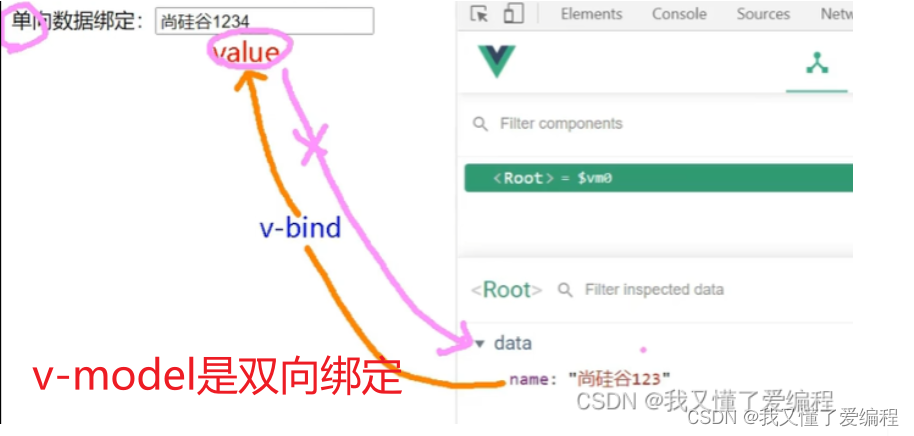
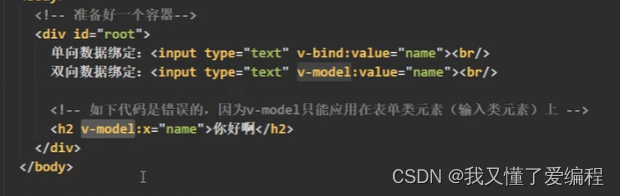
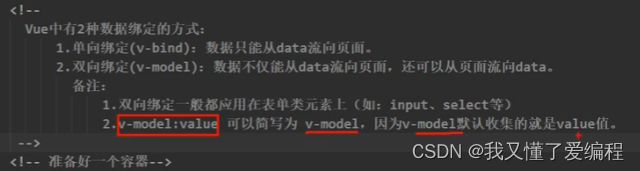
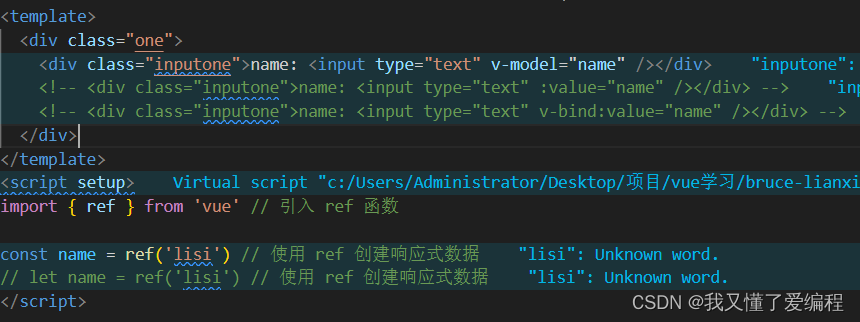
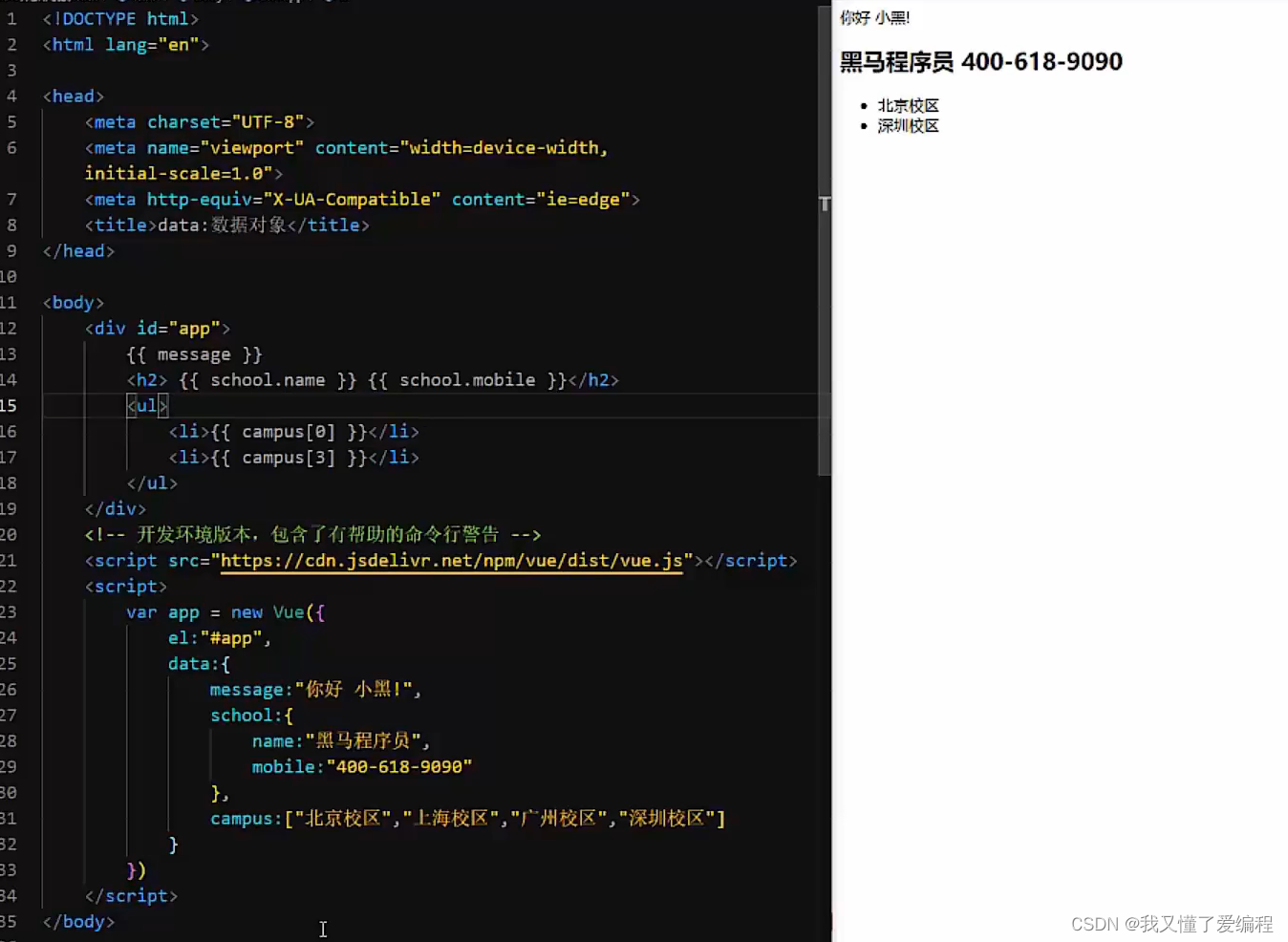
1.数据绑定




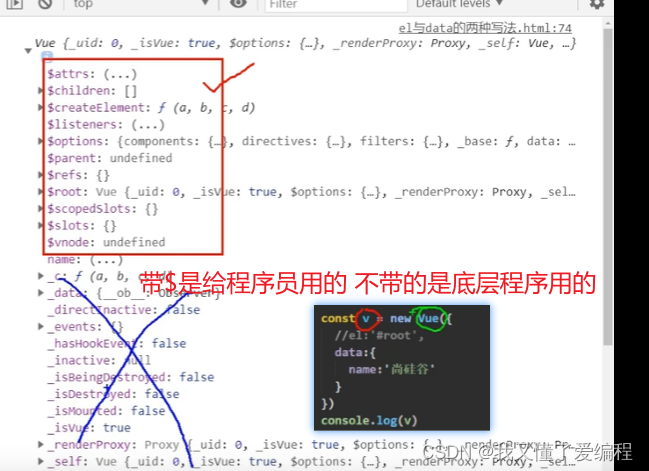
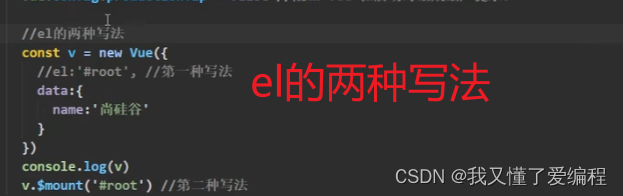
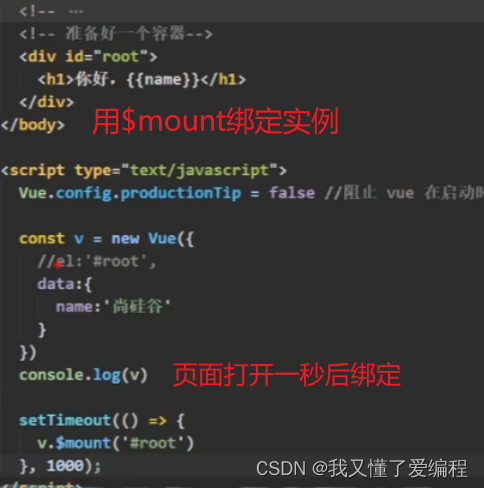
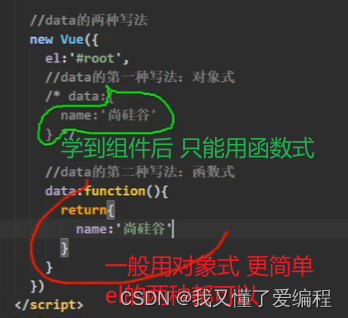
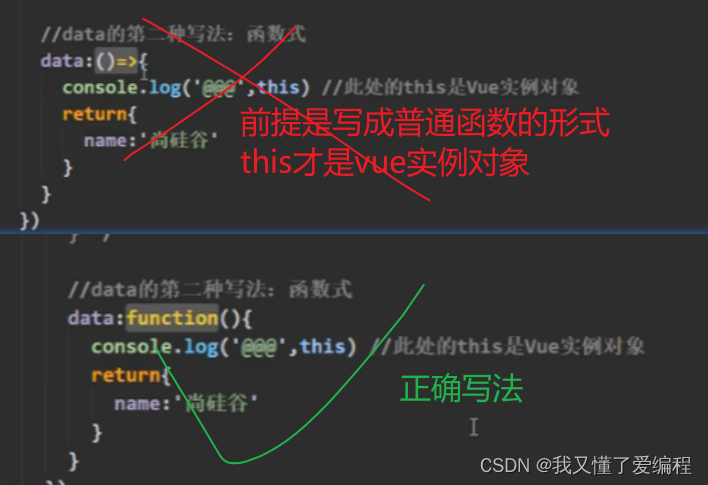
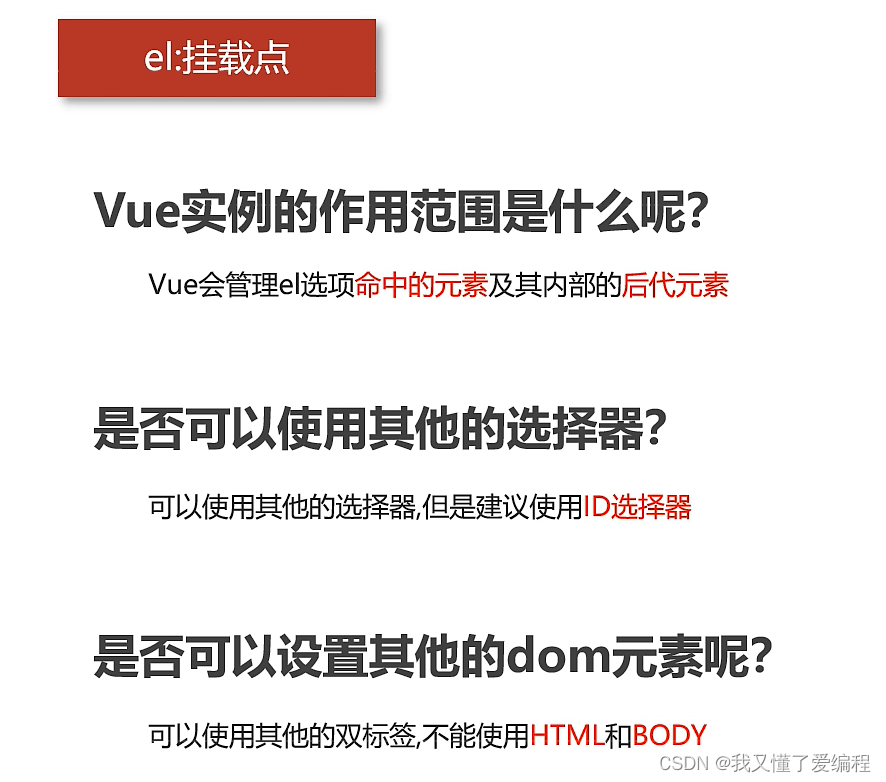
2.el和data的两种写法






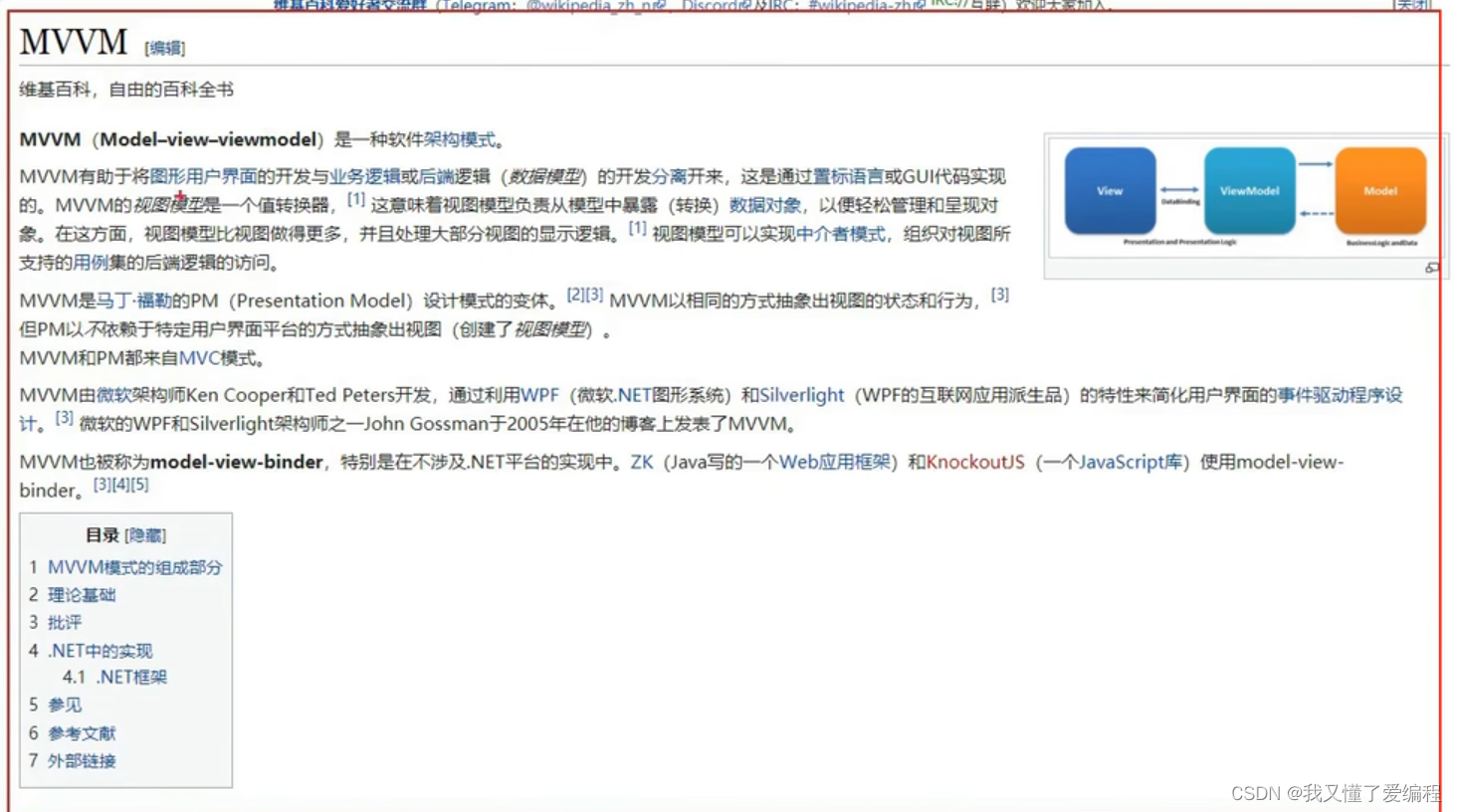
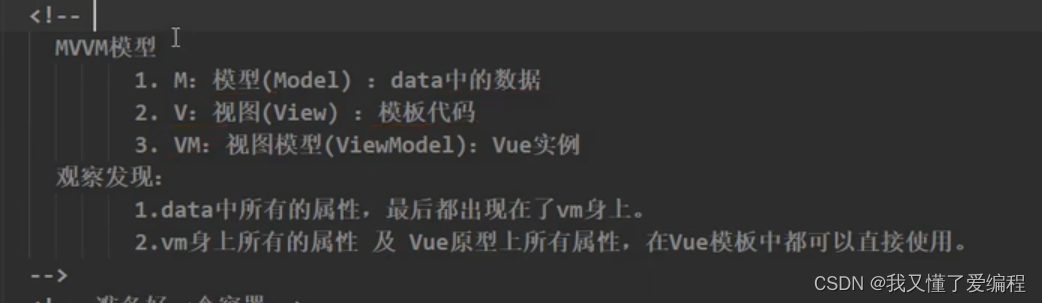
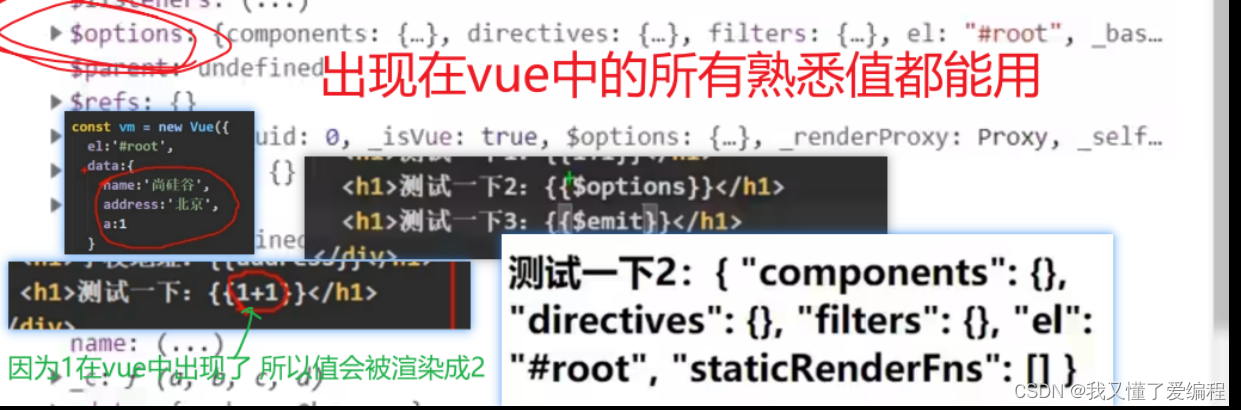
3.MVVM




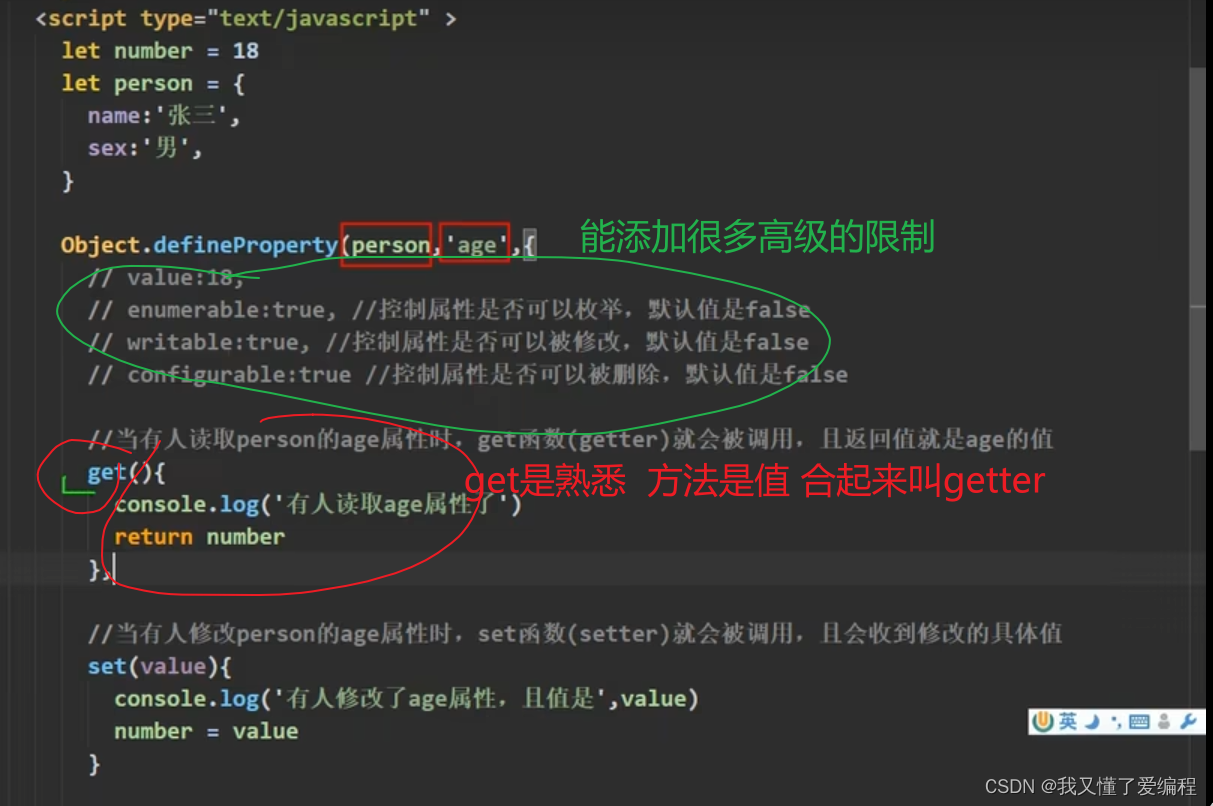
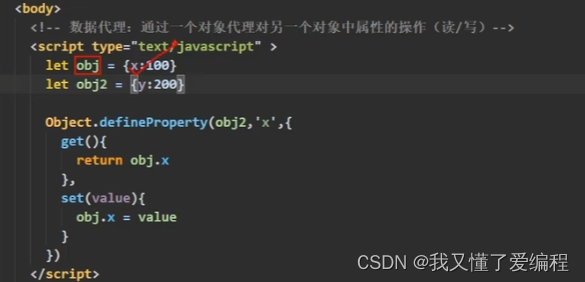
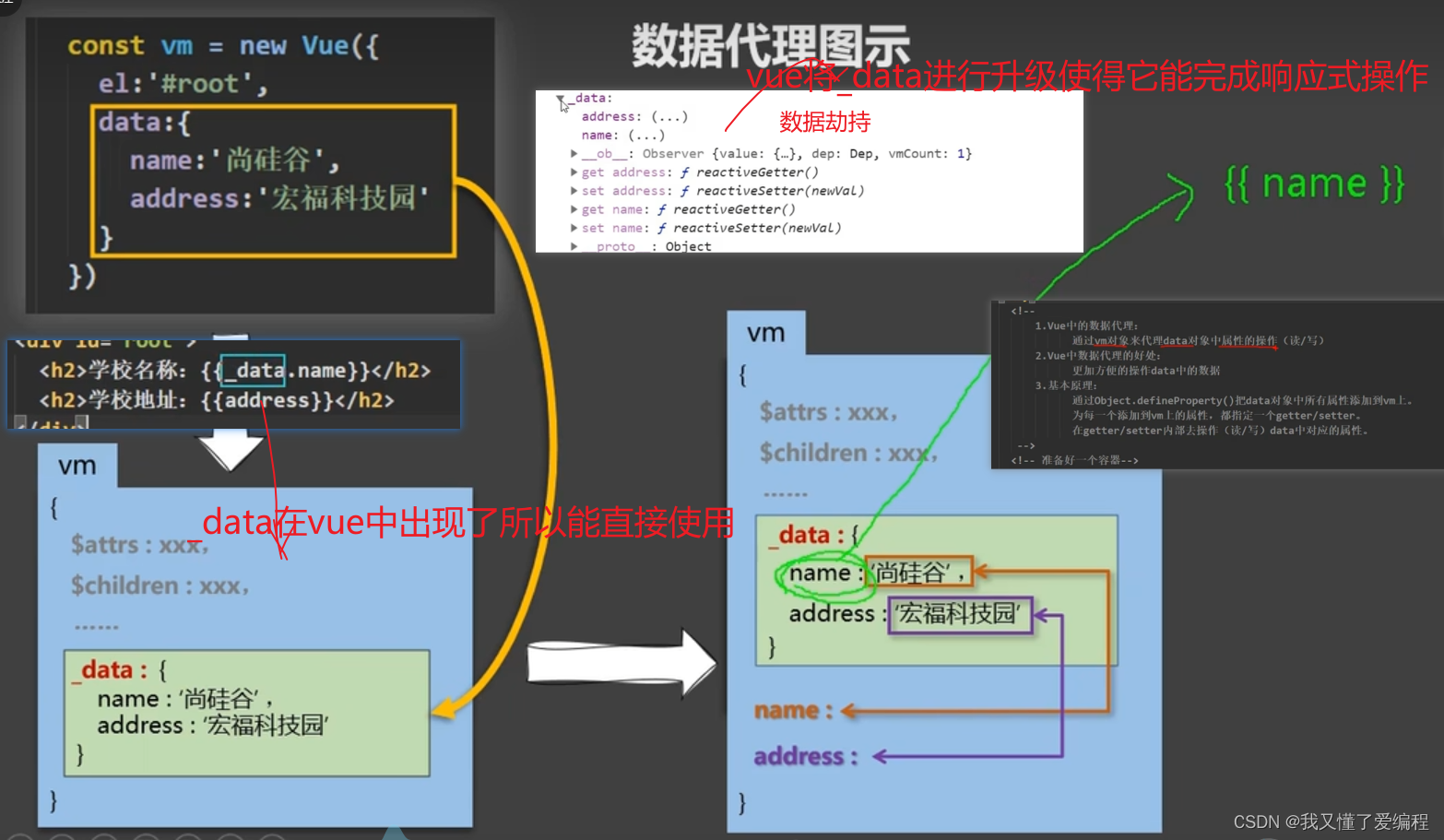
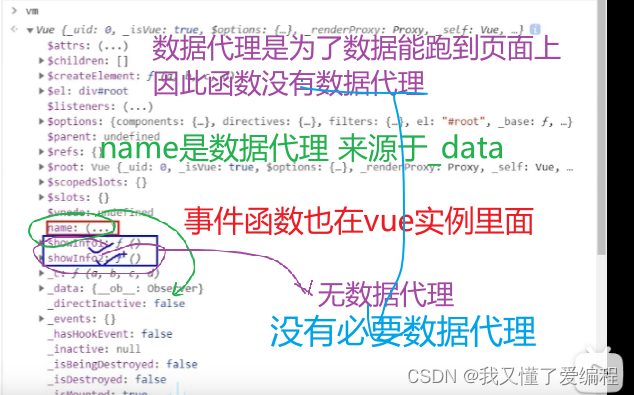
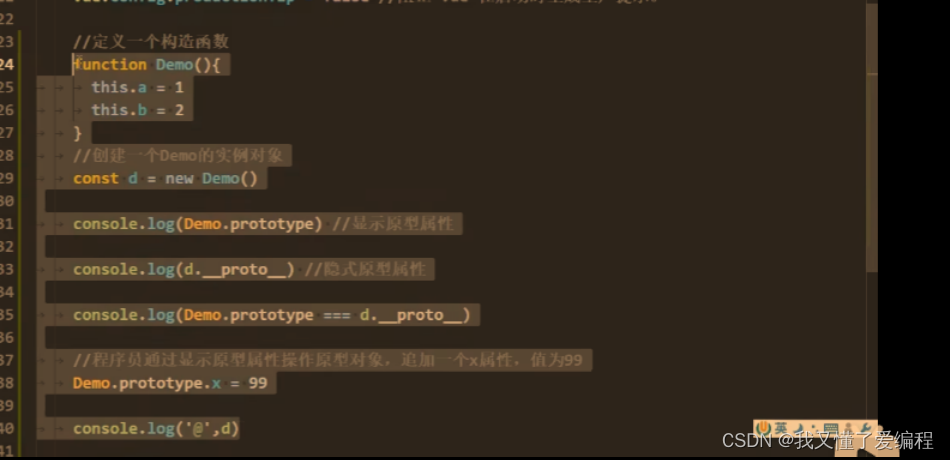
4.数据代理(Object defineProperty)



