Chrome里面Ajax本地跨域问题
Cross origin requests are only supported for protocol schemes
当我在测试《JavaScript语言与Ajax应用》里面关于Ajax示例的时候,发现Chrome提示 Cross origin requests are only supported for protocol schemes
但是用Firfox运行之后却没有问题,遂网上寻找答案之,发现很多人也碰到过,这是Chrome浏览器的本地跨域问题,需要配置Chrome浏览器。
解决方法:
通过给Chrome添加启动参数:--allow-file-access-from-files
详细步骤如下:
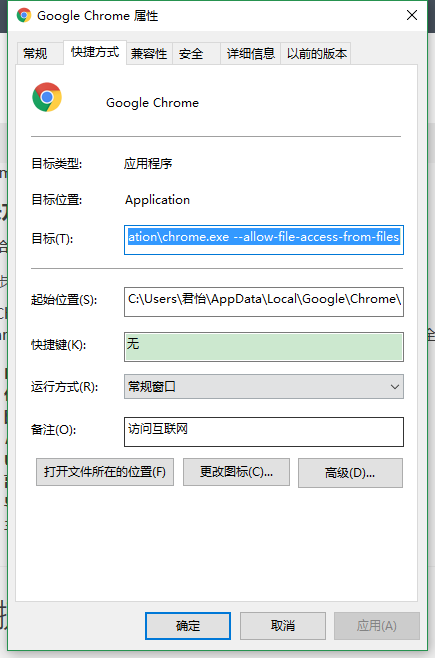
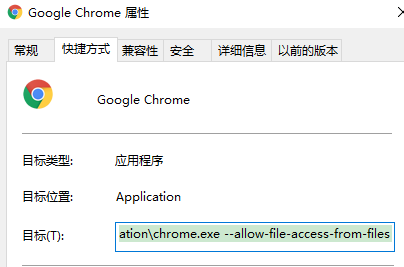
右键Chrome的快捷方式进入属性栏
在目标的最后添加上--allow-file-access-from-files ,记得要在代码前加上空格以分隔。
重新启动Chrome就会发现不再报错啦!!!
























 679
679

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








