前言
为什么要做这个工作呢?气泡的意义在于引导用户去使用应用中的新功能,所以版本迭代添加新功能的时候,就是使用气泡来引导用户去使用新功能。但是每次写气泡这个功能的时候,就需要重新去写一套代码去实现,这是十分浪费时间,而且不能统一管理气泡,因此需要将气泡做成一个工具,每次实现只需要变更内容、位置和尖角的位置就好了。
实现
自定一个View去绘制气泡的背景和尖角,当然背景大小和尖角的位置需要适配。然后使用pupopWindow去实现气泡的展示,这样就和所需要展示页面解耦了,不要去计算气泡在页面的位置,只需要将所提示的view传递进去即可。
代码在这里就省略了,感兴趣的同学可以去看代码,当然还有很多问题,需要在后面的时间里慢慢完善。
使用
只需要在view的上下左右正中展示
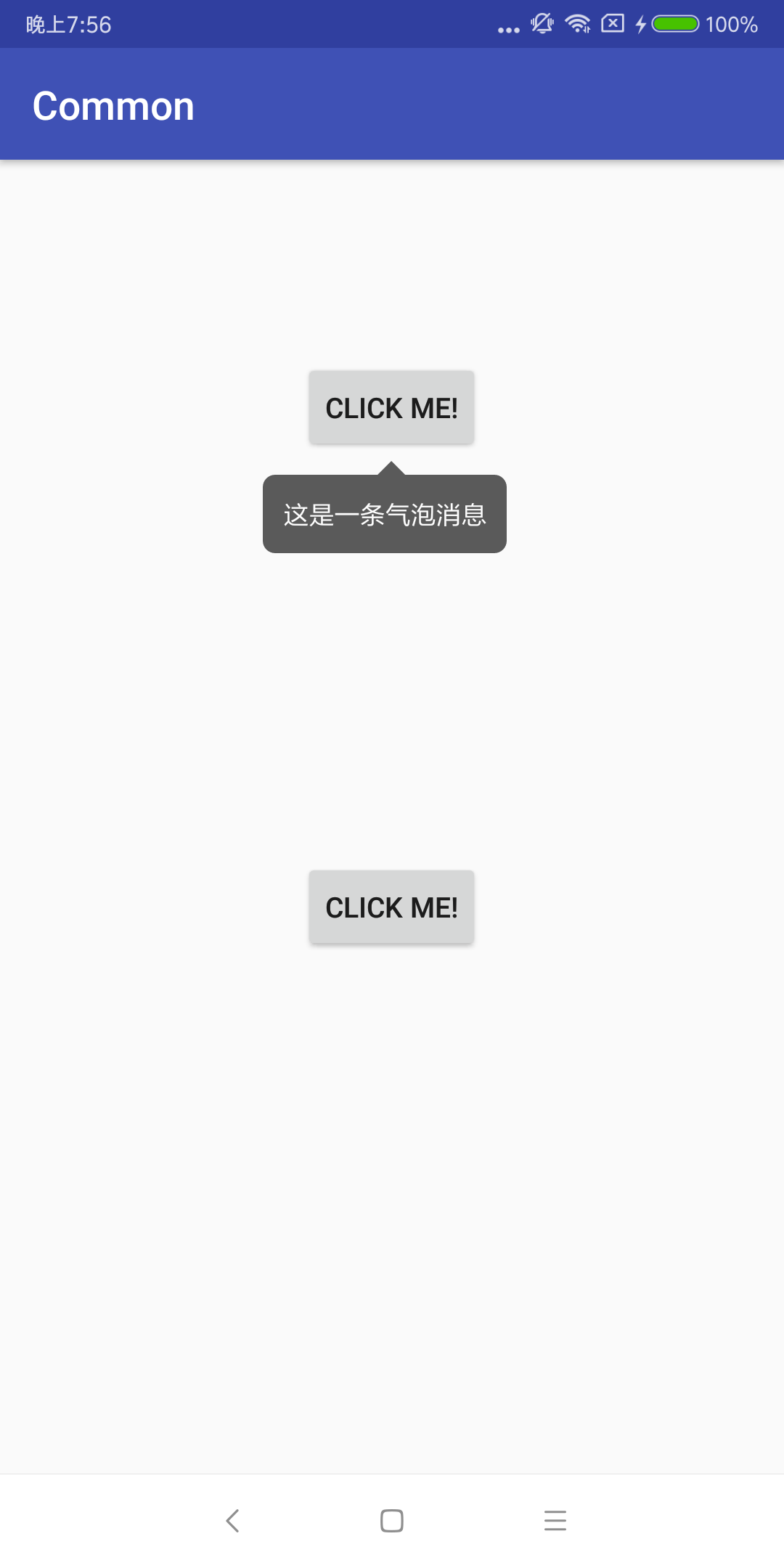
- view正下方显示
BubblePopupWindow bubblePopupWindow = new BubblePopupWindow(context);
bubblePopupWindow.setBubbleText("这是一条气泡消息");