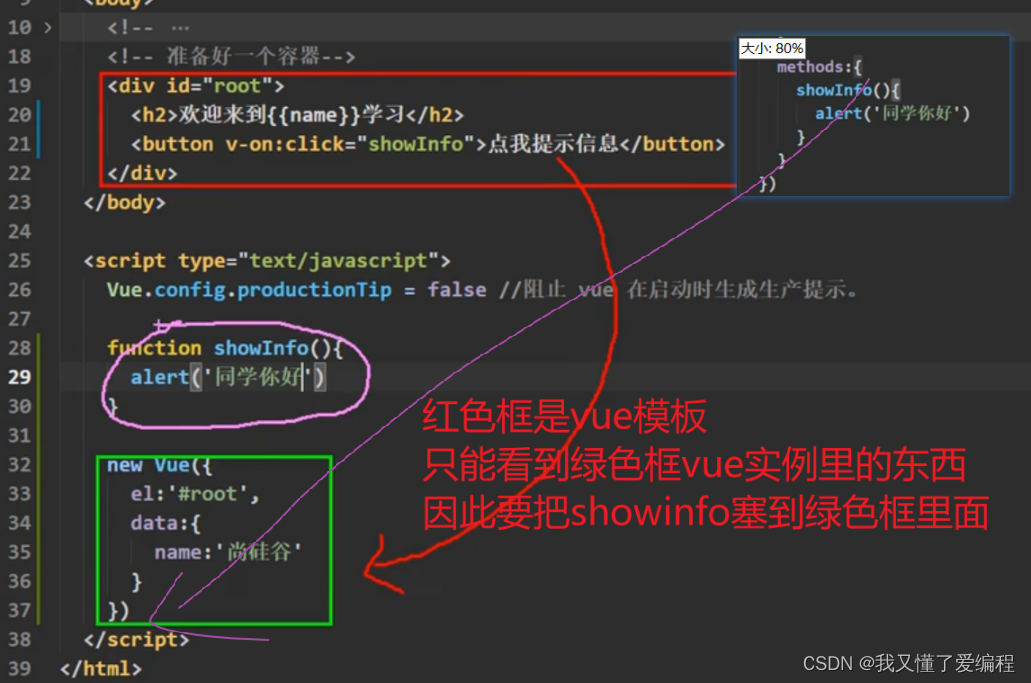
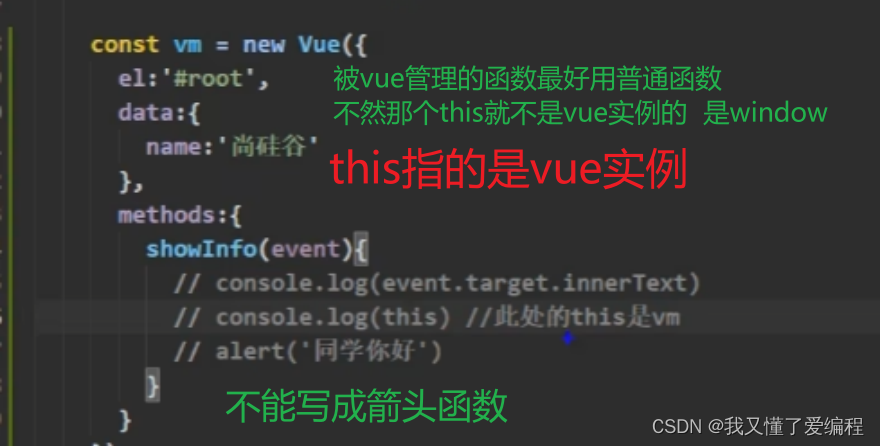
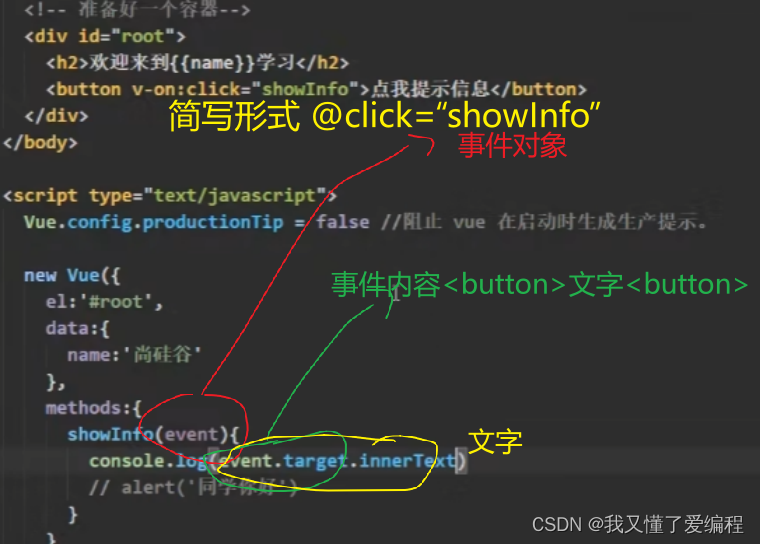
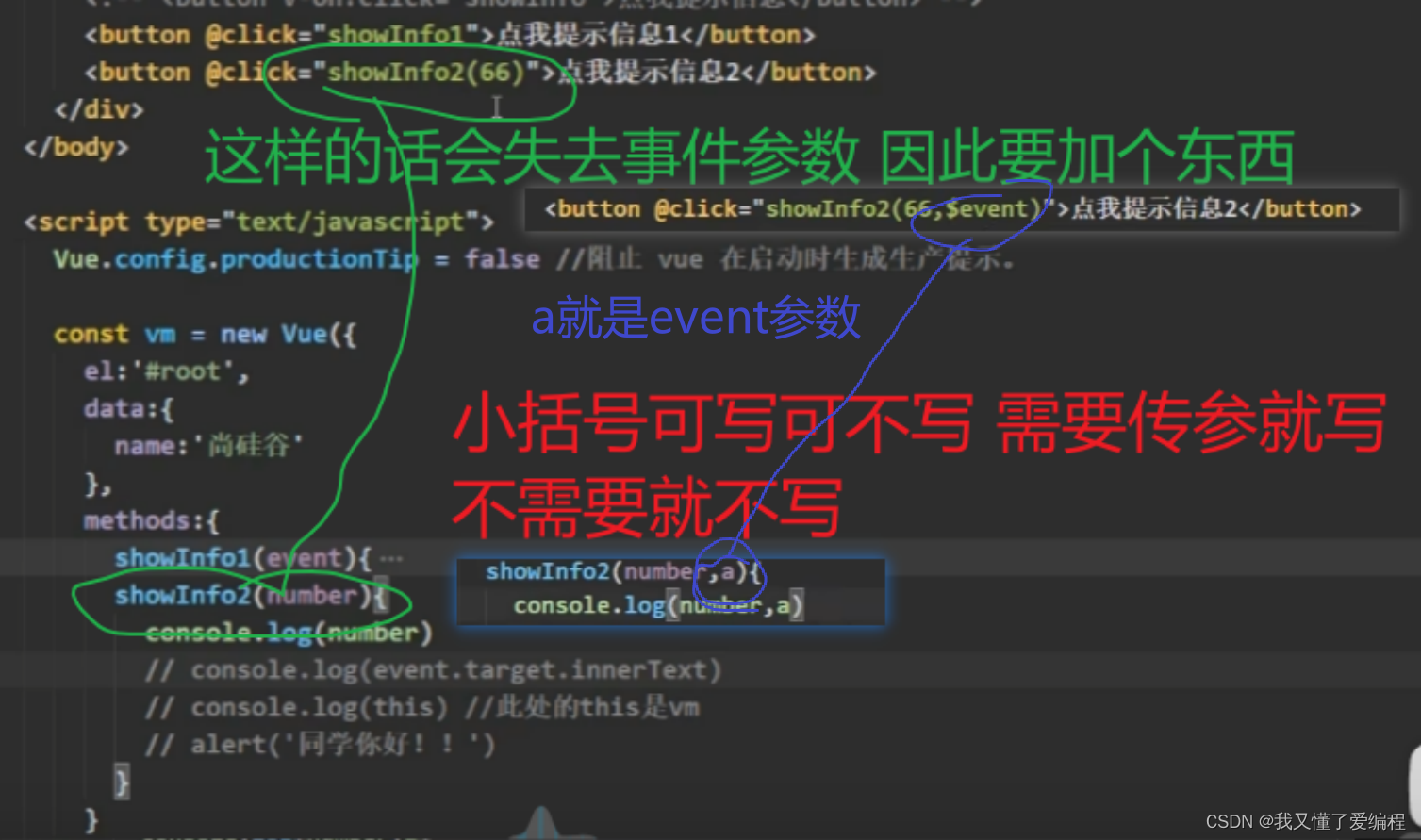
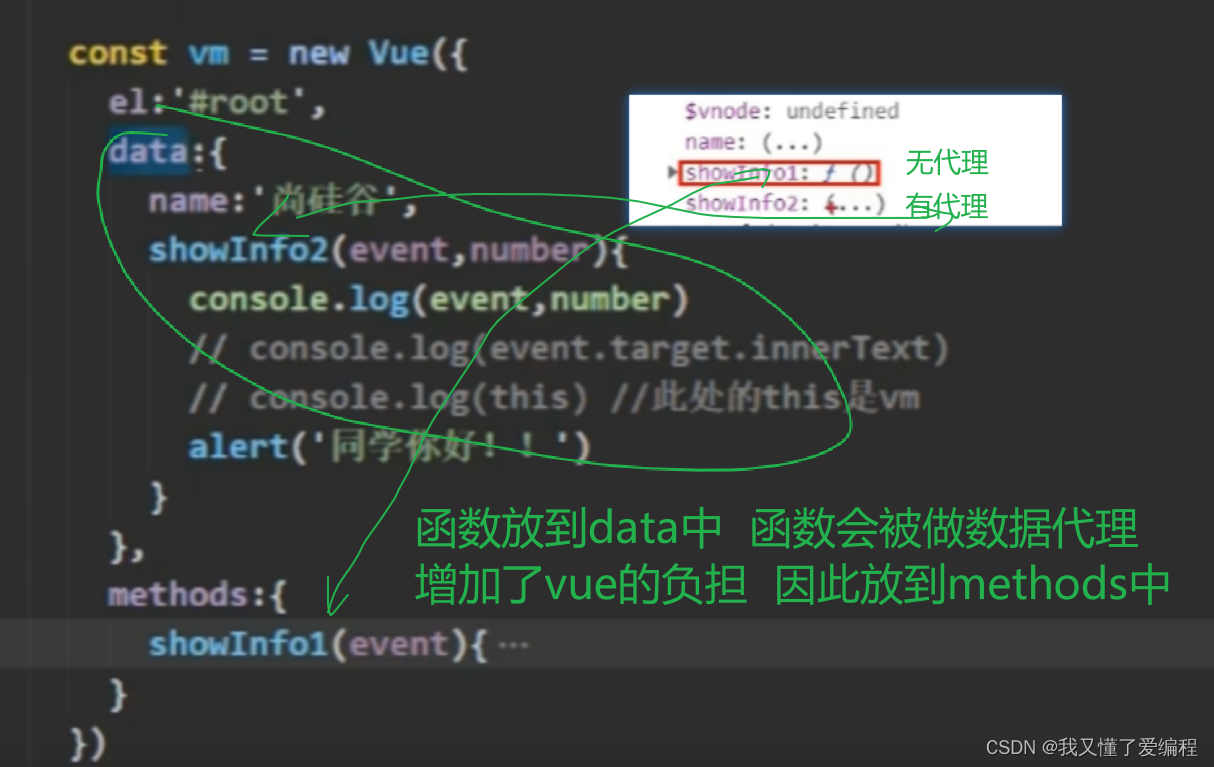
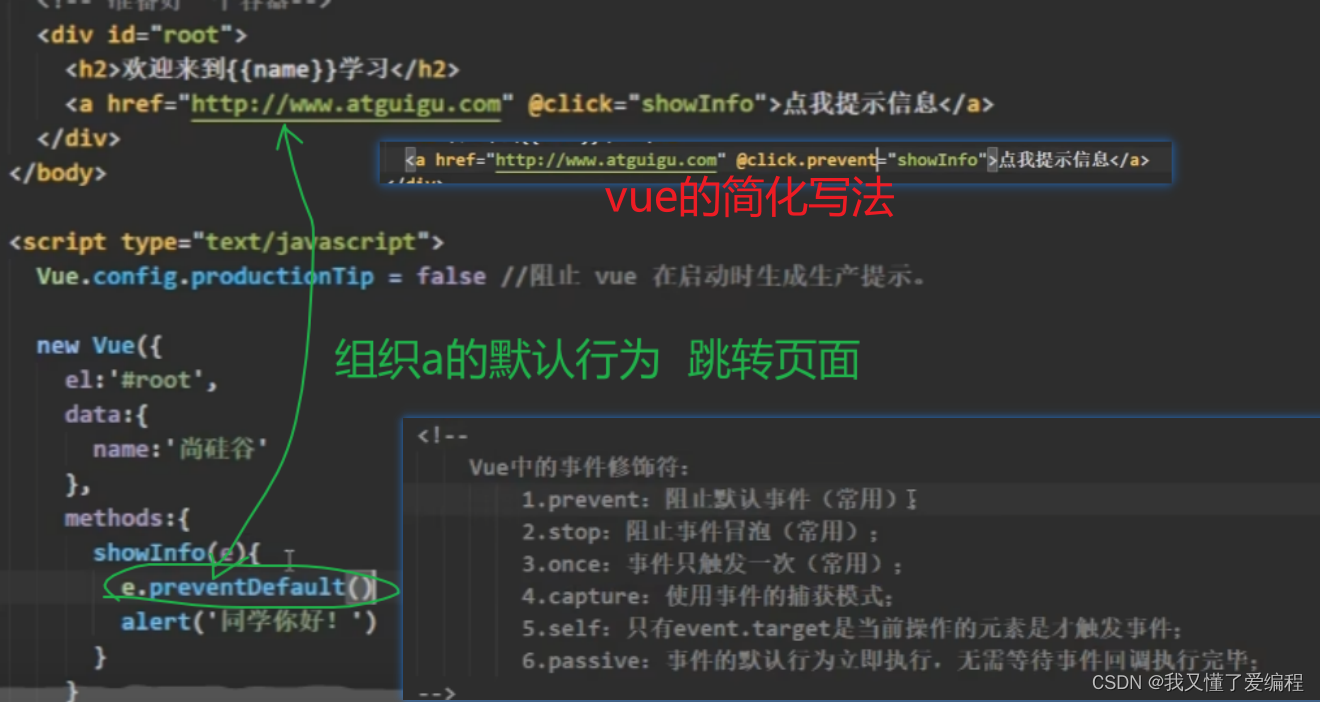
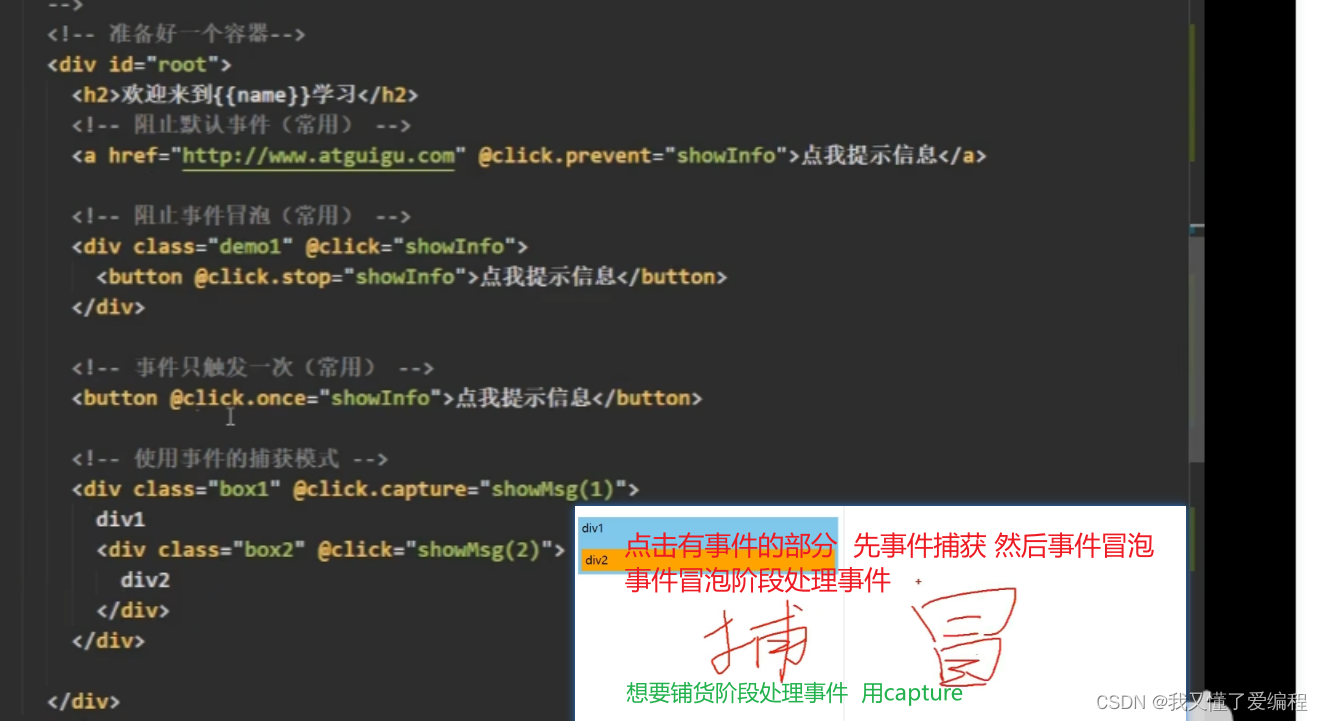
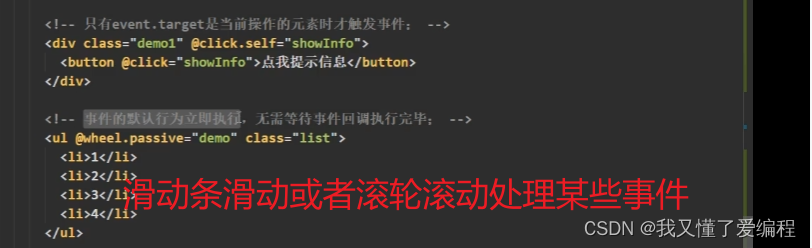
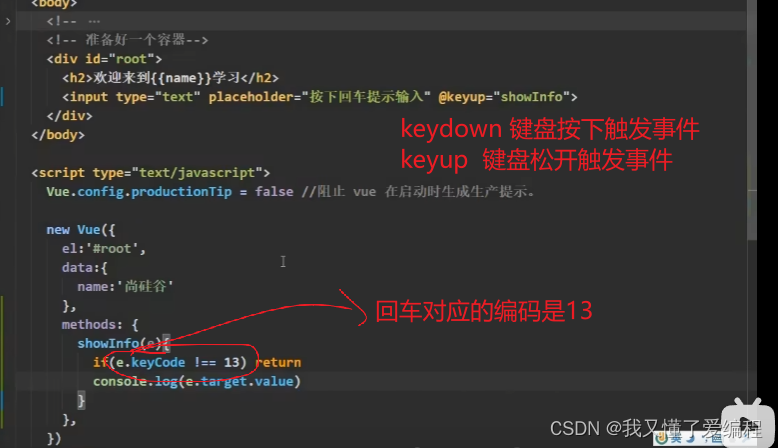
5.事件绑定











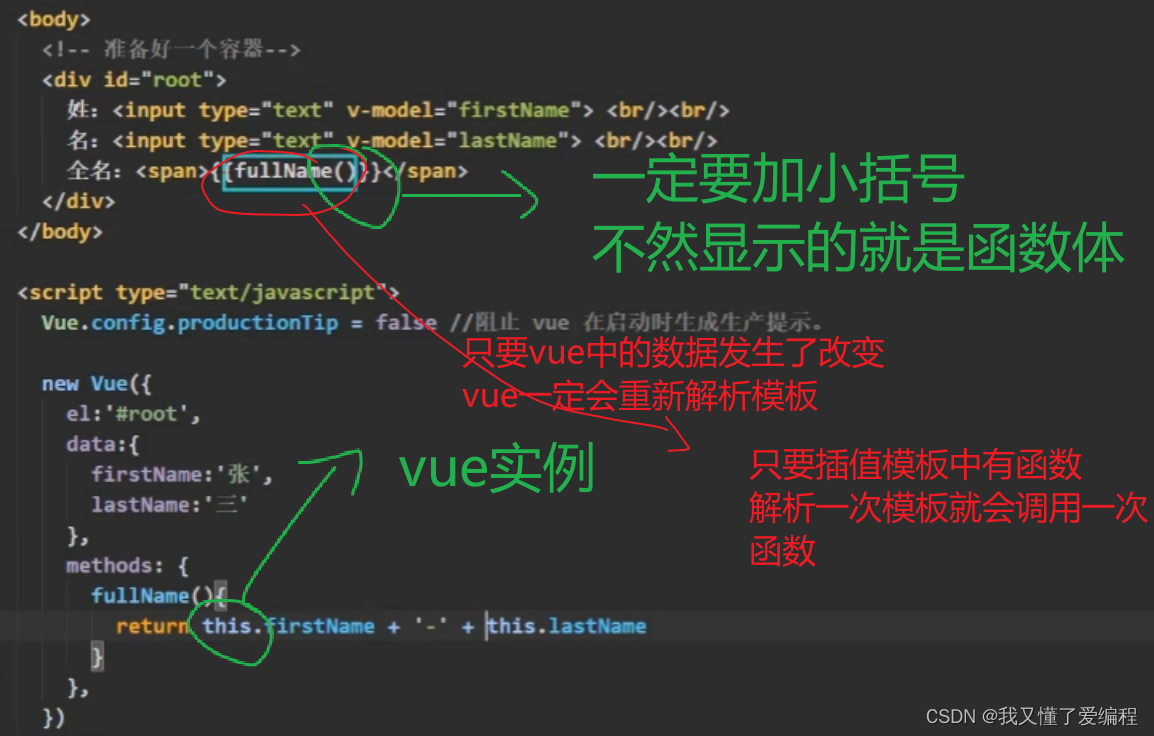
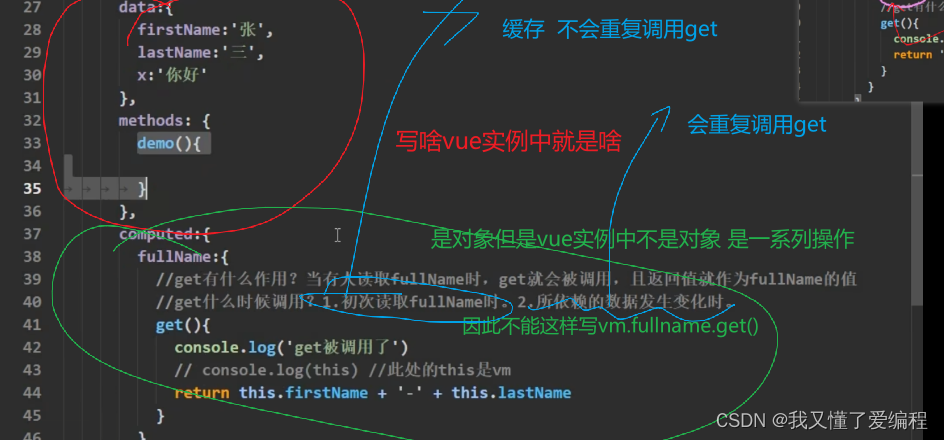
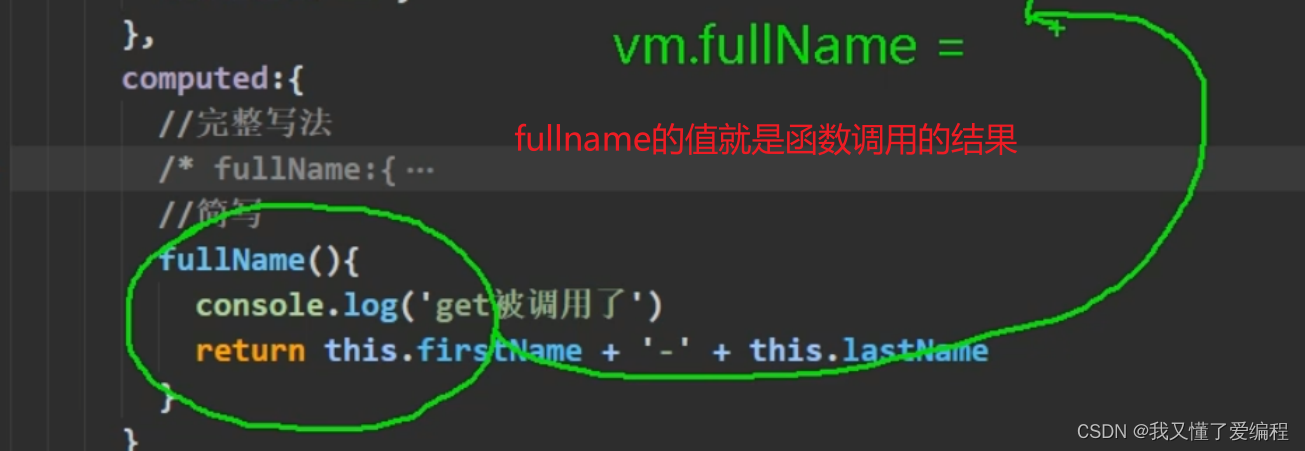
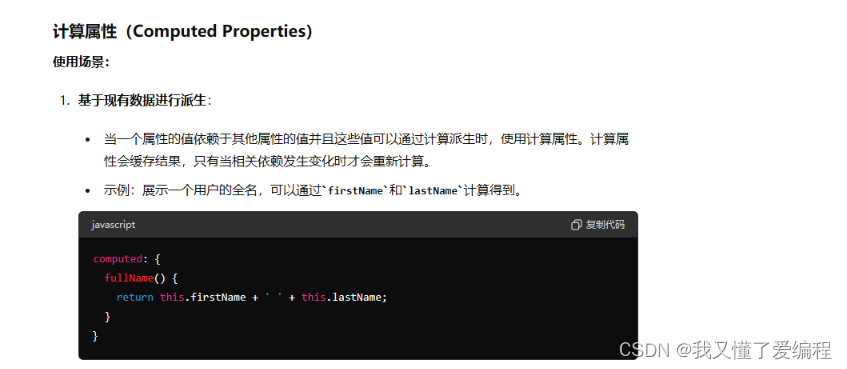
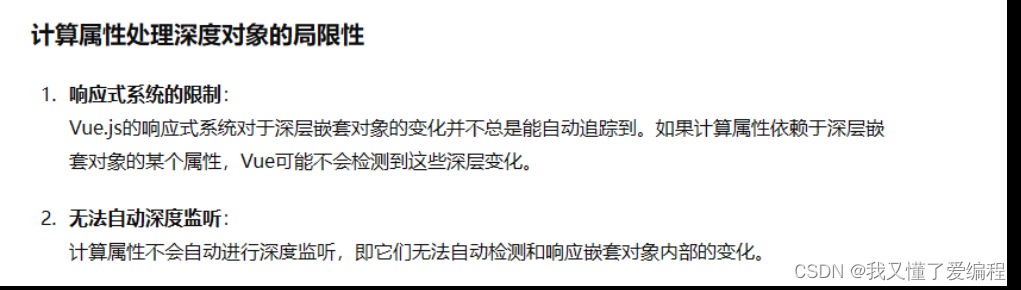
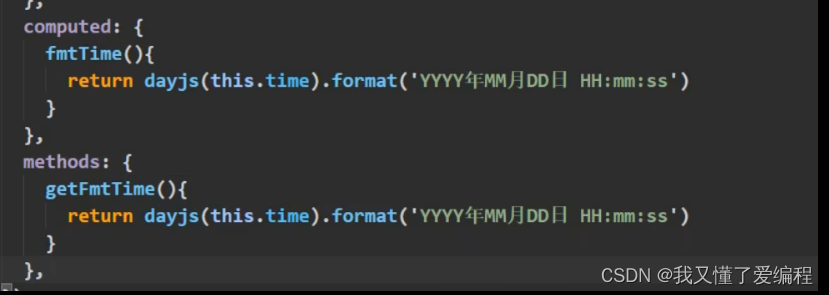
6.计算属性








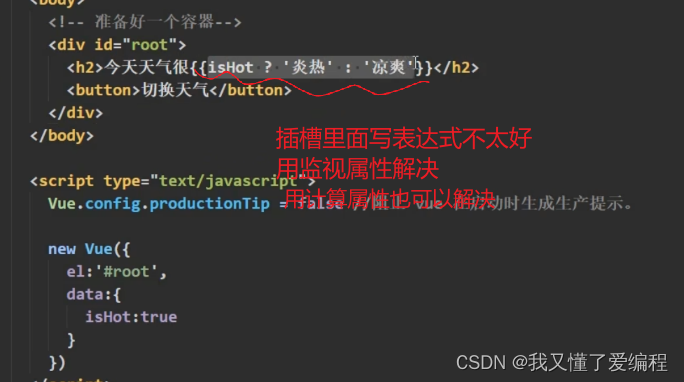
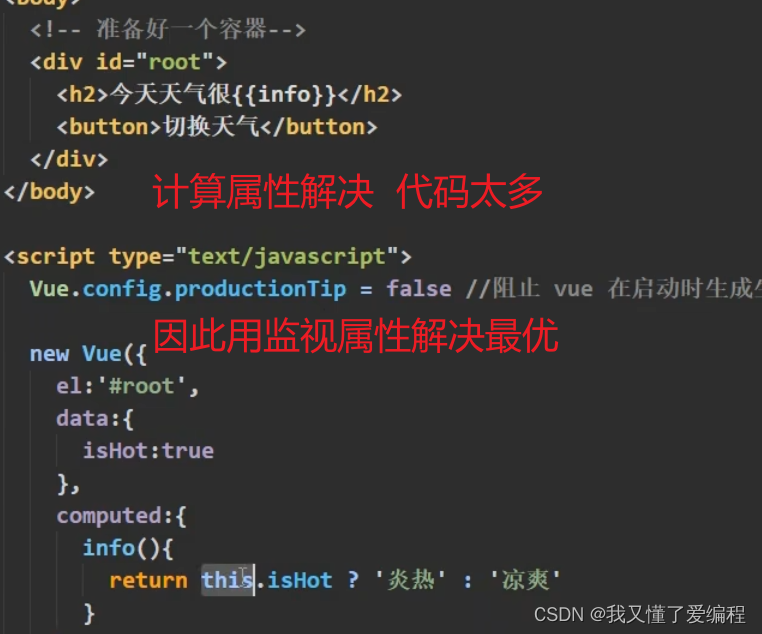
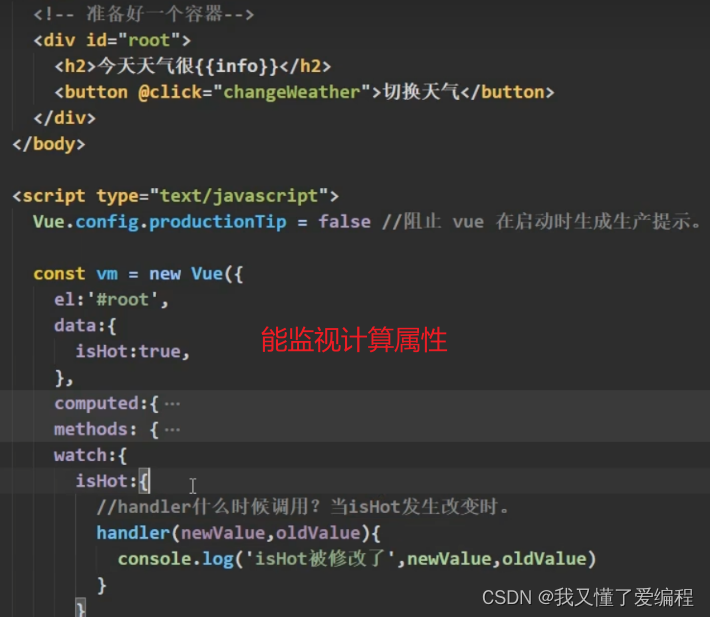
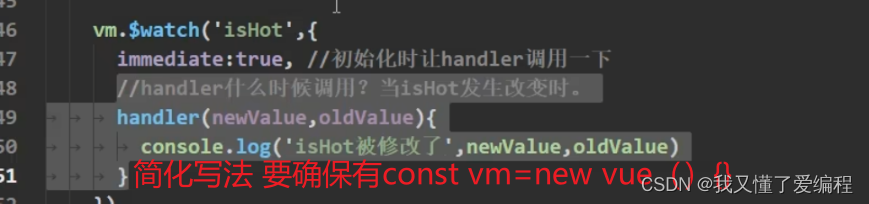
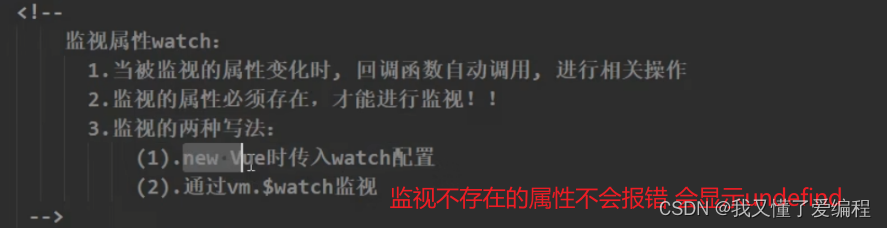
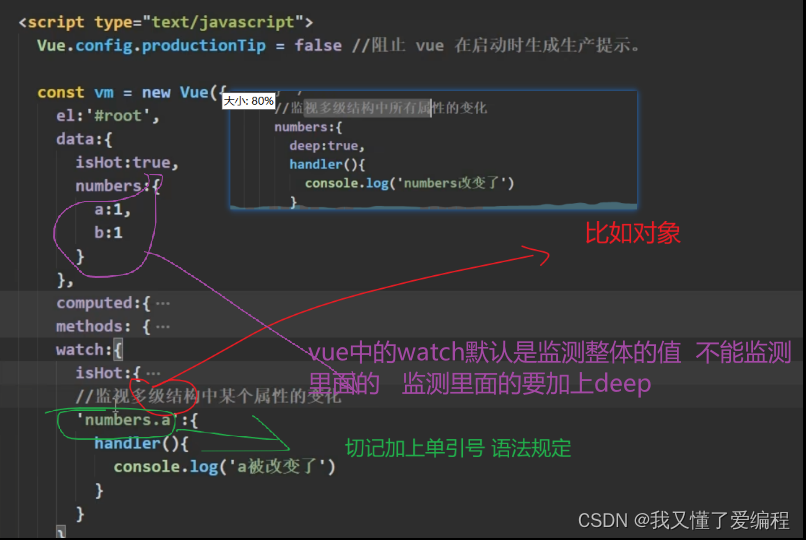
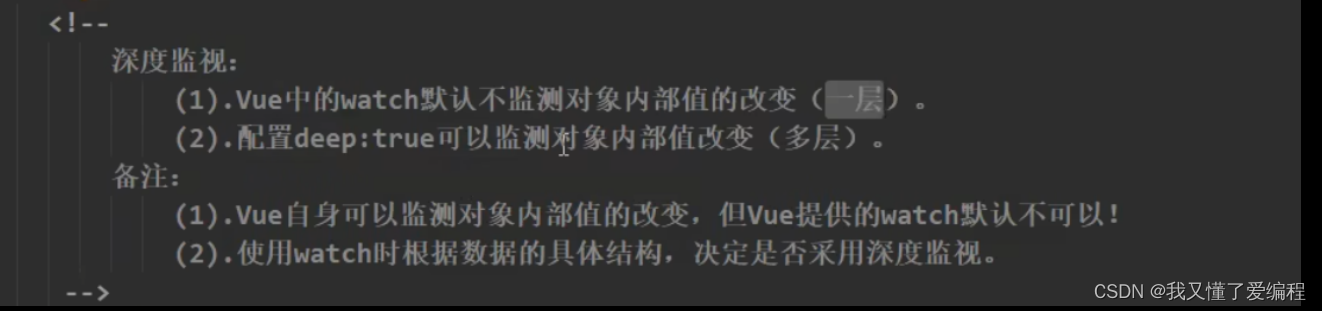
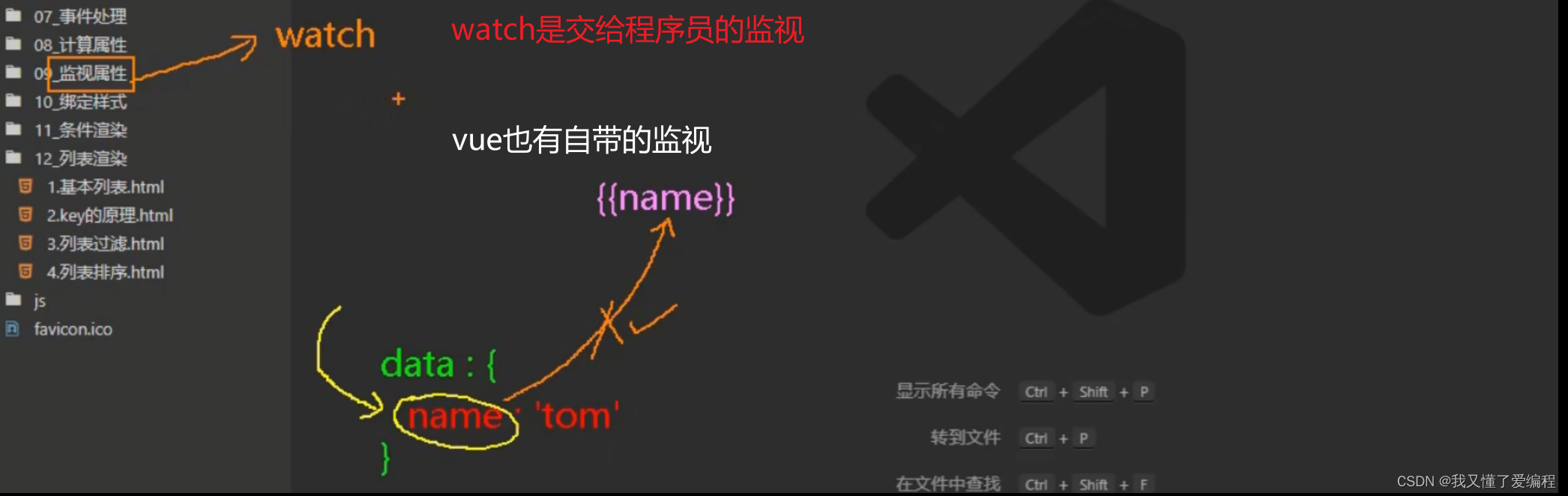
7.监视属性















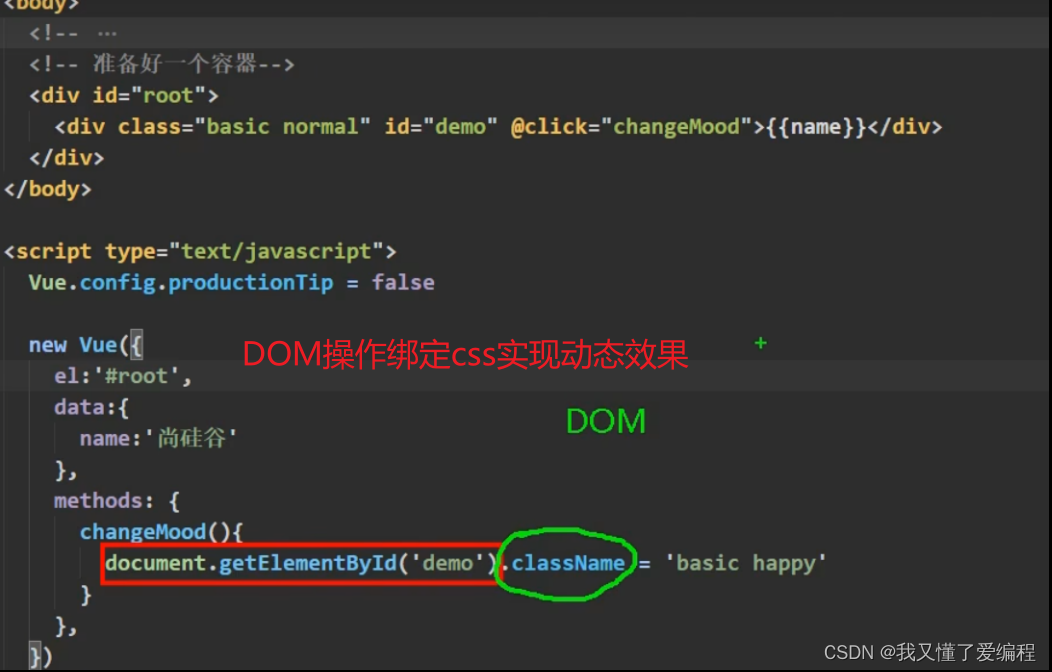
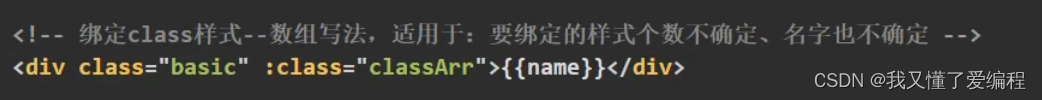
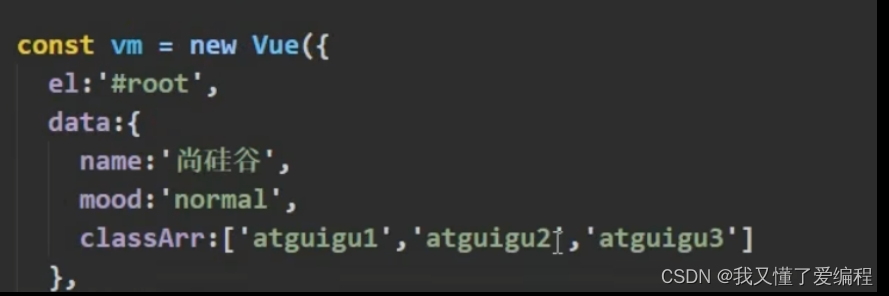
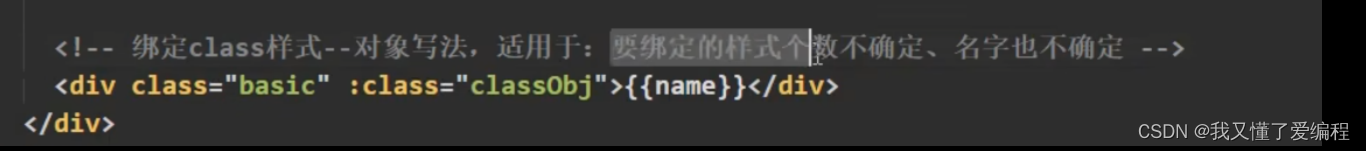
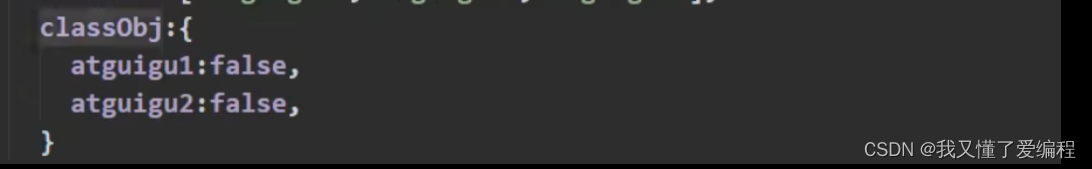
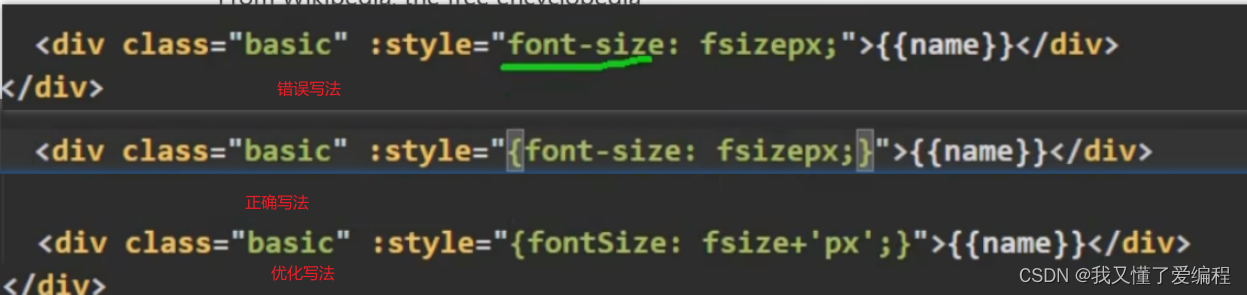
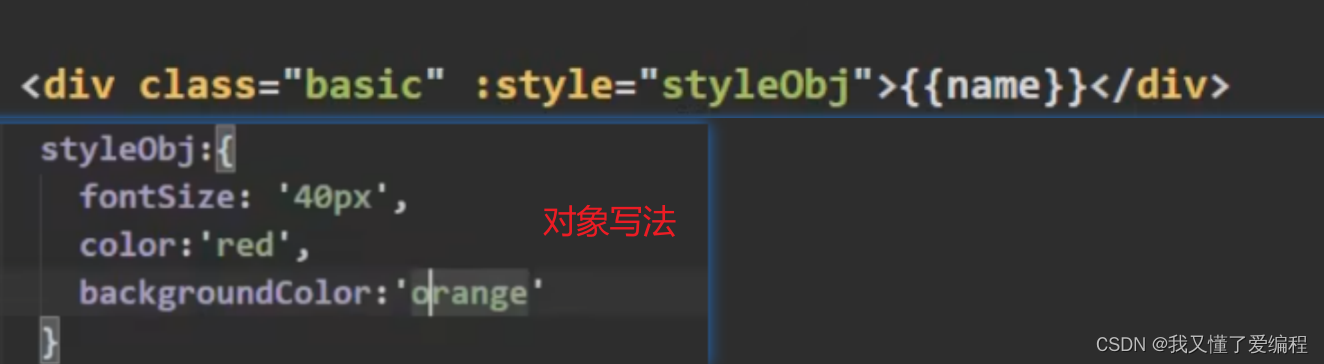
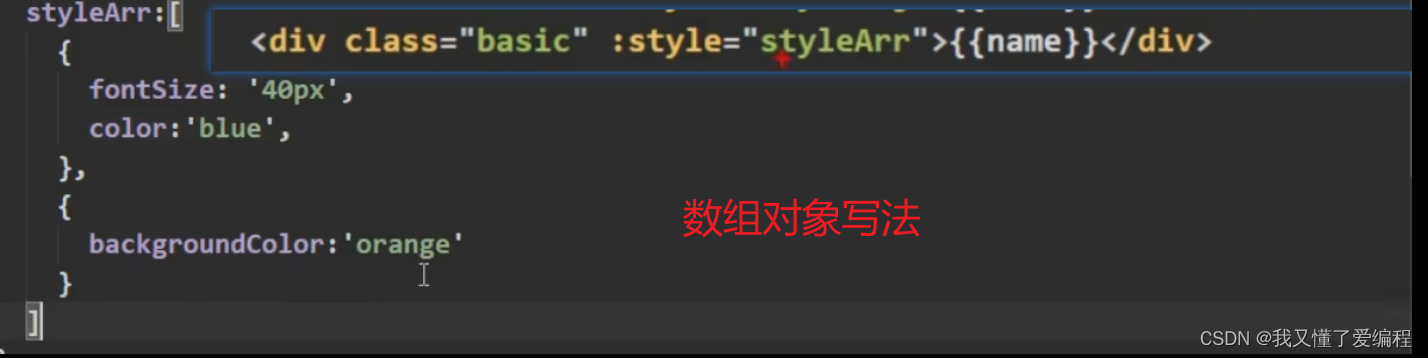
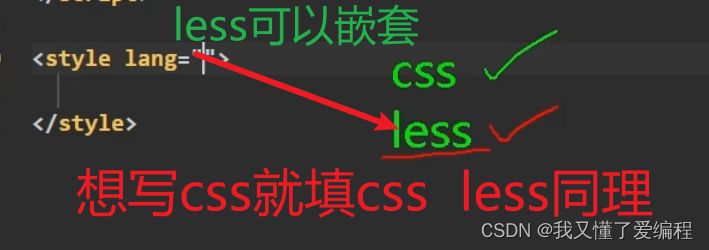
8.绑定样式







