这里写自定义目录标题
简介
随着iOS和微信SDK版本的更新,有变化。

新版本,需要配置Unuversal Links。没办法,填坑工作开始。
Unuversal Links介绍
Seamlessly link to content inside your app, or on your website in iOS 9 or later. With universal links, you can always give users the most integrated mobile experience, even when your app isn’t installed on their device.
Universal Link(通用链接)是苹果在iOS9推出的,一种能够方便的通过传统HTTPS链接来启动APP的功能,可以使用相同的网址打开网址和APP。
看起来就是一条普通的https链接,当然是我们在该链接域名根目录配置过的一个链接,也可以在该链接中放置对应的H5页面。当用户的点击该链接,只要手机中安装了支持该链接的APP就会直接进入到APP中。如果没有安装APP则会跳转到Safari浏览器中,展示H5页面。对用户来说则是一个无缝跳转的过程。
配置Unuversal Links
其实要做的很简单,但是坑多。
1.苹果开发者账号打开配置

2.XCode工程配置
打开Associated Domains开关,将Universal Links域名加到配置上

如果没有Associated Domains选项,则添加。

配置URL Types

配置info.plist,“LSApplicationQueriesSchemes“栏添加

3.配置JSON文件
创建一个空白文件(必须纯文本,命名为apple-app-site-association,去除后缀名)。这里建议让后台人员在其本地创建,避免文件传输时,文件自动被更改格式、后缀自动添加等问题。
内容如下
说明:XXX表示苹果账号的团队ID,OOO表示项目的BundleID。
appID:组成方式是
teamId.yourapp’s bundle identifier。如上面的 9JA89QQLNQ就是teamId。登陆开发者中心,在Account -> Membership里面可以找到Team ID。
paths:设定你的app支持的路径列表,只有这些指定的路径的链接,才能被app所处理。星号的写法代表了可识 别域名下所有链接。
4.后台服务器配置
把文件apple-app-site-association,放置在服务器的根目录(不要问我,让后台自己去理解),然后让他提供一个https的url地址,格式是“正式域名/apple-app-site-association”,如:https://www.baidu.com/apple-app-site-association。
达到的效果是,浏览器打开这个地址,可以下载这个文件。另外GET请求这个地址,返回文件的JSON内容。这里通过谷歌浏览器的Postman进行试验。

注意,返回的数据,不能存在乱码,否则说明JSON文件有问题。
5.微信开放平台配置
填写正式域名。
6.初始化代码
// 微信SDK注册,universal link(一般为公司的域名)


Universal Link(通用链接)相关验证
在iOS设备中的备忘录中输入APP能识别的链接,然后直接点击此链接,就会直接跳转到你的app了。或是长按,在出现的弹出菜单中第二项是在’XXX’中打开,这也代表着成功:

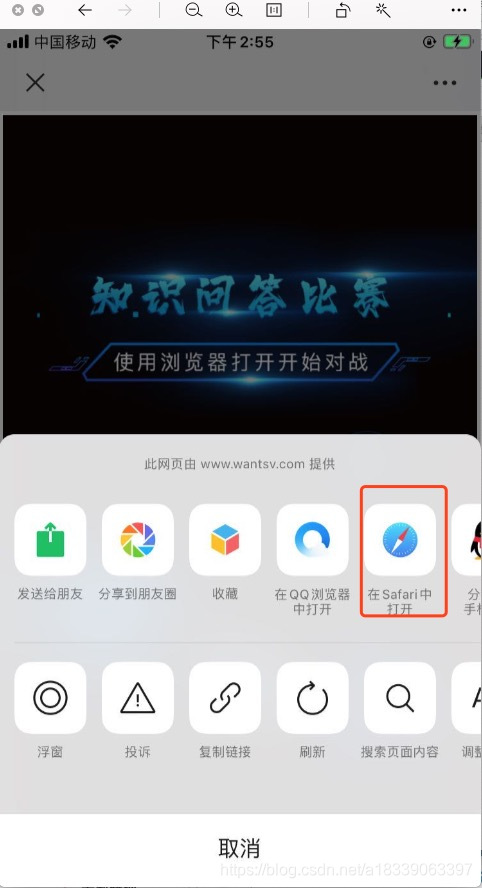
或是你将要测试的网址在Safari中打开,在出现的网页上方下滑,可以看到有在”XX”应用中打开
出现菜单:

当点击某个链接,直接可以进我们的app了,但是我们的目的是要能够获取到用户进来的链接,根据链接来展示给用户相应的内容。
我们需要在工程里的实现AppDelegate里对应的方法:
- (BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray * _Nullable))restorationHandler {
if ([userActivity.activityType isEqualToString:NSUserActivityTypeBrowsingWeb])
{ NSURL *url = userActivity.webpageURL;
if (url是我们希望处理的) {
//进行我们的处理
} else {
[[UIApplication sharedApplication] openURL:url];
}
}
return YES;
}
苹果为了方便开发者,提供了一个网页来验证我们编写的这个apple-app-site-association是否合法有效(https://search.developer.apple.com/appsearch-validation-tool/),进入验证网址进行验证:

