本文就简单介绍一下SnapKit基本的使用。就说明一下视每种视图之间关系的情况下,怎么建立约束,从而见见了解SnapKit。都是一些基本用法 。
以前使用过Masonry、SDAutoLayout会容易比较容易上手的
第一种情况 、父视图包含子视图,子视图在父视图中的布局(常用的有3种写法)
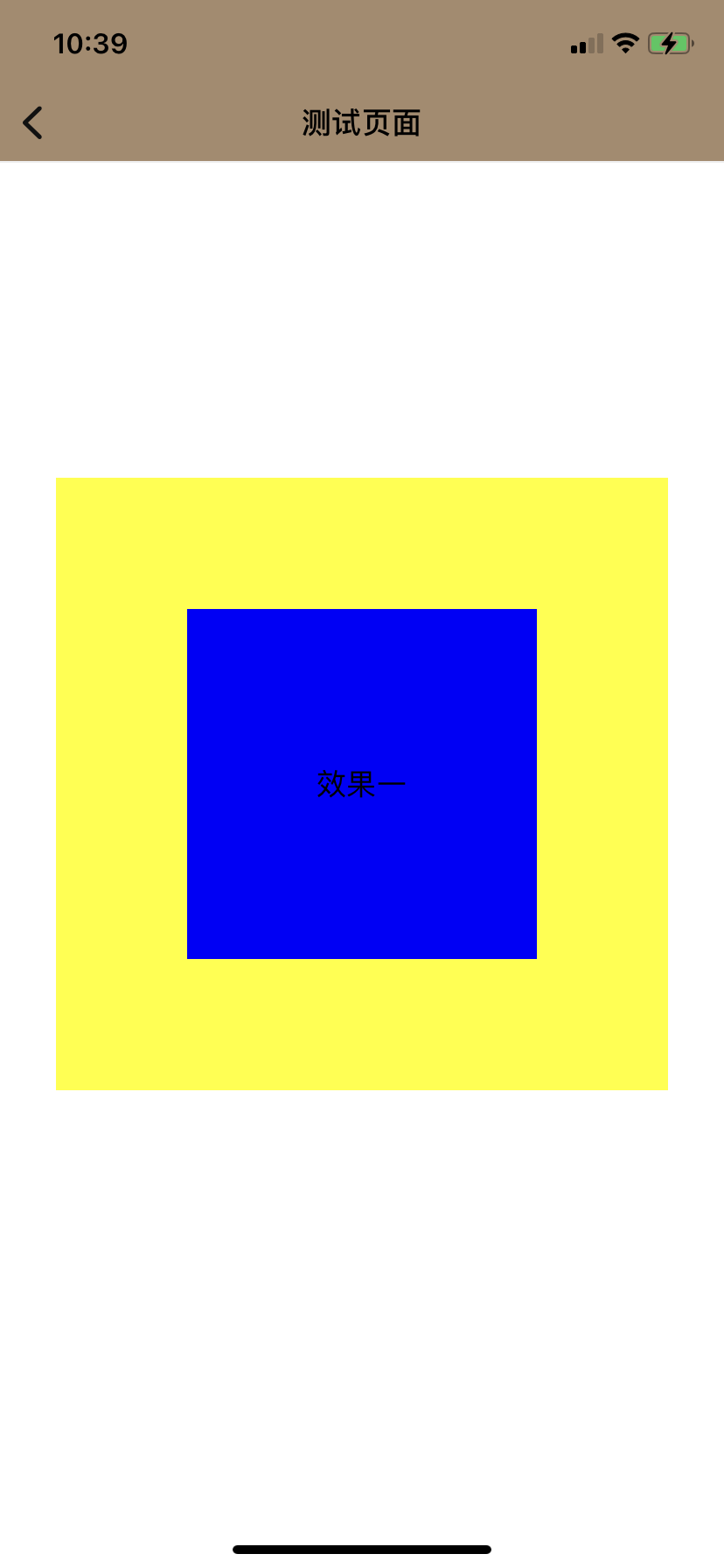
写法一
func testDemo(){
let bgView = UIView()
bgView.backgroundColor = UIColor.yellow
self.view.addSubview(bgView)
let box1 = UIView()
box1.backgroundColor = UIColor.blue
bgView.addSubview(box1)
//父视图
bgView.snp.makeConstraints { (make) in
make.center.equalToSuperview()
make.size.equalTo(350)
}
//第一个子视图 --- 重点在这里
box1.snp.makeConstraints { (make) in
make.center.equalToSuperview() //设置中心点,为父视图的中心点
make.width.height.equalTo(200)//设置大小为200*200 等价make.size.equalTo(200)
}
let label = UILabel()
label.text = "第一种"
self.view.addSubview(label)
label.snp.makeConstraints { (make) in
