-
Var命令
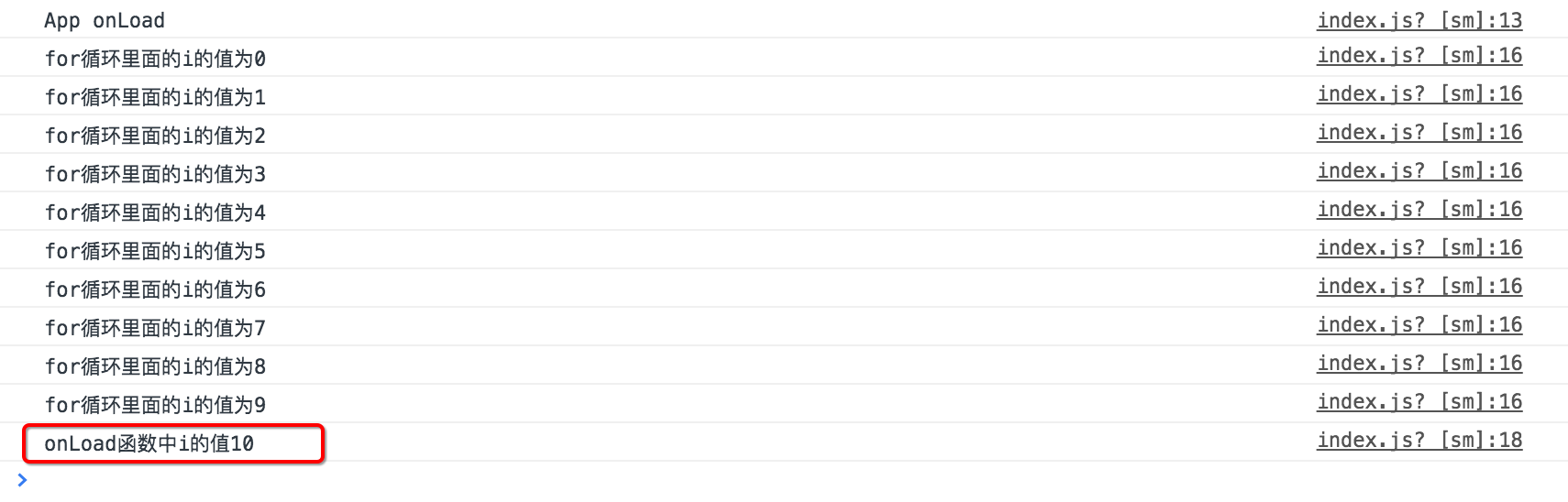
- var申明的变量是全局变量,其作用域为所在的函数内。如下图1所示
- var命令会发生”变量提升“现象,即变量可以在声明之前使用。如下图2所示
-