如果配置为公司域名如下,可以按照如下方法 测试


注意
前端开发经常面临跨域问题,必须要求跨域,如果不跨域,就不行。
只有当前webview的URL域名,与跳转目标URL域名不一致时,Universal Link(通用链接)才生效。
问题汇总
-
按照上面写的配好了,怎么死活打不开呀???
- 支持HTTPS呀,一定要是符合苹果认证的HTTPS证书呀。
- 系统问题,确保iOS9.0以上
- 配置文件问题,apple-app-site-association文件中配置的path和测试用的通用链接不一致,注意是区分大小写的。
- 域名问题,Xcode中配置的域名一不小心写错了。
-
为毛有的手机成功了,有的手机就不行呢???
- 上面也提到过,因为网络波动有可能会导致部分用户第一次安装时,无法下载apple-app-site-association文件,这个只能引导用户删除重装或者在迭代时修改Associated Domains配置告诉系统重新下载apple-app-site-association文件。
- 另外一种可能是苹果抽风导致,笔者今年年初一碰到过一个蛋疼的问题,从中午一直到下午4点发现重复的删除重装,app也不会请求服务器的apple-app-site-association文件,过了4点之后就好了。当时因为时间特殊并没有深究到底是什么原因导致。
-
服务器换域名了肿么办???
当Associated Domains添加新的 Domains的之后,在app再次启动的时候抓包发现(不需要删除重装),苹果会给新添加的这个Domains发送一个请求,请求新Domain下的apple-app-site-association文件。也就是说Associated Domains发生改变的话,系统是会知道的,这样就可以在迭代的时候删除旧的域名,添加新的域名了。
另外Domains的配置也可以使用通配符,例如:applinks:*.mywebsite.com -
全都配置好了,项目也能唤起来了,web页面到底该怎么弄呀???通用链接指向的服务器的页面到底应该是哪个?
之前iOS和安卓用的是同一个网页,也就是说从APP内分享出去的网页,可以被苹果用户和安卓用户同时查看,在这里需要由web童鞋使用js判断当前所处的平台以及其系统。
如果是安卓用户,则显示安卓相关提示页面。
如果是苹果用户,那么分两种:
- 如果是9.0以上的系统,相关的“在APP内打开”按钮的链接配置的就是我们的
Universal Link(通用链接)了,且该通用链接地址指向的是一个APP下载引导页面,那么当用户安装了APP,即可通过通用链接唤醒APP;如果用户没有安装app,那么就会跳转到通用链接指向的APP下载引导页面,达到最大化的客户导流。 - 如果是9.0以下的系统,则相应的 “在APP内打开”的按钮就会发一个跳转到我们APP
URL Scheme的重定向,以实现在Safari中唤醒我们的APP。
- 如果是9.0以上的系统,相关的“在APP内打开”按钮的链接配置的就是我们的
-
当使用通用链接唤醒APP之后,手机右上角有一个小按钮?
那个小按钮只有(在iOS10.0以下才有)是可以引导用户跳转到Safari中,名字叫bread crumbs button(面包屑),当然也去不掉;并且当用户点过这个按钮后,再点击Universal Link(通用链接)不会直接打开对应的APP。 -
备忘录和safari中都可以打开app,怎么分享到其他app里面就不行了?
未跨域导致的,如:分享到微信的链接是
https://www.mydomain.com/share.html,然后该网页中的“在app内打开”按钮配置的通用链接为https://www.mydomain.com/index.html。
跨域的意思是说,通用链接 和 调用通用链接的网页不要使用同一域名。
即如果通用链接域名为www.mydomain.com,则通用链接所处的网页域名就不能是www.mydomain.com。 -
微信已经禁用了
Universal Link(通用链接)
二部分.
如果要是用URL Scheemes,只需要要用到方法一就行啦,微信分享,支付,外链打开app都走的方法一,但是换成Universal Link,需要按照下面方法来。
本人在实际开发中(Universal Link),需要用到外部链接打开app,并传递一些参数到app,app用到了微信支付,微信qq微博 分享 ,方法一到方法四都全部写上以后,测试的时候发现,iOS13中在复制链接到safari中可以打开相应APP,走的方法三, 但是从微信或其他APP中点击去qq浏览器没问题,走的方法三,点击去safari可以打开app,但是下面4个方法都没有走。后来我把方法三删除,点击去safari ,走的方法四,点击qq浏览器,走的方法一。 复制链接到浏览器和在其他app中选择safari浏览器打开,都走方法四,选择qq浏览器走的方法一。不用方法三的情况下,微信分享和qq浏览器打开走的方法一,其他走的方法四

| 方法一 - (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation {//com.tencent.xin BOOL result = [[UMSocialManager defaultManager] handleOpenURL:url sourceApplication:sourceApplication annotation:annotation]; if (!result) { [self getContet:url]; } return result; } |
| 方法二 - (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url {
return [WXApi handleOpenURL:url delegate:self]; } |
| 方法三 -(BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options{ BOOL result = [[UMSocialManager defaultManager] handleOpenURL:url options:options]; if (!result) { [self getContet:url]; } return result; } |
|
方法四 - (BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray<id<UIUserActivityRestoring>> * _Nullable))restorationHandler{ if ([userActivity.activityType isEqualToString:NSUserActivityTypeBrowsingWeb]) { NSString *webpageURL = OCSTR(@"%@",userActivity.webpageURL); if ([webpageURL containsString:@"URL Scheemes"] ) { // 其他如支付等SDK的回调 [[NSNotificationCenter defaultCenter]postNotificationName:@"payWeiChant" object:nil]; return [WXApi handleOpenUniversalLink:userActivity delegate:self];
}else{ [self getContet:userActivity.webpageURL]; }
}
return YES;
}
|
微信支付完成不走回调的话需要添加方法四,就可以啦,如果用到微信登录分享支付,外部链接打开app并拿到具体的URL只需要添加方法一,方法二,方法四即可
参考资料
https://blog.csdn.net/qcx321/article/details/103784060
https://www.cnblogs.com/guoshaobin/p/11164000.html
























 4723
4723

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