make.center.equalToSuperview()
}
}
IMG_1479.PNG
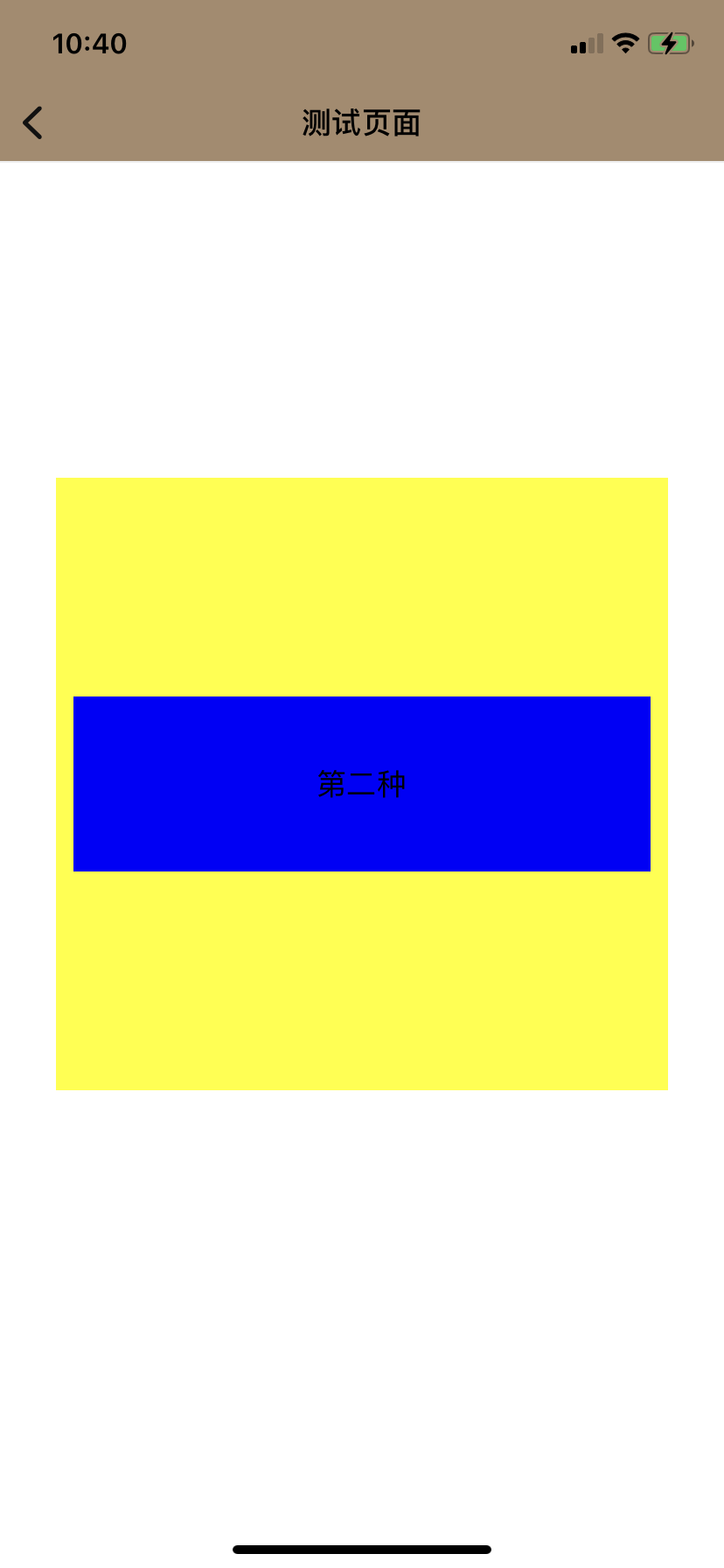
写法二
func testDemo(){
let bgView = UIView()
bgView.backgroundColor = UIColor.yellow
self.view.addSubview(bgView)
let box1 = UIView()
box1.backgroundColor = UIColor.blue
bgView.addSubview(box1)
//父视图
bgView.snp.makeConstraints { (make) in
make.center.equalToSuperview()
make.size.equalTo(350)
}
//第一个子视图 --- 重点在这里
box1.snp.makeConstraints { (make) in
make.centerY.equalToSuperview() //设置中心点的Y点,为父视图的Y轴中点
make.left.equalToSuperview().offset(10) //设置左边距离父视图为10 )
make.right.equalToSuperview().offset(-10) //设置有边距离父视图为10 (这句代码是右边距离父视图的宽度为参照 -10 就是往左减少10。10就是向右增加10)
make.height.equalTo(100) //设置高度为100
}
let label = UILabel()
label.text = "第二种"
self.view.addSubview(label)