bubblePopupWindow.show(view);//默认是view的下部展示效果如下图所示:

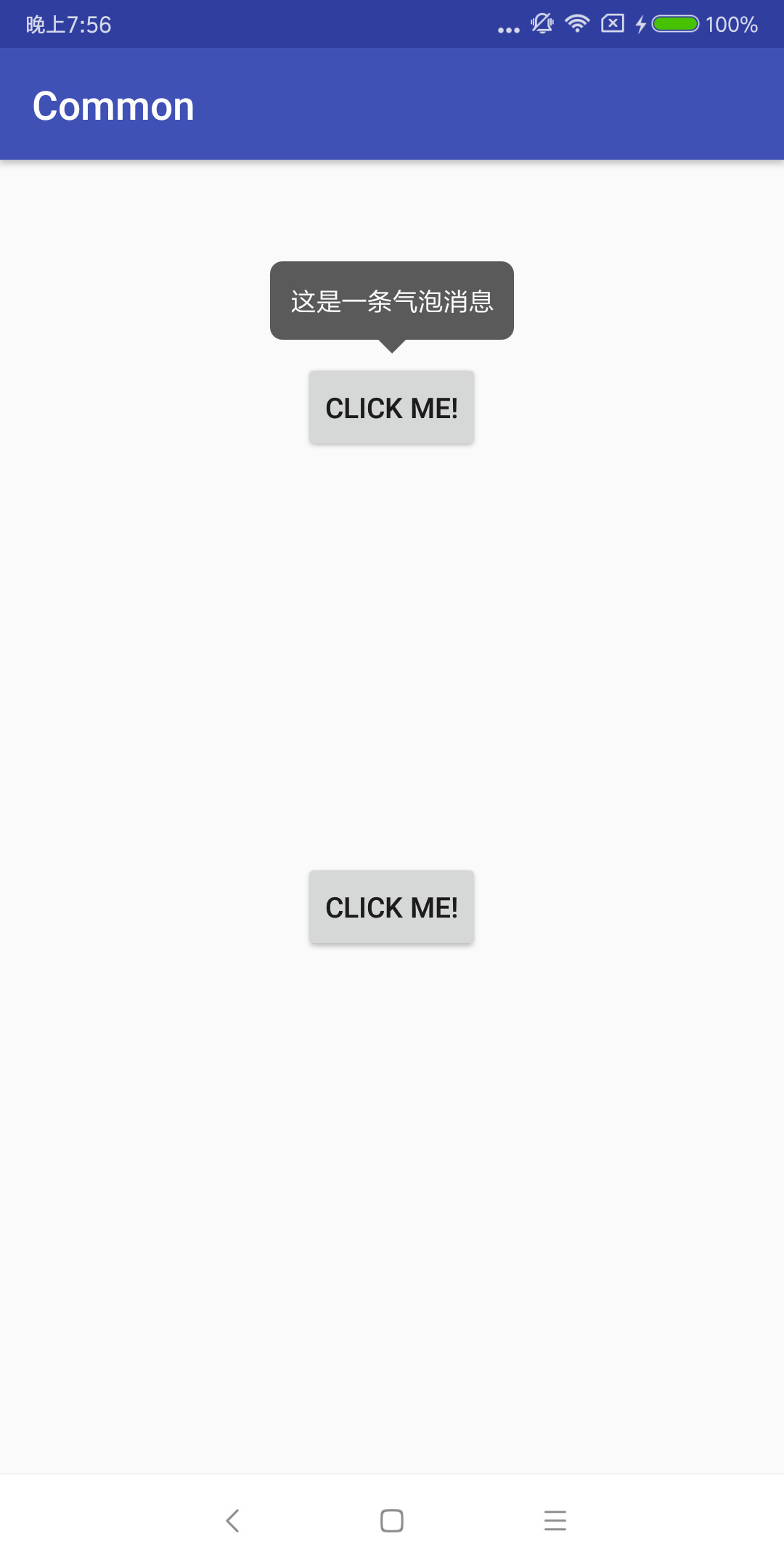
- view正上方显示
BubblePopupWindow bubblePopupWindow = new BubblePopupWindow(context);
bubblePopupWindow.setBubbleText("这是一条气泡消息");
bubblePopupWindow.show(view, Gravity.TOP);//view的上部展示效果如下图所示:

