组件编写2—–使用方法生成组件
组件编写3—–对象生成组件
在JQ中添加一个方法,我们需要把这个方法绑定到JQ的$.fn对象下面,这样我们就可以像调用JQ的方法一样使用它。
下面的例子是在添加JQ新方法addBg,为对象添加背景
<!DOCTYPE html>
<html lang="zh" >
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JQ添加新方法</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<style>
*{margin:0;padding:0;}
ul,li{list-style: none;}
.text{margin:10px;}
</style>
<script>
//在JQ中添加新方法addBg
$.fn.addBg = function(color){
this.css("background",color);
return this; //返回该对象,让JQ可以继续链式调用
}
</script>
</head>
<body>
<div class="text">123</div>
<button id="btn">改变背景色</button>
<script>
$("#btn").click(function(){
$(".text").addBg("red");
})
</script>
</body>
</html>
addBg 里面的this是一个JQ对象来的,所以可以直接使用JQ的方法,执行完addBg方法后,应该执行return this;这样可以继续使用JQ的链式调用。
我们在编写一个插件的时候,往往要做的事件很多,而且还需要提供接口,让初始化后的组件可以调用。使用JQ初始化插件,其实它是在该方法中先初始化一个组件对象,再把这个对象return出去,外部接收后进行调用。
下面写一个下拉框的组件。
<!DOCTYPE html>
<html lang="zh" >
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>组件开发1----jq绑定</title>
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<style>
*{margin:0;padding:0;}
ul,li{list-style: none;}
.demo{margin:10px;}
</style>
<script>
//添加插件
jQuery.fn.extend({
selection : function(option){
var $that = this;
function dropList(){
//拼接结构
function _struct(){
var str = '<select class="r-select">';
for(var i=0;i<option.data.length;i++){
if(option.default == i){
str += '<option selected=selected value="'+ option.data[i] +'">'+ option.data[i] +'</option>';
}else{
str += '<option value="'+ option.data[i] +'">'+ option.data[i] +'</option>';
}
}
str += '</select>';
$that.empty().append(str);
}
function _bind_Event(){
//下拉框改变时,执行回调
$that.delegate(".r-select","change",function(){
option.selectBack && option.selectBack.call($(this)[0],$(this).val());
});
}
//改变当前值
function _change(val){
var obj = $that.find('.r-select option[value="'+ val +'"]');
obj.prop("selected","selected");
option.selectBack && option.selectBack.call(obj.closest(".r-select")[0],obj.val());
}
function _init(){
_struct(); //初始化时生成结构
_bind_Event(); //绑定事件
}
_init();
return {
change : _change //返回一个接口,让用户通过这个接口改变下拉框的值
}
}
return dropList(); //执行方法,并返回给外部使用
}
})
</script>
</head>
<body>
<div class="demo" id="select1"></div>
<div class="demo" id="select2"></div>
<script>
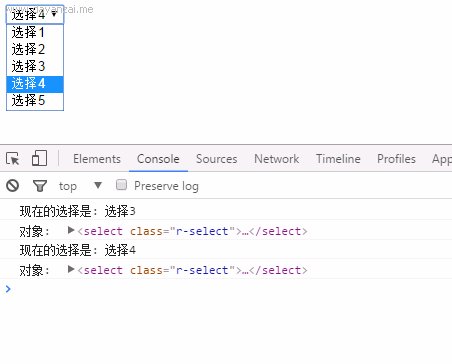
var data = ["选择1","选择2","选择3","选择4","选择5"];
//选择后的回调
function callBack(data){
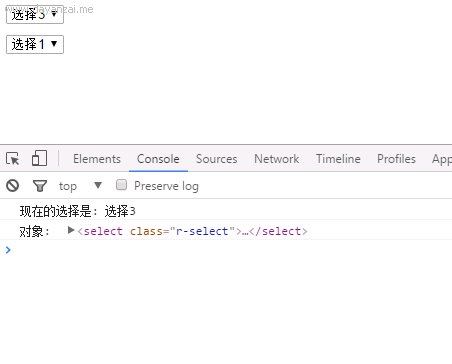
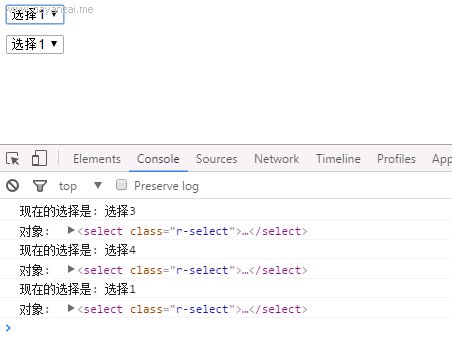
console.log("现在的选择是: " + data);
console.log("对象: ",this);
}
//初始化
var mySelect1 = $("#select1").selection({
'data' : data,
default : 0,
selectBack : callBack
});
var mySelect2 = $("#select2").selection({
'data' : data,
default : 0,
});
window.setTimeout(function(){
mySelect1.change("选择3"); // 改变值
},2000);
</script>
</body>
</html>
这就是使用JQ编写组件的方式,不过组件生成后,无法继续使用链式调用。






















 653
653

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