label.snp.makeConstraints { (make) in
make.center.equalToSuperview()
}
}
IMG_1480.PNG
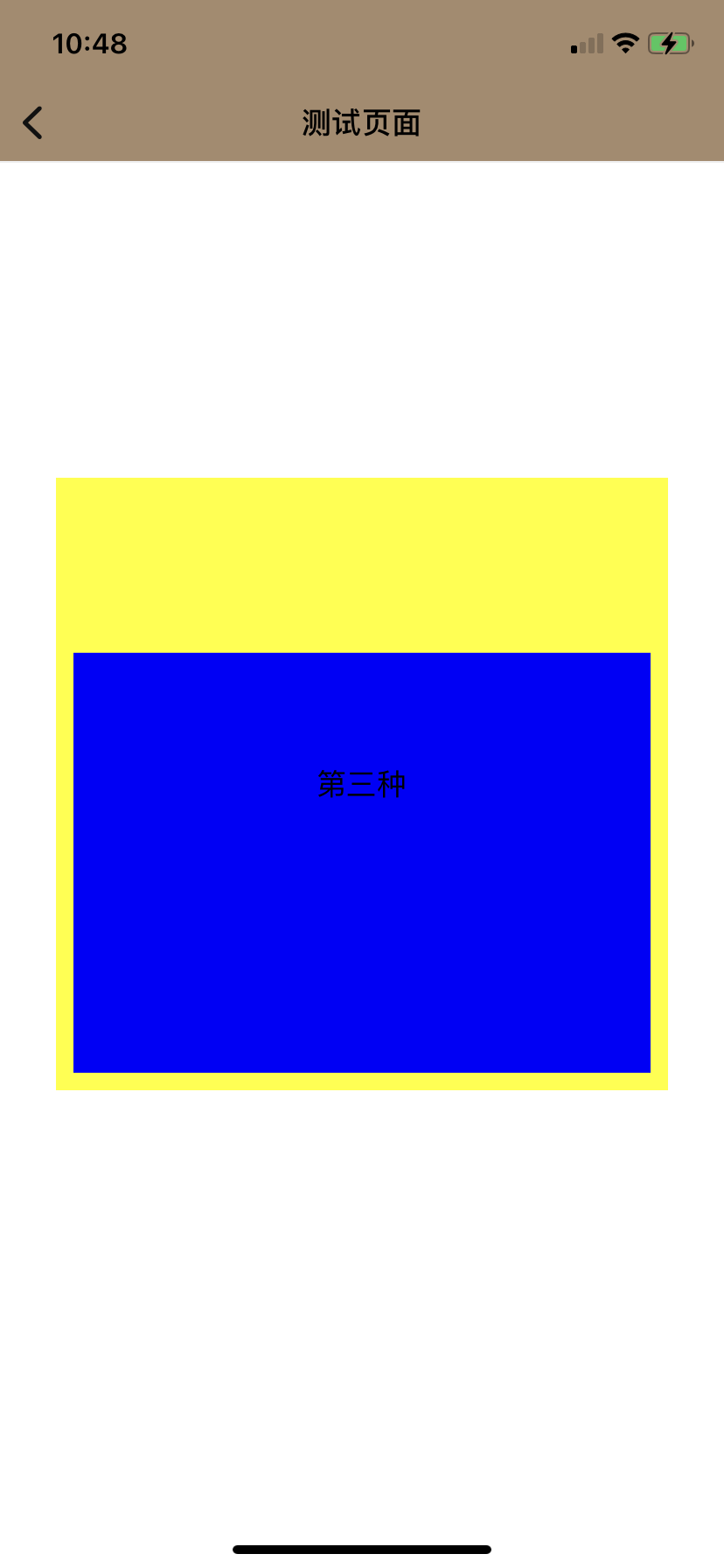
写法三
func testDemo(){
let bgView = UIView()
bgView.backgroundColor = UIColor.yellow
self.view.addSubview(bgView)
let box1 = UIView()
box1.backgroundColor = UIColor.blue
bgView.addSubview(box1)
//父视图
bgView.snp.makeConstraints { (make) in
make.center.equalToSuperview()
make.size.equalTo(350)
}
//第一个子视图 --- 重点在这里
box1.snp.makeConstraints { (make) in
//这个是最简单的,就是距离父视图的上下左右的距离
make.edges.equalToSuperview().inset(UIEdgeInsets(top: 100, left: 10, bottom: 10, right: 10))
}
let label = UILabel()
label.text = "第三种"
self.view.addSubview(label)
label.snp.makeConstraints { (make) in
make.center.equalToSuperview()
}
}
IMG_1481.PNG
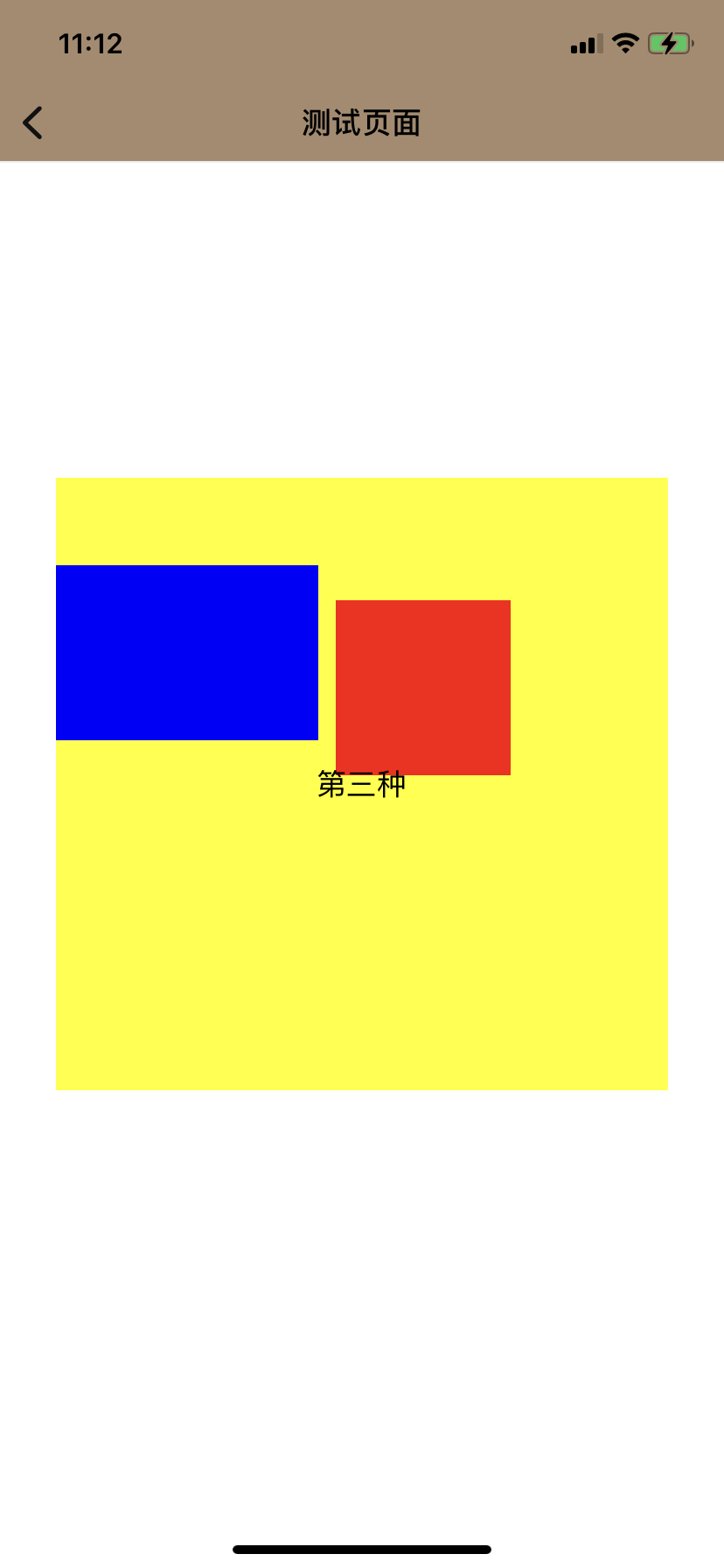
