最近公司需要开发一个OA系统,其中”公文发布”模块需要用流程图控制,现把主要源代码贴到下面,
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<title>流程设计</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<link rel="stylesheet" href="../js/GooFlow/libs/bootstrap/css/bootstrap.css">
<link rel="stylesheet" href="../js/GooFlow/libs/graph.editor/graph.editor.css">
<link rel="stylesheet" href="../js/GooFlow/styles/main.css">
<link href="../css/main.css" rel="stylesheet" type="text/css" />
</head>
<body class="layout">
<header data-options="region:'north', height: '45'" >
<div style=" margin-top:6px;">
<input type="button" value="保存" onclick="SaveFlow(this)" class="btn1" />
<input type="button" value="关闭" class="btn3"/>
</div>
</header>
<div id="editor" class="graph-editor" style=" background-color:GrayText" data-options="region:'center'"></div>
<footer data-options="region:'south', height: '30'" class="footer"> Copyright © 2016 . </footer>
<script type="text/javascript" src="../js/GooFlow/libs/js.js"></script>
<script type="text/javascript" src="../js/GooFlow/qunee-min.js" ></script>
<script type="text/javascript" src="../js/GooFlow/libs/graph.editor/graph.editor.js"></script>
<script type="text/javascript" src="../js/GooFlow/scripts/main.js"></script>
<script src="../js/Common.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
// initDataFlow()
});
function SaveFlow(evt) {
var json = getJSONTextArea();
jqAlert("提示", "稍后再试,此功能还未完善。"+json);
}
function initDataFlow() {
$("#editor").jqForm("submit", { url: "WorkFlowHandler.ashx?method=GetDataFlow" }, function (ret) {
var map = {};
var graph = new Q.Graph("canvas");
for (var i = 0; i < ret.data.length; i++) {
var node = graph.createNode(ret.data[i].name, ret.data[i].x || 0, ret.data[i].y || 0); // 画流程图 【不知为何没效果】
node.set("data", ret.data[i]);
map[ret.data[i].id] = node;
}
Q.forEach(ret.data[0], "toQuneeNode");
graph.moveToCenter();
});
}
function translateToQuneeElements(json) {
if (json.nodes) {
Q.forEach(json.nodes, toQuneeNode);
}
if (json.edges) {
Q.forEach(json.edges, toQuneeEdge);
}
}
</script>
</body>
</html>
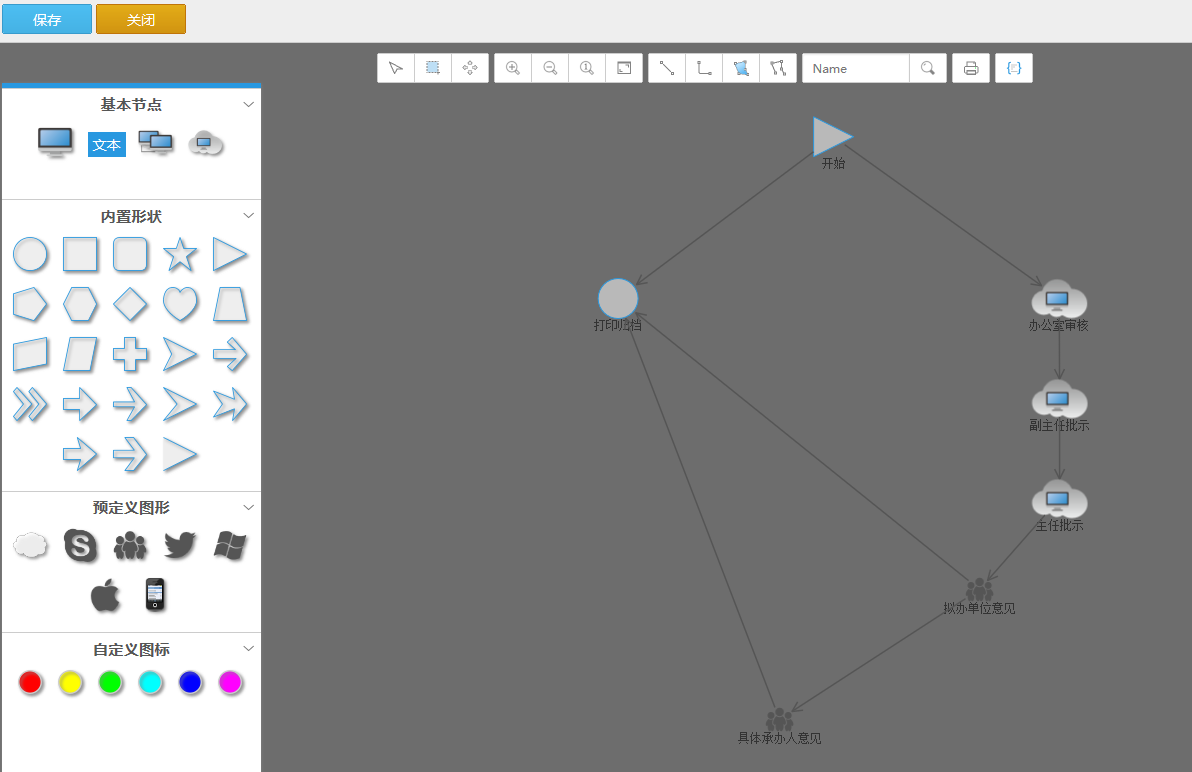
这个效果图是静态加载本地的json文件,现在遇到的问题是:使用graph.createNode()函数没有达到预期的效果(从后台有返回json数据)
附上源代码demo




















 3346
3346











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








