博客核心内容:
参考博客:http://www.cnblogs.com/yuanchenqi/articles/6811632.html
样式1:

样式2:
<div>
{% for news in news_list %}
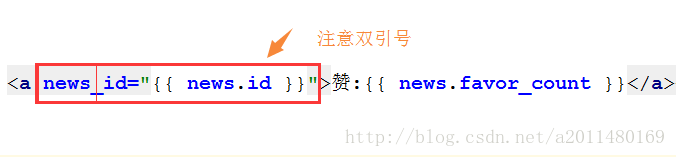
<div>{{ news.title }} - {{ news.comment_count }} - <a news_id="{{ news.id }}">赞:{{ news.favor_count }}</a></div>
{% endfor %}
</div>
到现在为止比较标准的后台逻辑代码:
url(r'upload/', views.upload),
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/upload/" method="POST" enctype="multipart/form-data">
{% csrf_token %}
<input type="file" name="fffff">
<input type="submit" value="提交">
</form>
</body>
</html>
def upload(request,*args,**kwargs):
if request.method == "GET":
return render(request,'upload.html')
else:
file_obj = request.FILES.get('fffff')
print('文件的名字是:%s' % file_obj.name)
fw = open(file_obj.name,'wb')
for chunk in file_obj.chunks():
fw.write(chunk)
fw.close()
return render(request,'upload.html')






















 729
729

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










