网页静态化技术Freemarker 整合spring容器
介绍
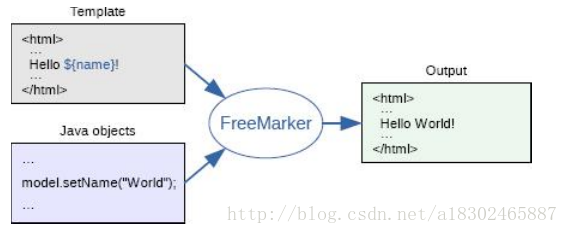
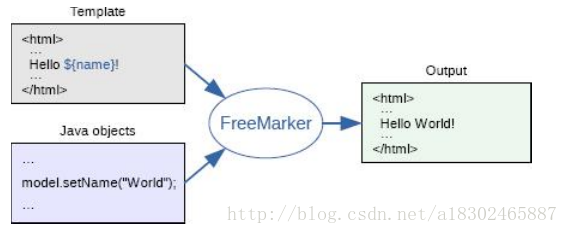
- FreeMarker 是一个用 Java 语言编写的模板引擎,它基于模板来生成文本输出。解决了数据库负载问题,数据量大的文本内容等情况,同springdataredis是相辅相成的。 主要用到的场景有新闻的详情的文本内容,电商项目中的新闻详情页

小demo
依赖包
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker</artifactId>
<version>2.3.23</version>
</dependency>
html内容
<body>
<#--我只是一个注释,我不会有任何输出 -->
${name},你好。${message}
生成模板文件
// 数据模型放入模板 生成最终的目的文件
public static void main(String[] args) throws IOException {
Configuration configuration = new Configuration(Configuration.getVersion());
configuration.setDirectoryForTemplateLoading(new File("E:\\Code\\EE19\\homewok\\品优购\\freemarker\\src\\main\\resources\\"));
configuration.setDefaultEncoding("utf-8");
//加载模板
Template template = configuration.getTemplate("test_rui.ftl");
//创建数据模型
HashMap map = new HashMap();
map.put("name", "刘广睿");
map.put("content", "你是最棒的!");
//生成文件的目录
Writer out =new FileWriter(new File("d:\\rui.html"));
//输出,关流
try {
template.process(map, out);
} catch (TemplateException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}finally {
out.close();
}
}
常用的指令
<#--我只是一个注释,我不会有任何输出 -->
${name},你好。${content}
<hr/>1. 定义简单类型 <br/>
<#assign linkman="周星驰"/>
你最喜欢的明星 : ${linkman}
<hr/>2. 定义对象类型 <br/>
<#--下面的单引号 还有双引号 没有区别 -->
<#assign info={"phone":'18366666666','name':'德玛西亚'}>
您的手机号已经用户名: ${info.phone} ${info.name}
<hr/>4. if 指令 <br/>
<#if success="true">
成功过登陆 <br/>
<#else >
你未通过实名认证 <br/>
</#if>
共计多少条记录 ${arrayList?size}<br/>
<hr/>5. 转换字符串为JSON对象 <br/>
<#assign text="{'name':'沈忱','age':'26','sex':'女'}">
<#assign data=text?eval />
姓名: ${data.name} <br/>
年龄: ${data.age} <br/>
性别: ${data.sex} <br/>
<hr/>6. 日期格式化 <br/>
当前日期:${today?date} <br>
当前时间:${today?time} <br>
当前日期+时间:${today?datetime} <br>
日期格式化: ${today?string("yyyy年MM月")} <br/>
<hr/>7. 判断某变量是否存在:“??”<br/>
<#if aaa??>
aaa变量存在
<#else>
aaa变量不存在
</#if>
<hr/>8.缺失变量默认值:“!” 即使aaa不存在也会为null返回,返回后面的内容<br/>
${aaa!'你好北京'}
逻辑比较
比较运算符
表达式中支持的比较运算符有如下几个:
1 =或者==:判断两个值是否相等.
2 !=:判断两个值是否不等.
3 >或者gt:判断左边值是否大于右边值
4 >=或者gte:判断左边值是否大于等于右边值
5 <或者lt:判断左边值是否小于右边值
6 <=或者lte:判断左边值是否小于等于右边值
注意: =和!=可以用于字符串,数值和日期来比较是否相等,但=和!=两边必须是相同类型的值,否则会产生错误,而且FreeMarker是精确比较,"x","x ","X"是不等的.其它的运行符可以作用于数字和日期,但不能作用于字符串,大部分的时候,使用gt等字母运算符代替>会有更好的效果,因为 FreeMarker会把>解释成FTL标签的结束字符,当然,也可以使用括号来避免这种情况,如:<#if (x>y)>

























 554
554

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