动态绑定样式要写成对象形式



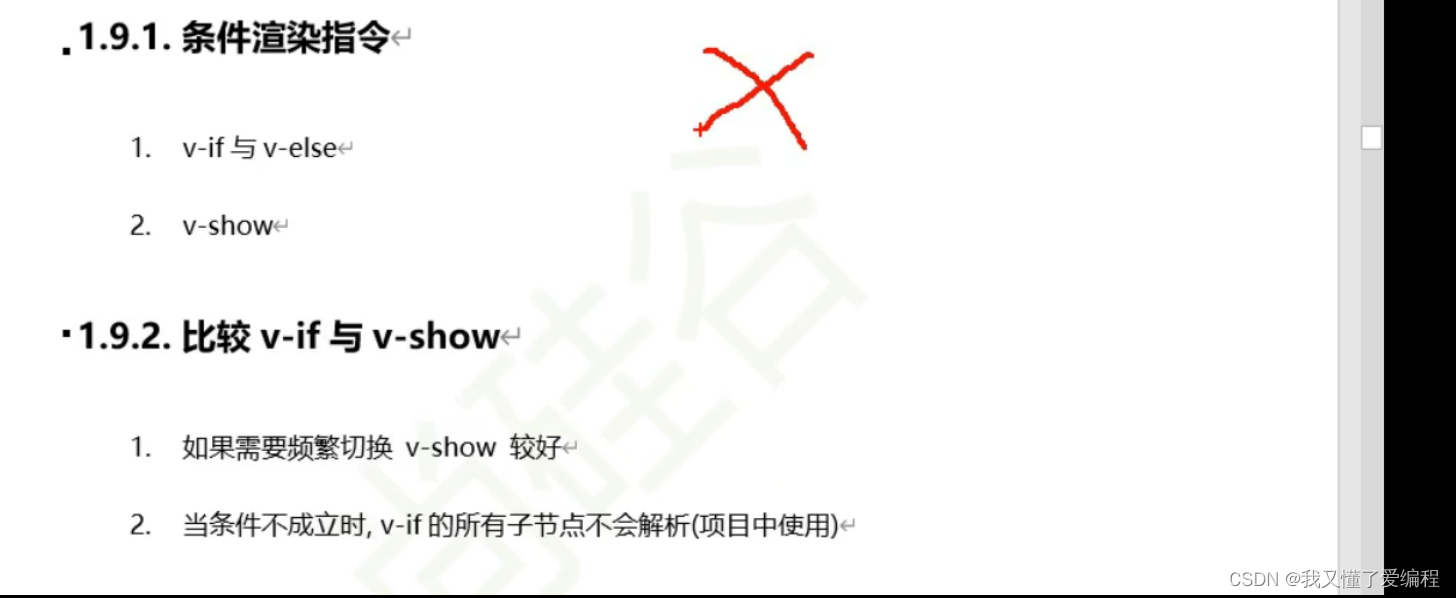
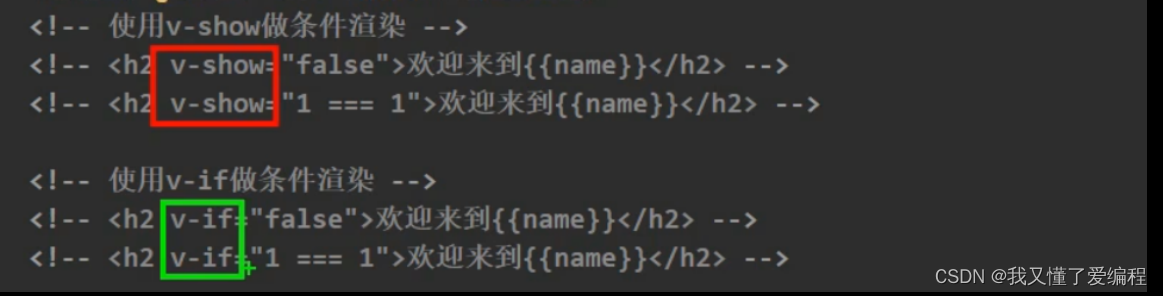
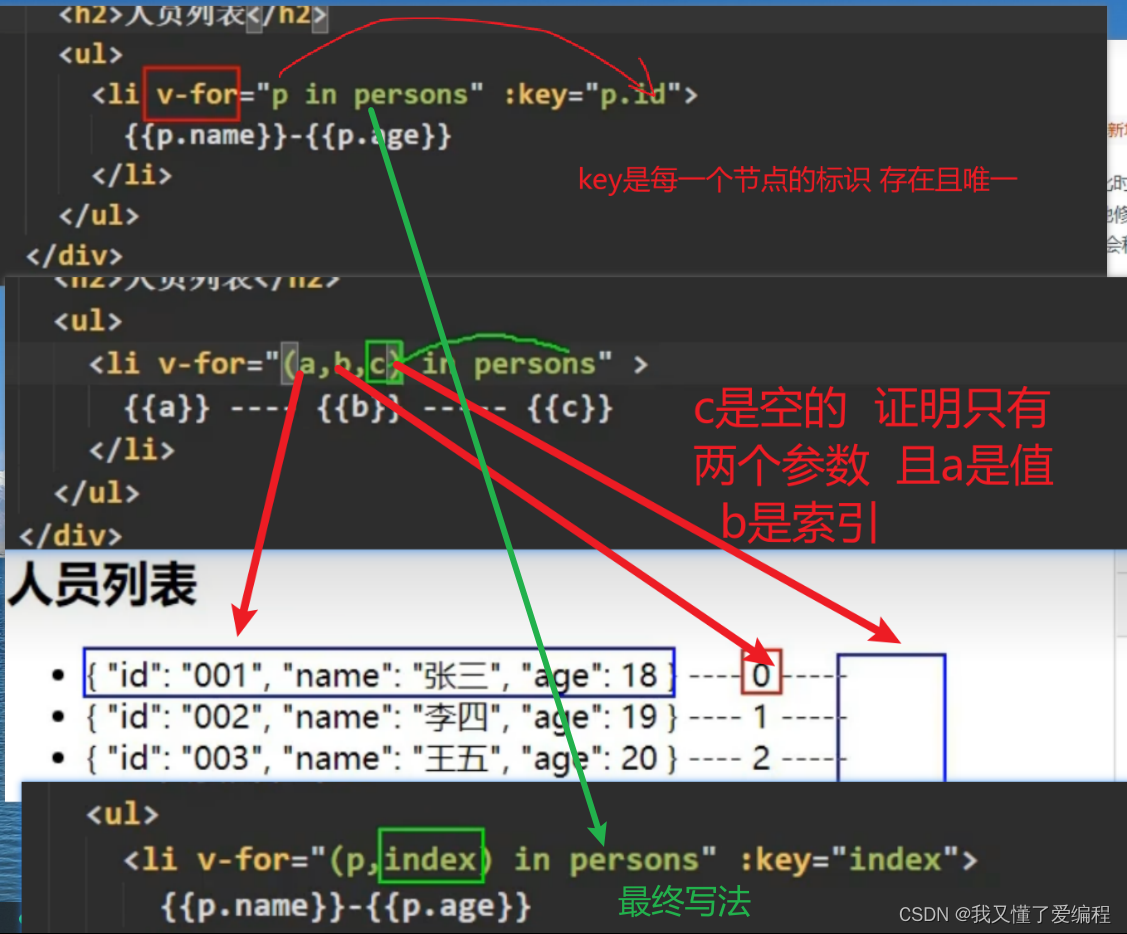
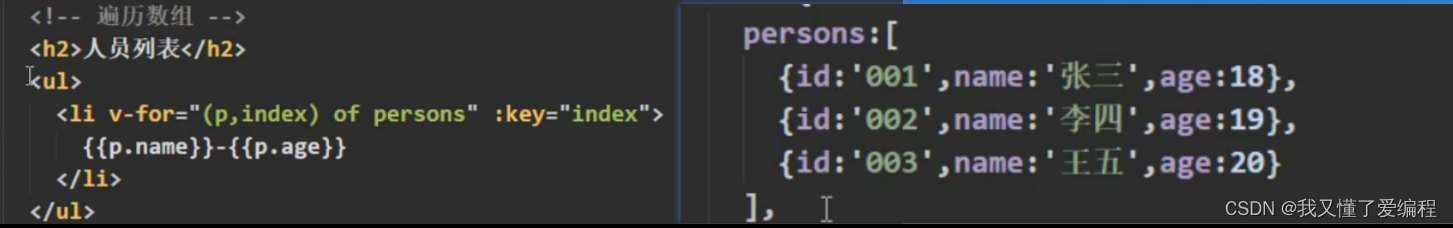
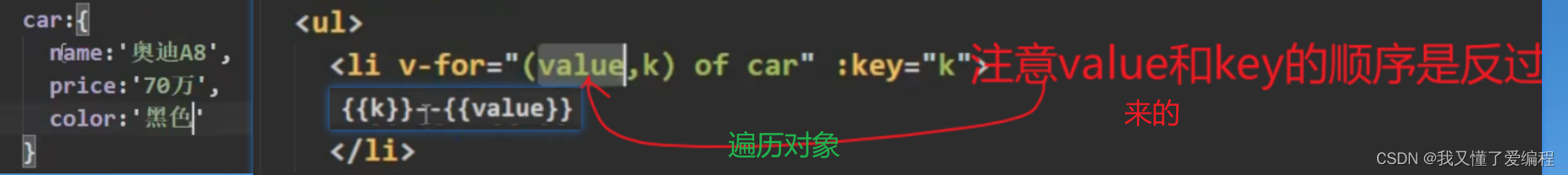
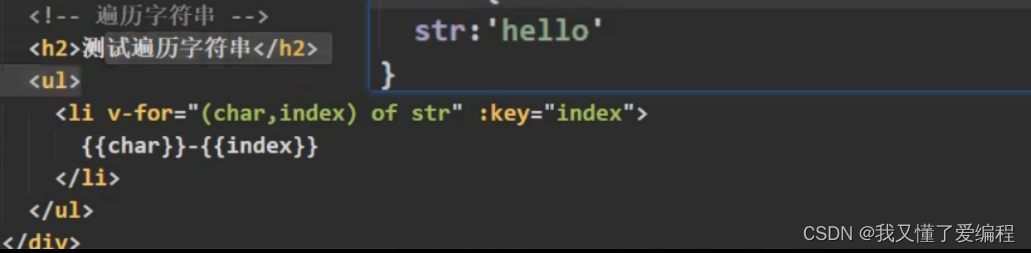
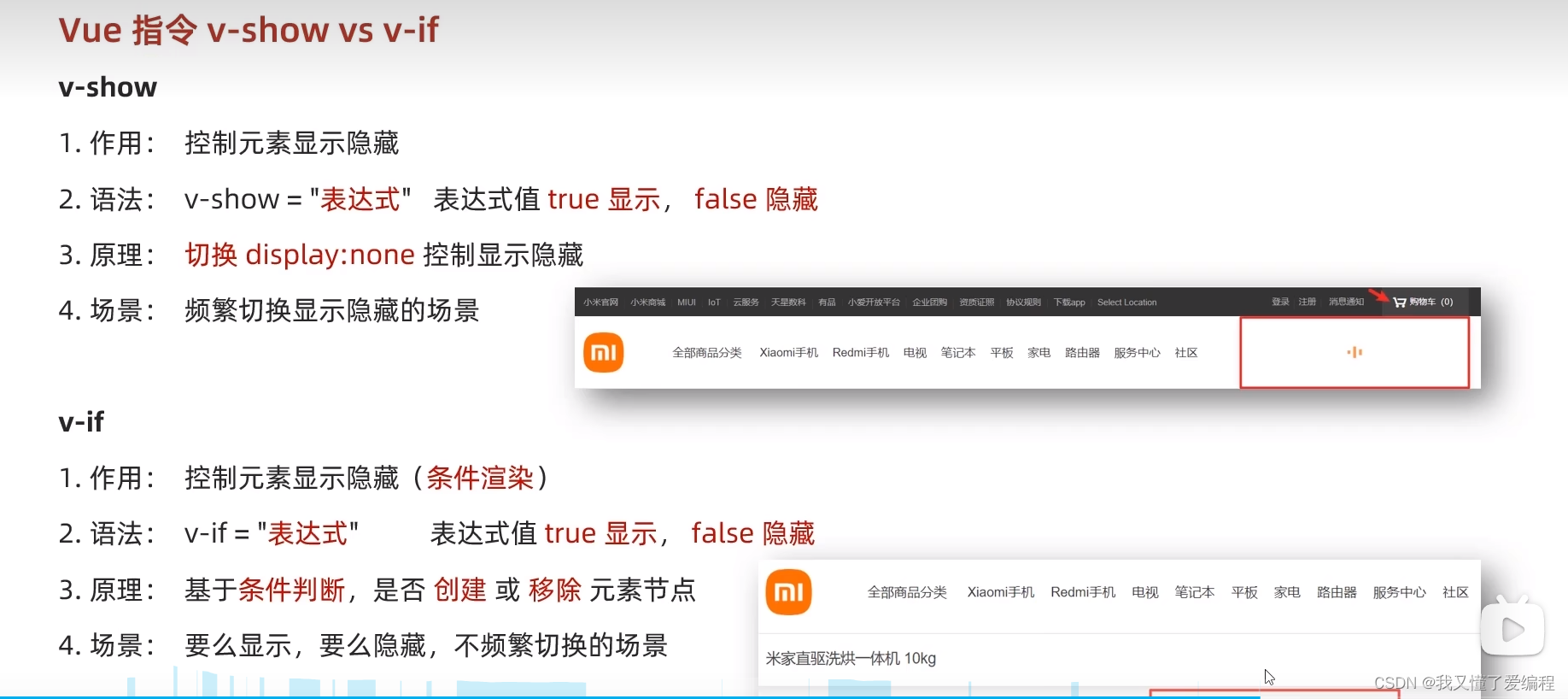
9.条件 列表渲染(v-if -for -show)









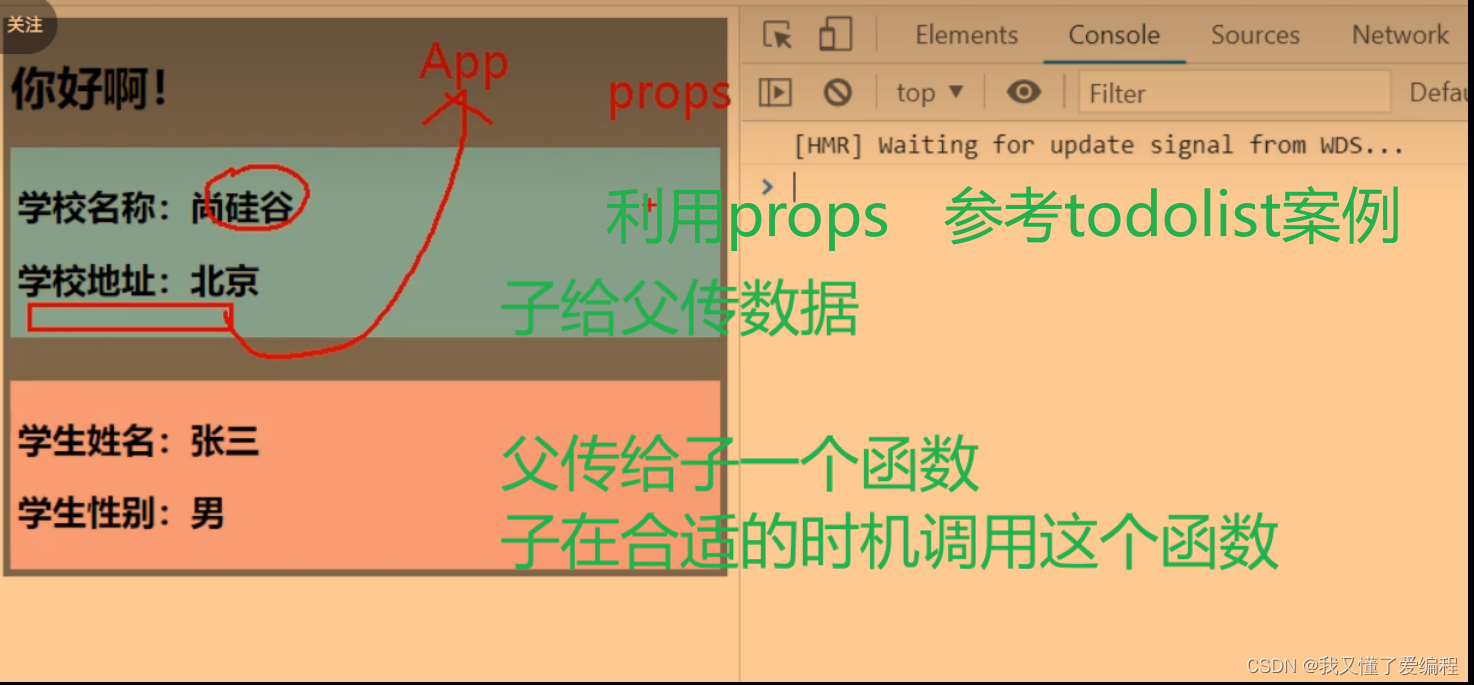
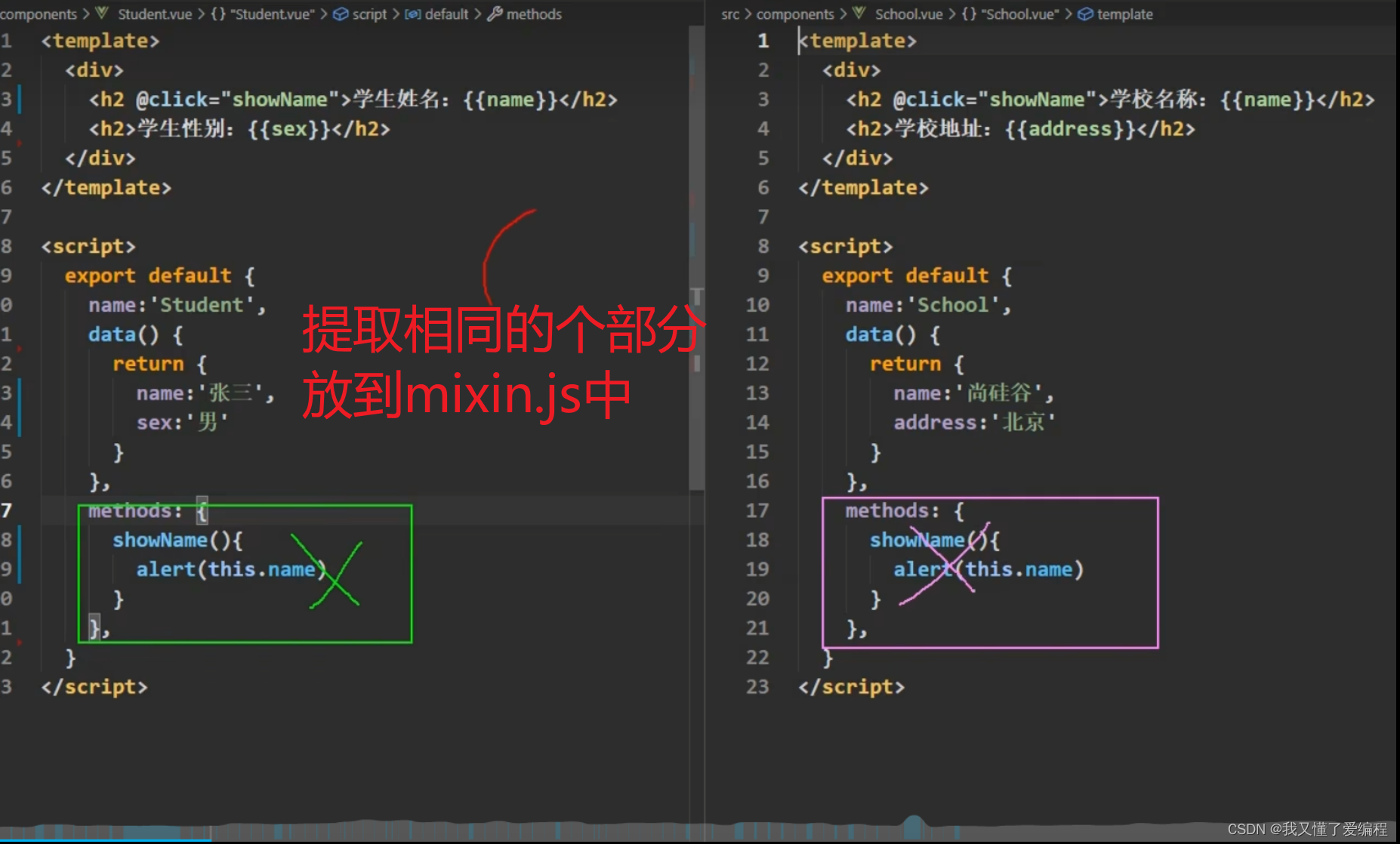
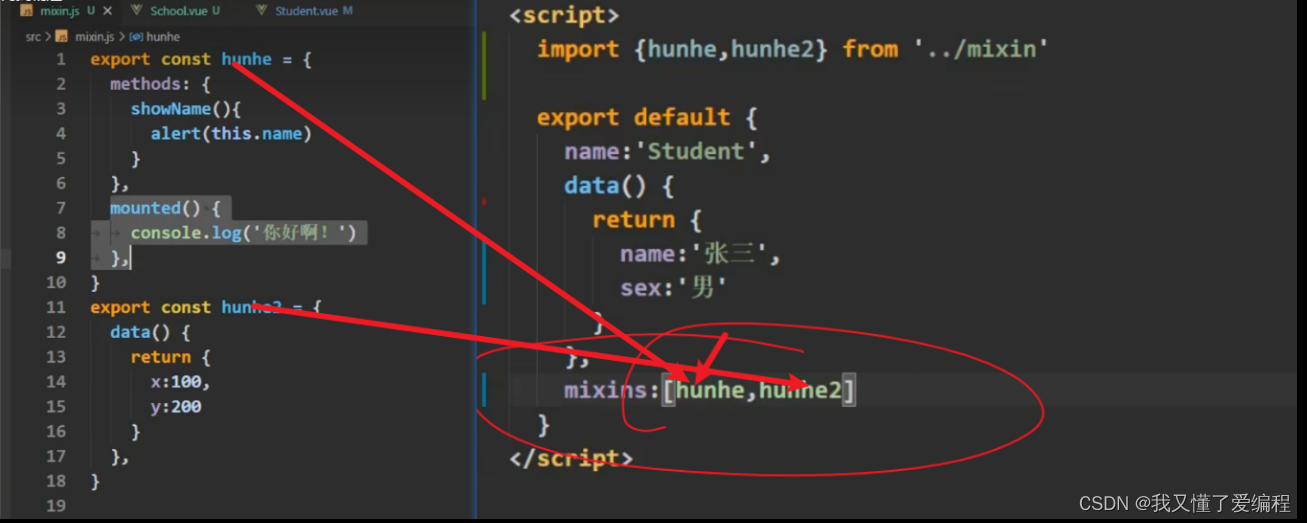
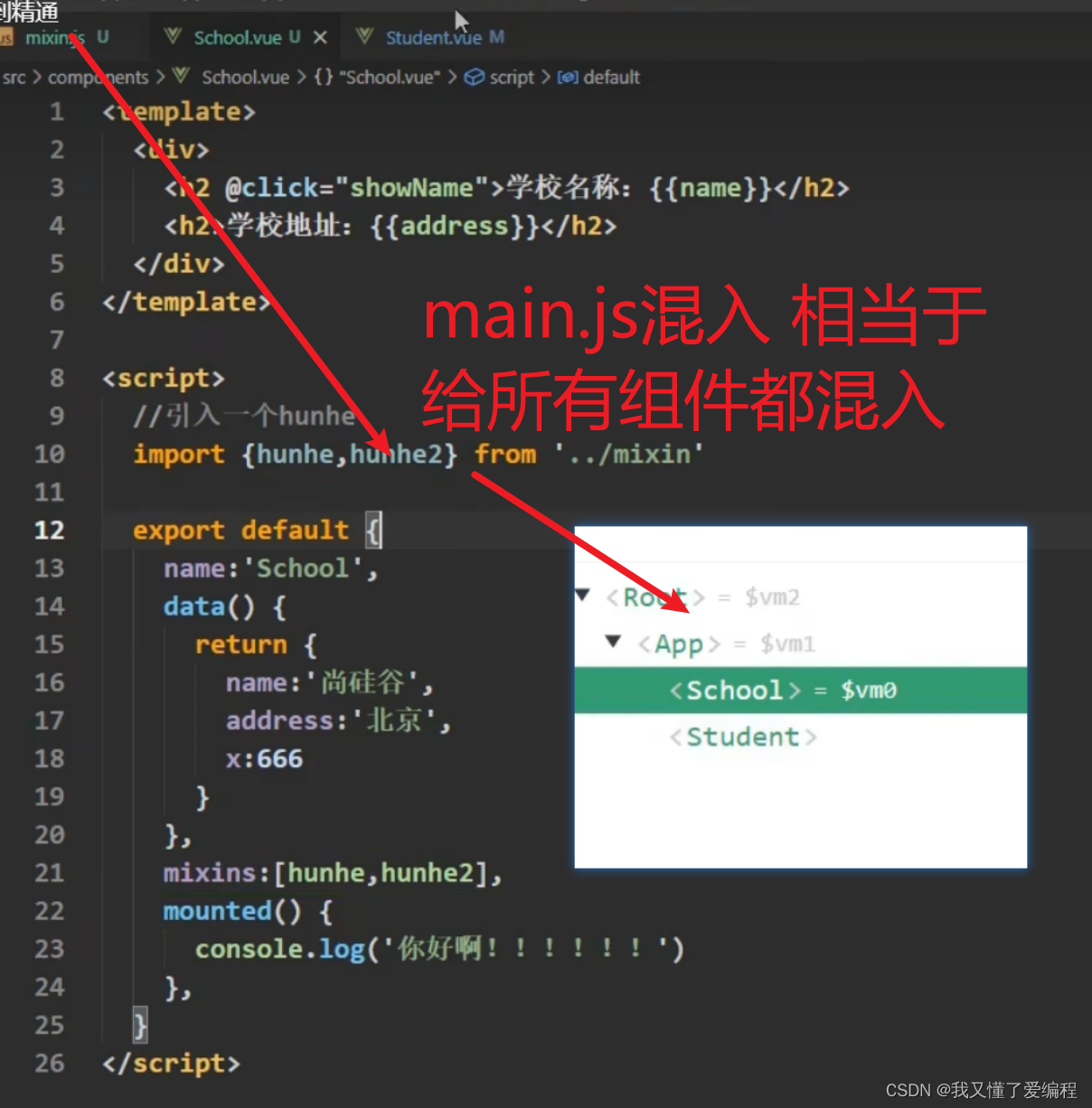
9.暂时听到
![]()
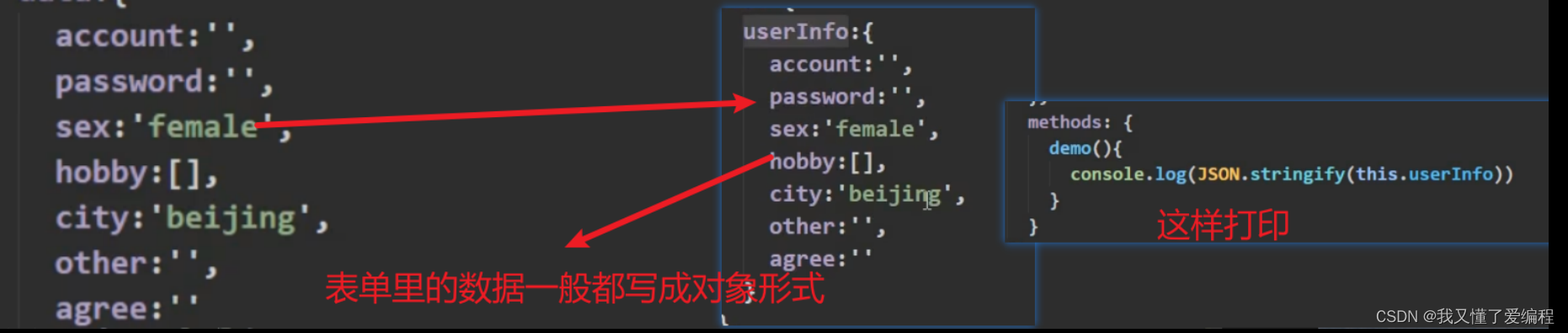
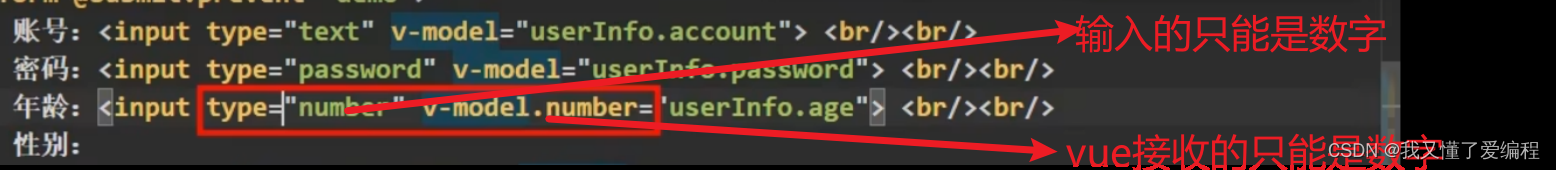
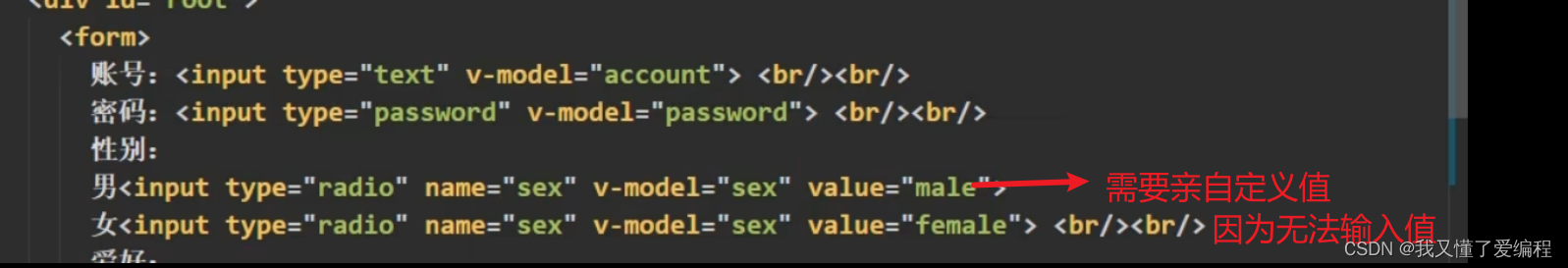
10.收集表单数据




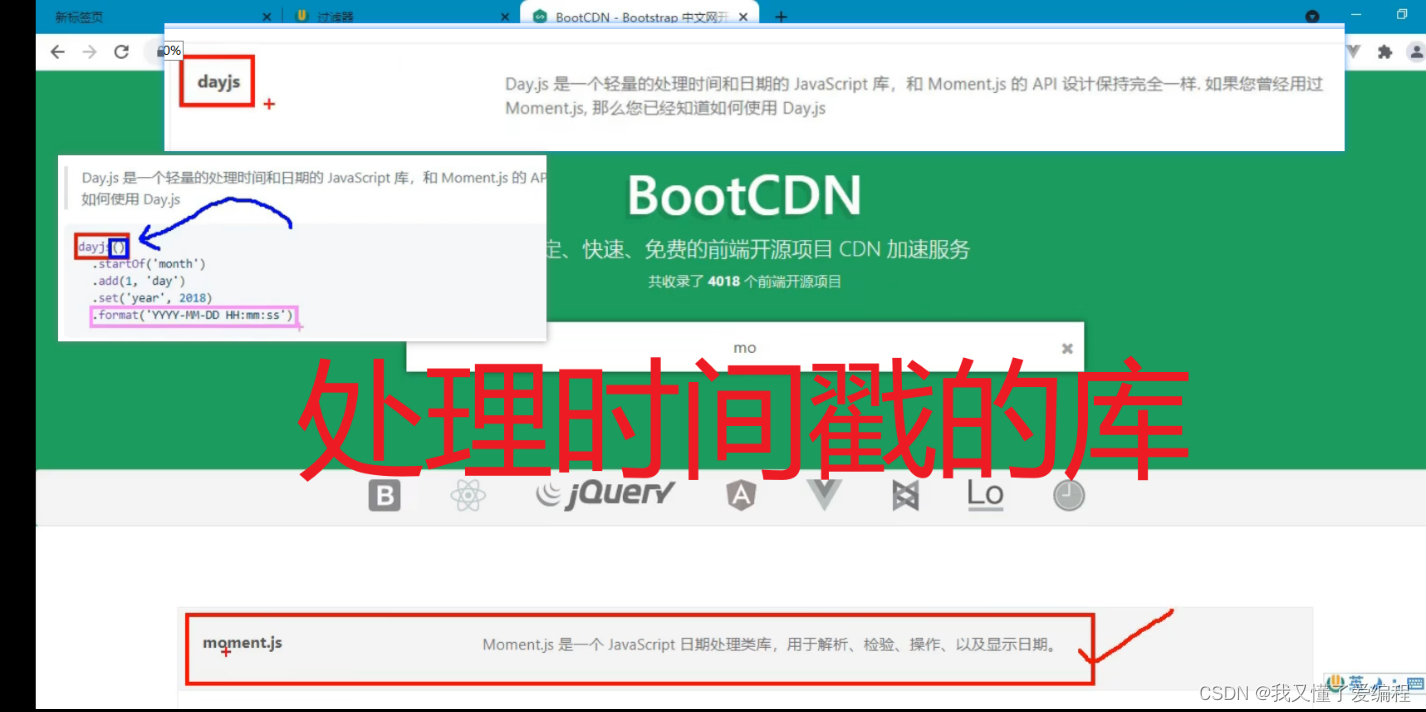
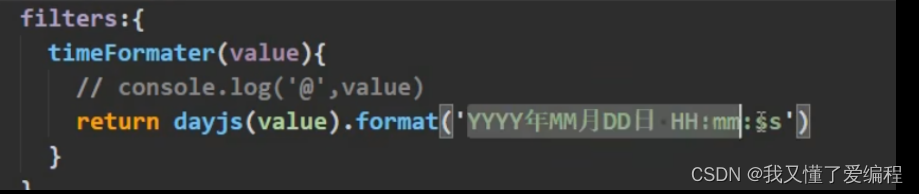
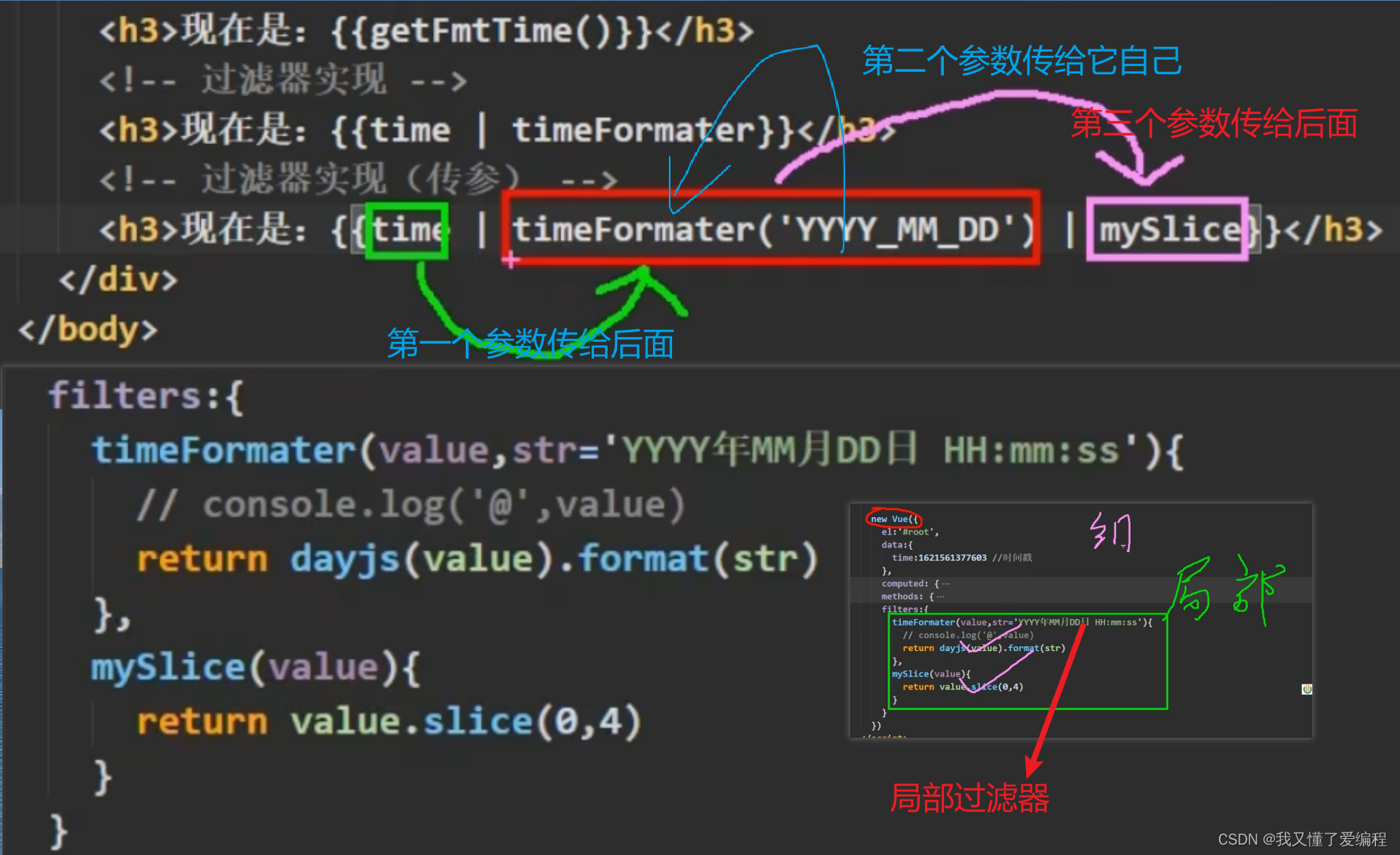
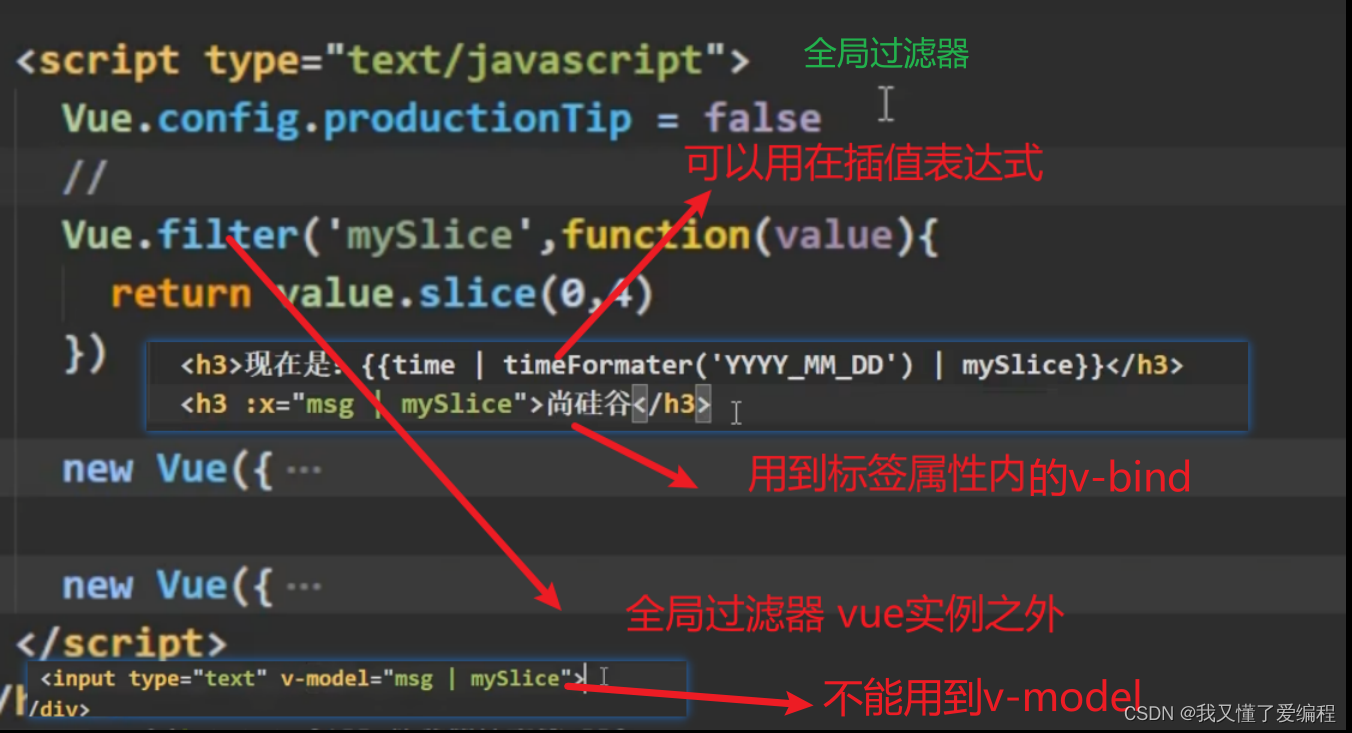
11.过滤器






