以geoserver所包含的的USA Population图层为示例,
先贴上ol获取geoserver服务
let geoMap = new ol.layer.Vector({
source: new ol.source.Vector({
format: new ol.format.GeoJSON({
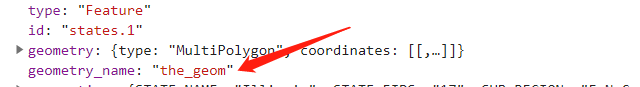
geometryName:'the_geom'
}),
url: 'http://localhost:8080/geoserver/topp/ows?service=WFS&version=1.0.0&request=GetFeature&typeName=topp:states&outputFormat=application/json&srsname=EPSG:4326'
}),
style: function(feature, resolution) {
return new ol.style.Style({
stroke: new ol.style.Stroke({
color: 'blue',
width: 3
})
});
}
});geometryName需要在这里标注为你数据对应的名称

不写的话修改保存后会返回这个错误








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 42
42











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








