package com.demo.adapter;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.nostra13.universalimageloader.core.ImageLoader;
import com.zhengsonglan.listview_loading.R;
import com.zhengsonglan.listview_loading.entity.UserEnity;
import java.util.List;
/**
*
*/
public class MyAdapter extends BaseAdapter {
Context context;
LayoutInflater inflater;
List<UserEnity> lists;
private boolean scrollState=false;
public void setScrollState(boolean scrollState) {
this.scrollState = scrollState;
}
public MyAdapter(Context context, List<UserEnity> lists) {
this.context=context;
this.inflater=LayoutInflater.from(context);
this.lists=lists;
}
@Override
public int getCount() {
return lists!=null?lists.size():0;
}
@Override
public Object getItem(int position) {
return lists.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder;
if (convertView == null) {
convertView=inflater.inflate(R.layout.main_item,null,true);
viewHolder=new ViewHolder();
viewHolder.iv_icon= (ImageView) convertView.findViewById(R.id.main_item_iv_icon);
viewHolder.tv_name= (TextView) convertView.findViewById(R.id.main_item_tv_name);
convertView.setTag(viewHolder);
} else {
viewHolder= (ViewHolder) convertView.getTag();
}
UserEnity userEnity=lists.get(position);
String img_url=userEnity.getIcon();
if (!scrollState){
viewHolder.tv_name.setText(userEnity.getName());
viewHolder.tv_name.setTag(null);
ImageLoader.getInstance().displayImage(img_url,viewHolder.iv_icon);
viewHolder.iv_icon.setTag("1");
}else{
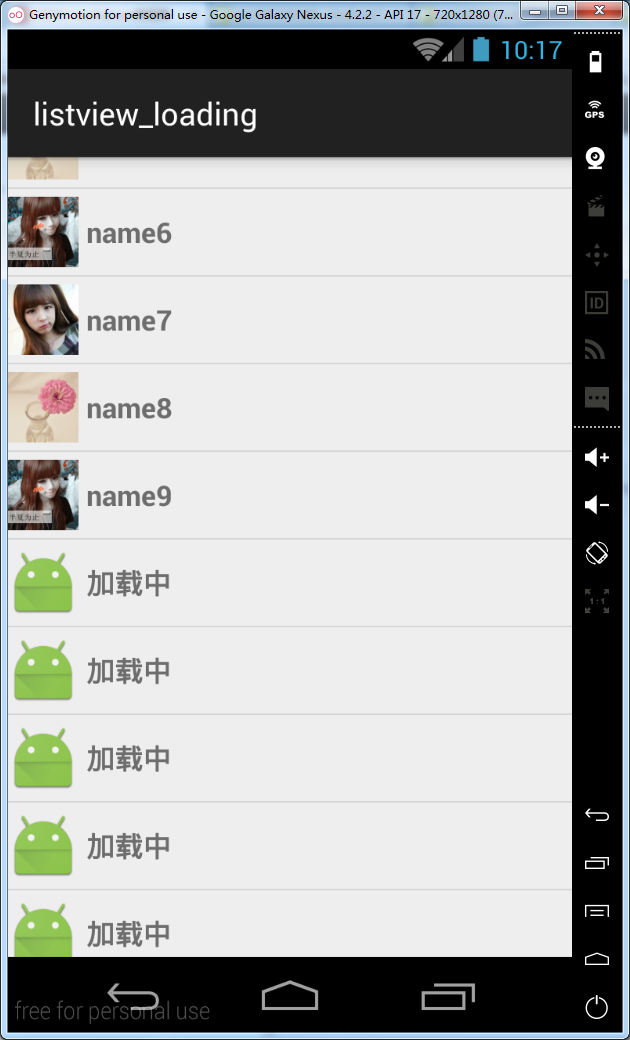
viewHolder.tv_name.setText("加载中");
viewHolder.tv_name.setTag(userEnity.getName());
viewHolder.iv_icon.setTag(img_url);
viewHolder.iv_icon.setImageResource(R.mipmap.ic_launcher);
}
return convertView;
}
static class ViewHolder{
TextView tv_name;
ImageView iv_icon;
}
}
Adapter 里面关键部分如下:
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
switch (scrollState){
case AbsListView.OnScrollListener.SCROLL_STATE_IDLE://停止滚动
{
//设置为停止滚动
myAdapter.setScrollState(false);
//当前屏幕中listview的子项的个数
//当前屏幕中listview的子项的个数
int count = view.getChildCount();//view.getChildAt
int firstVisiblePosition=view.getFirstVisiblePosition();//view.getItemIdAtPosition
int lastVisiblePosition=view.getLastVisiblePosition();//view.getItemIdAtPosition
MyLog.e("onScrollStateChanged","VideoOnScrollListener.onScrollStateChanged "
+ "count = "+count
+";firstVisiblePosition = "+firstVisiblePosition
+";lastVisiblePosition = "+lastVisiblePosition);
for (int i = 0; i < count; i++) {
// for (int i = firstVisiblePosition; i < lastVisiblePosition; i++) {
//获取到item的name
TextView tv_name = (TextView) view.getChildAt(i).findViewById(R.id.main_item_tv_name);
//获取到item的头像
ImageView iv_show= (ImageView) view.getChildAt(i).findViewById(R.id.main_item_iv_icon);
if (tv_name.getTag() != null) { //非null说明需要加载数据
tv_name.setText(tv_name.getTag().toString());//直接从Tag中取出我们存储的数据name并且赋值
tv_name.setTag(null);//设置为已加载过数据
}
if (!iv_show.getTag().equals("1")){//!="1"说明需要加载数据
String image_url=iv_show.getTag().toString();//直接从Tag中取出我们存储的数据image——url
ImageLoader.getInstance().displayImage(image_url, iv_show);//显示图片
iv_show.setTag("1");//设置为已加载过数据
}
}
break;
}
case AbsListView.OnScrollListener.SCROLL_STATE_FLING://滚动做出了抛的动作
{
//设置为正在滚动
myAdapter.setScrollState(true);
break;
}
case AbsListView.OnScrollListener.SCROLL_STATE_TOUCH_SCROLL://正在滚动
{
//设置为正在滚动
myAdapter.setScrollState(true);
break;
}
}
}还有这个
listview.setOnScrollListener(this);






















 505
505

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