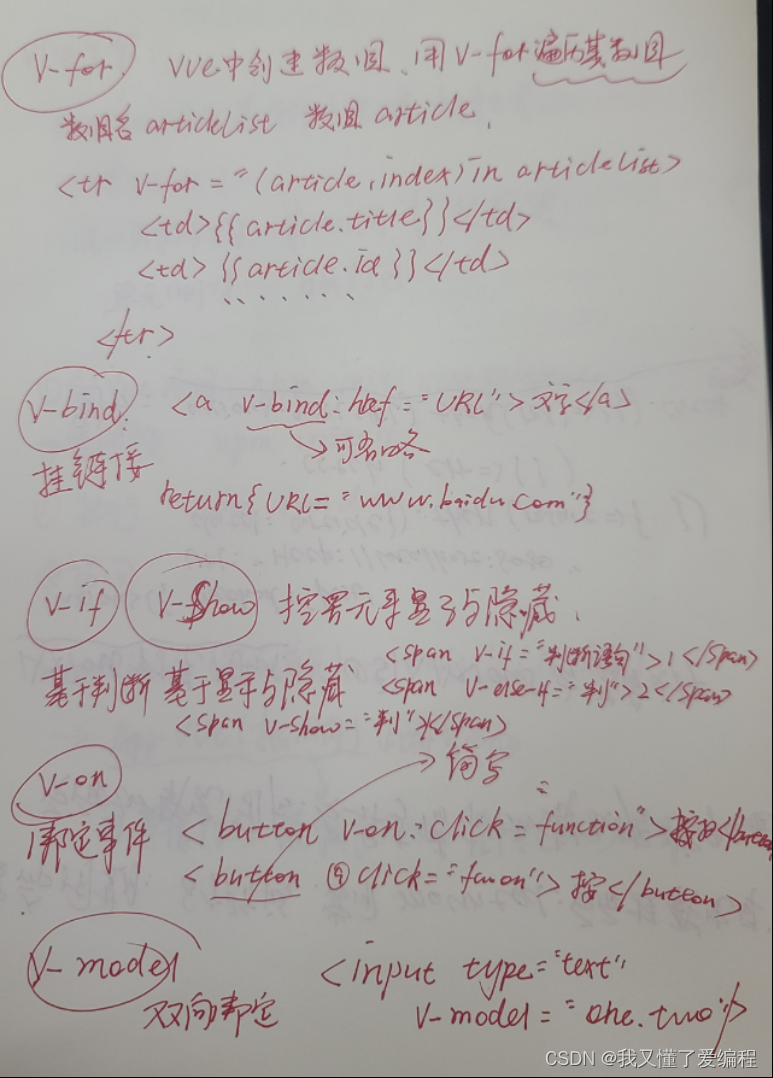
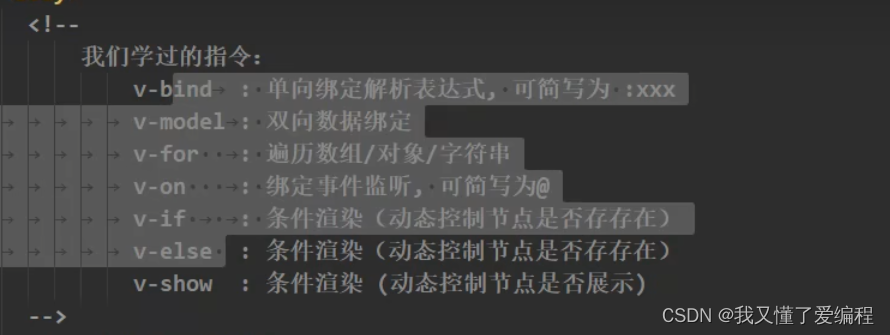
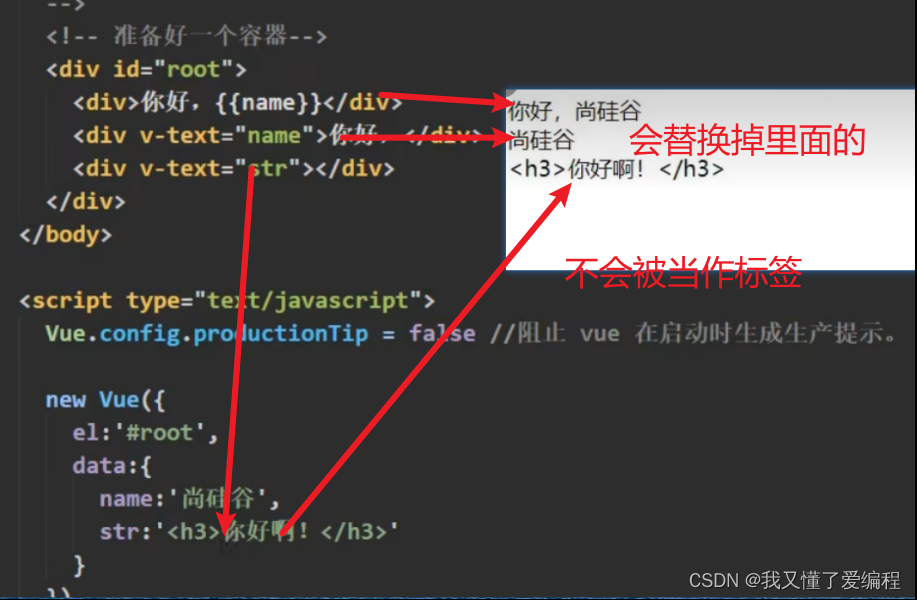
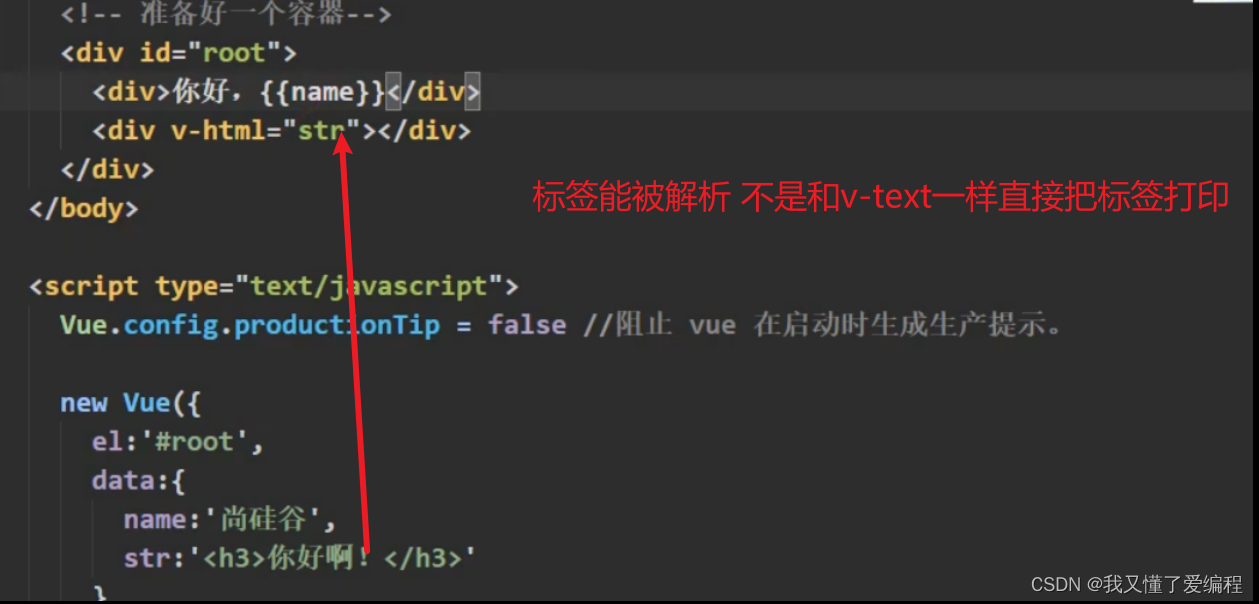
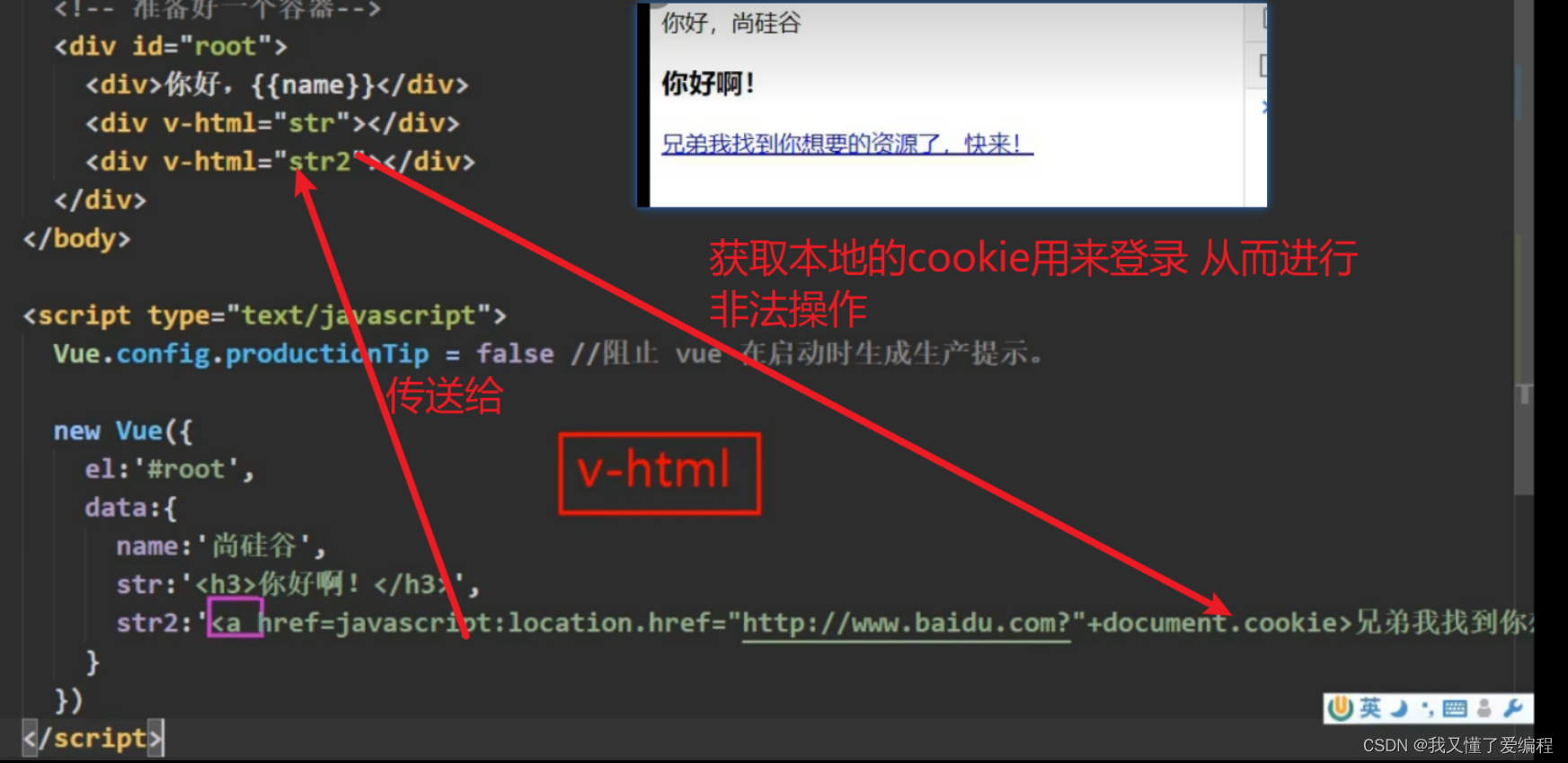
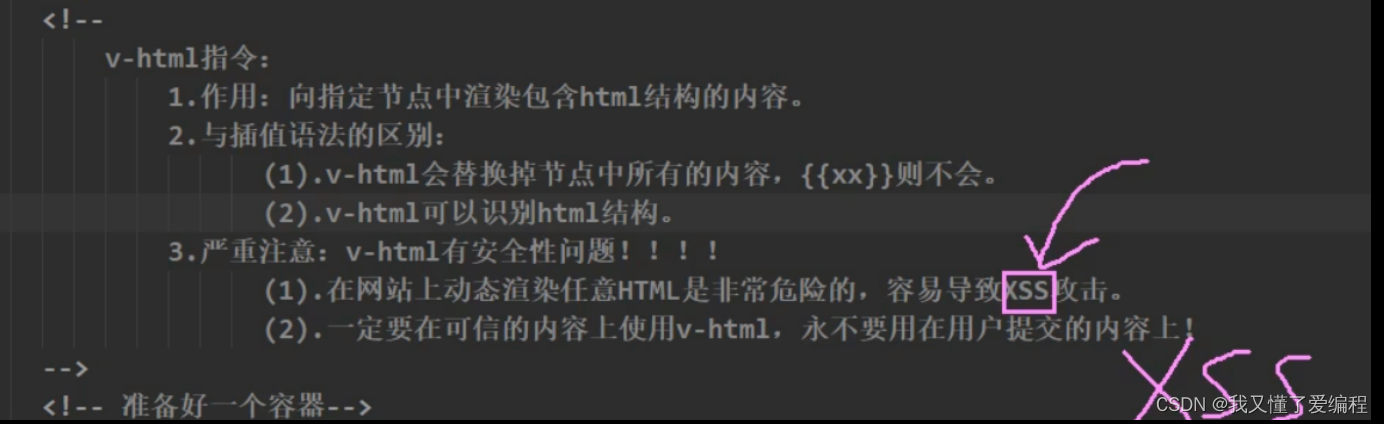
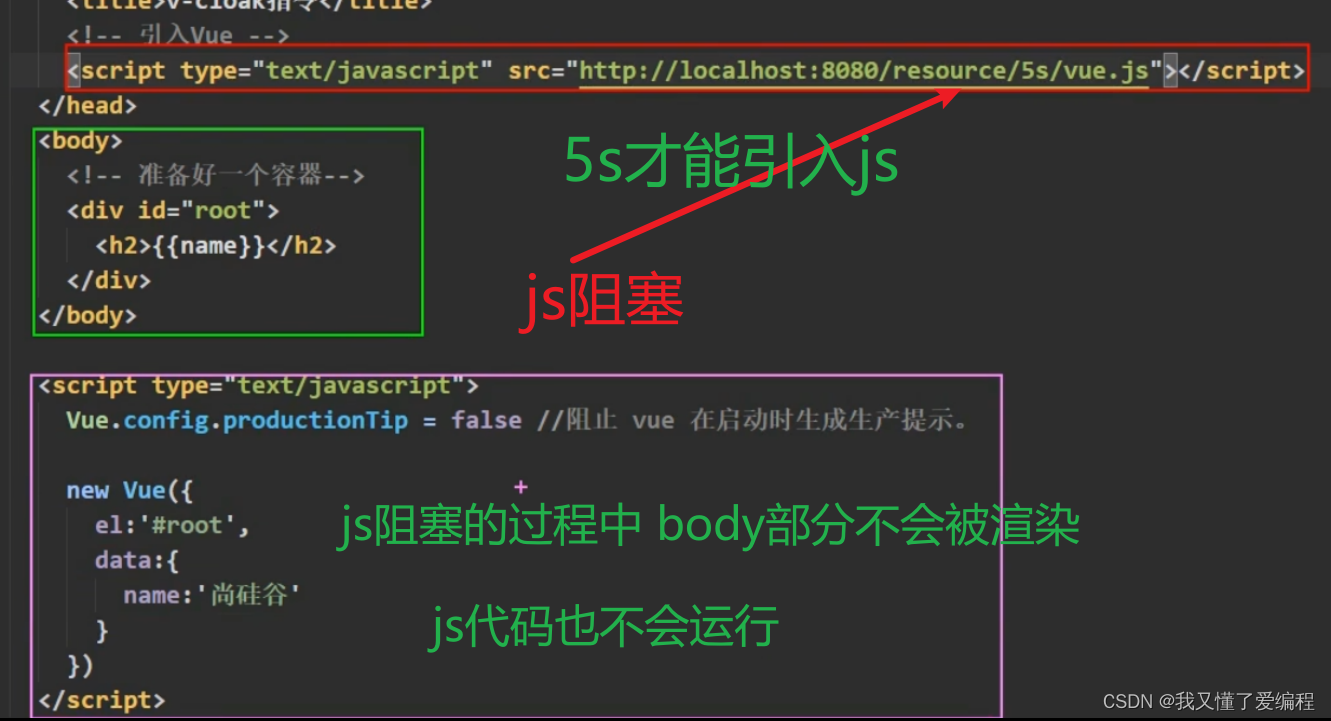
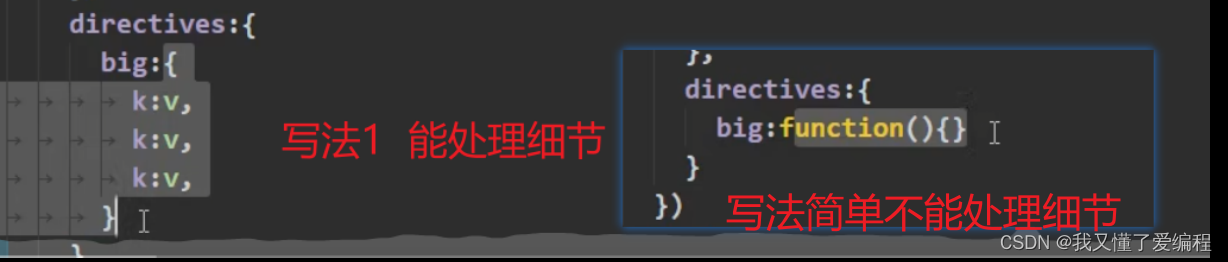
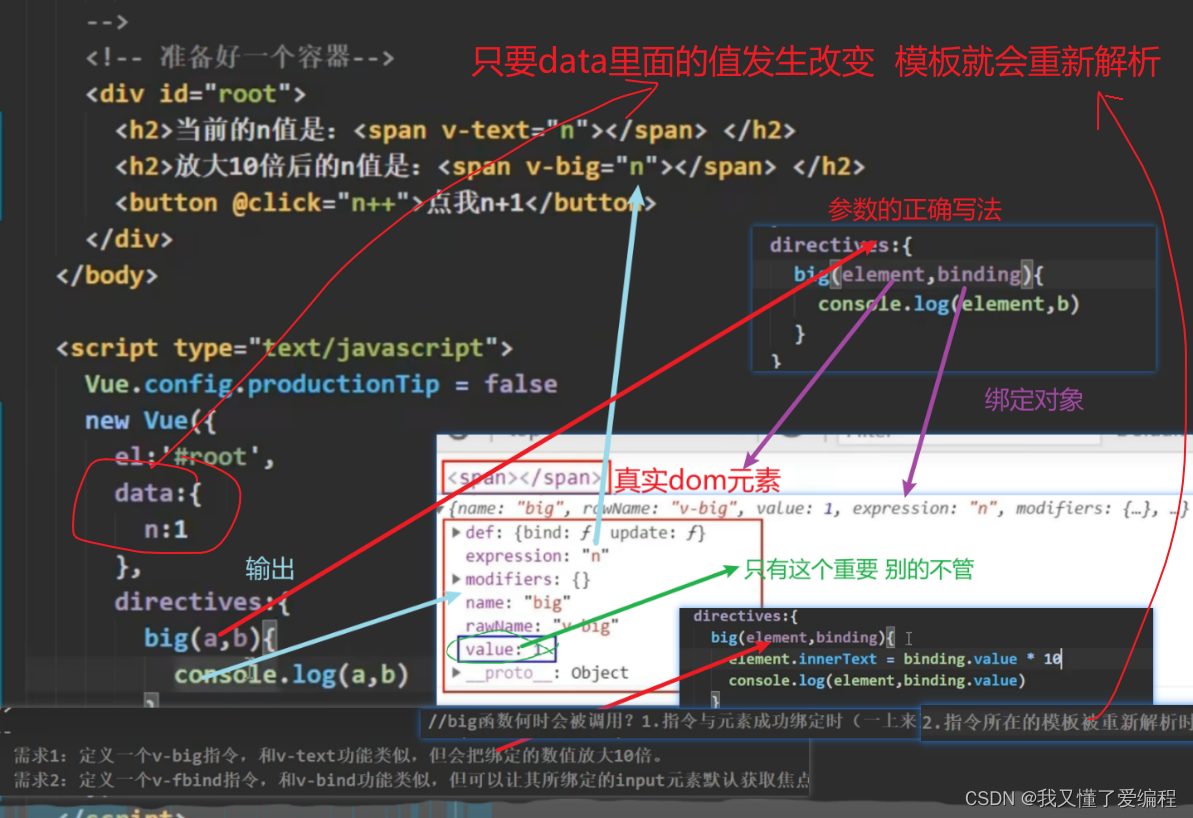
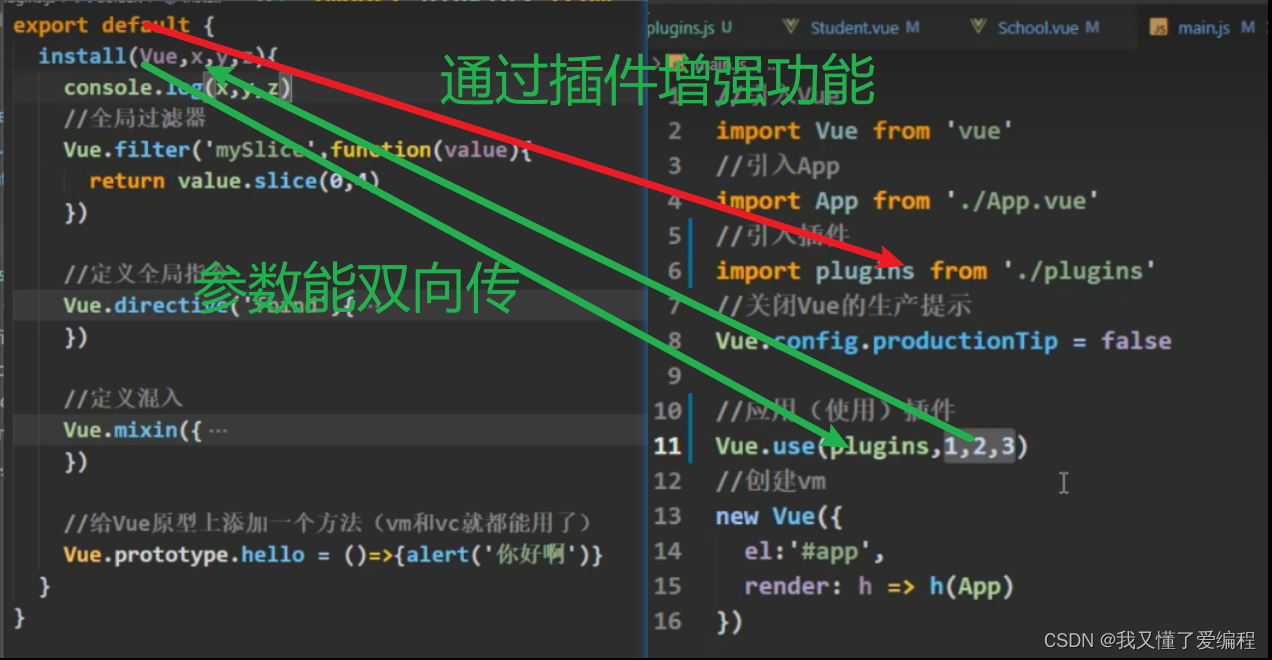
12.指令(内置和自定义)
















