Masonry 比例设置multipliedBy与dividedBy区别
multipliedBy是相对于自身比例(只能用于自身的比)dividedBy是相对于其他视图的比例(也可以用于自身的比),multipliedBy(乘以的意思),dividedBy除以的意思)看以下具体操作:
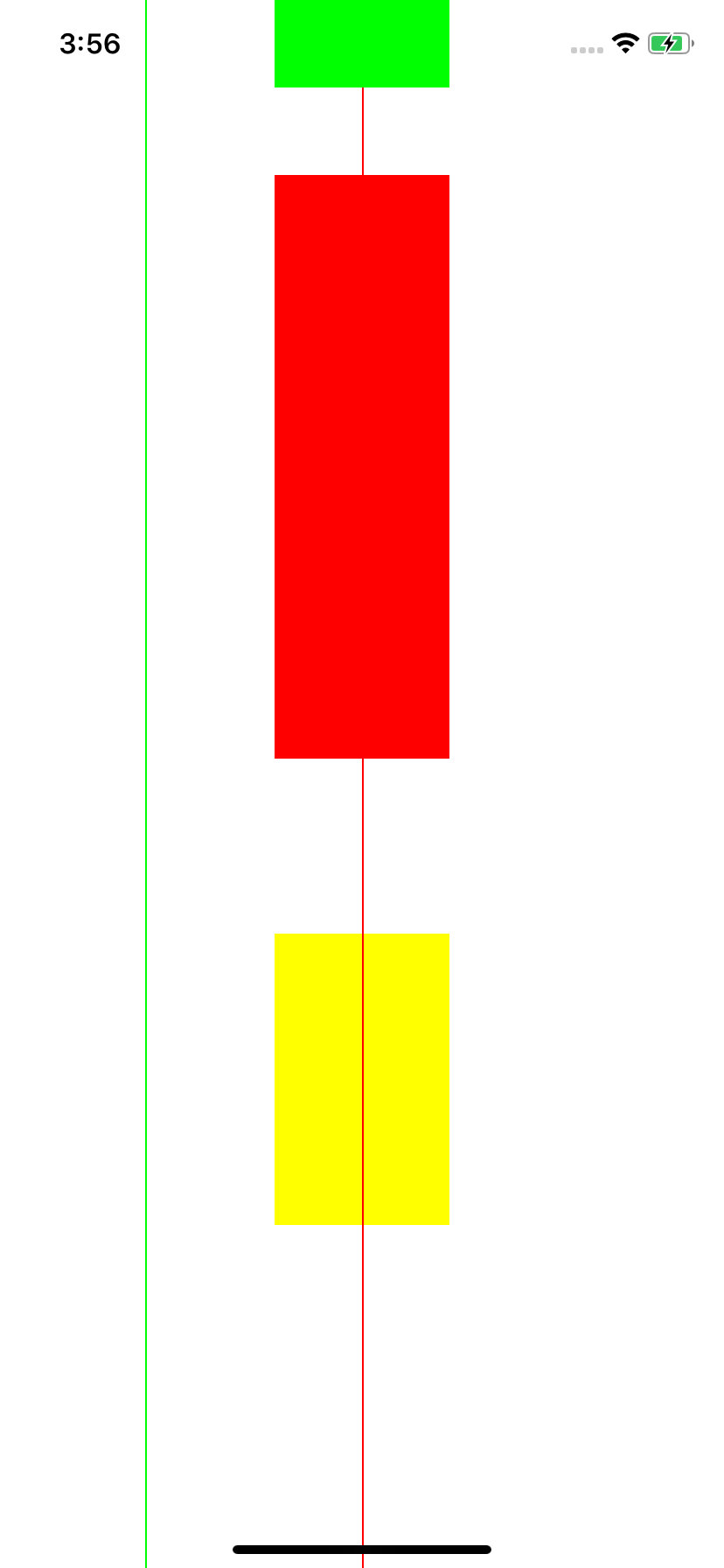
先查看效果图:

- multipliedBy相对于自身的比
UIView *view1 = [[UIView alloc] init];
view1.backgroundColor = [UIColor redColor];
[self.view addSubview:view1];
[view1 mas_makeConstraints:^(MASConstraintMaker *make) {
make.width.mas_offset(100);
make.top.mas_equalTo(self.view.mas_top).mas_offset(100);
make.width.mas_equalTo(view1.mas_height).multipliedBy(0.3);
make.centerX.mas_equalTo(self.view.mas_centerX);
}];
- dividedBy相对于其他视图的比例
UIView *view2 = [[UIView alloc] init];
view2.backgroundColor = [UIColor yellowColor];
[self.view addSubview:view2];
[view2 mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.mas_equalTo(view1.mas_bottom).mas_offset(100);
make.centerX.mas_equalTo(self.view.mas_centerX);
make.width.mas_equalTo(view1.mas_width);
make.height.mas_equalTo(view1.mas_height).dividedBy(2);
}];- dividedBy绿色线距self.view的1/5处,lineV.left除self.view.mas_right=5,相当于把self.view.withd划分五份
UIView *lineV = [[UIView alloc] init];
lineV.backgroundColor = [UIColor greenColor];
[self.view addSubview:lineV];
[lineV mas_makeConstraints:^(MASConstraintMaker *make) {
make.height.mas_equalTo(self.view.mas_height);
make.top.mas_equalTo(self.view.mas_top);
make.width.mas_offset(1);
make.left.mas_equalTo(self.view.mas_right).dividedBy(5);
}];
- multipliedBy红色线处于self.view的中间位置,linev2.left除以self.view.mas_right = 0.5
UIView *linev2 = [[UIView alloc] init];
linev2.backgroundColor = [UIColor redColor];
[self.view addSubview:linev2];
[linev2 mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.mas_equalTo(self.view.mas_top);
make.height.mas_equalTo(self.view.mas_height);
make.width.mas_offset(1);
make.left.mas_equalTo(self.view.mas_right).multipliedBy(0.5);
}];
- dividedBy用于自身视图的比
UIView *lineV3 = [[UIView alloc] init];
lineV3.backgroundColor = [UIColor greenColor];
[self.view addSubview:lineV3];
[lineV3 mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.mas_equalTo(self.view.mas_top);
make.width.mas_offset(100);
make.centerX.mas_equalTo(self.view.mas_centerX);
make.height.mas_equalTo(lineV3.mas_width).dividedBy(2);
}];
作者:BestBoy
链接:https://www.jianshu.com/p/780b1ea6c7b2
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。







 本文详细介绍了Masonry布局中multipliedBy和dividedBy两个方法的区别。通过实例代码展示了如何使用这两个方法来设置视图的比例关系,包括视图宽度与高度的比例以及相对于父视图的位置比例。示例中,multipliedBy用于设置视图自身比例,而dividedBy则用于设置视图与其他视图的比例关系,可用于自身比例调整或相对于其他视图的位置计算。
本文详细介绍了Masonry布局中multipliedBy和dividedBy两个方法的区别。通过实例代码展示了如何使用这两个方法来设置视图的比例关系,包括视图宽度与高度的比例以及相对于父视图的位置比例。示例中,multipliedBy用于设置视图自身比例,而dividedBy则用于设置视图与其他视图的比例关系,可用于自身比例调整或相对于其他视图的位置计算。
















 4437
4437

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