第二种情况 、两个子视图之间的关系进行布局(这个变化就多了,大家多多意会,我只写当前的给大家参考)
func testDemo(){
let bgView = UIView()
bgView.backgroundColor = UIColor.yellow
self.view.addSubview(bgView)
let box1 = UIView()
box1.backgroundColor = UIColor.blue
bgView.addSubview(box1)
let box2 = UIView()
box2.backgroundColor = UIColor.red
bgView.addSubview(box2)
//父视图
bgView.snp.makeConstraints { (make) in
make.center.equalToSuperview()
make.size.equalTo(350)
}
//第一个子视图
box1.snp.makeConstraints { (make) in
make.top.equalToSuperview().offset(50)
make.left.equalToSuperview().offset(0)
make.width.equalTo(150)
make.height.equalTo(100)
}
//第二个子视图 -- 重点在这里
box2.snp.makeConstraints { (make) in
make.top.equalTo(box1.snp.top).offset(20) //top等于box1.top,再向下偏离20
make.left.equalTo(box1.snp.right).offset(10)//let等于box1.right 在向右偏离 10
make.size.equalTo(box1.snp.height) //他的宽高都等于 box1.height
}
}
IMG_1482.PNG
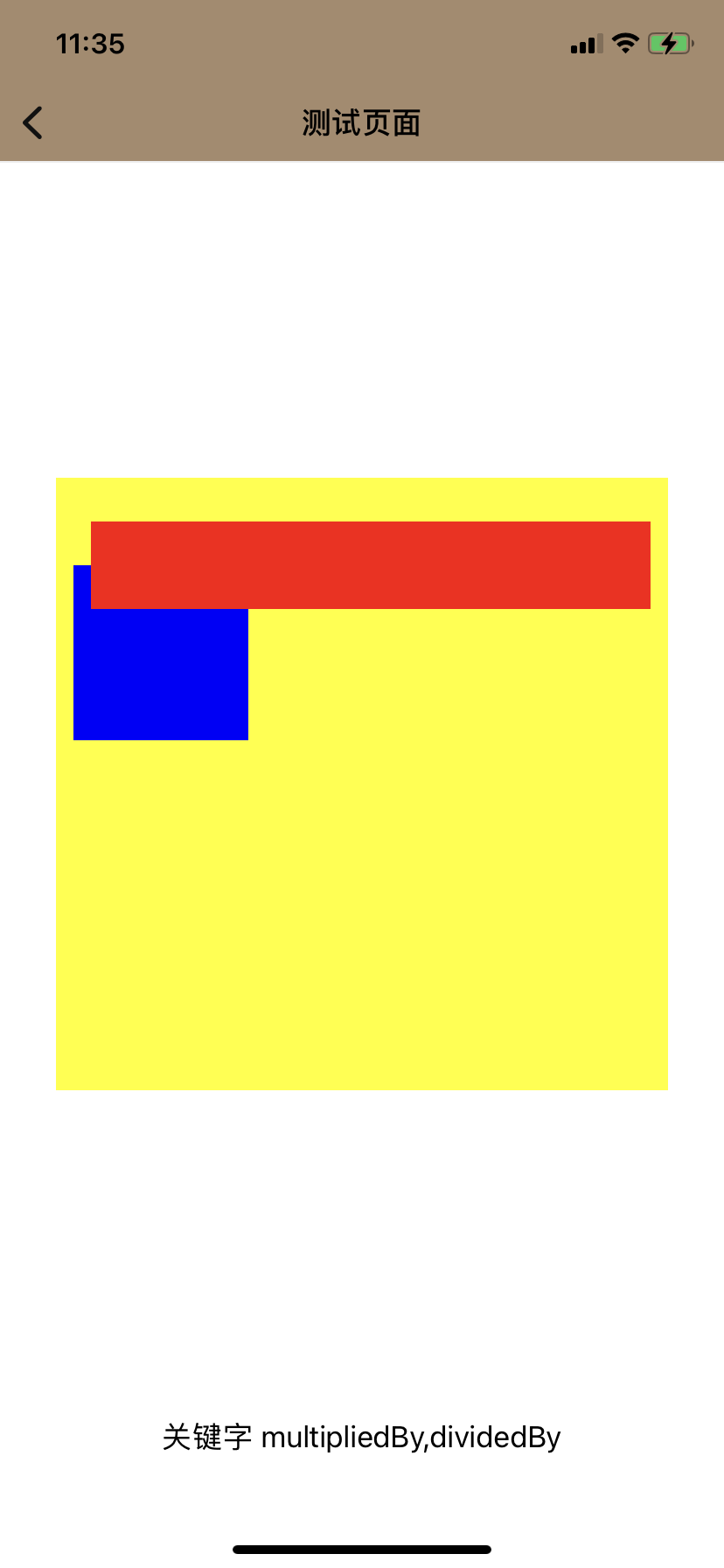
关键字 multipliedBy,dividedBy 也比较常用
func testDemo(){
let bgView = UIView()
bgView.backgroundColor = UIColor.yellow
self.view.addSubview(bgView)
let box1 = UIView()
box1.backgroundColor = UIColor.blue
bgView.addSubview(box1)
let box2 = UIView()
box2.backgroundColor = UIColor.red
bgView.addSubview(box2)
//父视图
bgView.snp.makeConstraints { (make) in
make.center.equalToSuperview()
make.size.equalTo(350)
}
//第一个子视图
box1.snp.makeConstraints { (make) in
make.top.equalToSuperview().offset(50)
make.left.equalToSuperview().offset(10)
make.width.height.equalTo(100)
}
//第二个子视图 -- 重点在这里
box2.snp.makeConstraints { (make) in
