明确课程设计的小组题目,并认领功能模块(课程设计中要求个人独立完成该模块的前后端所有功能的开发)。请具体说明。
我们组课程设计的题目是: 仓库管理 ,我认领的功能模块是: 供应商信息
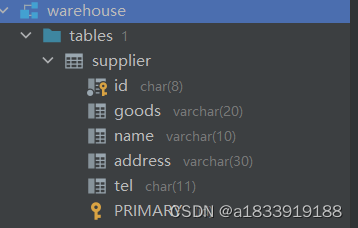
1.新建一个该功能模块的表

2.模仿上课的案例,完成对该表的查询和分页。
结果展示



1.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="demos.web.mapper.SupplierMapper">
<!-- 条件分页查询 -->
<select id="list_chaxun" resultType="demos.web.pojo.Supplier">
select * from warehouse.supplier
<where>
<if test="goods != null and goods != ''">
goods like concat('%',#{goods},'%')
</if>
</where>
</select>
</mapper>2.Mapper.java
package edu.wust.cangku.demos.web.mapper;
import edu.wust.cangku.demos.web.pojo.Supplier;
import org.apache.ibatis.annotations.*;
import java.util.List;
@Mapper
public interface SupplierMapper {
@Select("select * from warehouse.supplier")
public List<Supplier> list();
public List<Supplier> list_chaxun(@Param("goods") String goods);
}3.Service.java
import edu.wust.cangku.demos.web.pojo.Supplier;
import java.util.List;
public interface FenyeService {
public PageBean list(Integer page, Integer pageSize);
public PageBean list_chaxun(Integer page, Integer pageSize,String goods);
}4.ServiceImpl
package edu.wust.cangku.demos.web.service.impl;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import edu.wust.cangku.demos.web.mapper.SupplierMapper;
import edu.wust.cangku.demos.web.pojo.PageBean;
import edu.wust.cangku.demos.web.pojo.Supplier;
import edu.wust.cangku.demos.web.service.FenyeService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class FenyeServiceImpl implements FenyeService {
@Autowired
private SupplierMapper supplierMapper;
@Override
public PageBean list(Integer page, Integer pageSize) {
//设置分页参数
PageHelper.startPage(page,pageSize);
// 执行分页查询
List<Supplier> supplierList = supplierMapper.list();
// System.out.println(supplierList);
// 获取分页结果
PageInfo<Supplier> p = new PageInfo<>(supplierList);
//封装PageBean
PageBean pageBean = new PageBean(p.getTotal(), p.getList());
return pageBean;
}
@Override
public PageBean list_chaxun(Integer page,Integer pageSize,String goods) {
// 设置分页参数
PageHelper.startPage(page, pageSize);
// 执行分页查询
List<Supplier> supplierList = supplierMapper.list_chaxun(goods);
// System.out.println(peomList);
// 获取分页结果
PageInfo<Supplier> p = new PageInfo<>(supplierList);
//封装PageBean
PageBean pageBean = new PageBean(p.getTotal(), p.getList());
return pageBean;
}
}5.Controller.java
@RestController
public class FenyeController {
@Autowired
FenyeService fenyeService;
@GetMapping("/supplier/{page}/{pageSize}")
public Result findAll(@PathVariable Integer page,
@PathVariable Integer pageSize) {
PageBean pageBean = fenyeService.list(page, pageSize);
return Result.success(pageBean);
}
@GetMapping("/chaxun/{page}/{pageSize}")
public Result page(@PathVariable Integer page,
@PathVariable Integer pageSize,
String goods) {
//记录日志
//log.info("分页查询,参数:{},{},{},{},{},{}", page, pageSize,goods);
//调用业务层分页查询功能
PageBean pageBean = fenyeService.list_chaxun(page, pageSize, goods);
//响应
return Result.success(pageBean);
}
}6.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>供应商信息</title>
<link rel="stylesheet" href="js/element.css">
</head>
<body>
<div id="app">
<h1 align="center">供应商信息</h1>
<el-button type="primary">
<a href="supplier_insert.html">+新增</a>
</el-button>
<el-table
:data="supplierData.filter(data => !search || data.goods.toLowerCase().includes(search.toLowerCase()))"
style="width: 100%">
<el-table-column
label="ID"
prop="id">
</el-table-column>
<el-table-column
label="商品"
prop="goods">
</el-table-column>
<el-table-column
label="姓名"
prop="name">
</el-table-column>
<el-table-column
label="地址"
prop="address">
</el-table-column>
<el-table-column
label="电话"
prop="tel">
</el-table-column>
<el-table-column
align="right">
<template slot="header" slot-scope="scope">
<el-input
v-model="search"
size="mini"
placeholder="输入关键字搜索"/>
</template>
<template slot-scope="scope">
<el-button
type="info"
size="mini"
>
<a :href="'supplier_edit.html?id='+supplierData.id">Edit</a>
</el-button>
<el-button
size="mini"
type="danger"
@click="supplierDelete(supplierData.id)"
>Delete</el-button>
</template>
</el-table-column>
</el-table>
<p align="center">
<el-pagination
layout="total, sizes, prev, pager, next, jumper"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage"
:page-sizes="[3, 5, 10, 20]"
:page-size="pageSize"
:total="total">
</el-pagination>
</p>
</div>
<!-- 引入组件库 -->
<script src="js/jquery.min.js"></script>
<script src="js/vue.js"></script>
<script src="js/element.js"></script>
<script src="js/axios-0.18.0.js"></script>
<script>
new Vue({
el:"#app",
data: {
search: '',
currentPage: 1,
pageSize: 3,
total: null,
supplierData: [],
formInline:{
goods:''
}
},
methods: {
findAll() {
var url = `/supplier/${this.currentPage}/${this.pageSize}`
axios.get(url)
.then(res =>{
this.supplierData = res.data.data.rows;
this.total=res.data.data.total;
console.log(this.supplierData);
console.log(this.total)
})
.catch(error=>{
console.error(error);
})
},
handleSizeChange(val) {
this.pageSize = val;
this.findAll();
console.log(`每页 ${val} 条`);
},
handleCurrentChange(val) {
this.currentPage = val;
this.findAll();
console.log(`当前页: ${val}`);
},
onSubmit() {
var url = `/chaxun/${this.currentPage}/${this.pageSize}?goods=${encodeURIComponent(this.formInline.goods)}`
console.log(this.formInline.goods);
axios.get(url)
.then(res =>{
this.supplierData = res.data.data.rows;
this.total=res.data.data.total;
console.log(this.supplierData);
console.log(this.total);
})
.catch(error=>{
console.error(error);
})
}
},
created(){
this.findAll();
}
})
</script>
</body>
</html>





















 559
559

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