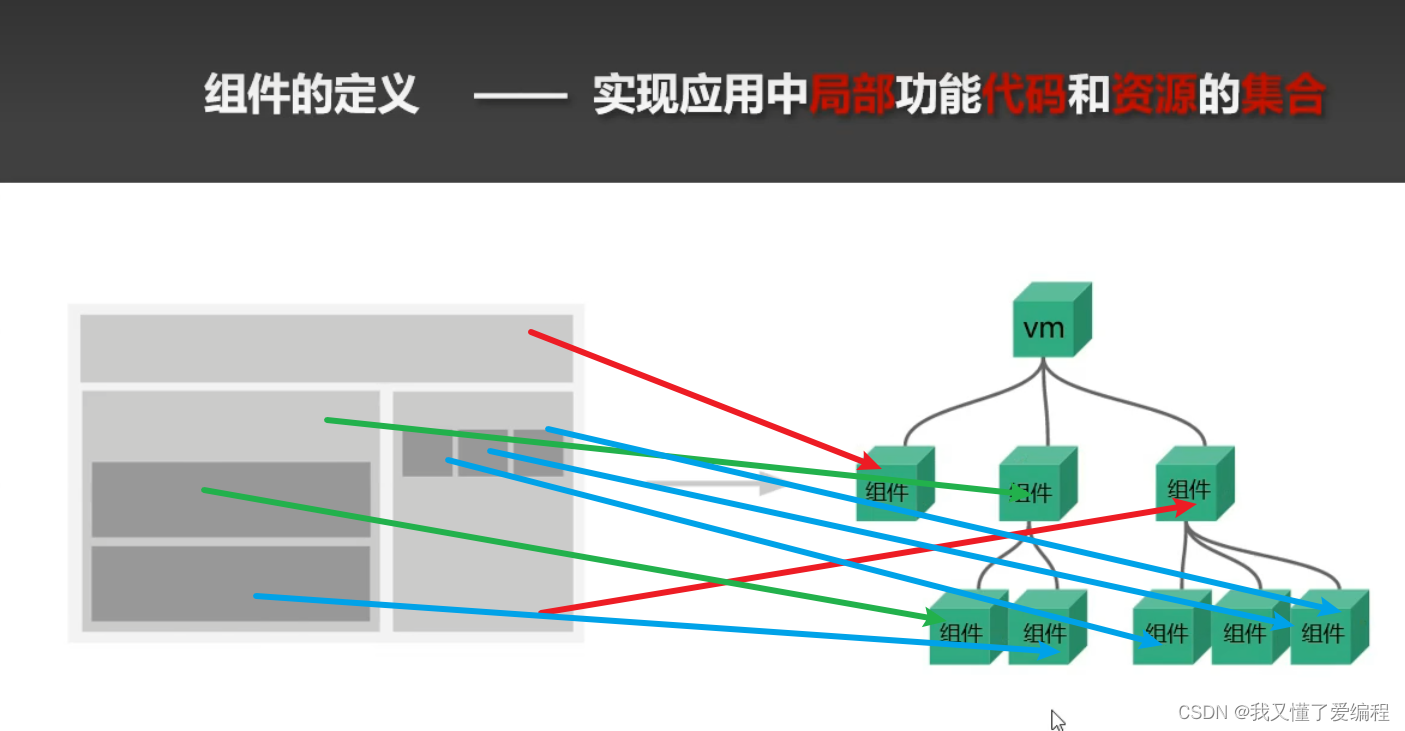
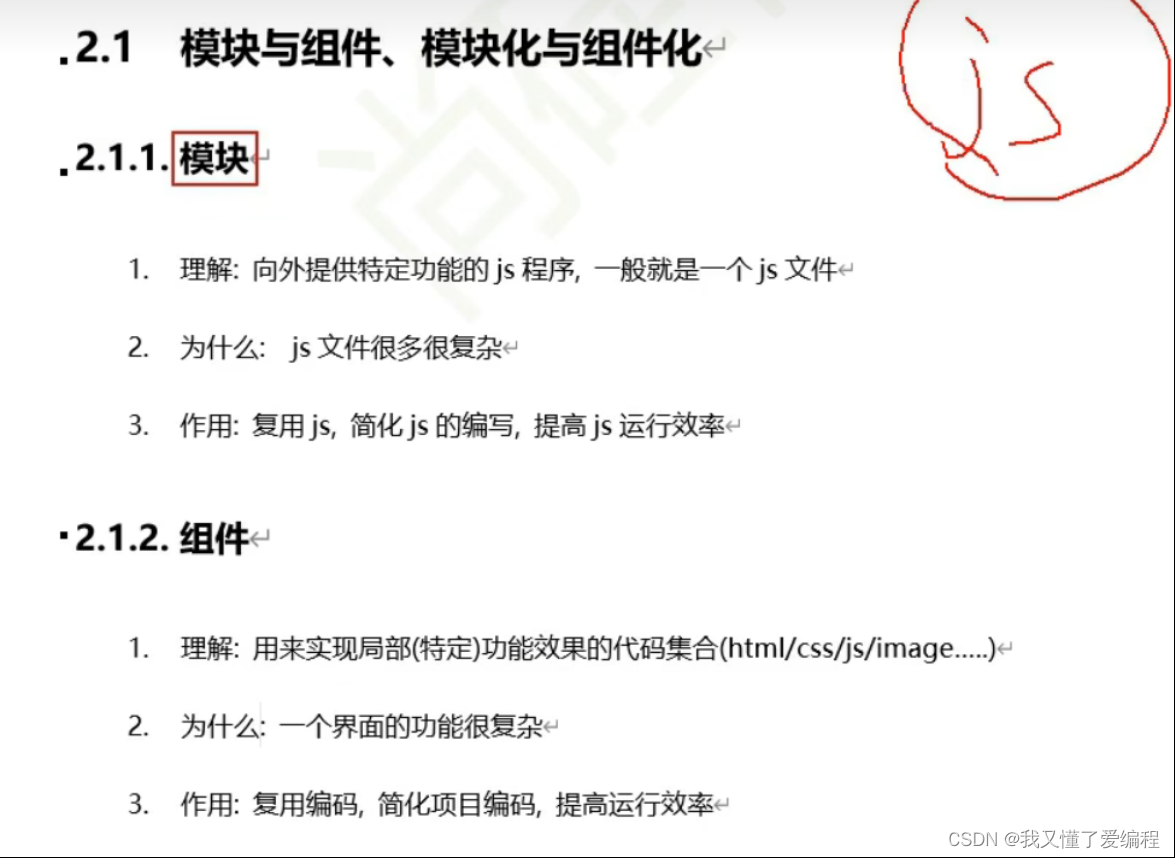
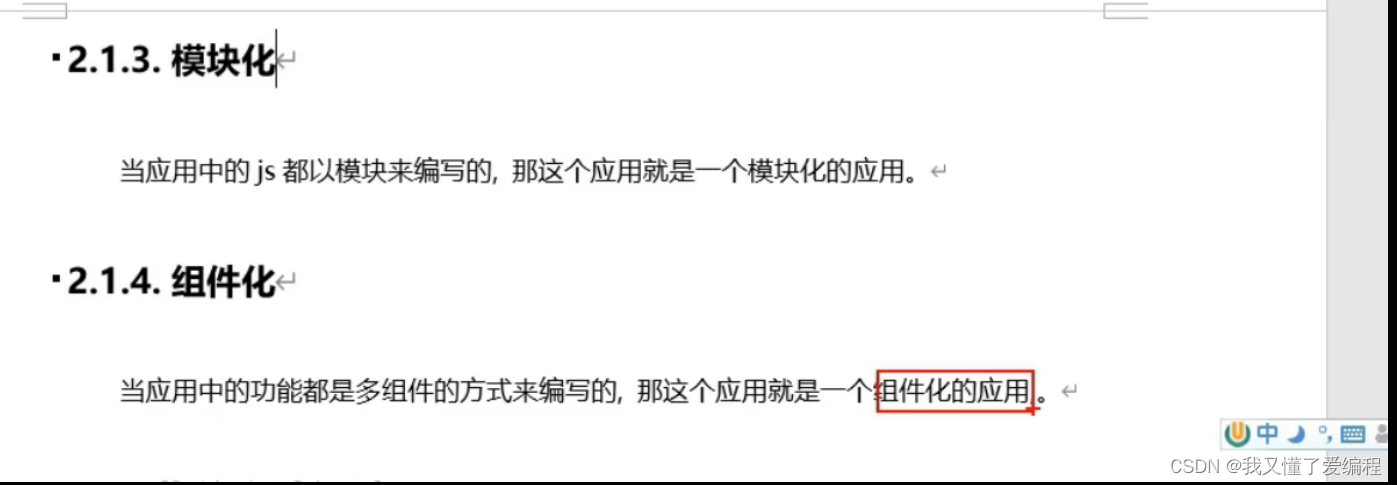
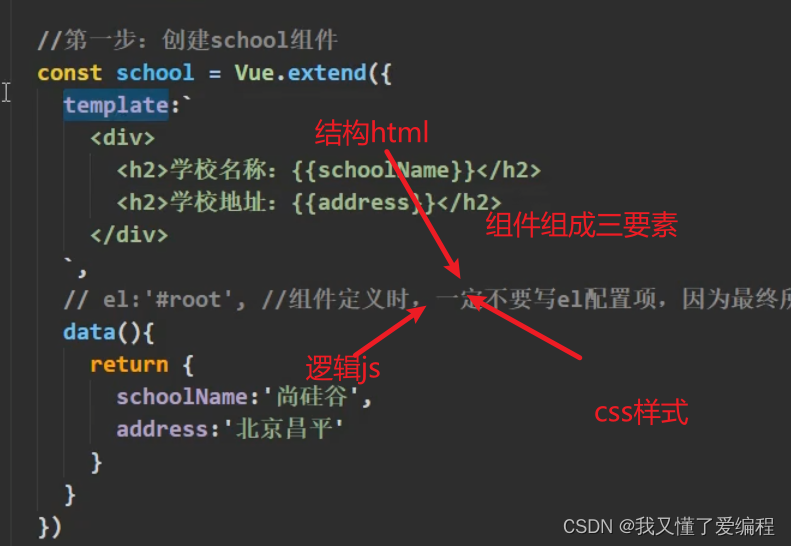
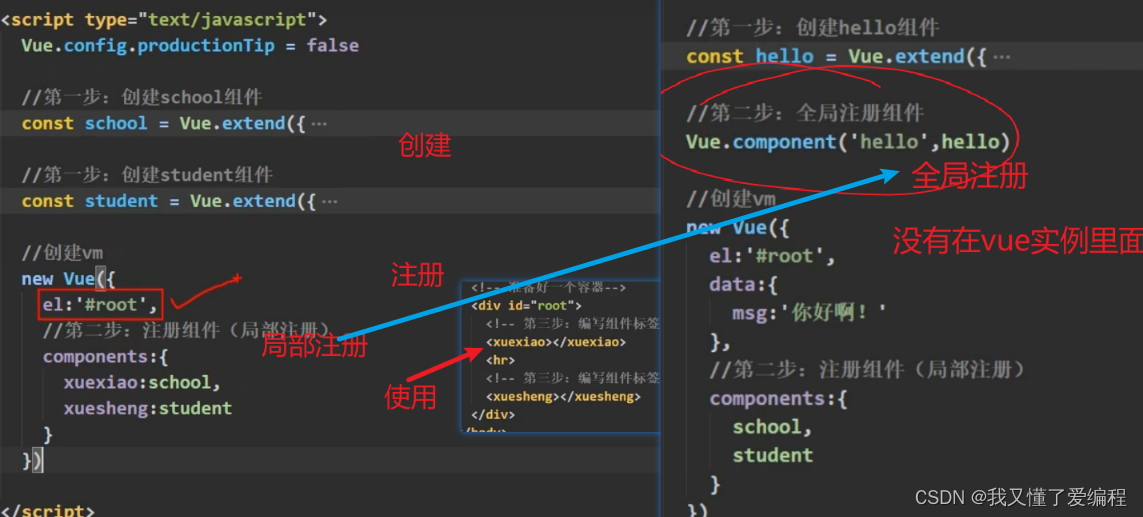
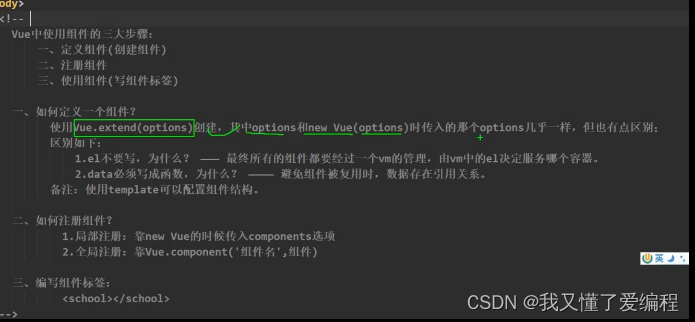
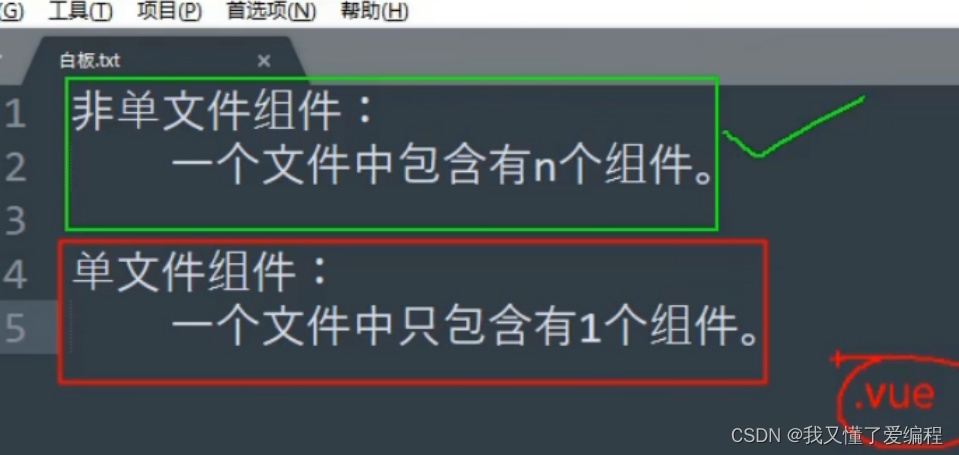
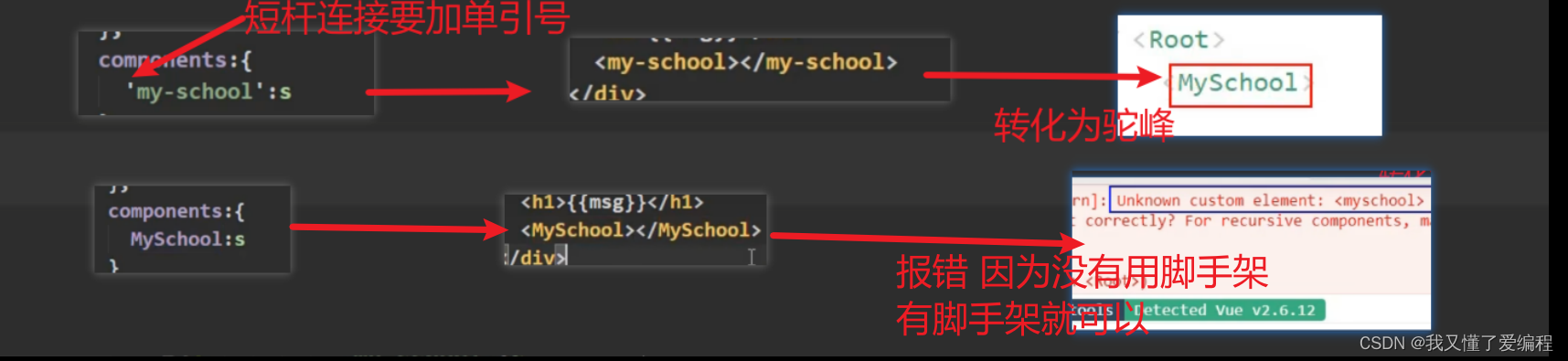
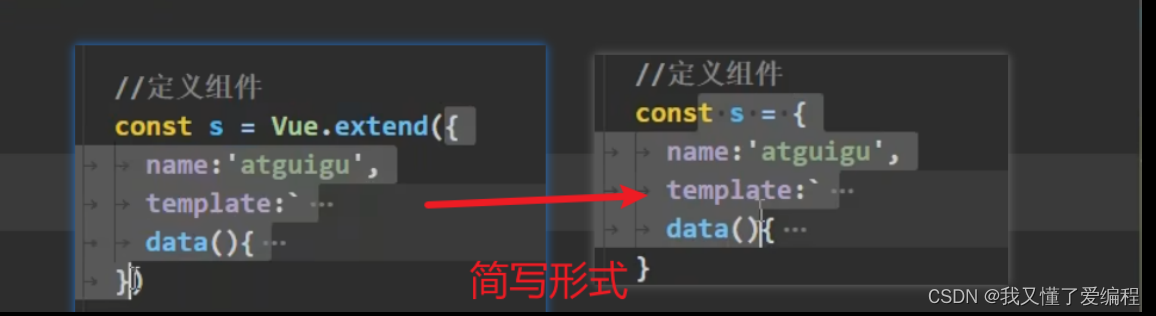
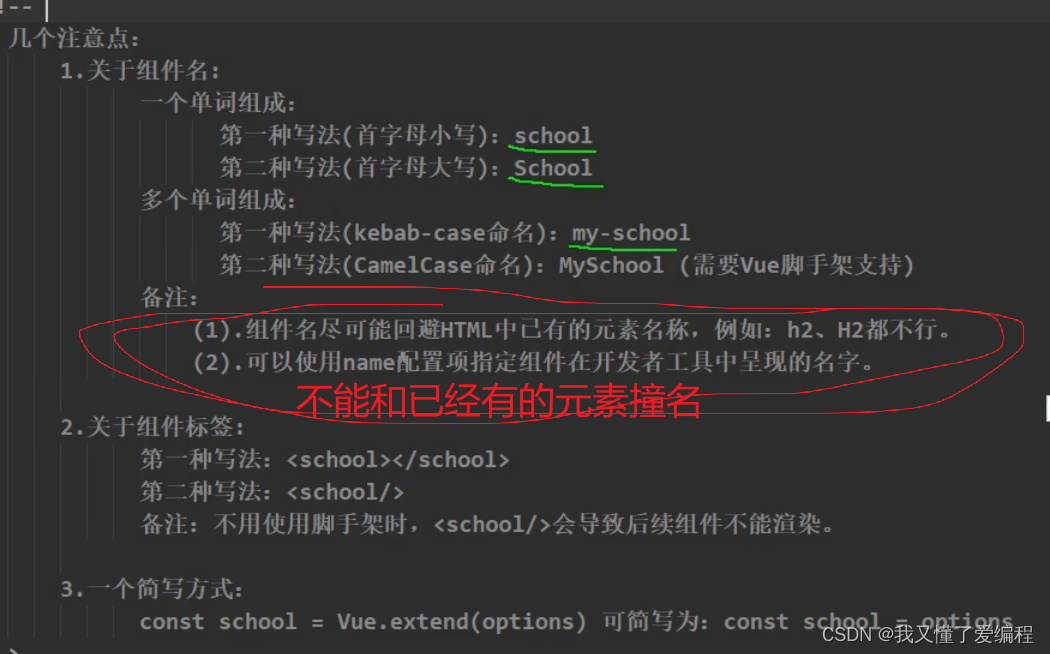
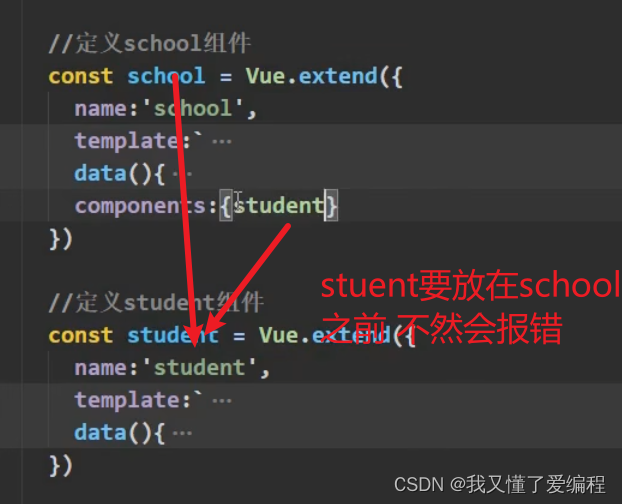
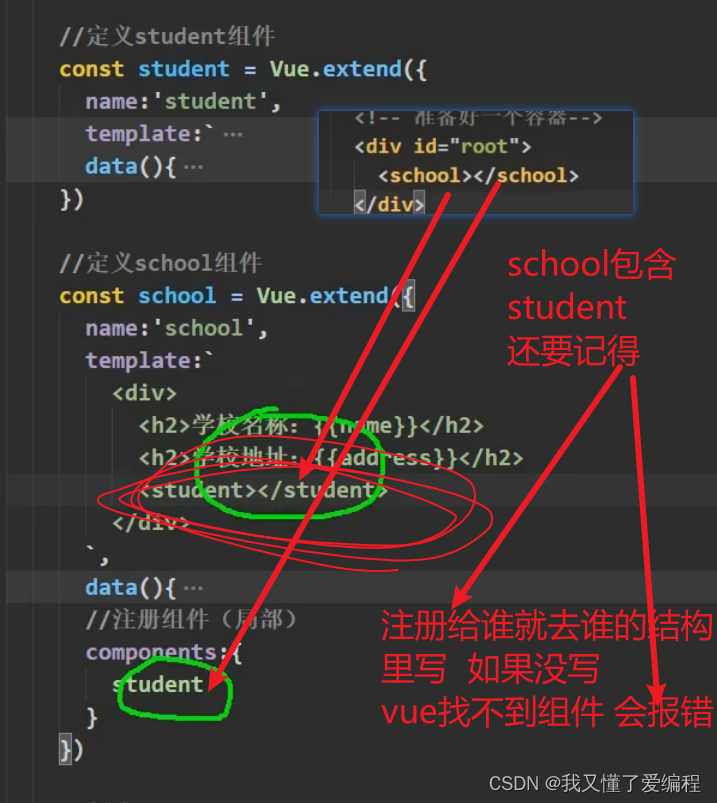
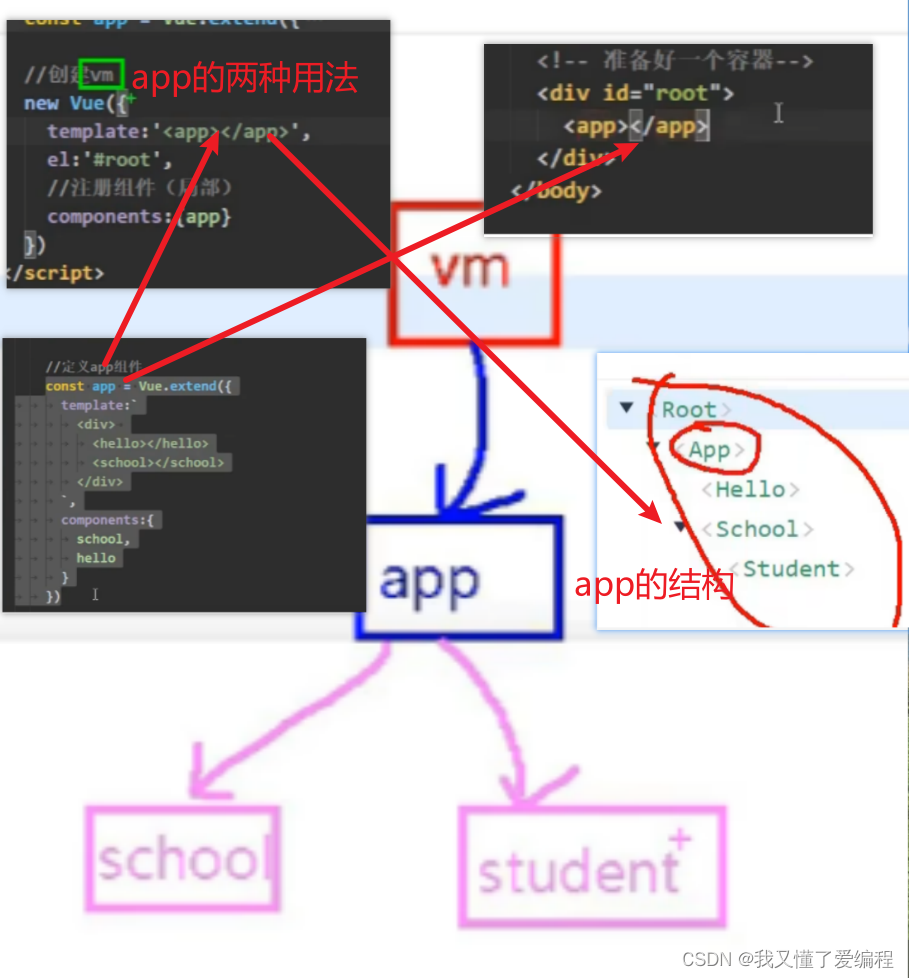
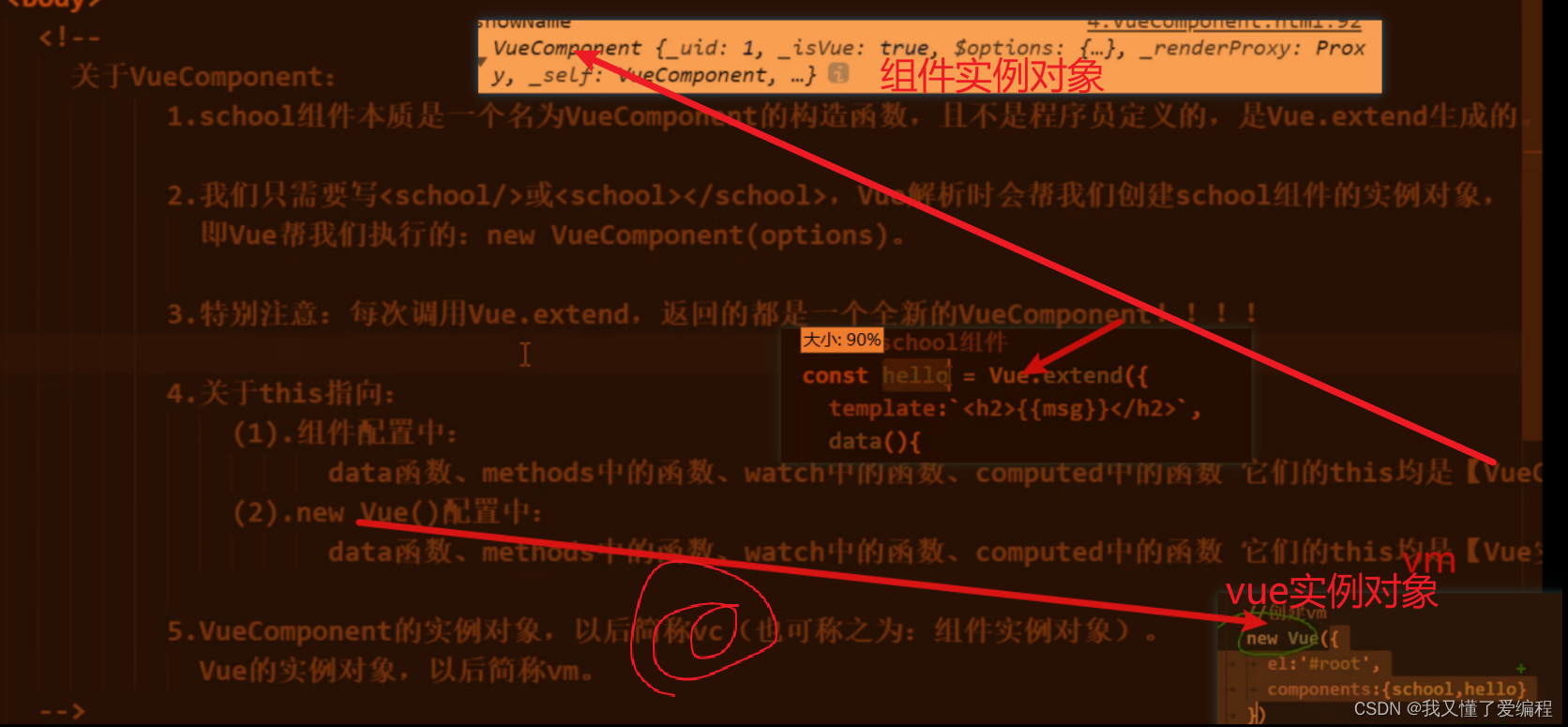
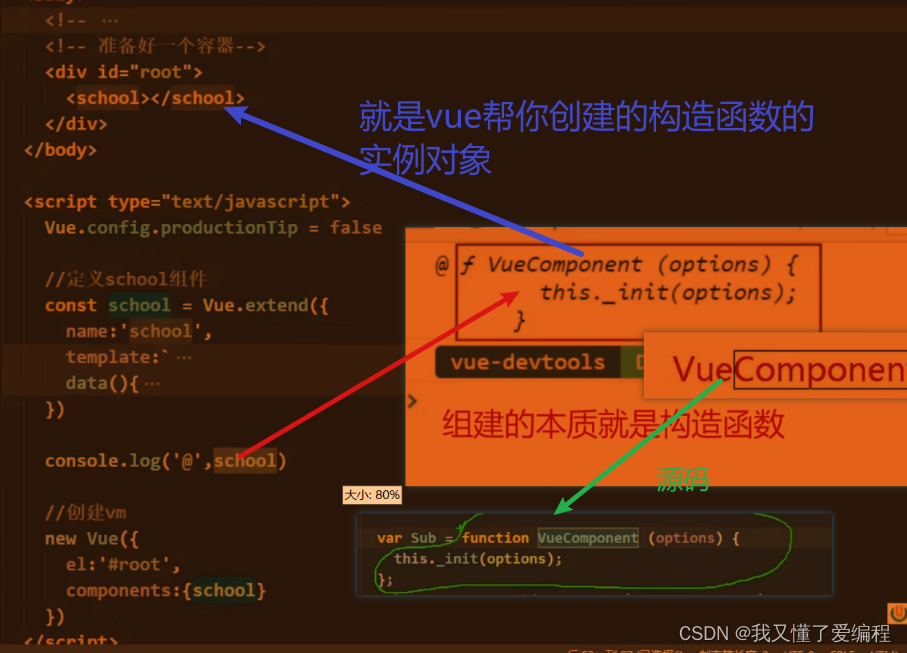
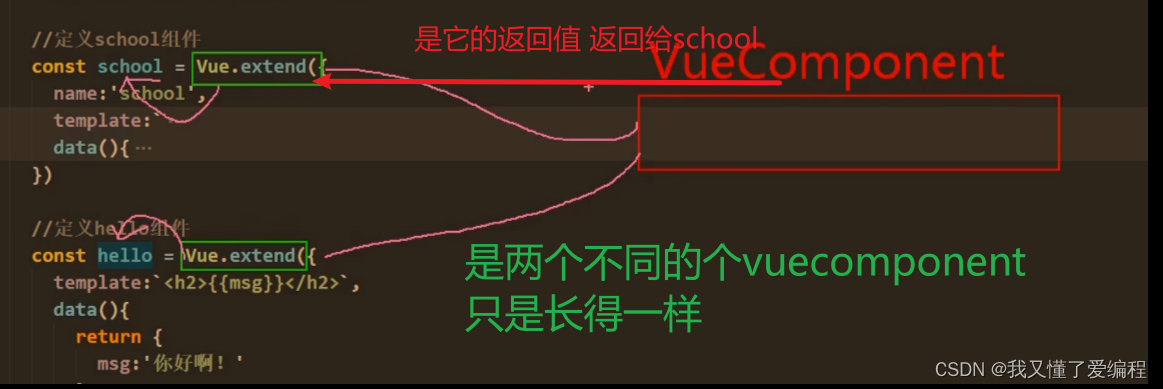
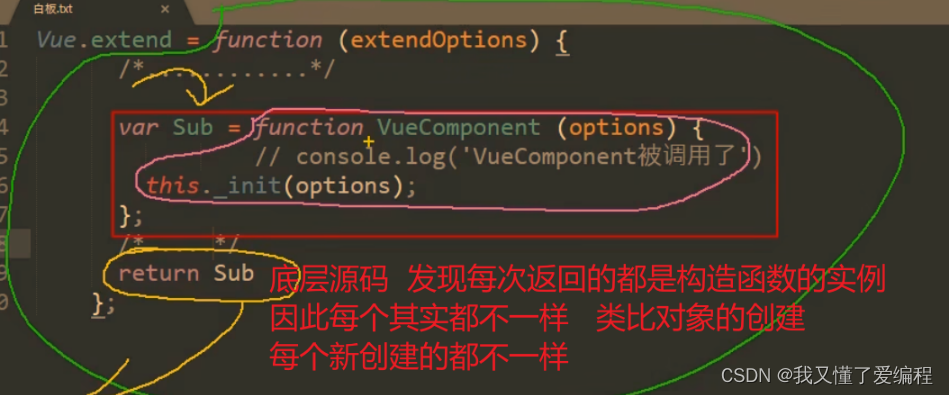
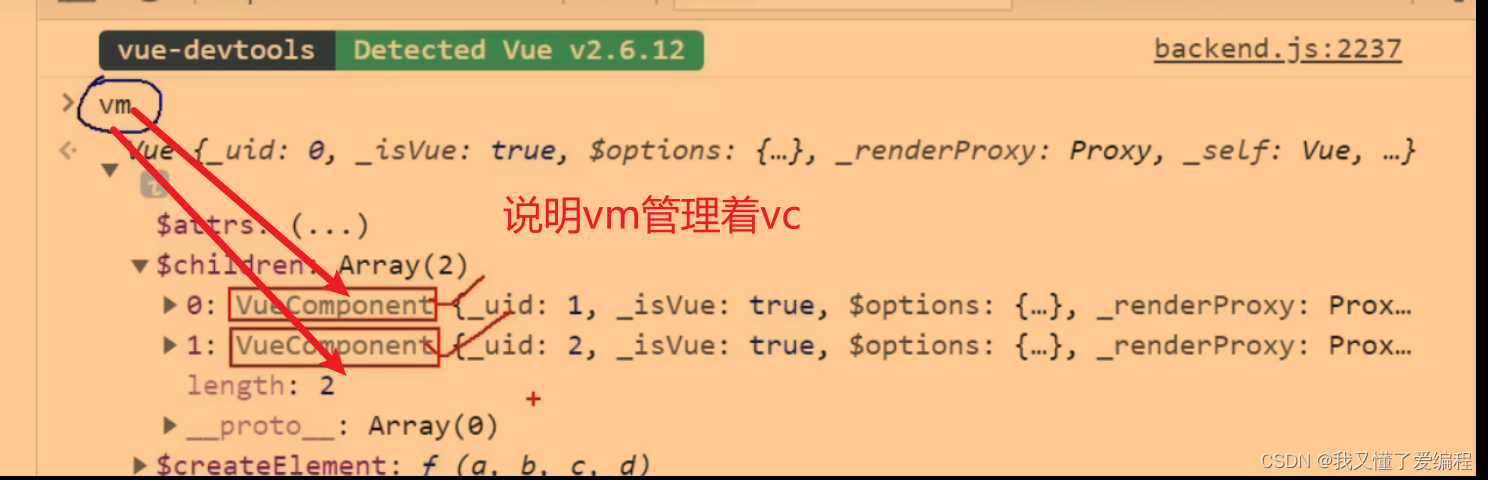
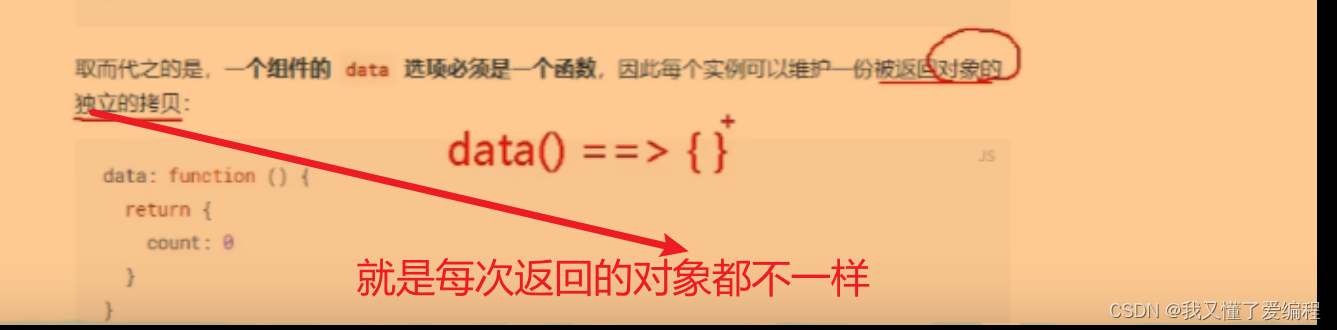
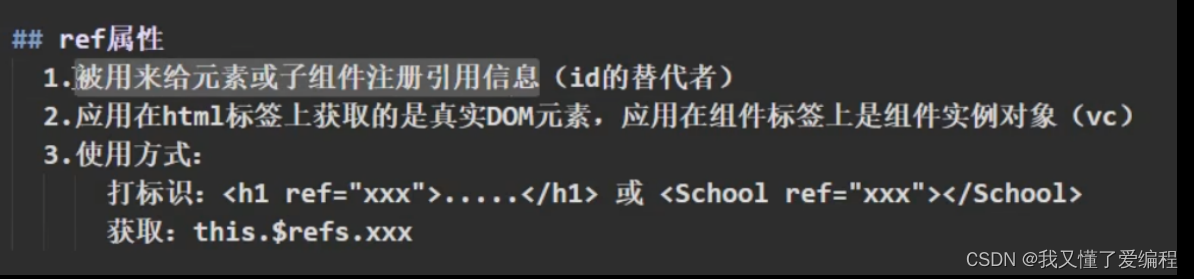
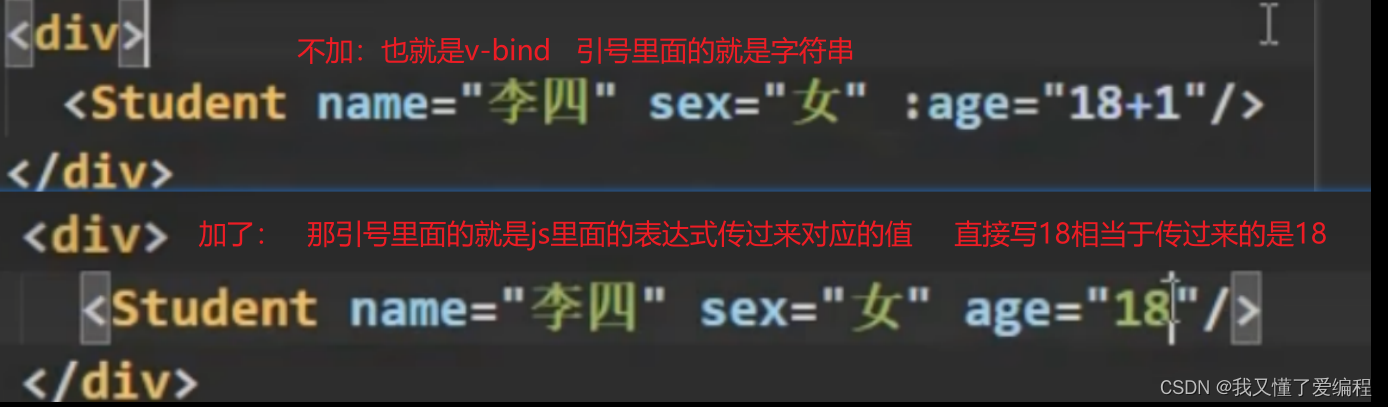
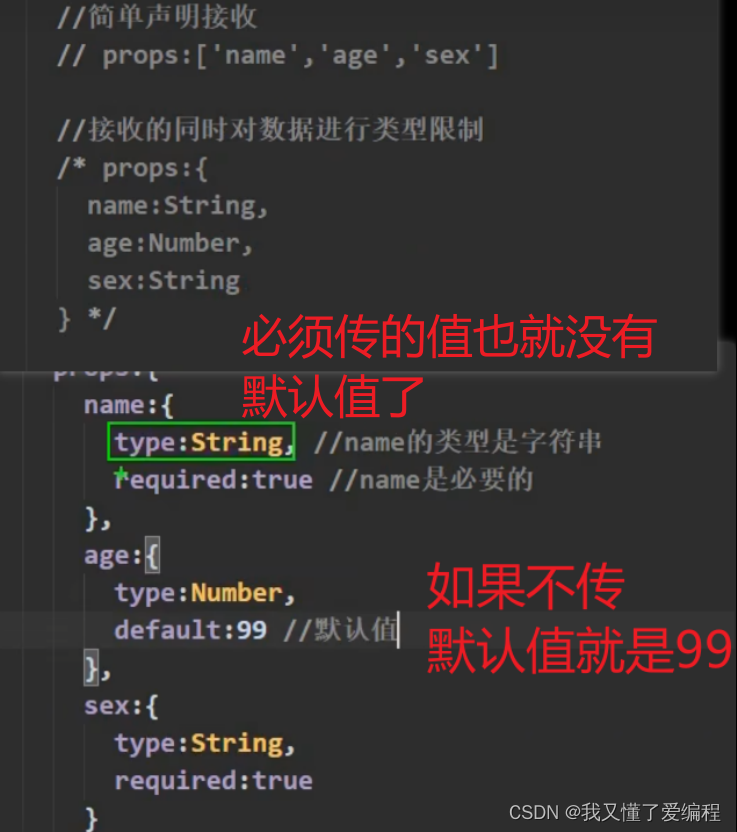
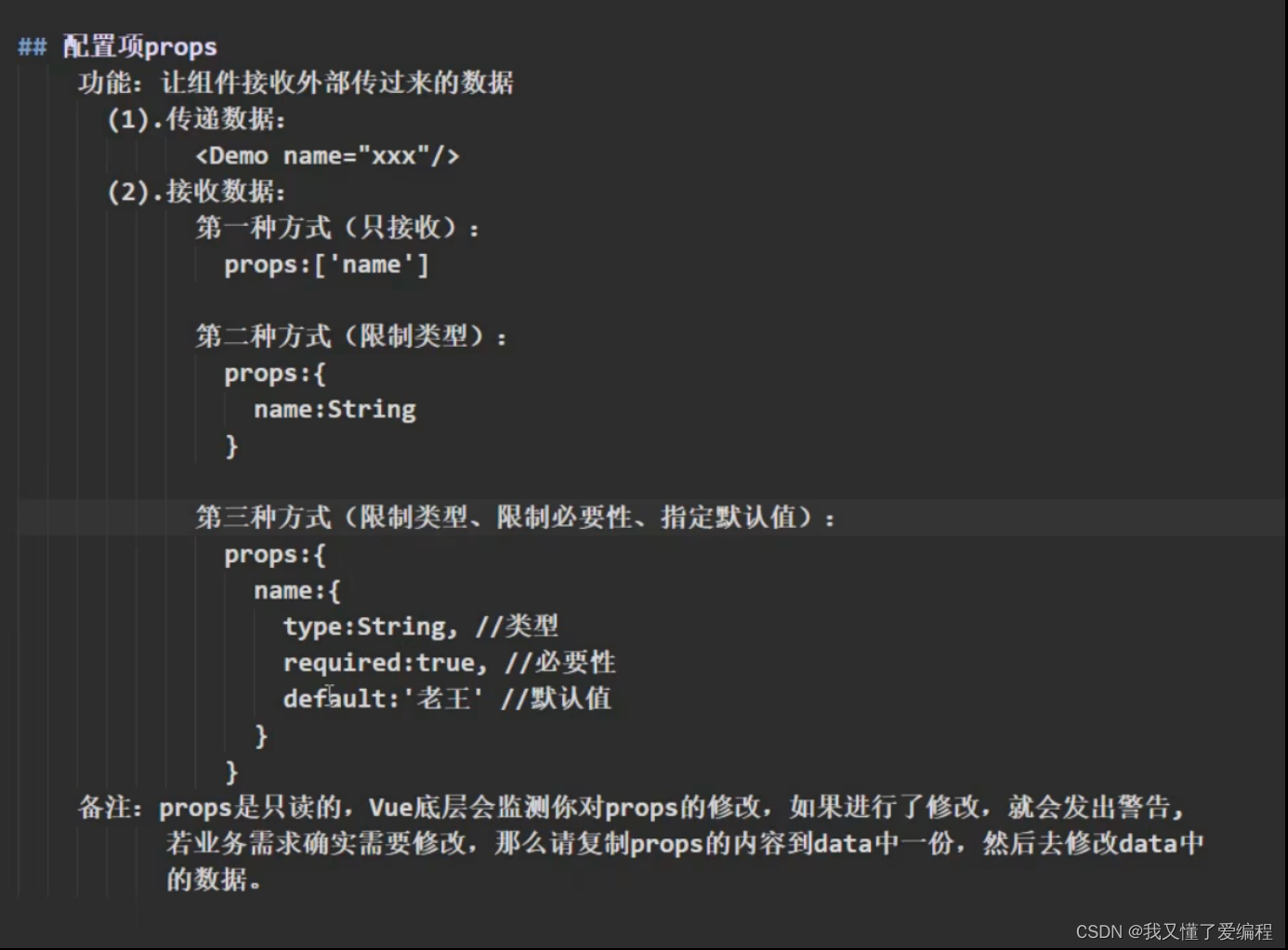
13.组件


































