1.在src/router/index.js文件中可以看到首页、页面调整等设置

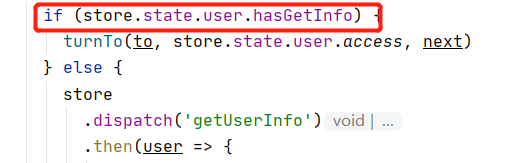
2.仔细观察后发现是用户登录信息存在了store中,但页面刷新后store也被重置,导致页面判断出用户未登录,跳转回了首页。

3.所以只要解决用户信息的存储问题,就能解决跳转问题。解决方法是将用户信息存储在本地,共有三种方式:
cookie: 不适合存储大量的数据。
localStorage: 是永久存储,浏览器关闭后数据不会丢失,除非主动删除数据。当关闭页面后重新打开,会读取上一次打开的页面数据。
sessionStorage: 在当前浏览器窗口关闭后自动删除。所以,sessionStorage 最合适。
4.监听 beforeunload 这个方法,beforeunload 在页面刷新时触发,监听 beforeunload 让页面在刷新前将数据存到 sessionStorage 中。然后,在页面刷新时,读取 sessionStorage 中的数据到 store 中。代码如下
<template>
<div id="app">
<router-view />
</div>
</template>
<script>
// 入口组件
export default {
name: 'App',
created() {
// 在页面加载时读取sessionStorage里的状态信息
if (sessionStorage.getItem('store')) {
this.$store.replaceState(
Object.assign(
{},
this.$store.state,
JSON.parse(sessionStorage.getItem('store'))
)
)
}
// 在页面刷新时将vuex里的信息保存到sessionStorage里
// beforeunload事件在页面刷新时先触发
window.addEventListener('beforeunload', () => {
sessionStorage.setItem('store', JSON.stringify(this.$store.state))
})
},
}
</script>转载自:https://blog.csdn.net/qq_38128179/article/details/10491674






















 3287
3287











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








