜引号和$( )来代替:
<script>
var myname = "yiyi"
var str = `my name is ${myname}`
console.log(str)
</script>解释说明:在斜引号里用$( ),就把()里面的内容当成变量,代码执行到$符号就应该把()里面的东西特殊处理了,当然()里面还可以放:表达式、条件判断等,图示如下:























 557
557











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