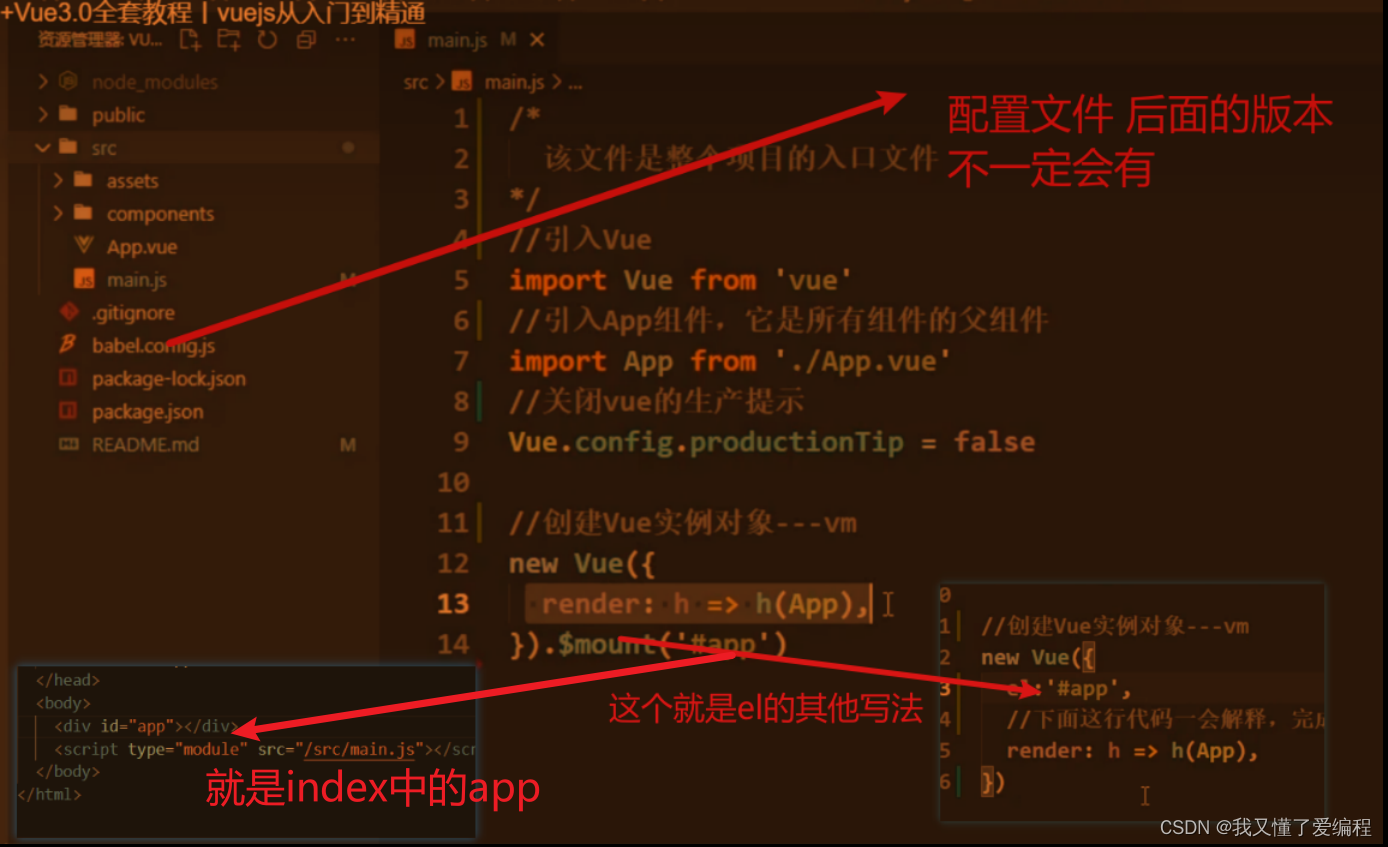
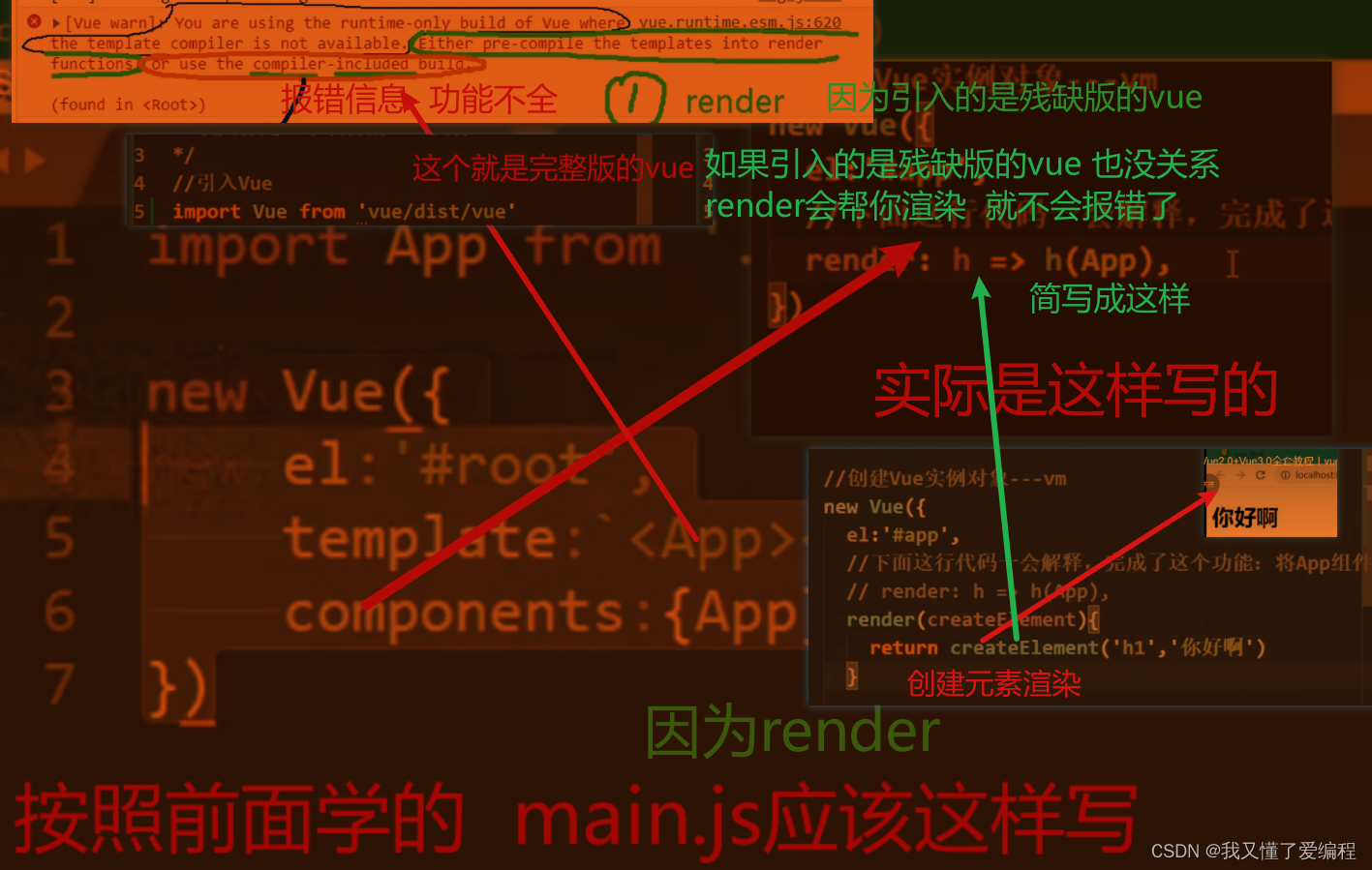
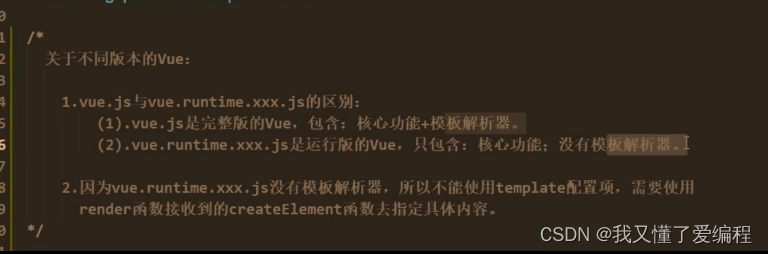
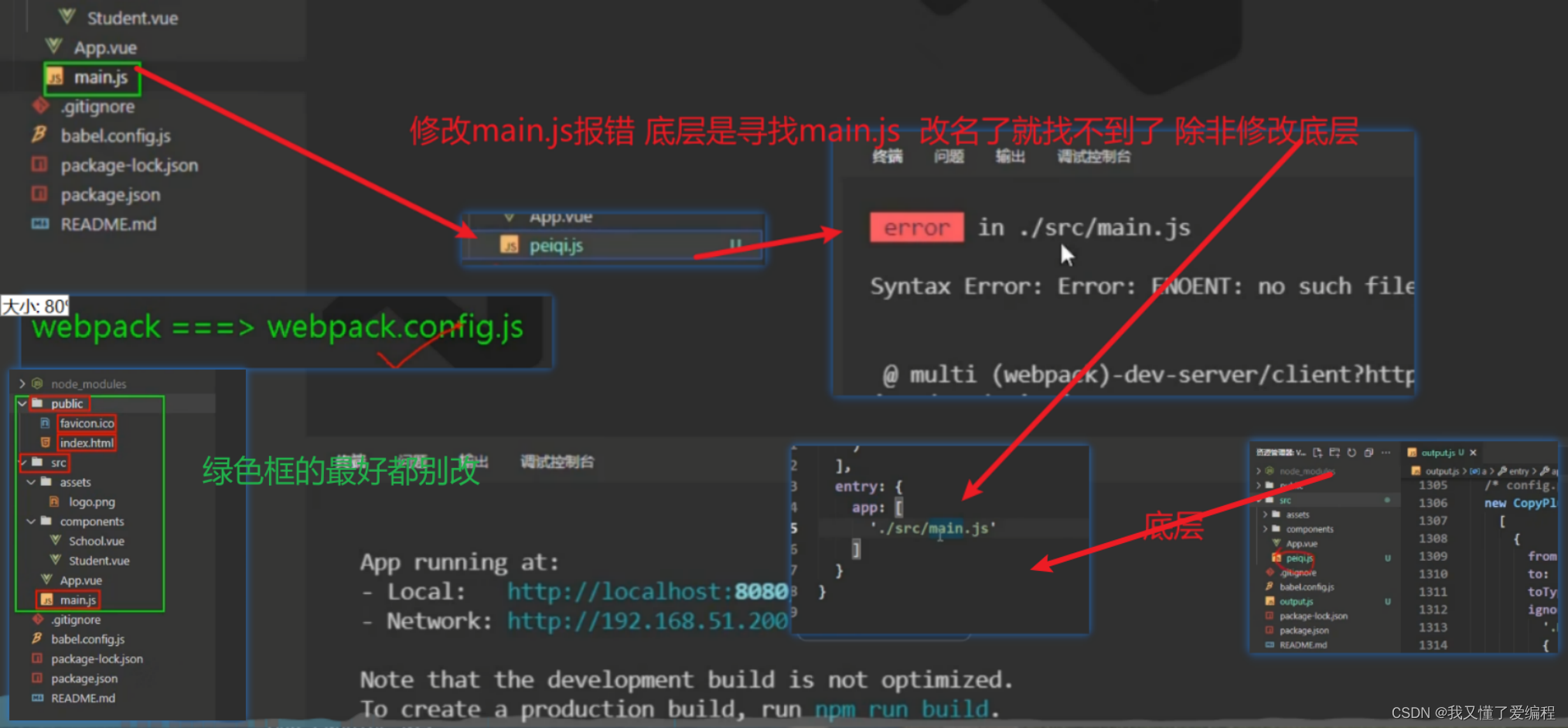
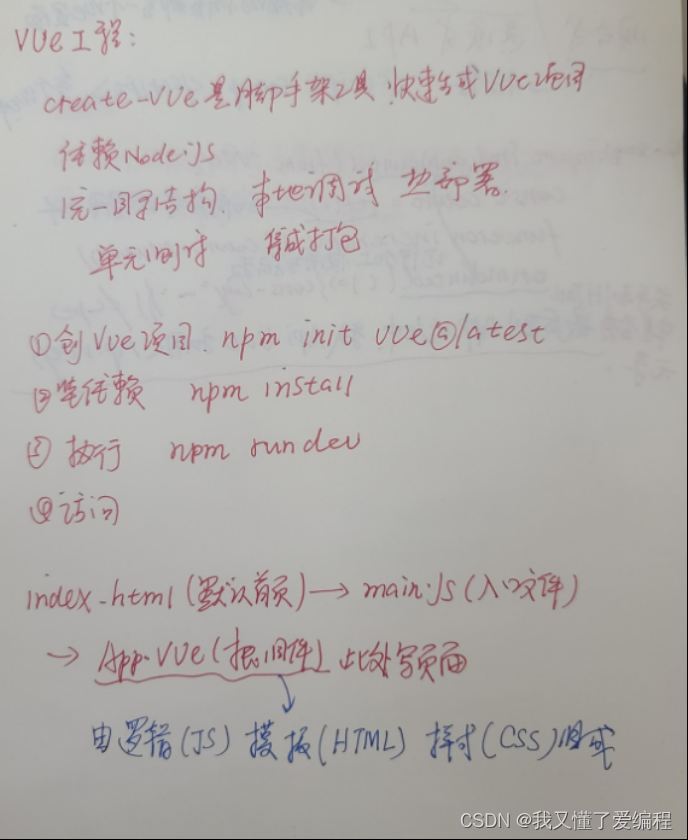
14. 脚手架vue项目


























15.浏览器本地存储



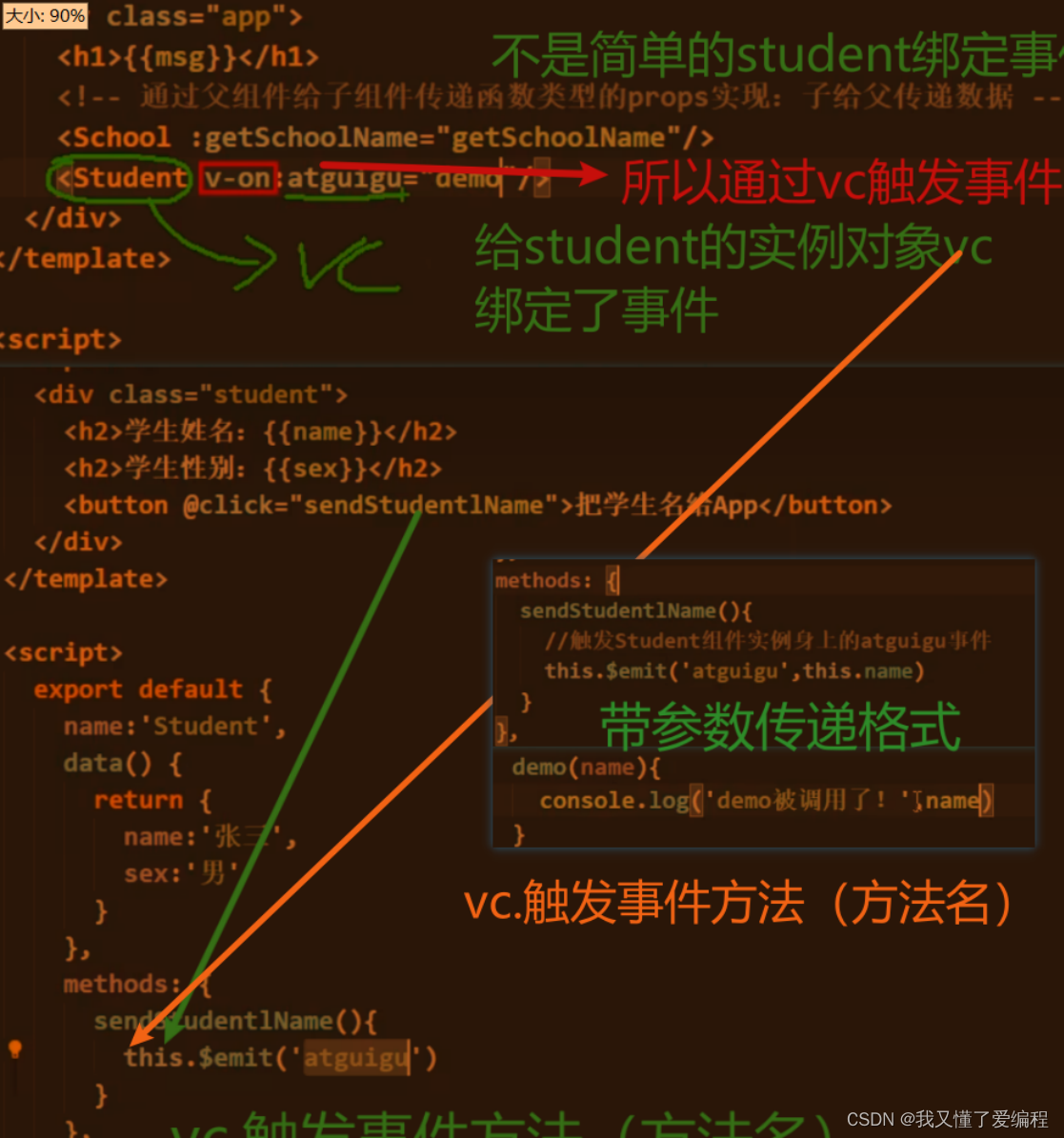
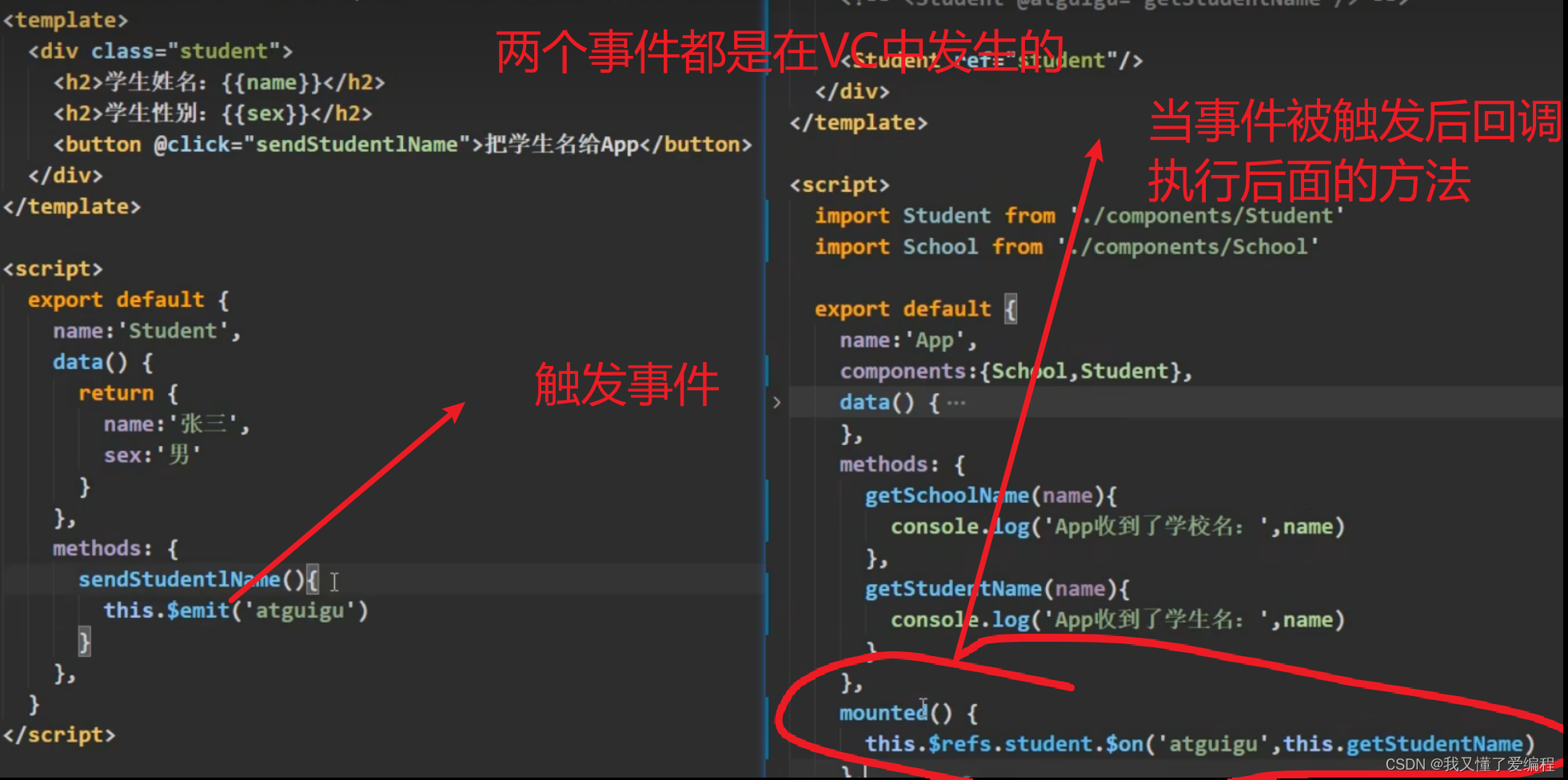
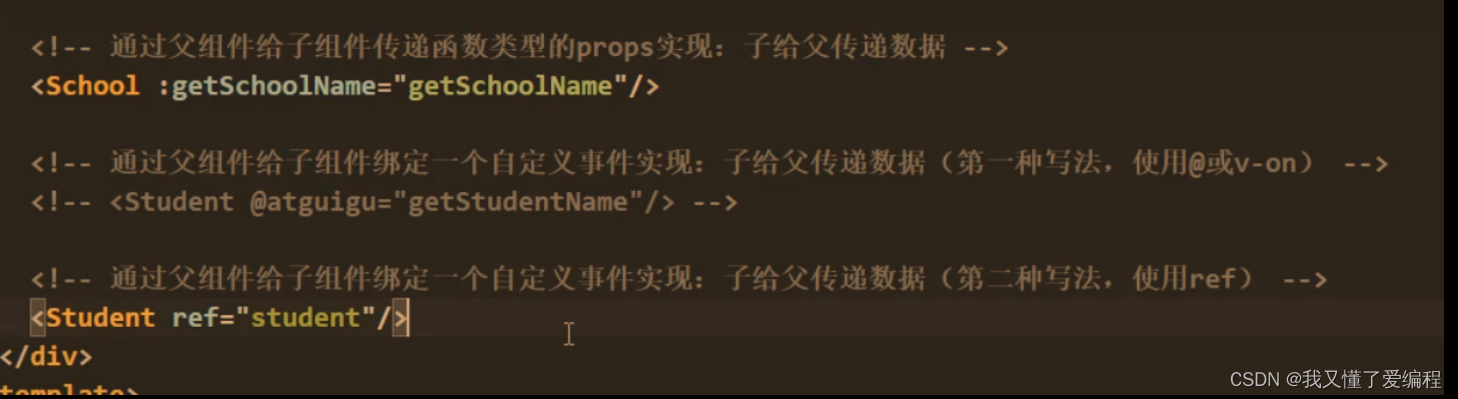
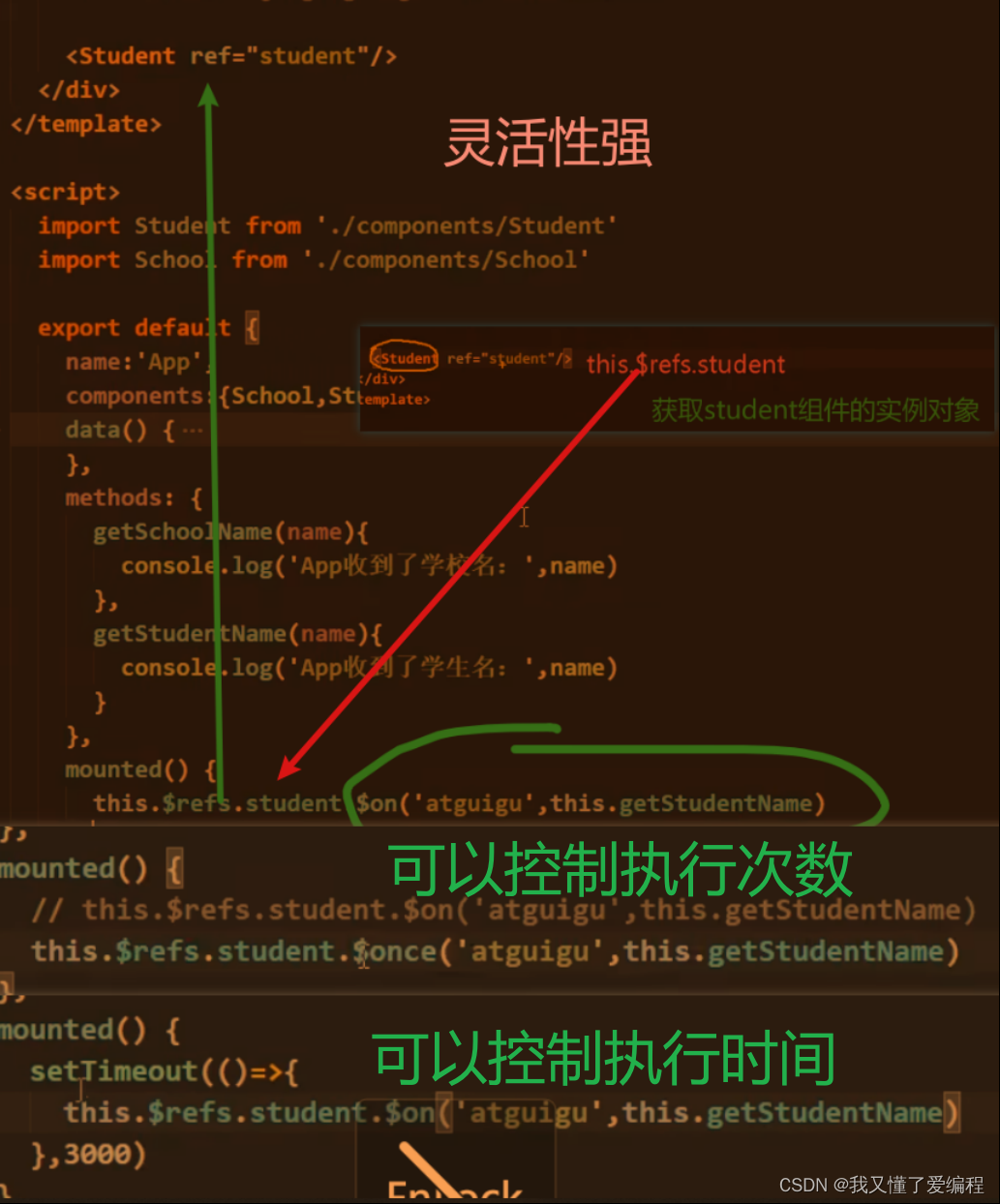
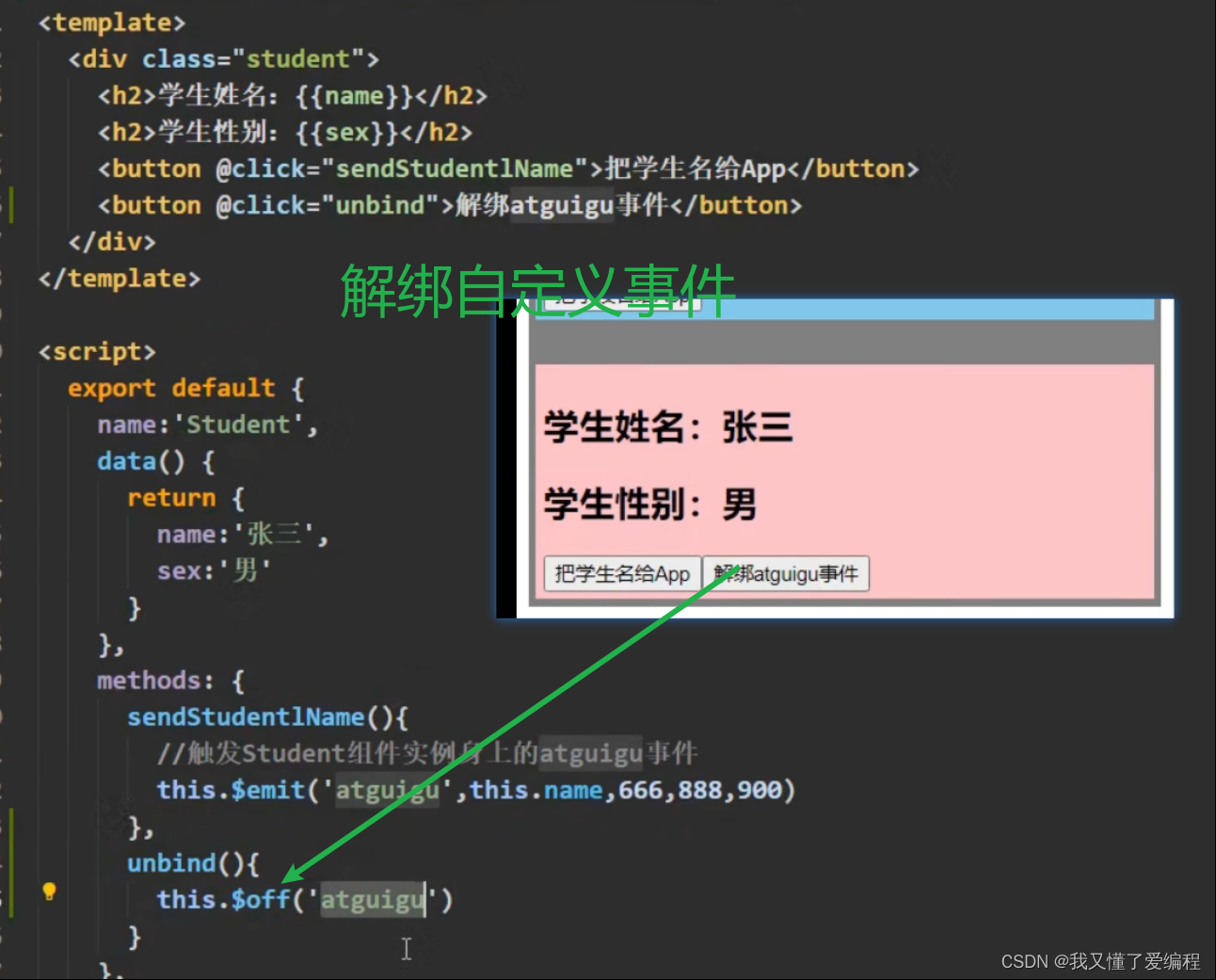
16.组件自定义事件







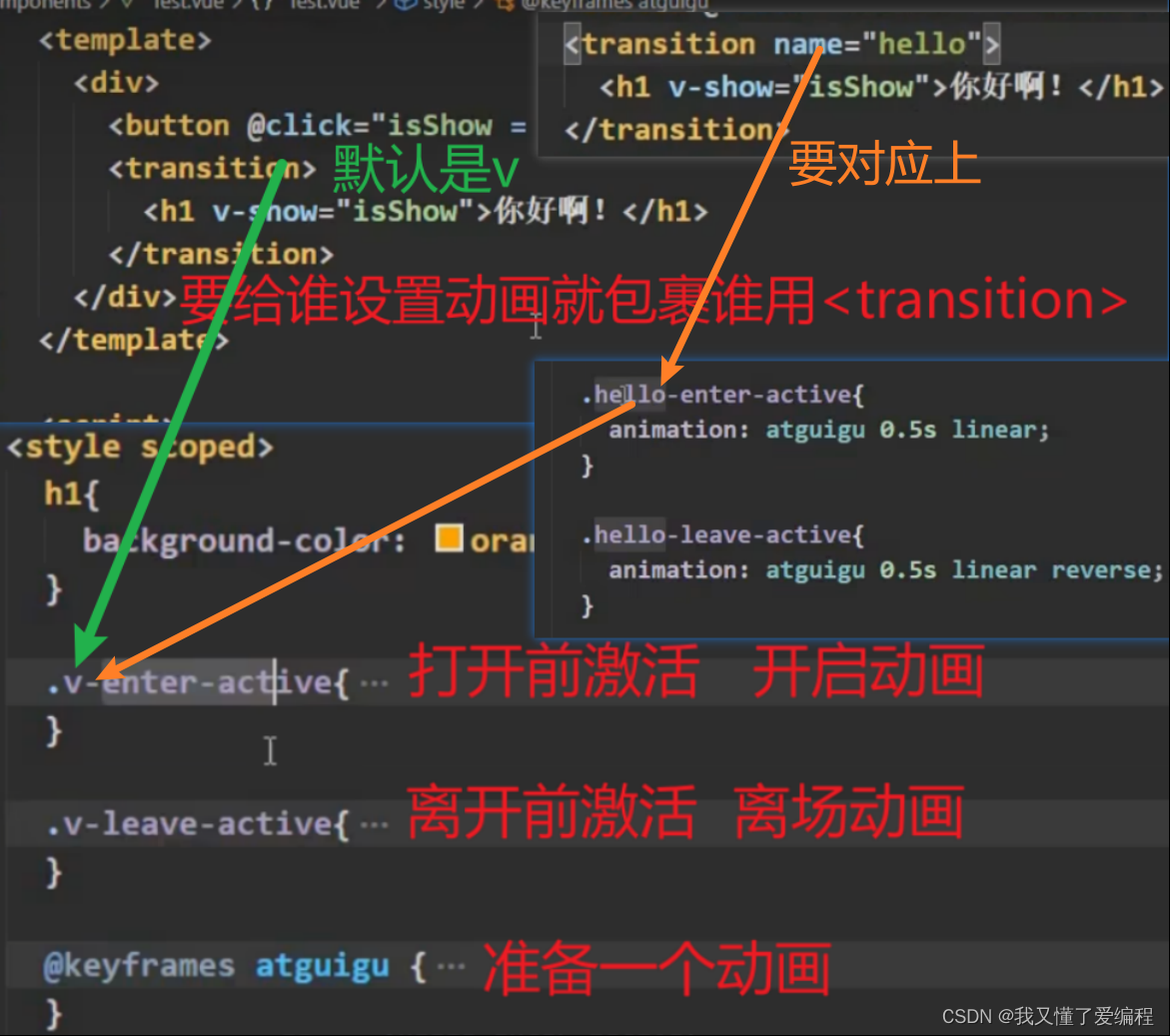
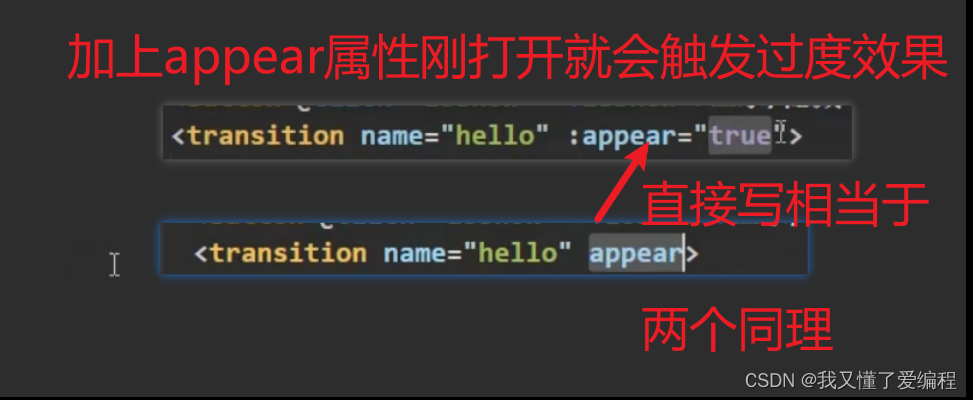
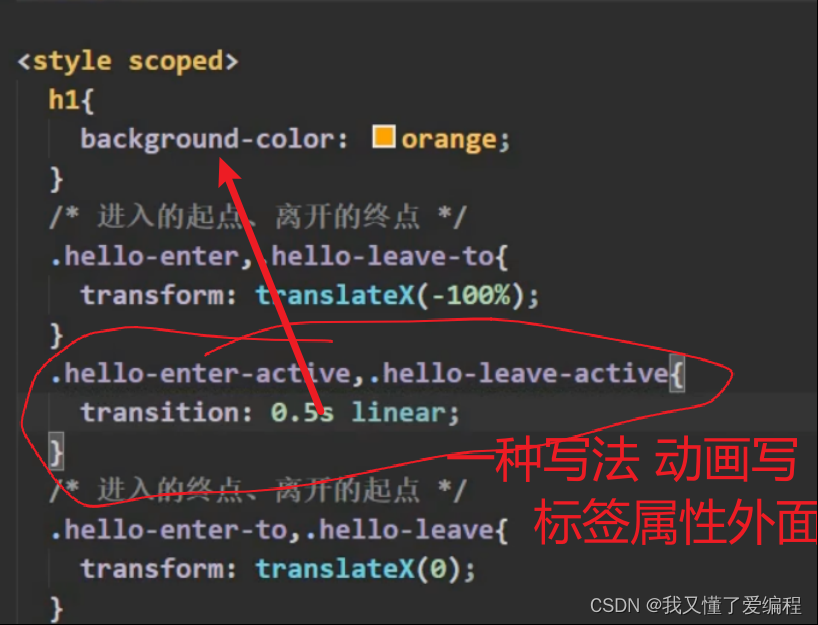
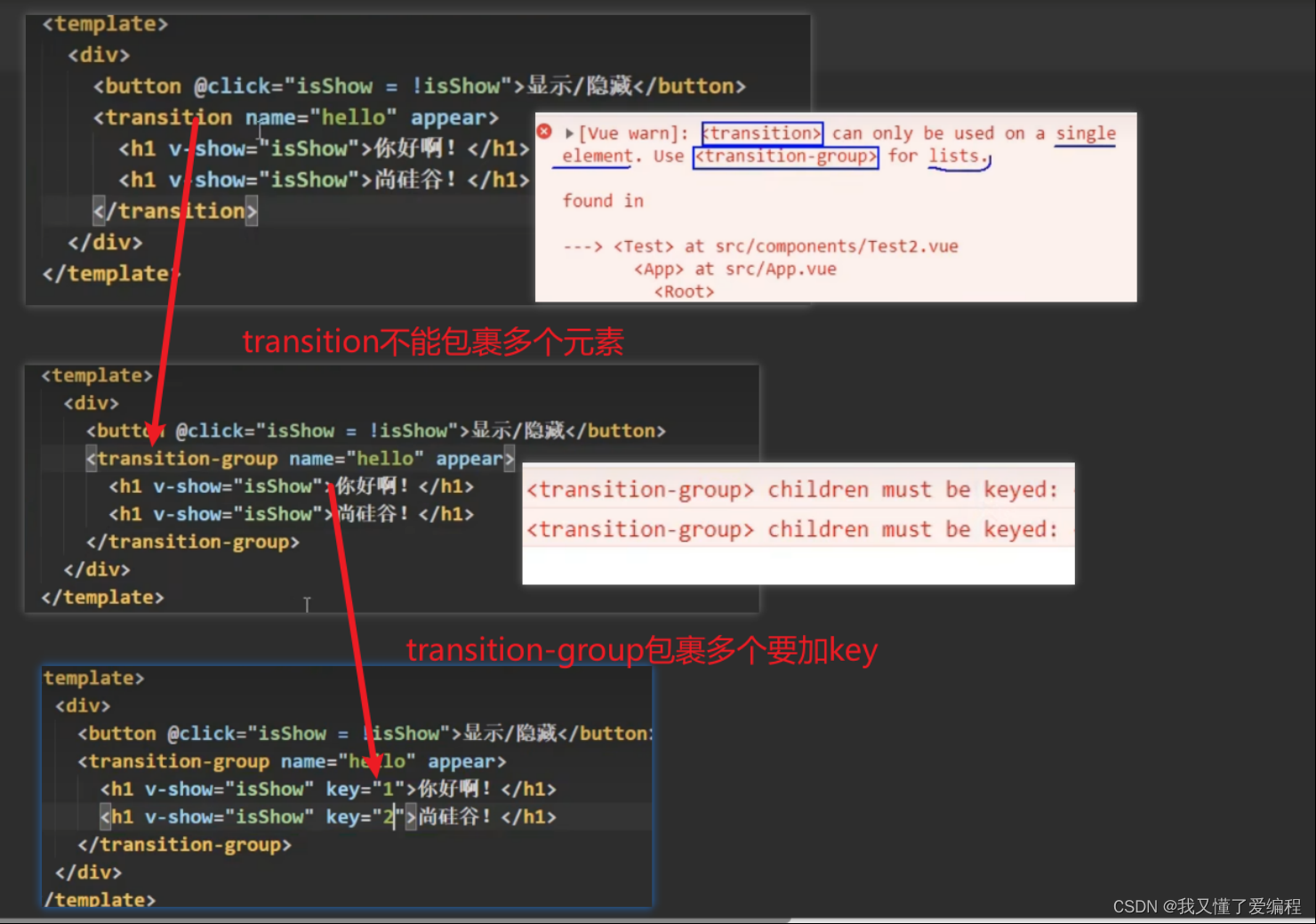
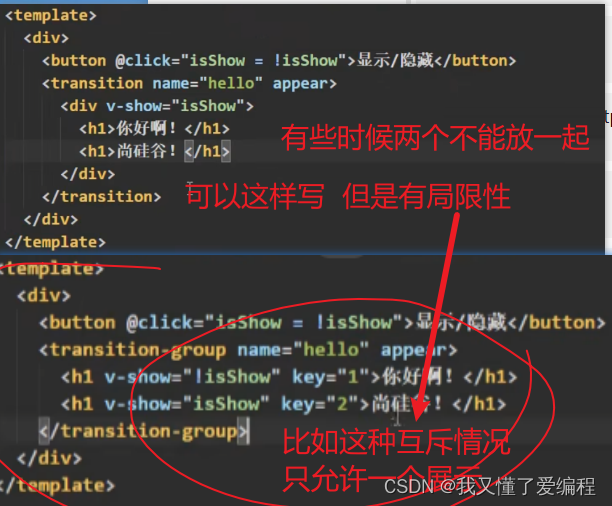
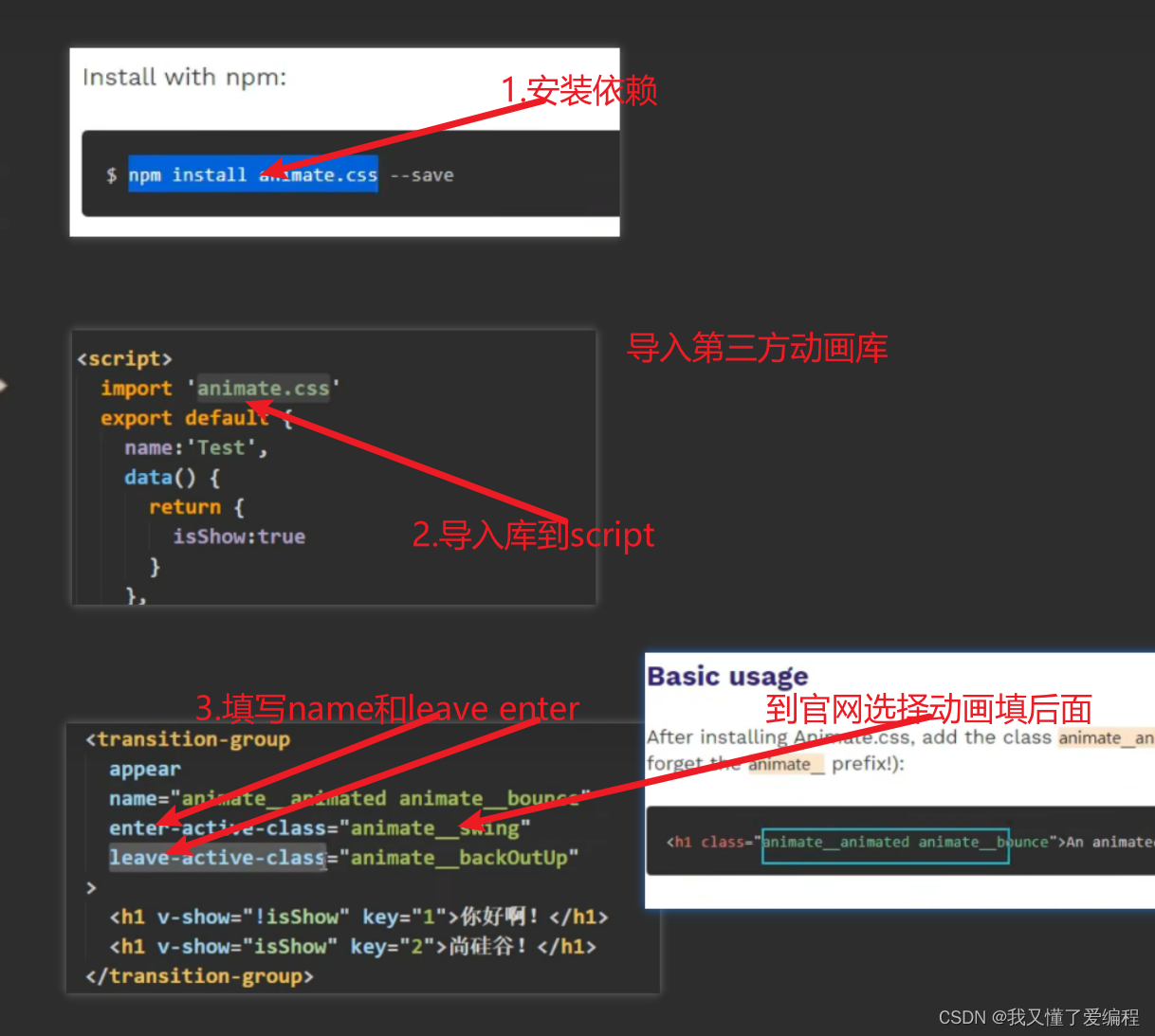
16.vue动画