用var的方式声明的变量,为全局变量,其作用域为
所在的函数内。所以重点来了,在当前JS文件的其余函数中,如果直接拿来用,也会报变量未定义的错误。详情请看下面的var的错误使用方式。 -
Page({ data: { name: '新增参保人',// name的默认值 }, addPerson: function (event) { // this.data.name = '保存' this.setData({ name: '保存' }) }, onLoad() { console.log('App onLoad'); // 用var的方式声明的i在onLoad函数内都有效,在其余函数中是没有效果的哦。 for (var i = 0; i < 10; i++) { console.log('for循环里面的i的值为' + i); } console.log('onLoad函数中i的值' + i); }, })
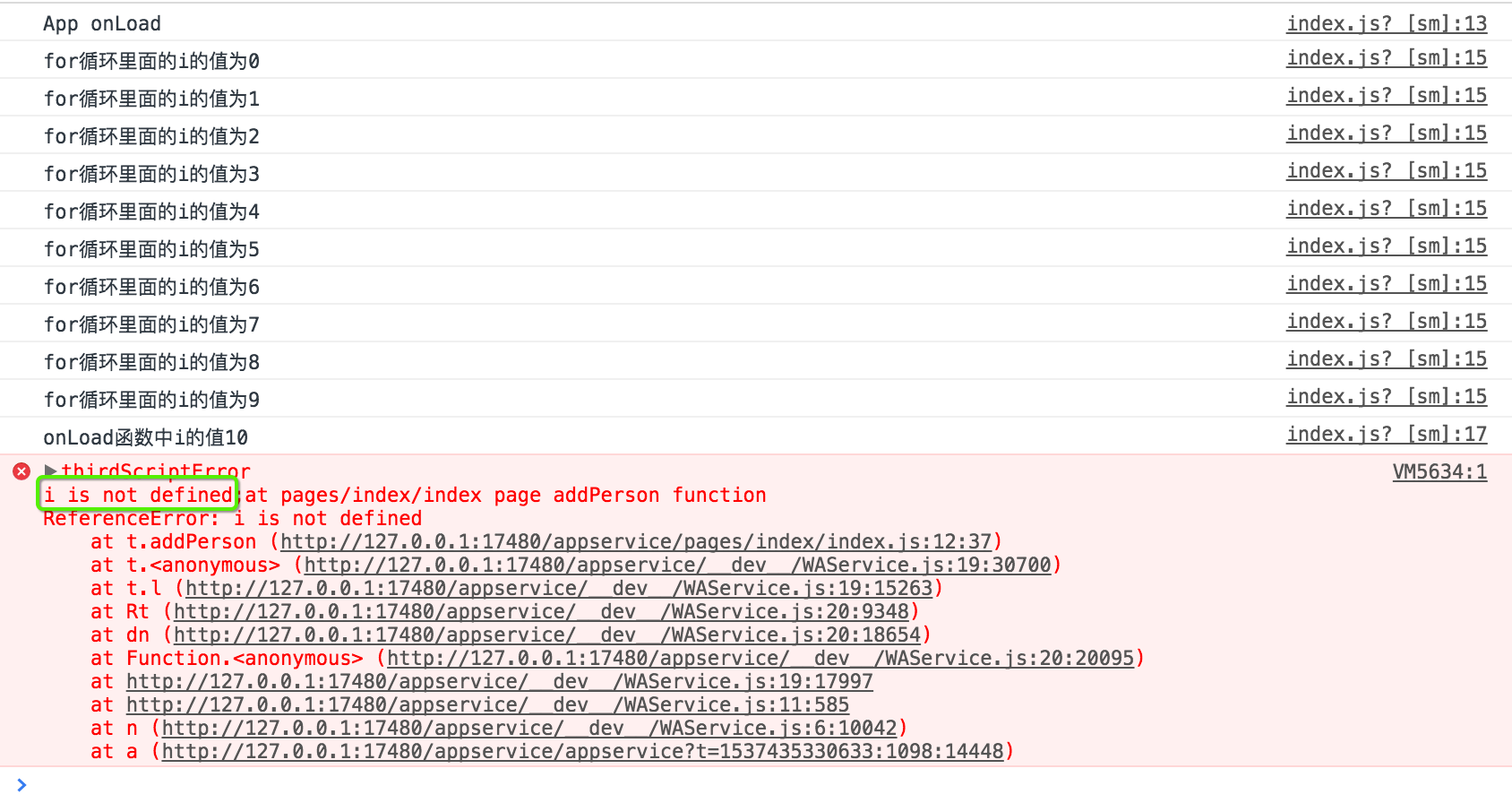
var的错误使用方式
在index.js文件的addPerson:函数中,打印在onLoad函数中声明的var变量i,就会报报变量i未定义的错误
Page({ data: { name: '新增参保人',// name的默认值 }, addPerson: function (event) { // this.data.name = '保存' this.setData({ name: '保存' }) console.log('addPerson函数中i的值'+i); }, onLoad() { console.log('App onLoad'); for (var i = 0; i < 10; i++) { console.log('for循环里面的i的值为' + i); } console.log('onLoad函数中i的值' + i); }, })
-
Let命令
- let声明的变量是局部变量,该变量只会在最靠近{ }内的范围有效,出了{}之后,该变量就不能用了,否则会报该变量未定义的错误。
- let声明的变量只在它所在的代码块有效。
- for循环的计数器,就很合适使用let命令。
- let不允许在相同作用域内,重复声明同一个变量。
-


Const命令
- const声明一个只读的常量。一旦声明,常量的值就不能改变。
- const声明的变量不得改变值,这意味着,const一旦声明变量,就必须立即初始化,不能留到以后赋值,只声明不赋值,就会报错。
- const声明的常量,也与let一样不可重复声明。
-
微信小程序中Var、Let、Const用法详解 - 是七喜啊 - 博客园
- 微信小程序之 var和let区别 - 简书
微信小程序中Var、Let、Const用法详解
最新推荐文章于 2023-07-07 18:05:14 发布




















 735
735











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