make.top.equalTo(box1.snp.top).dividedBy(2) //顶部的距离等于box1.top*2
make.right.equalToSuperview().offset(-10)
make.height.equalTo(box1.snp.height).multipliedBy(0.5) //他的宽高都等于 box1.height*0.5
make.left.equalTo(box1.snp.left).dividedBy(0.5) //left等于box1.left➗0.5
}
}
关键字 multipliedBy,dividedBy
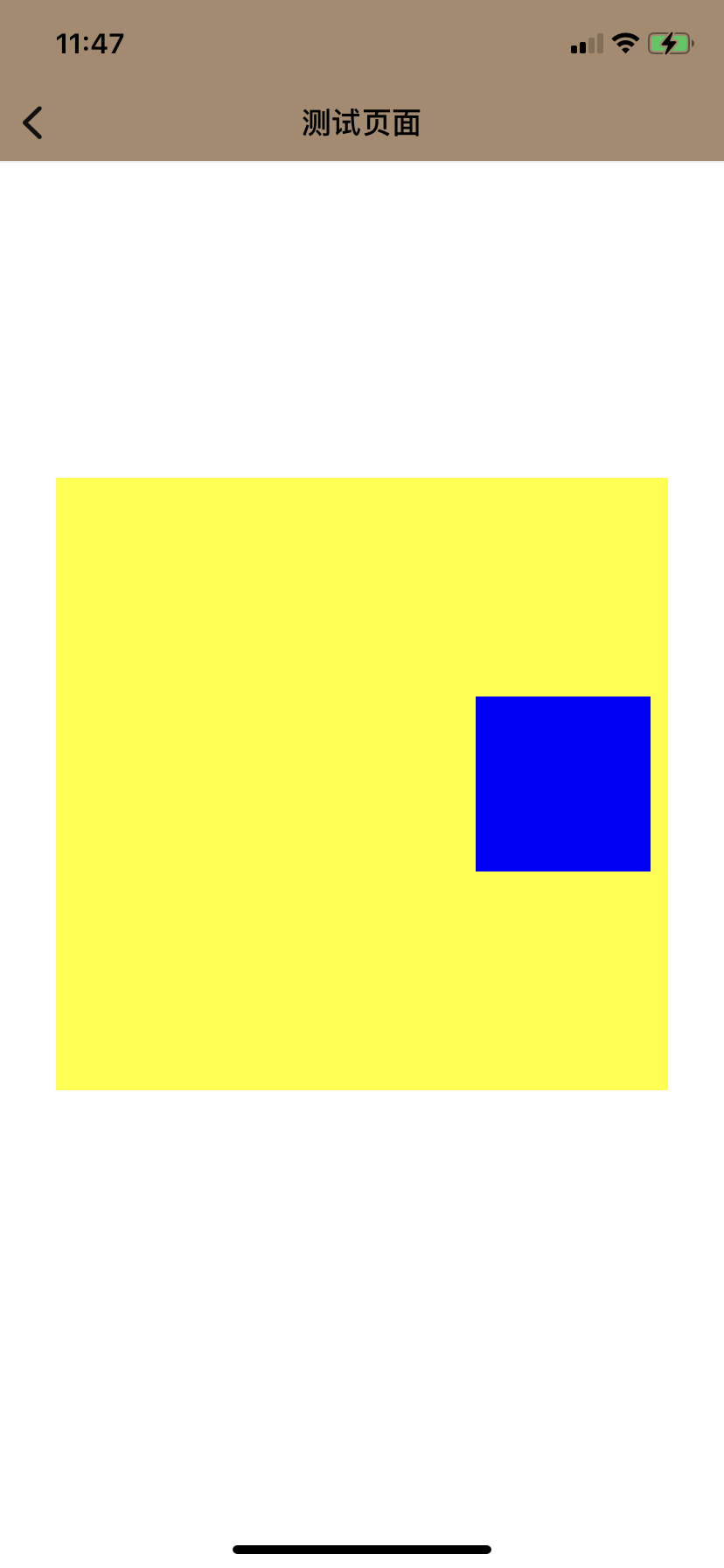
priority 优先级用法 ,SnapKit一共提供了4种优先级,优先级顺序是:required > high > medium > low。
func testDemo(){
let bgView = UIView()
bgView.backgroundColor = UIColor.yellow
self.view.addSubview(bgView)
let box1 = UIView()
box1.backgroundColor = UIColor.blue
bgView.addSubview(box1)
//父视图
bgView.snp.makeConstraints { (make) in
make.center.equalToSuperview()
make.size.equalTo(350)
}
//第一个子视图
box1.snp.makeConstraints { (make) in
make.center.equalToSuperview().priority(.medium)
make.right.equalToSuperview().offset(-10).priority(.high) //高于center ,肯定靠左
make.top.equalToSuperview().offset(10).priority(.low) //低于center,肯定居中
// size 和center 的优先级没啥冲突,不考虑 。但是自身的优先级还是要考虑的
make.size.equalTo(100).priority(.medium) //优先级高 size = 100*100
make.size.equalTo(200).priority(.low)
}
}
priority 优先级用法







 这篇博客介绍了SnapKit在Swift中的基本使用,包括父视图与子视图间布局的三种方法:中心对齐、边距设置和边缘对齐。还展示了两个子视图间的关系布局以及使用multipliedBy和dividedBy关键字来调整约束比例。同时提到了SnapKit的priority优先级用法,展示了如何通过设置不同优先级来调整视图布局的优先级。
这篇博客介绍了SnapKit在Swift中的基本使用,包括父视图与子视图间布局的三种方法:中心对齐、边距设置和边缘对齐。还展示了两个子视图间的关系布局以及使用multipliedBy和dividedBy关键字来调整约束比例。同时提到了SnapKit的priority优先级用法,展示了如何通过设置不同优先级来调整视图布局的优先级。














 2496
2496

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