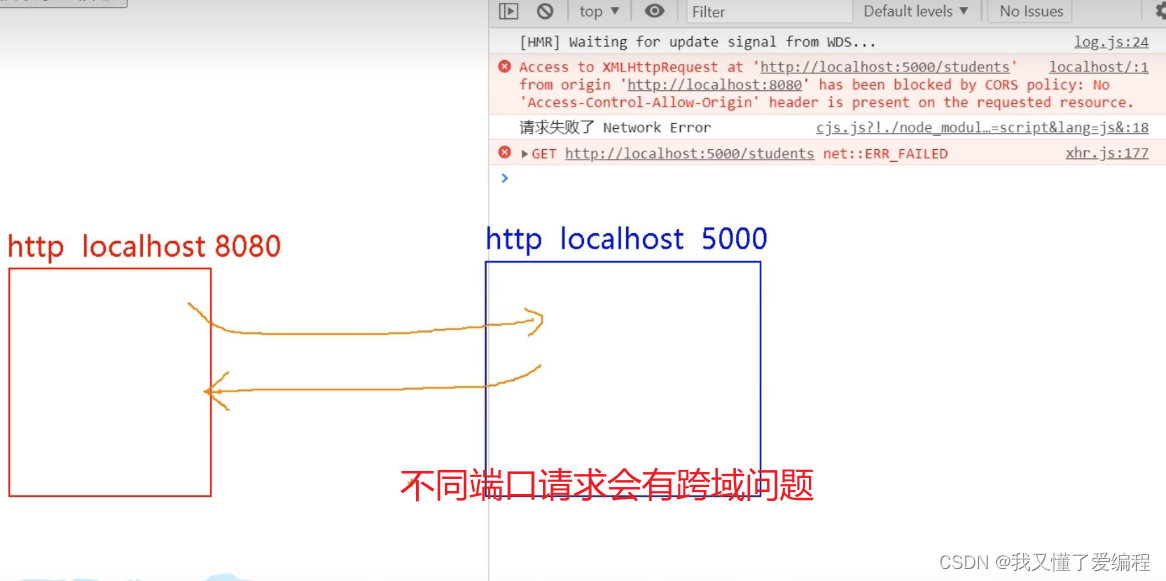
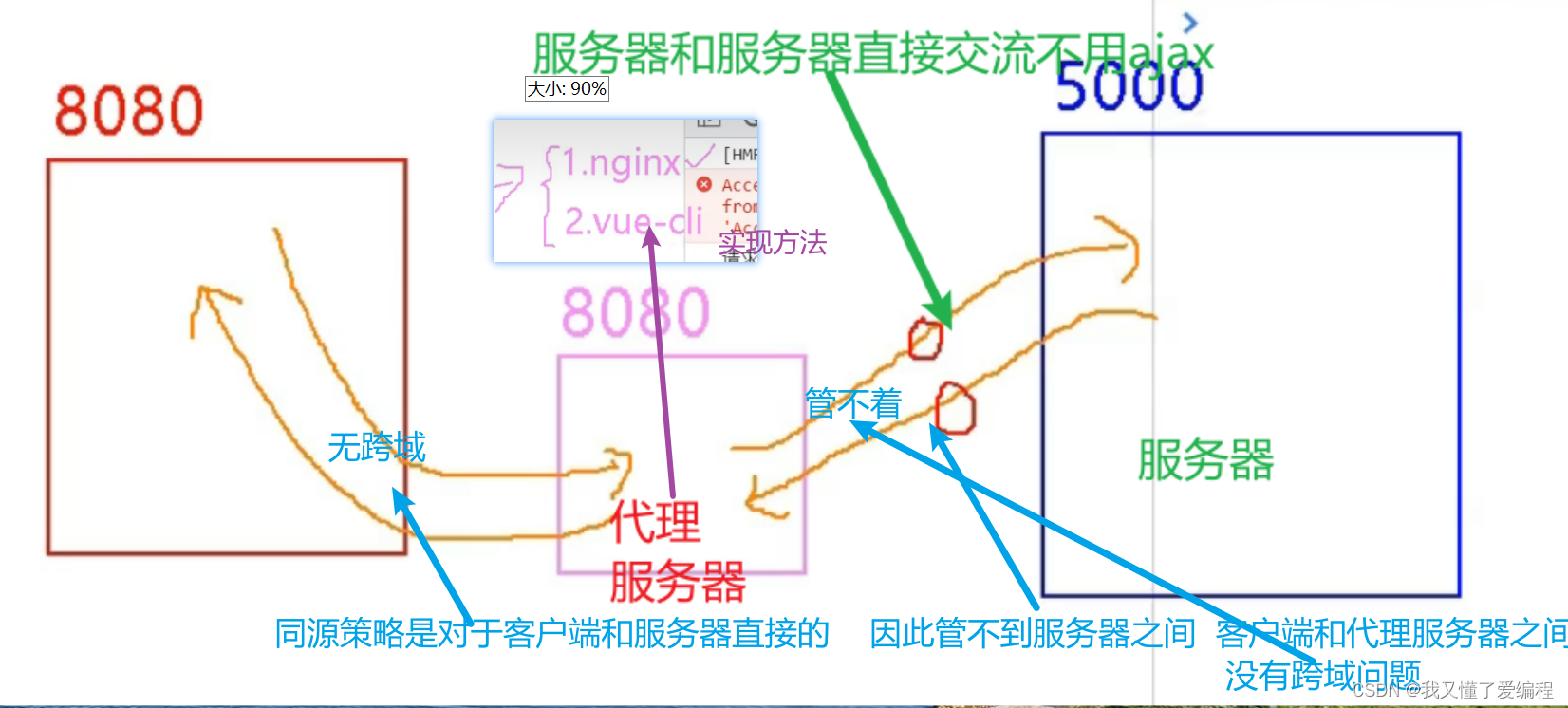
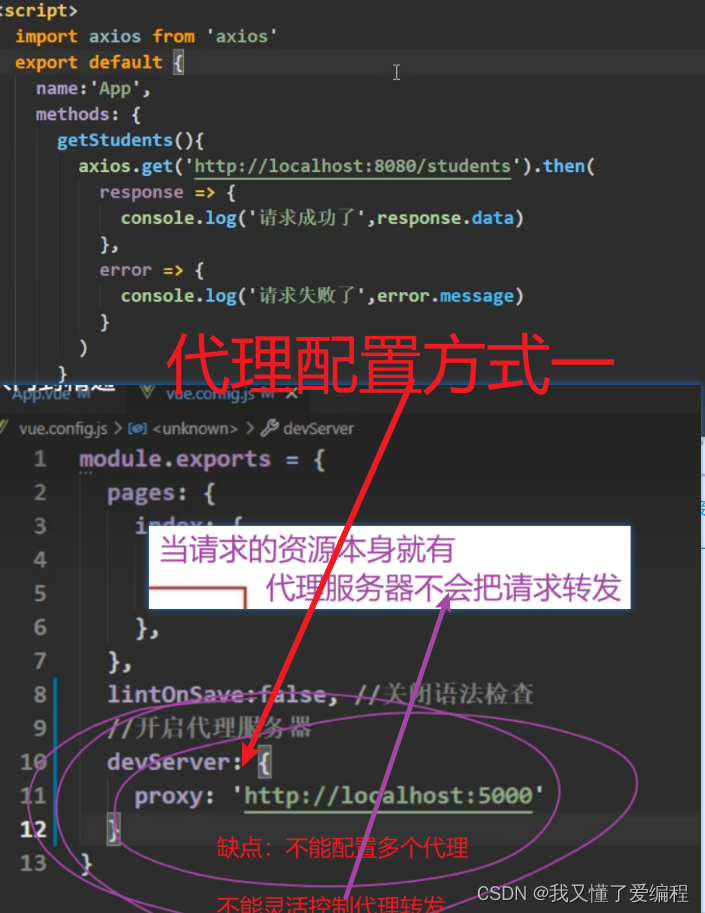
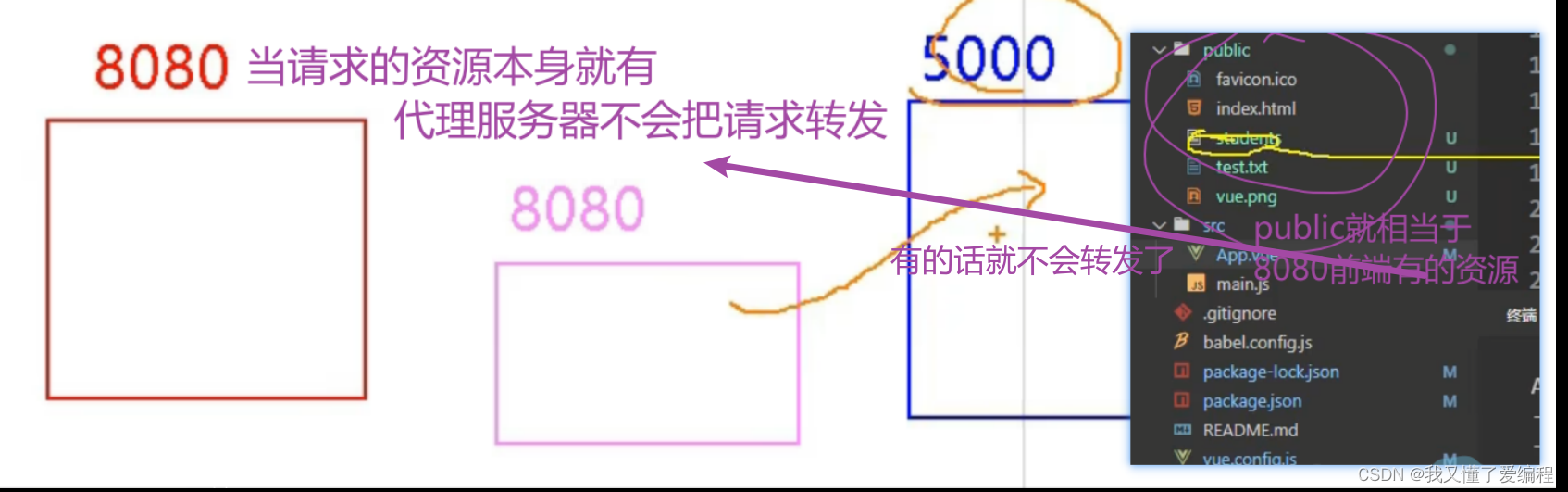
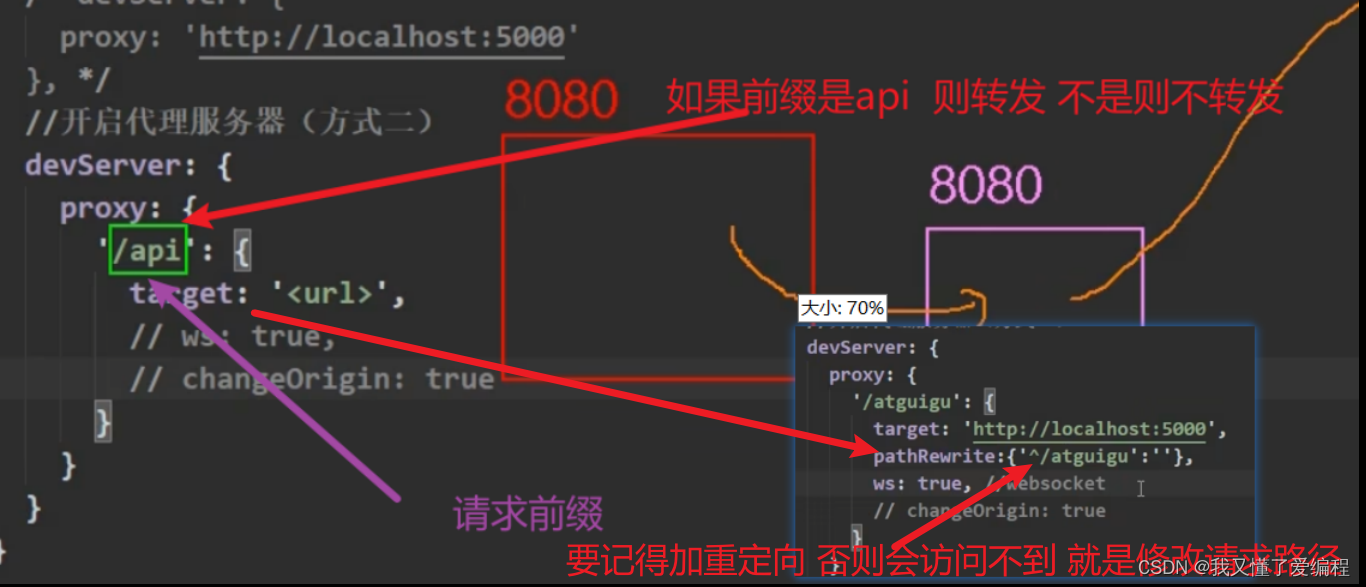
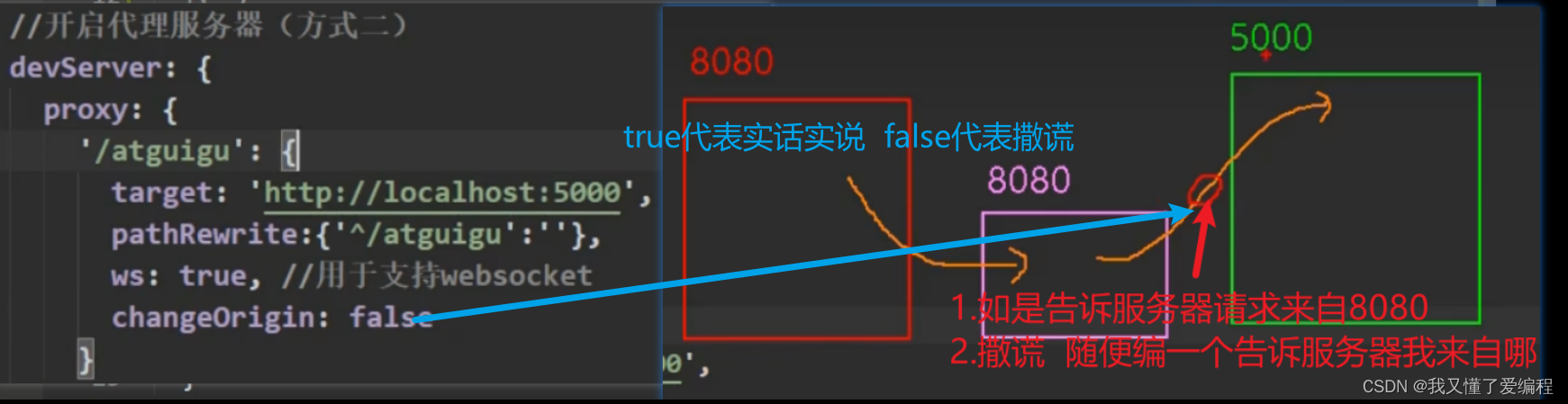
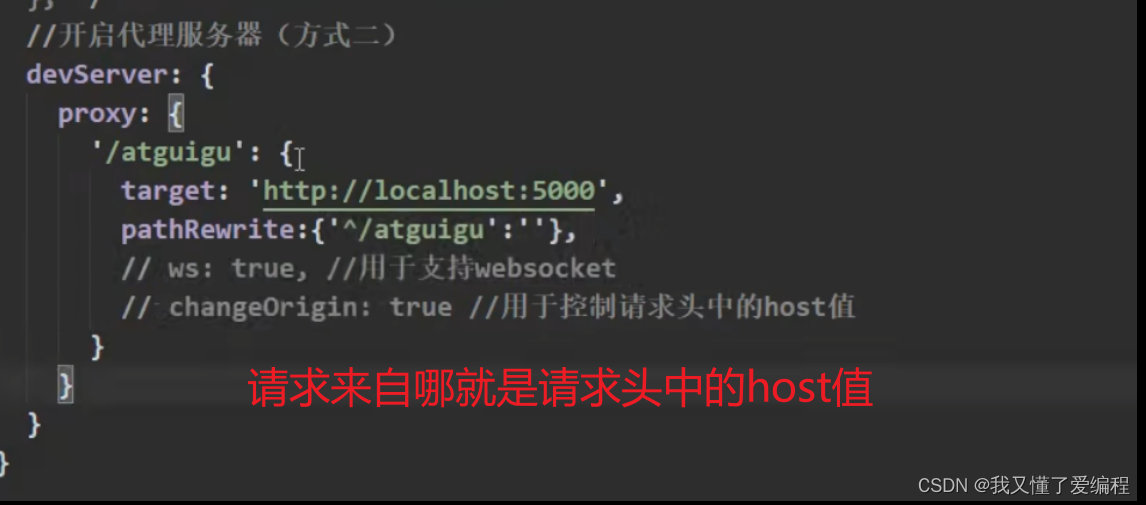
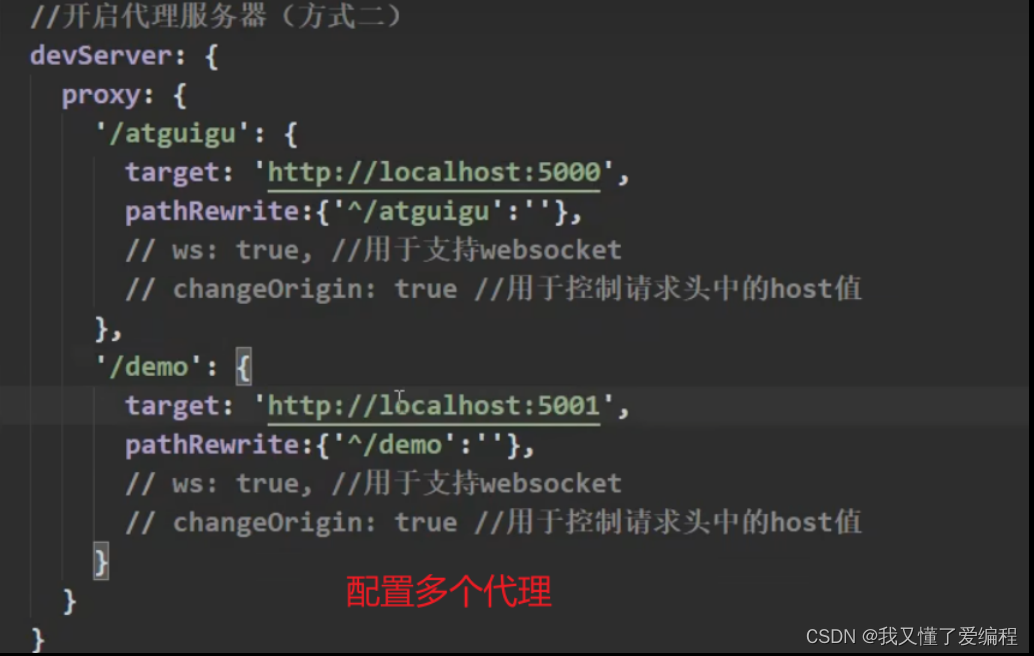
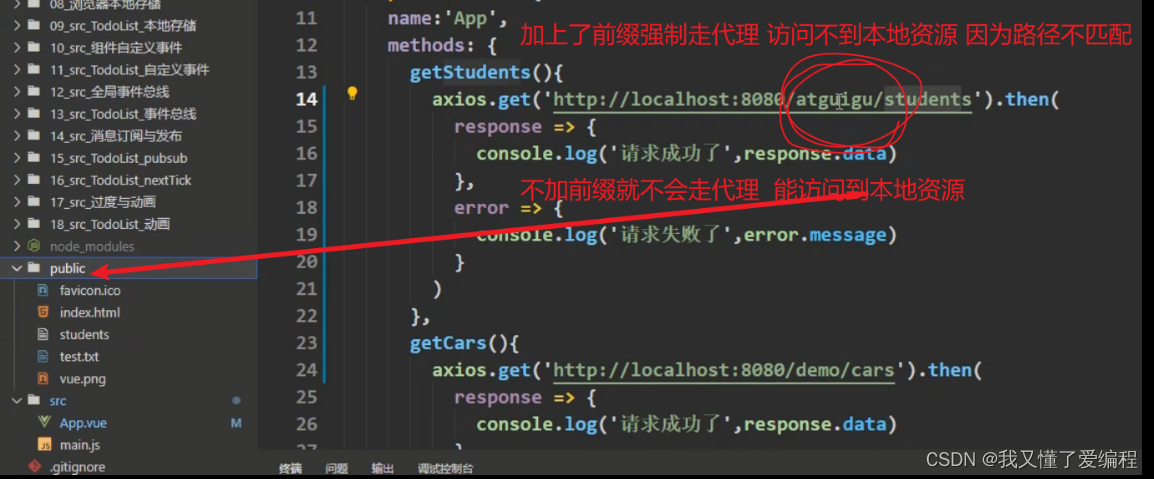
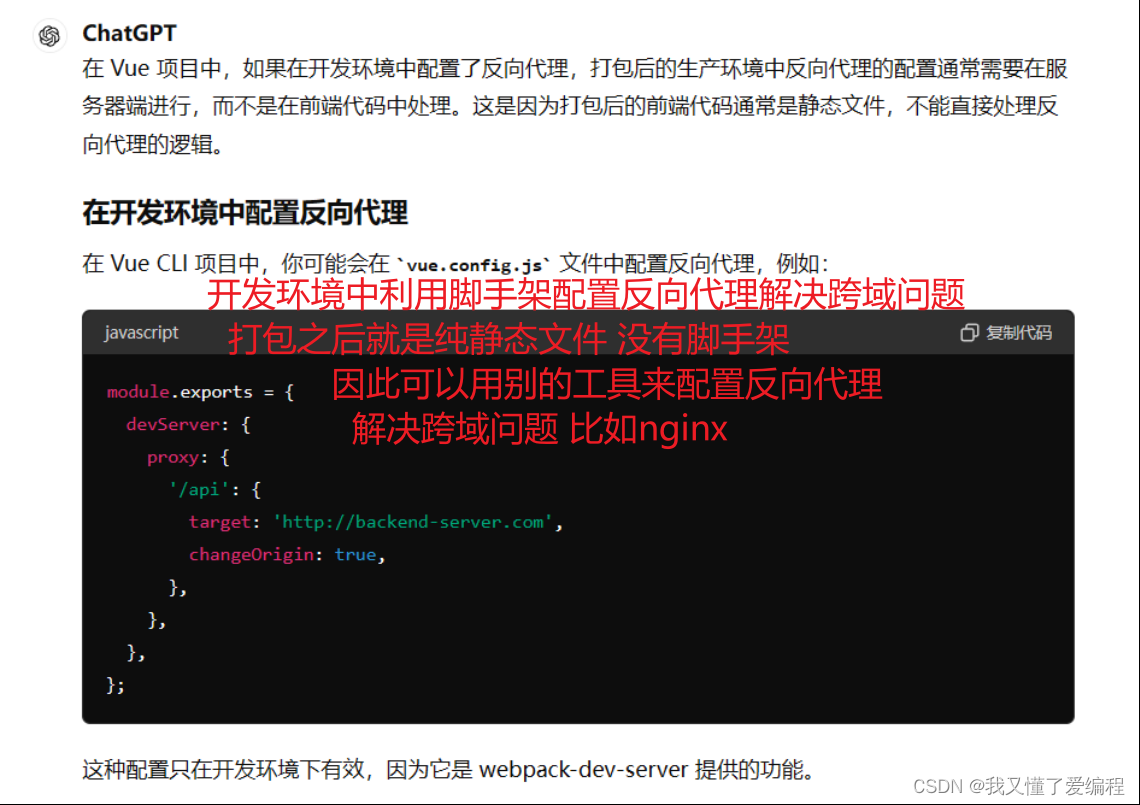
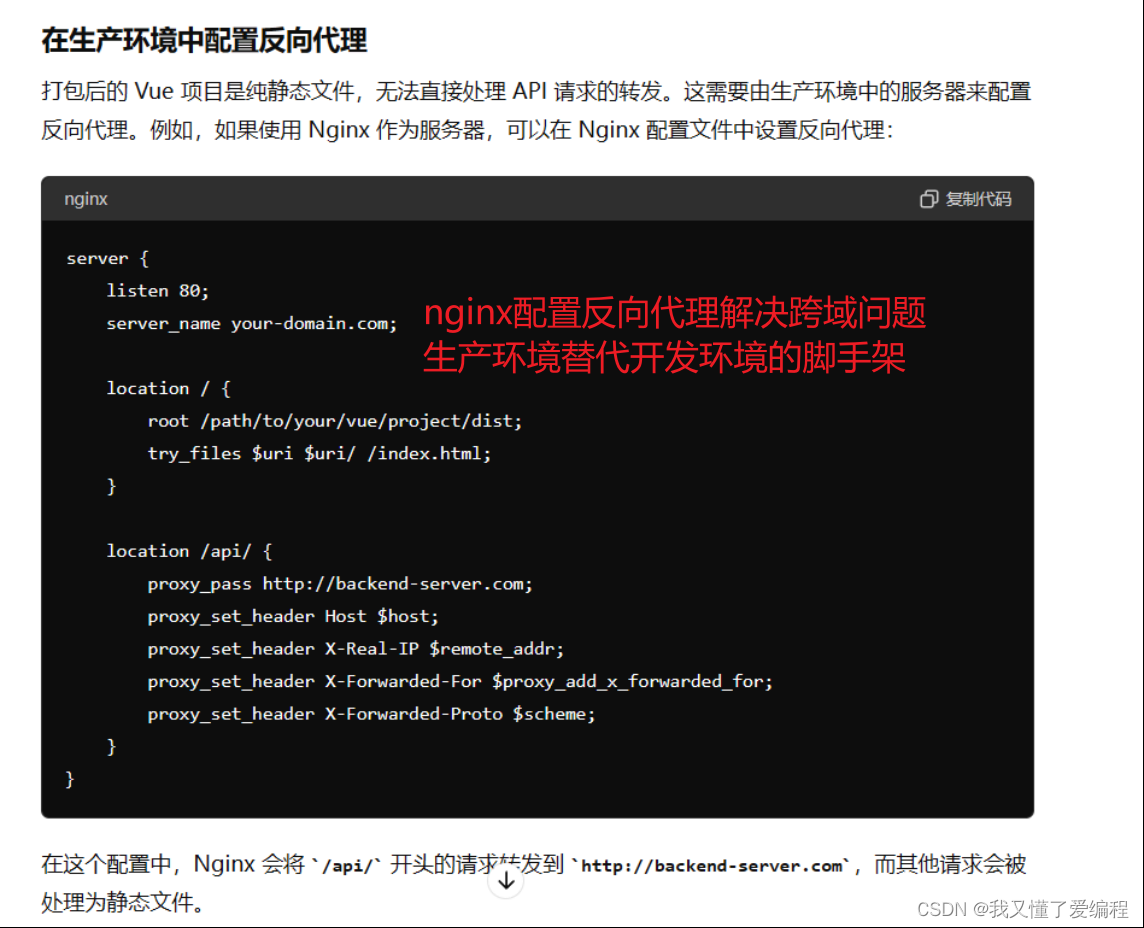
17.配置代理













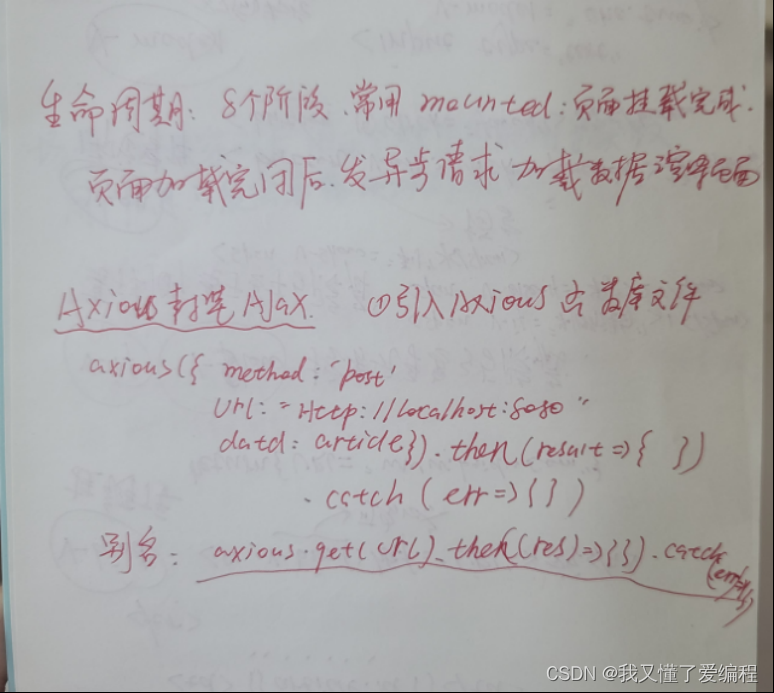
18.生命周期





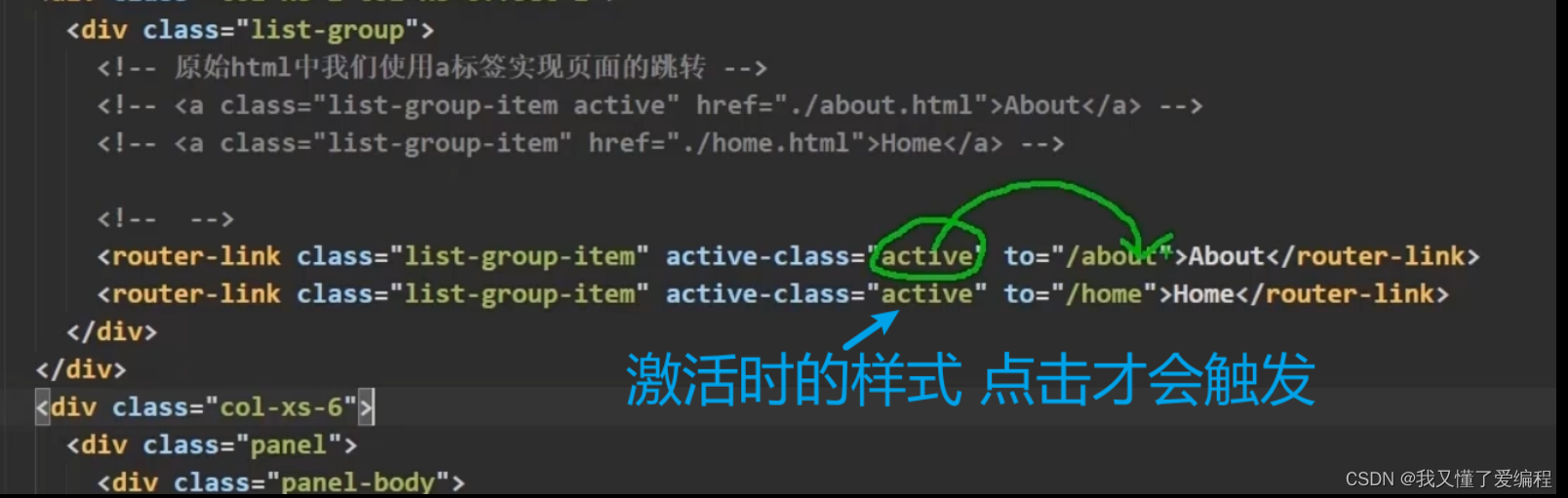
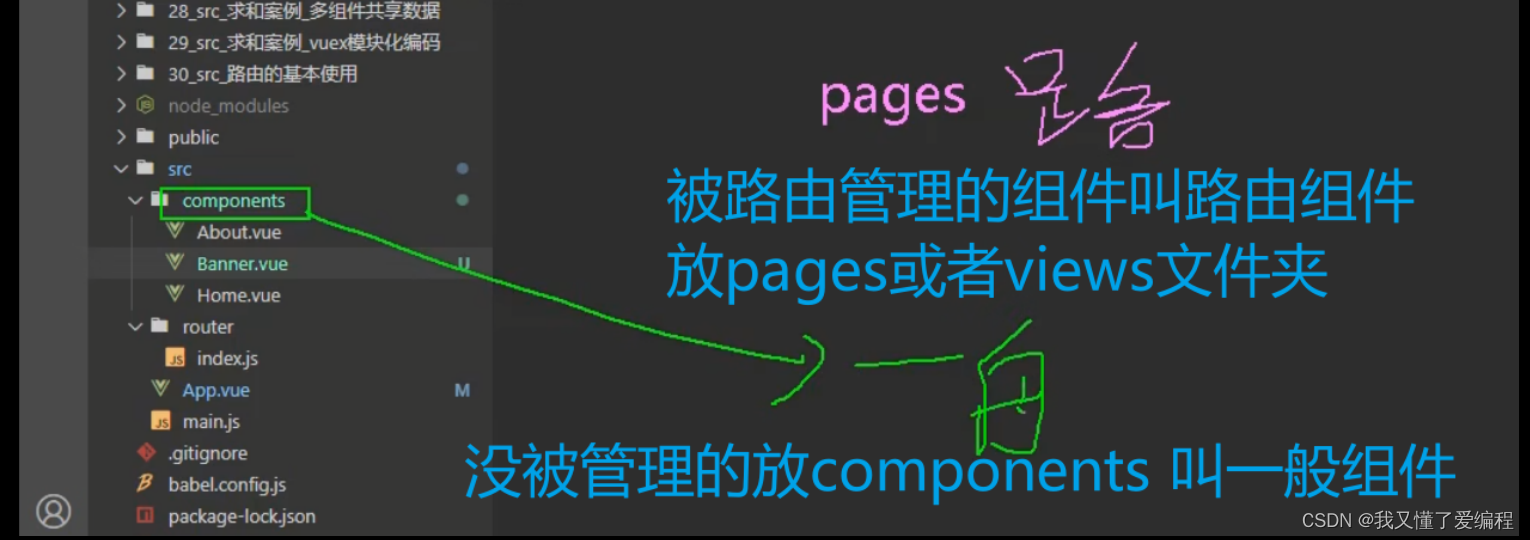
19.路由




