表单用于把用户输入的数据提交给后台的程序处理。页面中可以包含有多个表单,但要保证表单只提交一次。表单是静态网页与动态网页技术的枢纽。
以下是一个综合的表单:
<html>
<head>
<title>注册表单</title>
</head>
<body>
<form name="form_set" method="post" action="">
<table width="450" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<th scope="col">用户注册</th>
</tr>
<tr>
<td>
<fieldset>
<legend>身份验证-必填信息</legend>
<table width="85%" border="0" align="center" cellpadding="0" cellspacing="2">
<tr>
<td width="25%" align="right">用户名</td>
<td><input type="text" size="16" name="txt" /></td>
</tr>
<tr>
<td width="25%" align="right">密 码</td>
<td><input type="password" size="16" /></td>
</tr>
<tr>
<td width="25%" align="right">密码确认</td>
<td><input type="password" size="16" title="请确保和以上密码一致" /></td>
</tr>
</table>
</fieldset>
</td>
</tr>
<tr>
<td>
<fieldset>
<legend>身份信息-选填信息</legend>
<table width="85%" border="0" align="center" cellpadding="0" cellspacing="2">
<tr>
<td width="25%" align="right">所在城市</td>
<td><input type="text" size="16" /></td>
</tr>
<tr>
<td width="25%" align="right">工作单位</td>
<td><input type="text" size="30" /></td>
</tr>
<tr>
<td width="25%" align="right">家庭住址</td>
<td><input type="text" size="30" /></td>
</tr>
</table>
</fieldset>
</td>
</tr>
<tr>
<td>
<fieldset>
<legend>其他个人信息</legend>
<table width="85%" border="0" align="center" cellpadding="0" cellspacing="2">
<tr>
<td width="25%" align="right">性别</td>
<td>
<select>
<option selected="selected">男孩</option>
<option>女孩</option>
</select>
</td>
</tr>
<tr>
<td width="25%" align="right">爱好</td>
<td><label><input type="checkbox" name="fav" />音乐</label>
<label><input type="checkbox" name="fav" />体育</label>
<label><input type="checkbox" name="fav" checked="checked" />计算机</label>
</td>
</tr>
<tr>
<td width="25%" align="right">喜欢的公司</td>
<td><label><input type="radio" name="fav2" />百度</label>
<label><input type="radio" name="fav2" />微软中国</label>
<label><input type="radio" name="fav2" />谷歌中国</label>
</td>
</tr>
<tr>
<td width="25%" align="right" valign="top">个人简介</td>
<td><textarea cols="30" rows="4" wrap="physical" title="请写下您的个人介绍,让大家更进一步地互相了解"></textarea>
</td>
</tr>
</table>
</fieldset>
</td>
</tr>
<tr>
<td><table width="85%" border="0" cellspacing="2" cellpadding="0">
<tr>
<td align="right"><input type="submit" value="提交您的资料" /></td>
<td><input type="reset" value="重新填写资料" /></td>
</tr>
<tr>
<td align="right"><input type="button" value="无效按钮" disabled="disabled" /></td>
</tr>
</table>
</td>
</tr>
</table>
</form>
</body>
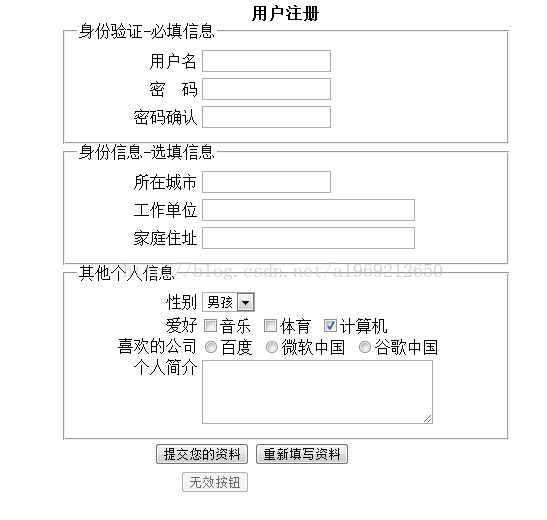
</html>最后的效果如下:
就是这样。
<fieldset>:将表单的信息分栏,其子元素<legend>则是每栏的标题。
<form>表单内可以有多个种类的表单控件,如上所见。






















 113
113











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








