1.Chinese (Simplified) Language Pack
首先就是简体中文包了,这个不必多说,可以让软件变为中文环境,看个人喜好选择是否安装。
2.JavaScript (ES6) code snippets
ES6的一个常用快捷键,非常好用,智能提醒基本覆盖了所有ES6的语法。个人最喜欢的还是他的clg自动转换为console.log(obj)。 对于写代码方便很多,常用的还有imp转import fs from 'fs'、sto转setTimeOut(() => {})等等。
3.One Monokai Theme
monokai主题,还行。
4.Atom One Dark Theme
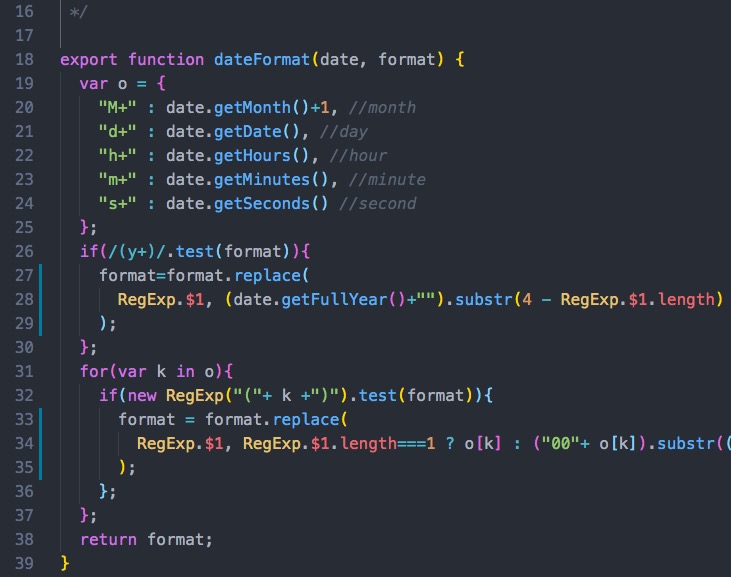
Atom主题,效果如下:

其中的中括号和小括号是另一个插件,也就是下一个:
5.Bracket Pair Colorizer
一款自动帮你把括号用颜色区分开的插件。前端经常遇到一堆中括号和小括号连在一起分不清谁是谁的谁的情况。如下图

而这个插件能帮你把不同的括号对和函数对,用不同颜色组表示出来。让你迅速区分哪个括号和哪个括号是一对。

6.Auto Close Tag
看名字就知道意思了。你写HTML标签,他自动帮你把闭合标签补上,非常方便。
7.Auto Rename Tag
和上一个一样,你改标签名,和它配套的闭合标签名就自动改了。
8.ESLint
很多人不喜欢ESLint,我觉得这个东西还是很必要的,养成良好的代码习惯。这个插件会提醒你文件中的不合理之处并标注出来,你可以根据提示自动更改或忽略提醒。
9.Git History
如果用Git,就装上这个,查看版本历史非常方便。
10.GitLens — Git supercharged
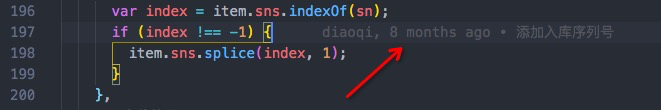
这个插件能够按行显示改动信息,这行是谁写的,啥时候写的,提交说明是什么,都会给你展示出来。

上图展示了第197行是diaoqi改的,8个月前改的,改动的原因是添加入库序列号。
11.Live Server
在HTML文件中使用这个插件会自动开一个小服务,把当前文件以服务器环境加载出来,并且实时更新!!!。非常方便调试。
12.Project Manager
如果你需要调试多个项目,来回切换项目是个很头疼的事情。这个插件可以让你在一个窗口中一键切换项目,非常方便。
13.vscode-icons
一个很漂亮而且很全的图标系统,方便区分不同类型文件。
14. koroFileHeader
一款自动添加文件头部信息的插件,包括文件作者,创建时间,最后编辑时间及文件路径等信息。
15. Image preview
一个实时显示你引用的图片的插件,确保你路径没写错,可预览你引入的图长什么样。
16. indent-rainbow
帮助你检查自己的缩进是否正确,不用一个一个查了。
17. Template String Converter
在字符串中输入$触发,将字符串转换为模板字符串。
-------------------
以上就是一些好用的插件介绍。下面是术业有专攻插件,有需要再装。
-------------------
14.Beautify
美化代码插件
15.Dart
VSCode中调试Dart语法用
16.Flutter
使用模拟器编译及调试Flutter应用
17.Vetur
调试Vue应用时使用,支持Vue语法高亮及格式化等。
18. Debugger for Chrome
一款在谷歌浏览器中调试代码的插件
19. Fira Code, '微软雅黑', Menlo, Monaco, Consolas, 'Courier New', monospace 等字体
未完待续....





















 495
495











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