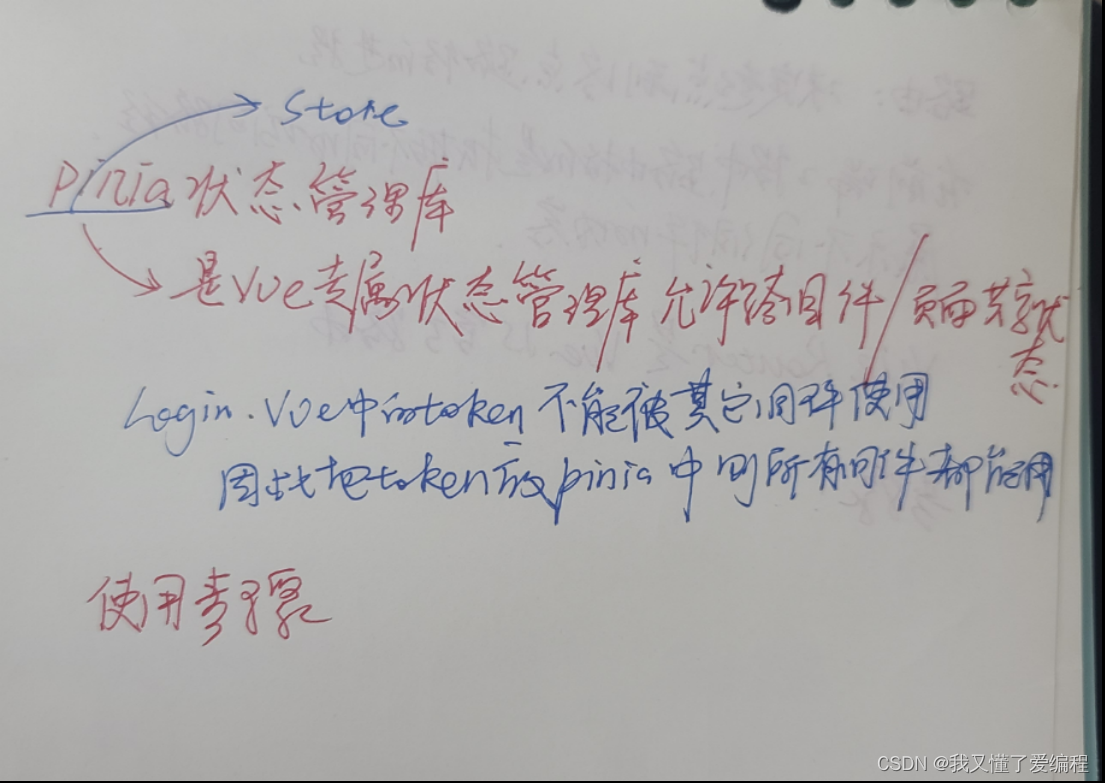
20.状态管理存储库

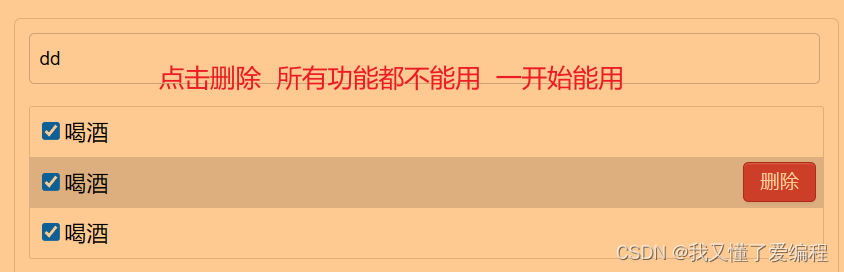
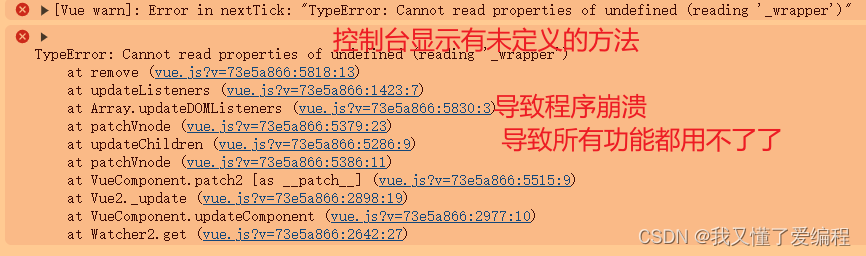
开发常见的问题
出现未定义的方法或者错误的方法 导致程序崩溃 所有效果失效



10.监测数据

10.暂时听到

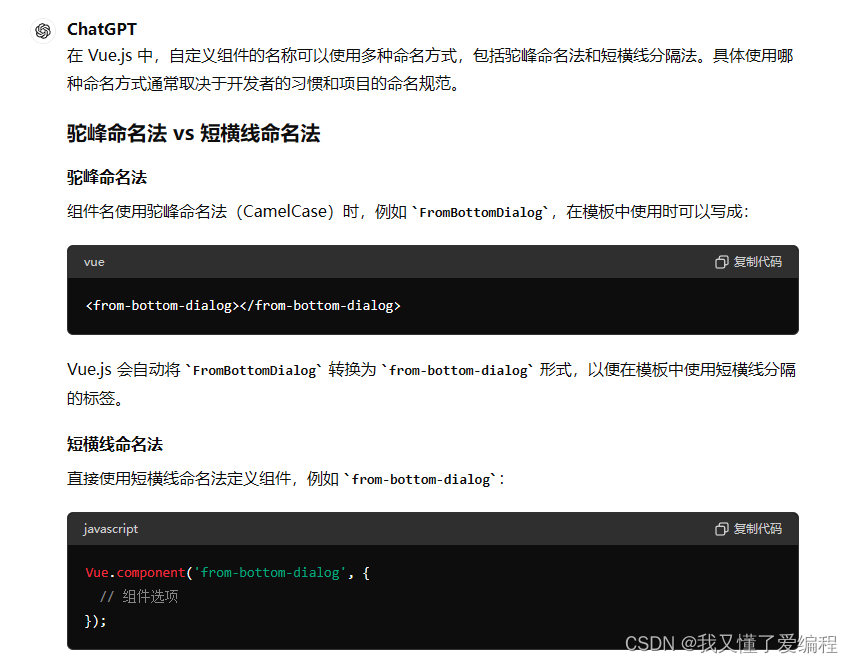
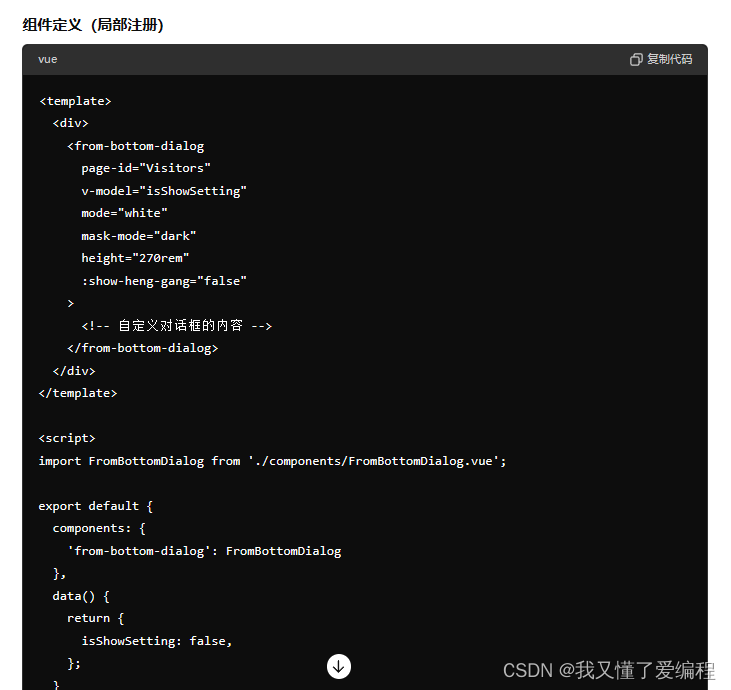
案例:自定义标签


<template>
<div>
<from-bottom-dialog
page-id="Visitors"
v-model="isShowSetting"
mode="white"
mask-mode="dark"
height="270rem"
:show-heng-gang="false"
>
<!-- 自定义对话框的内容 -->
</from-bottom-dialog>
</div>
</template>
<script>
import FromBottomDialog from './components/FromBottomDialog.vue'; // 假设组件文件名为 FromBottomDialog.vue
export default {
components: {
FromBottomDialog
},
data() {
return {
isShowSetting: false,
};
}
};
</script>

<template>
<div>
<button @click="isShowSetting = true">Open Dialog</button>
<from-bottom-dialog
page-id="Visitors"
v-model="isShowSetting"
mode="white"
mask-mode="dark"
height="270rem"
:show-heng-gang="false"
>
<div class="setting-dialog">
<div class="header">
<div class="status">
<img class="icon" src="../../assets/img/icon/message/peoples-black2.png" alt="" />
<transition name="remove">
<img
v-if="!isShowSetting"
class="remove"
src="../../assets/img/icon/message/remove.png"
alt=""
/>
</transition>
</div>
<img
class="close"
@click="isShowSetting = false"
src="../../assets/img/icon/components/gray-close-full2.png"
alt=""
/>
</div>
<div class="title">主页访客</div>
<div class="sub-title">
关闭后,你查看他人主页时不会留下记录;同时,你也无法查看谁访问了你的主页
</div>
<div class="l-line"></div>
<div class="row">
<div class="left">展示主页访客</div>
<div class="right">
<switches v-model="isShowSetting" theme="bootstrap" color="success"></switches>
</div>
</div>
</div>
</from-bottom-dialog>
</div>
</template>
<script>
import FromBottomDialog from './components/FromBottomDialog.vue';
export default {
components: {
FromBottomDialog
},
data() {
return {
isShowSetting: false,
};
}
};
</script>





<!-- FromBottomDialog.vue -->
<template>
<div v-if="isVisible" class="from-bottom-dialog" :style="{ height: height }">
<div class="mask" :class="{ 'dark-mask': maskMode === 'dark' }" @click="closeDialog"></div>
<div class="dialog-content" :class="{ 'white-mode': mode === 'white' }">
<slot></slot>
</div>
</div>
</template>
<script>
export default {
name: 'FromBottomDialog',
props: {
pageId: String,
value: Boolean,
mode: {
type: String,
default: 'white'
},
maskMode: {
type: String,
default: 'dark'
},
height: {
type: String,
default: '270rem'
},
showHengGang: {
type: Boolean,
default: false
}
},
computed: {
isVisible: {
get() {
return this.value;
},
set(val) {
this.$emit('input', val);
}
}
},
methods: {
closeDialog() {
this.isVisible = false;
}
}
};
</script>
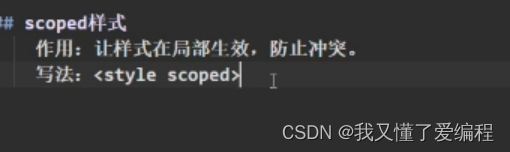
<style scoped>
.from-bottom-dialog {
position: fixed;
bottom: 0;
width: 100%;
transition: transform 0.3s ease-out;
transform: translateY(100%);
}
.from-bottom-dialog .dialog-content {
background-color: #fff;
}
.dark-mask {
background-color: rgba(0, 0, 0, 0.7);
}
/* 其他样式 */
</style>
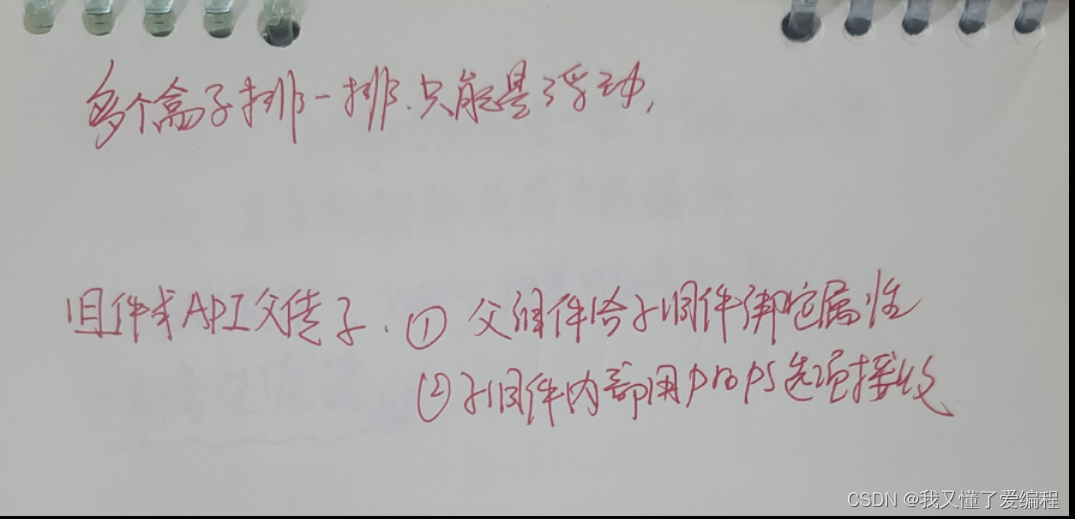
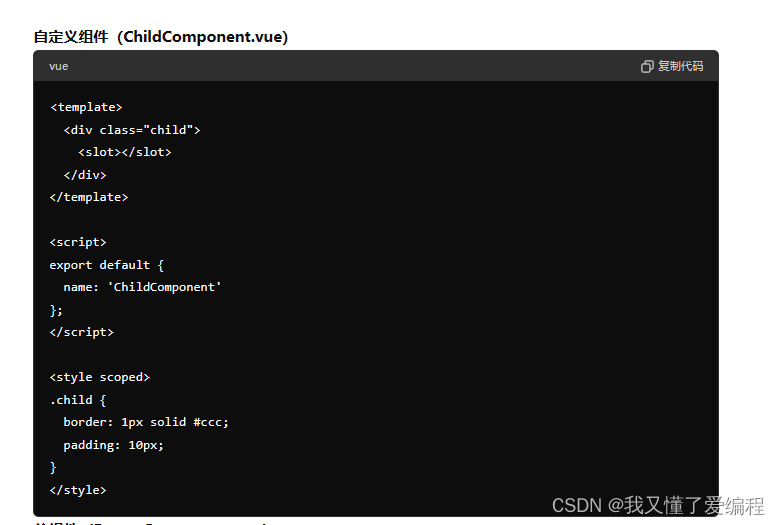
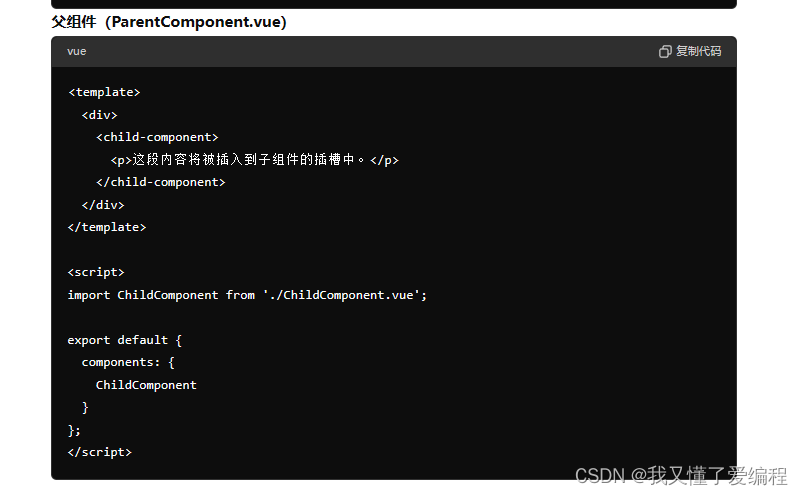
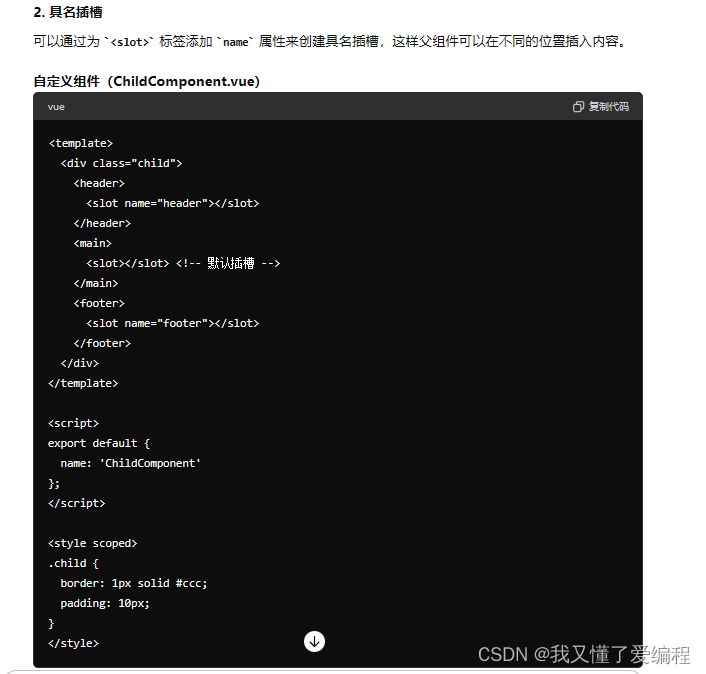
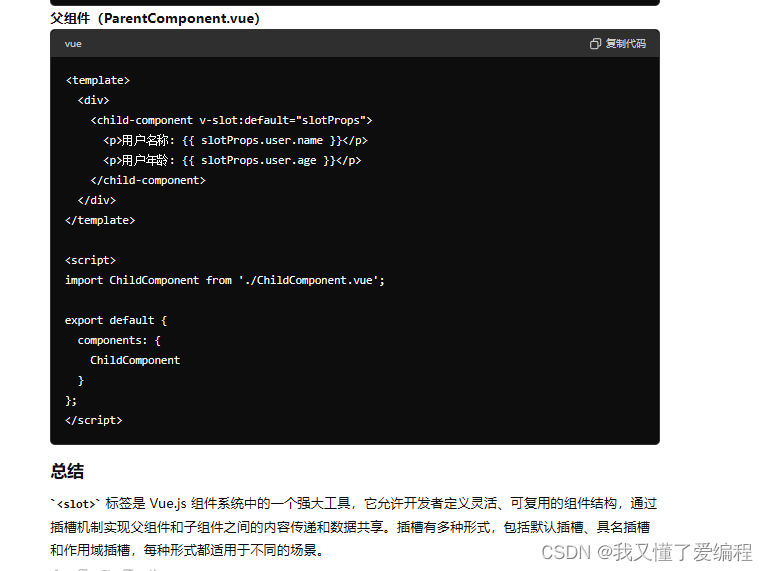
案例:父子组件参数传递(v-slot)







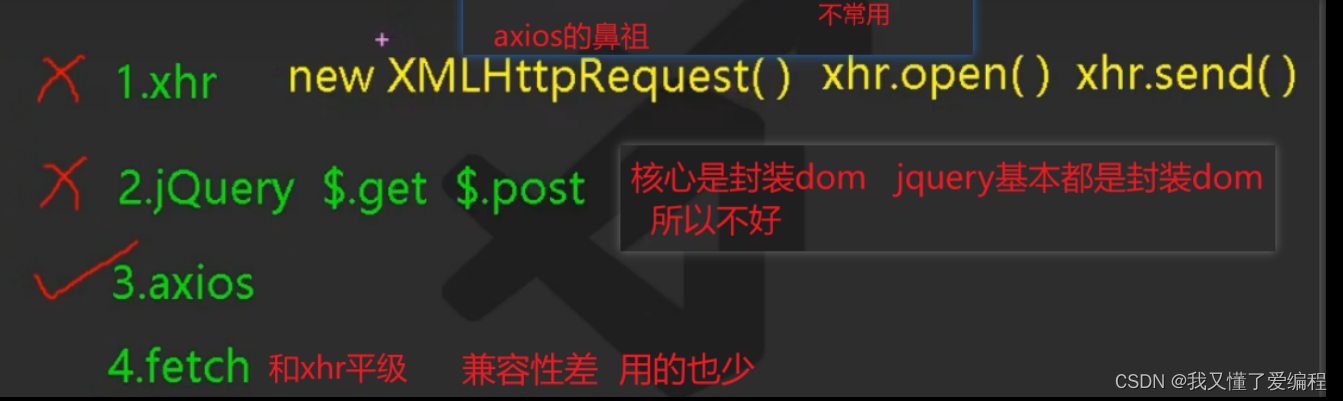
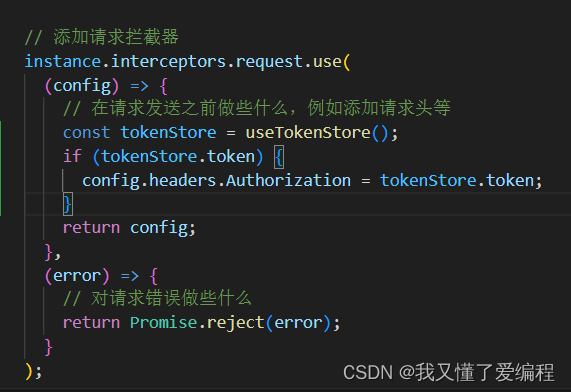
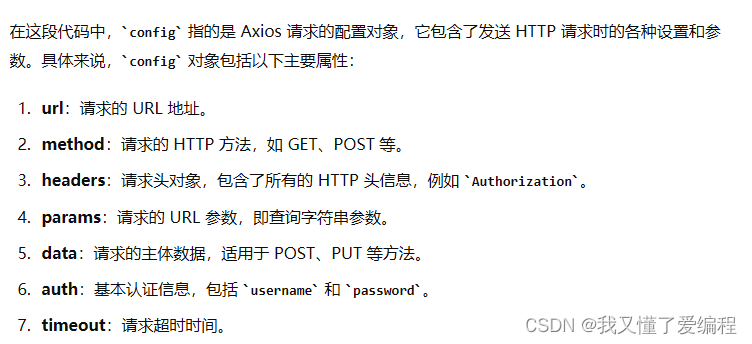
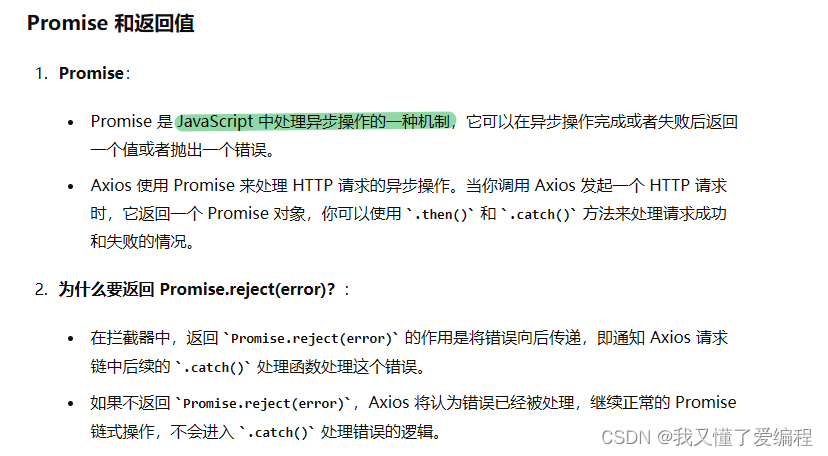
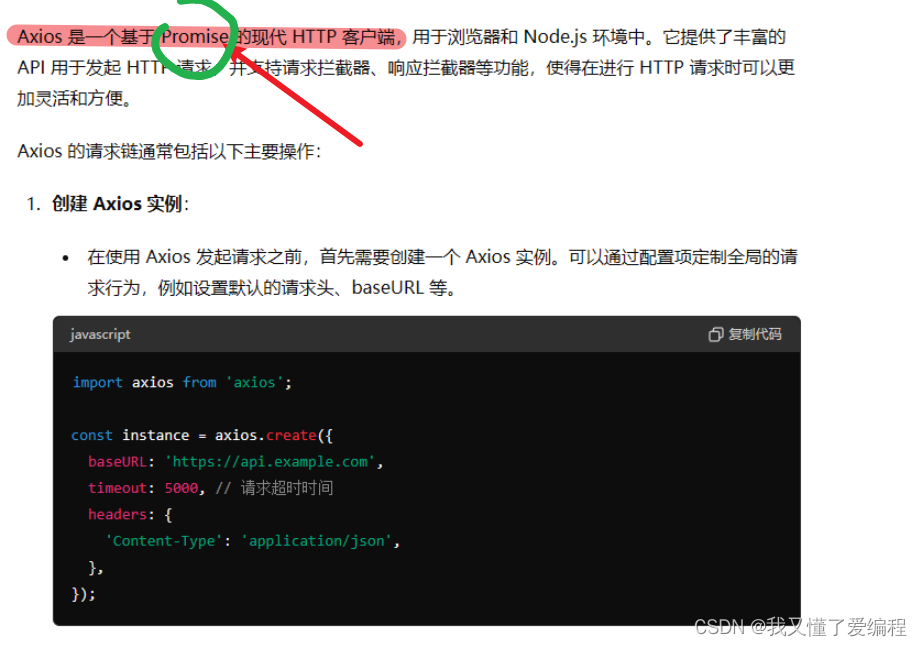
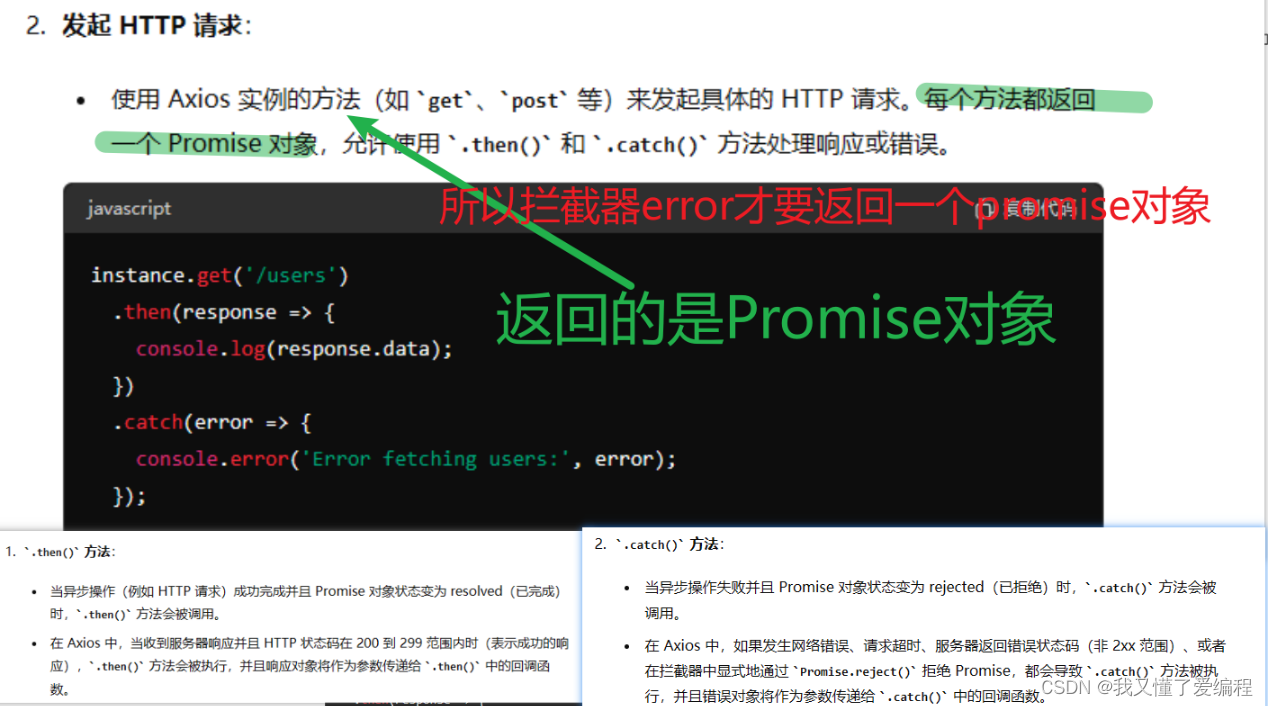
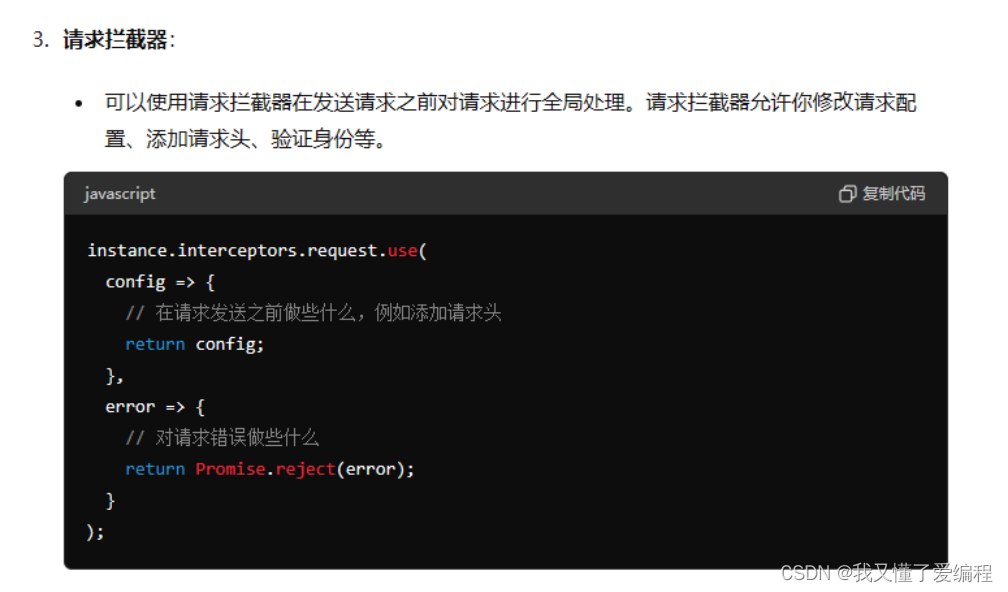
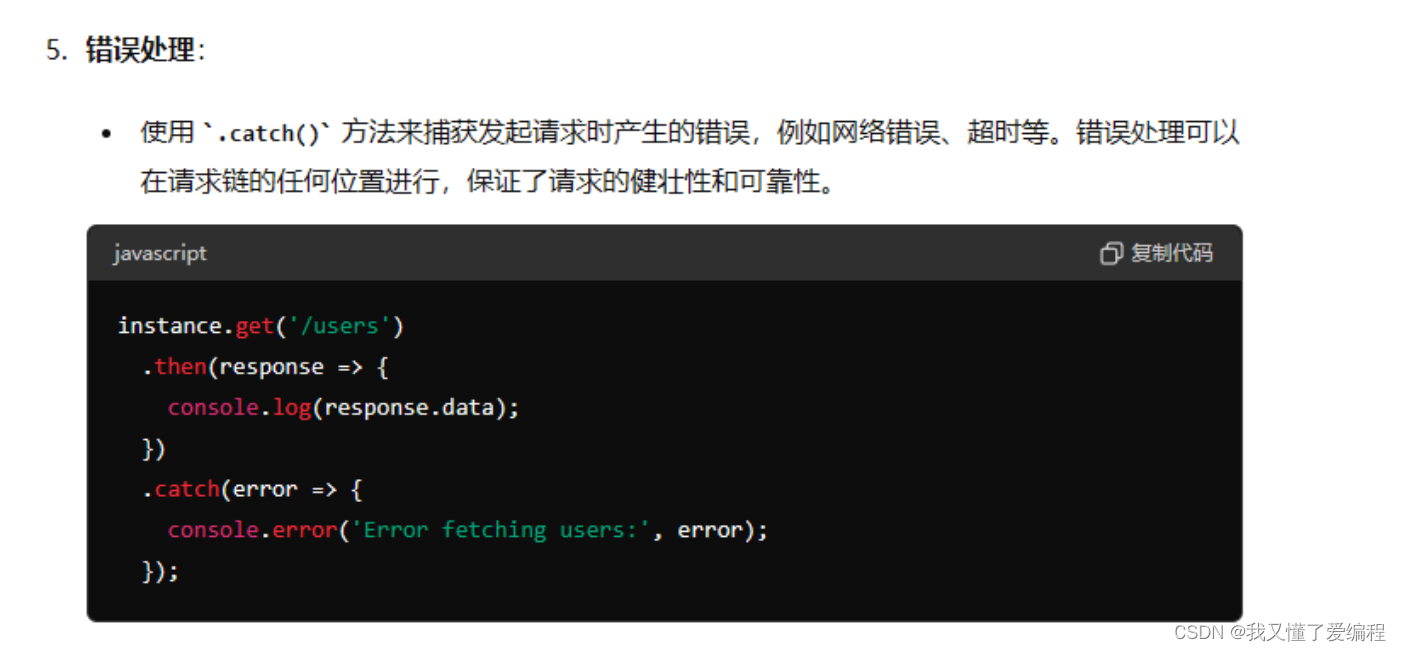
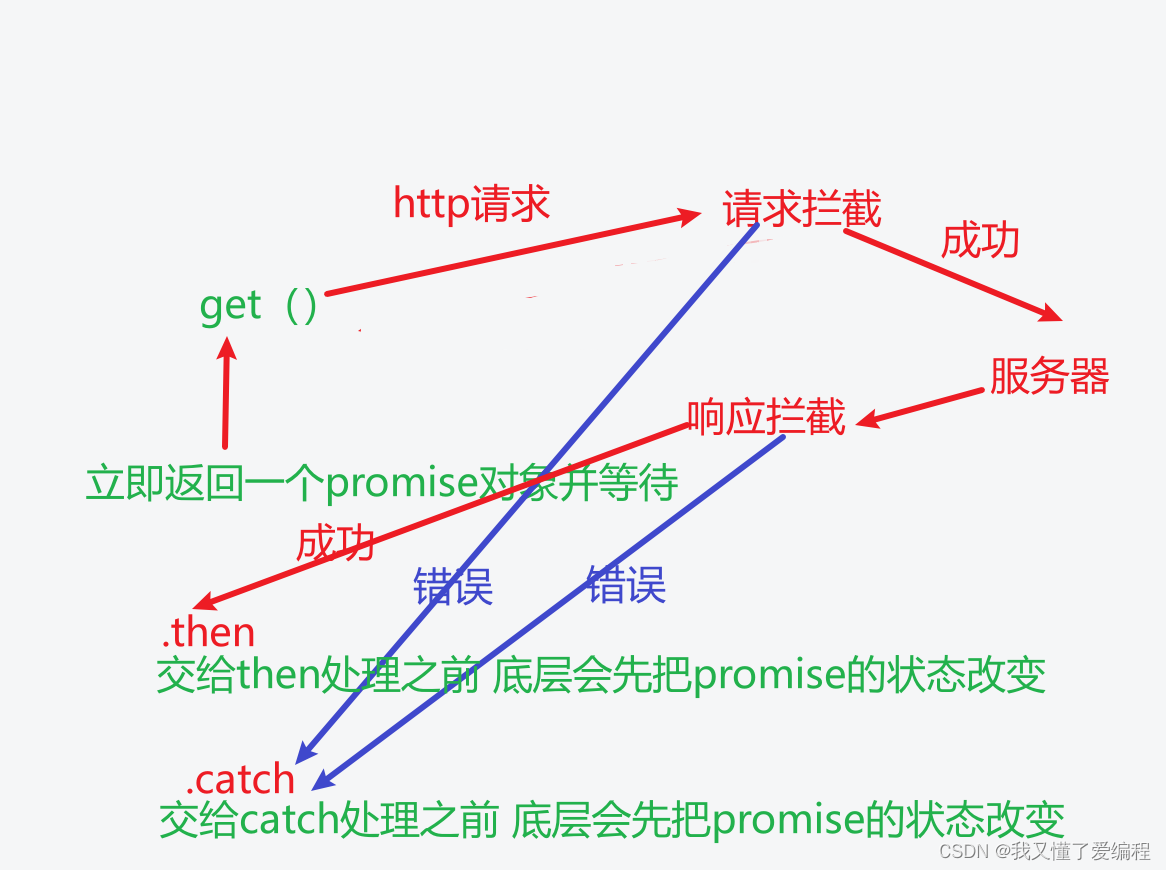
Axios知识点















end:之前学的杂七杂八的



































 13万+
13万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








