在SSM整合配置基础上开发
文章目录
BootStrap
Bootstrap是全球最受欢迎的前端组件库,由推特(TWitter)开源
Bootstrap用于开发响应式布局,移动设备优先的WEB项目
Bootstrap提供完整的HTML,CSS和JS开发工具集
https://v4.bootcss.com/docs/getting-started/introduction/
Art-Template 腾讯JS模版引擎
http://aui.github.io/art-template/
用法:数据变量用双花括号括起来
raty星形评分组件
基于jquery的星形平凡插件
先在最上方js初始化星星状态图片的目录
<#--设置raty图片存在的目录-->
$.fn.raty.defaults.path = "/resources/raty/lib/images";
星星模版
<p>
<span class="stars" data-score="{{evaluationScore}}" title="gorgeous">
</span>
<span class="mt-2 ml-2">{{evaluationScore}}</span>
<span class="mt-2 ml-2">{{evaluationQuantity}}人已评</span>
</p>
渲染星星的代码
$(".stars").raty({readonly: true});
Kaptcha验证码组件
Kaptcha是谷歌开源的可高度配置的实用验证码生成工具
通过Kaptcha可阻拦大多数机器人脚本操作
Kaptcha典型应用与注册,登录,重要信息提交等用户交互
Kaptcha使用步骤
Kaptcha配置验证码生成参数
开发KaptchaController生成验证码图片
将前台输入验证码与session保存的验证码进行比对
pom.xml
<!--kaptcha验证码组件-->
<dependency>
<groupId>com.github.penggle</groupId>
<artifactId>kaptcha</artifactId>
<version>2.3.2</version>
</dependency>
applicationContext.xml
<!--配置Kaptcha验证码模块-->
<bean id="kaptchaProducer" class="com.google.code.kaptcha.impl.DefaultKaptcha">
<property name="config">
<bean class="com.google.code.kaptcha.util.Config">
<constructor-arg>
<props>
<!--无边框 宽度120像素 蓝色字体 单个字符最大占用40像素(如果不够自动缩小) 验证码包含4个字符-->
<prop key="kaptcha.border">no</prop>
<prop key="kaptcha.image.width">120</prop>
<prop key="kaptcha.textproducer.font.color">blue</prop>
<prop key="kaptcha.textproducer.font.size">40</prop>
<prop key="kaptcha.textproducer.char.length">4</prop>
</props>
</constructor-arg>
</bean>
</property>
</bean>
KaptchaController
package bookReview.controller;
import com.google.code.kaptcha.Producer;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import javax.annotation.Resource;
import javax.imageio.ImageIO;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.awt.image.BufferedImage;
import java.io.IOException;
@Controller
public class KaptchaController {
@Resource
private Producer kaptchaProducer; //与bean中id对应
@GetMapping("/verify_code")
public void createVerifyCode(HttpServletRequest request, HttpServletResponse response) throws IOException {
//响应立即过期
response.setDateHeader("Expires", 0);
//不缓存任何数据 缓存控制 不存储,不缓存,必须重新校验
response.setHeader("Cache-Control","no-store,no-cache,must-revalidate");
//IE5以后的扩展指令,用于缓存控制,比较古老一般用不到,出于兼容性考虑加上
response.setHeader("Cache-Control", "post-check=0,pre-check=0");
response.setHeader("Pragma", "no-cache");
response.setContentType("image/png");
//生成验证码字符文本
String verifyCode = kaptchaProducer.createText();
//将数据保持到session中
request.getSession().setAttribute("kaptchaVerifyCode", verifyCode);
// System.out.println(request.getSession().getAttribute("kaptchaVerifyCode"));
BufferedImage image = kaptchaProducer.createImage(verifyCode); //创建验证码图片
//因为图片是二进制存储到,使用getOutputStream创建输出流输出,如果是字符用getWrite即可
ServletOutputStream out = response.getOutputStream();
ImageIO.write(image, "png", out);
out.flush(); //立即输出
out.close(); //关闭输出流
}
}
测试:访问/verify_code显示图片,同时后台输出验证码
Spring Task 定时任务
- Spring Task是Spring3.0后推出的定时任务模块
- Spring Task的职责是按周期后台自动执行任务
- Spring Task可利用Cron表达式实现灵活的定时处理
Spring Task包含在Spring-context的jar包中
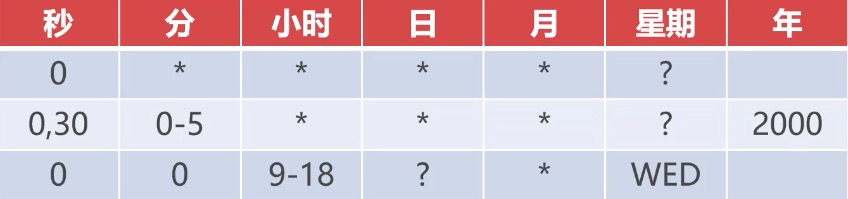
Cron表达式案例
0秒任意分,时,日,月,星期忽略(与日互斥),任意年
0-30秒,0-5分,任意时,日,月,星期(忽略),2000年
0秒,0分(整点),9-18小时,任意日(忽略),月,周三

wangEditor 富文本编辑器
https://www.wangeditor.com/
jsoup 处理 HTML 的 Java 库
一个用于处理 HTML 的 Java 库
https://jsoup.org/
通过类似jQuery选择器表达式提取出需要的数据
Document doc = Jsoup.connect("https://en.wikipedia.org/").get();
log(doc.title());
Elements newsHeadlines = doc.select("#mp-itn b a");
for (Element headline : newsHeadlines) {
log("%s\n\t%s",
headline.attr("title"), headline.absUrl("href"));
}



























 1078
1078











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










