今年愚人节的时候stack exchange 换了一套主题如图

然后就想到可以把这个特效搬到博客上面。
代码
代码来自Github,但是并不能直接用在Next主题的Hexo博客上,修改后的代码如下:
复制下来保存为fairyDustCursor.js(名字可以自己起)文件,然后参见Next主题个性化 中主题美化一节的增加鼠标点击特效的方法添加鼠标跟随特效即可
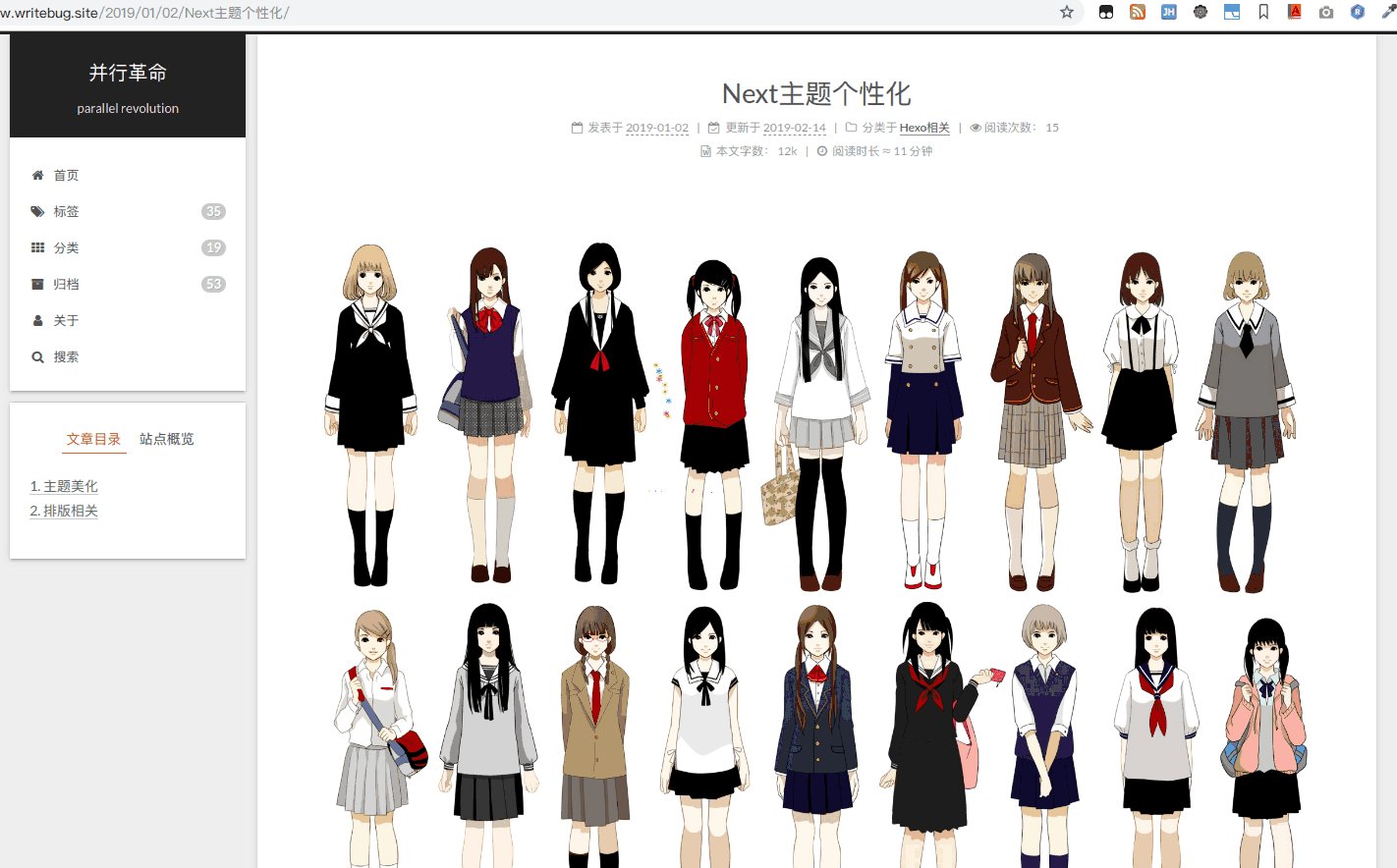
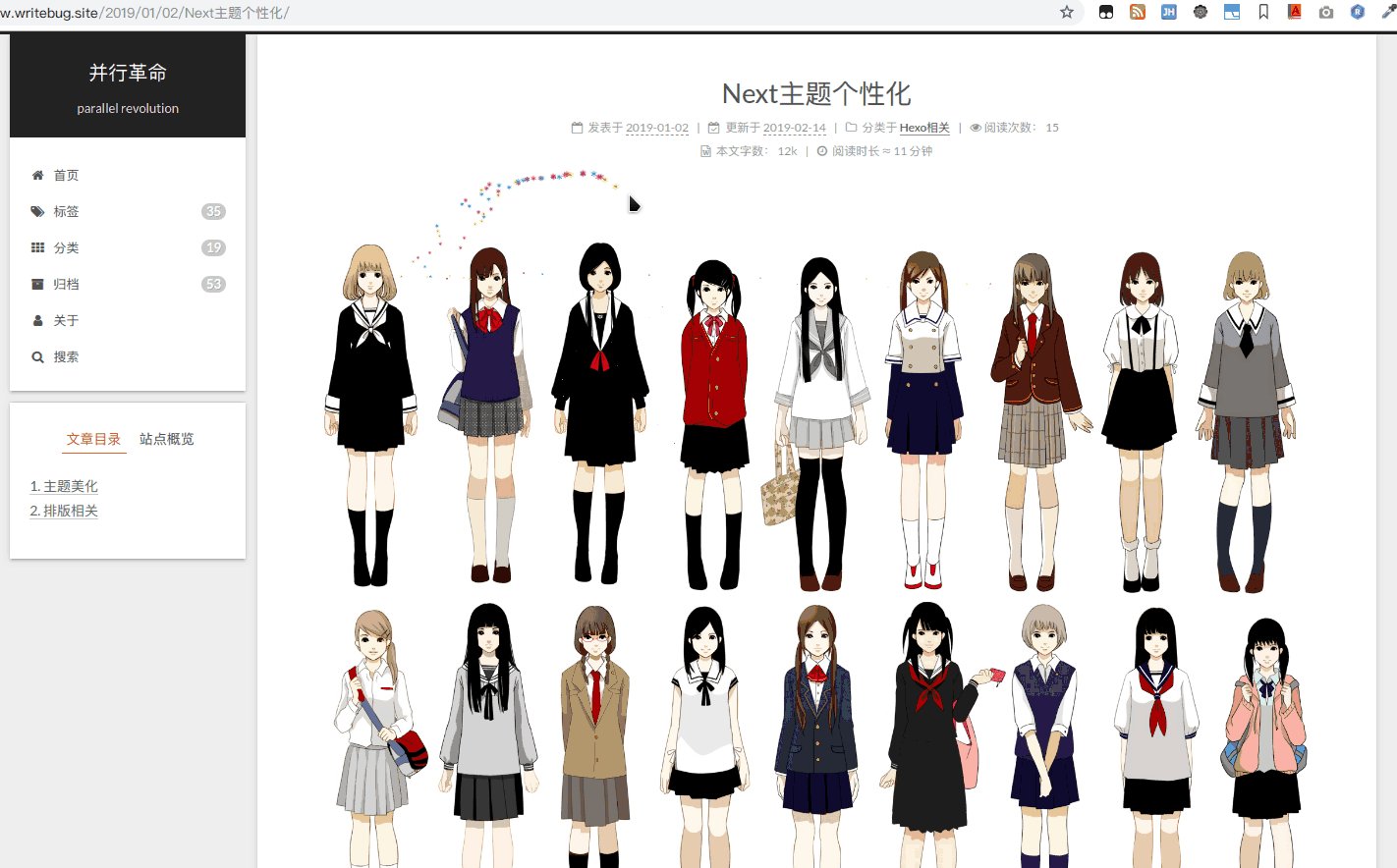
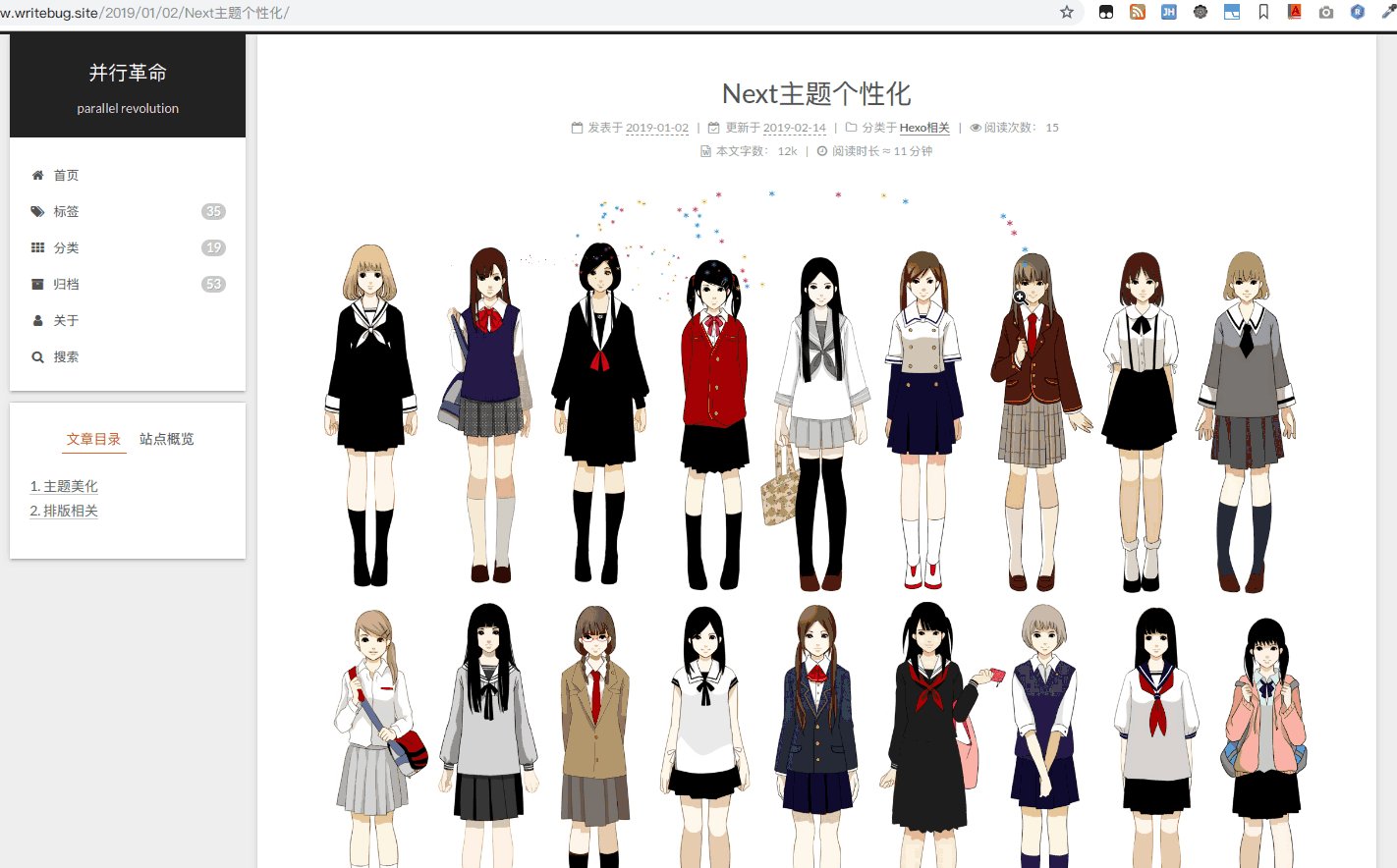
效果如图:

/*!
* Fairy Dust Cursor.js
* - 90's cursors collection
* -- https://github.com/tholman/90s-cursor-effects
* -- http://codepen.io/tholman/full/jWmZxZ/
*/
(function fairyDustCursor() {
var possibleColors = ["#D61C59", "#E7D84B", "#1B8798"]
var width = window.innerWidth;
var height = window.innerHeight;
var cursor = {
x: width/2, y: width/2};
var particles = [];
function init() {
bindEvents();
loop();
}
// Bind events that are needed
function bindEvents() {
document.addEventListener('mousemove', onMouseMove);
document.addEventListener('touchmove', onTouchMove);
document.addEventListener('touchstart', onTouchMove);
window.addEventListener('resize', onWindowResize);
}
function onWindowResize(e)







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 448
448











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