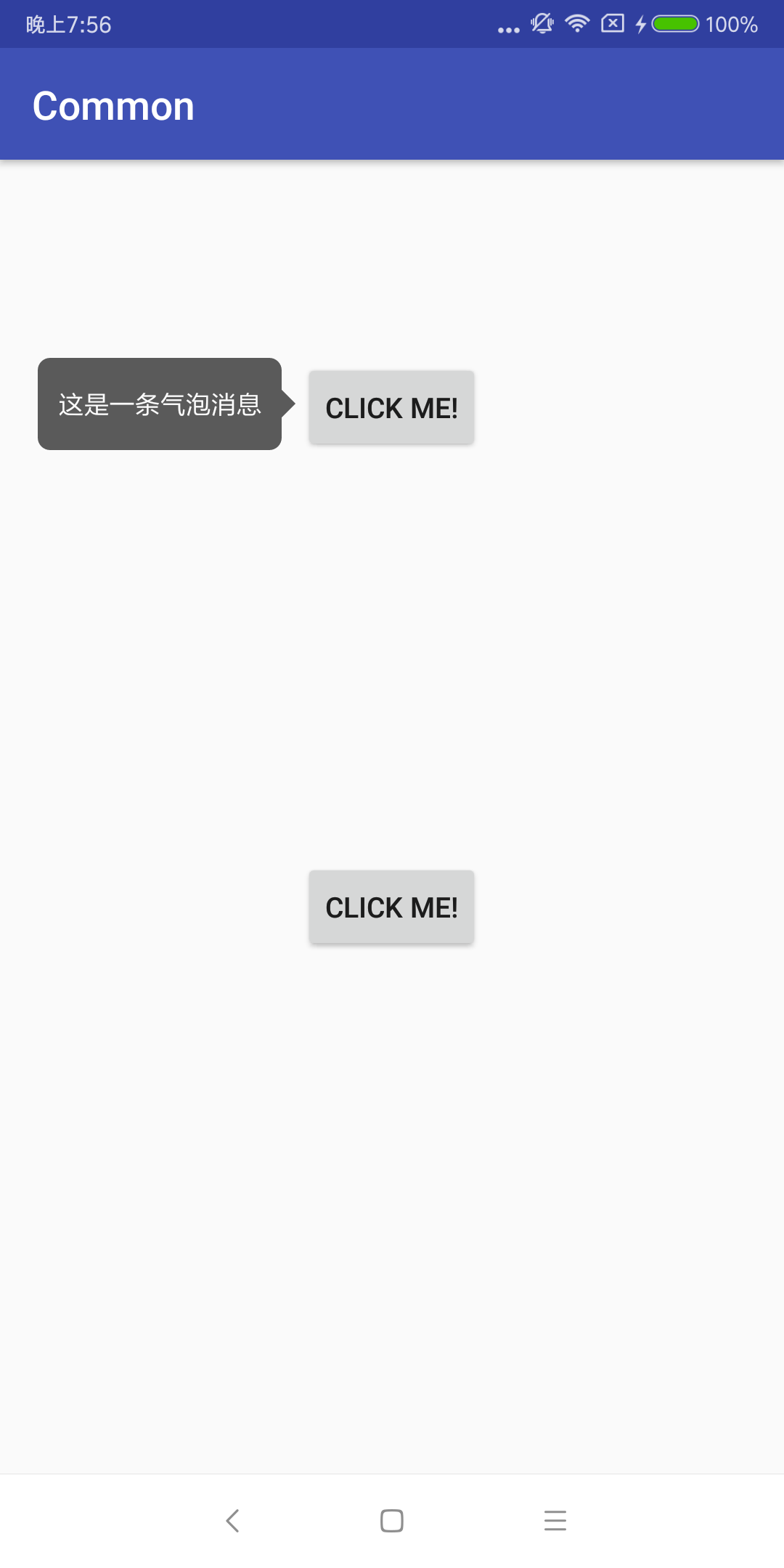
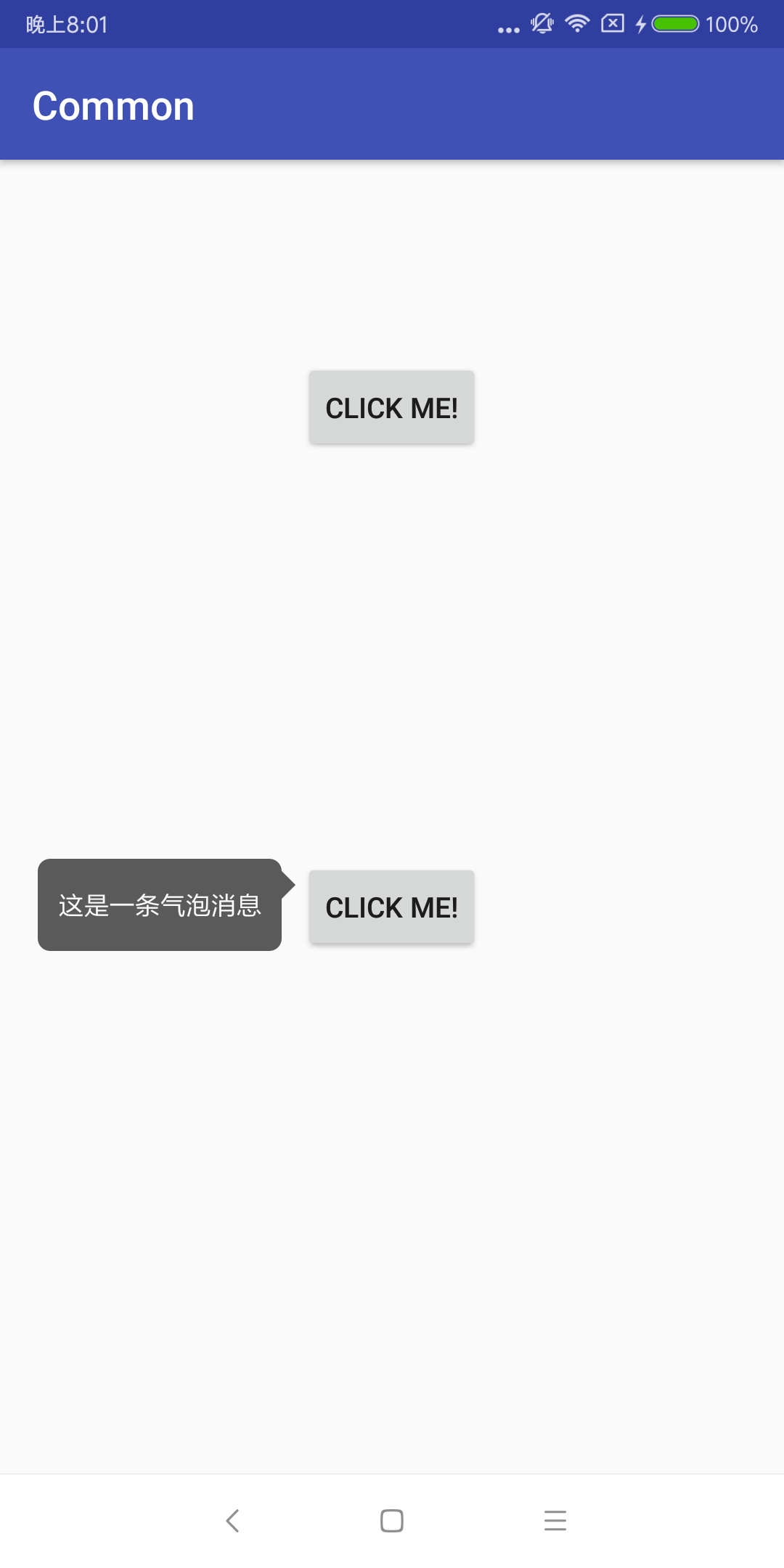
- view左边显示
BubblePopupWindow bubblePopupWindow = new BubblePopupWindow(context);
bubblePopupWindow.setBubbleText("这是一条气泡消息");
bubblePopupWindow.show(view, Gravity.LEFT);//view的上部展示效果如下图所示:

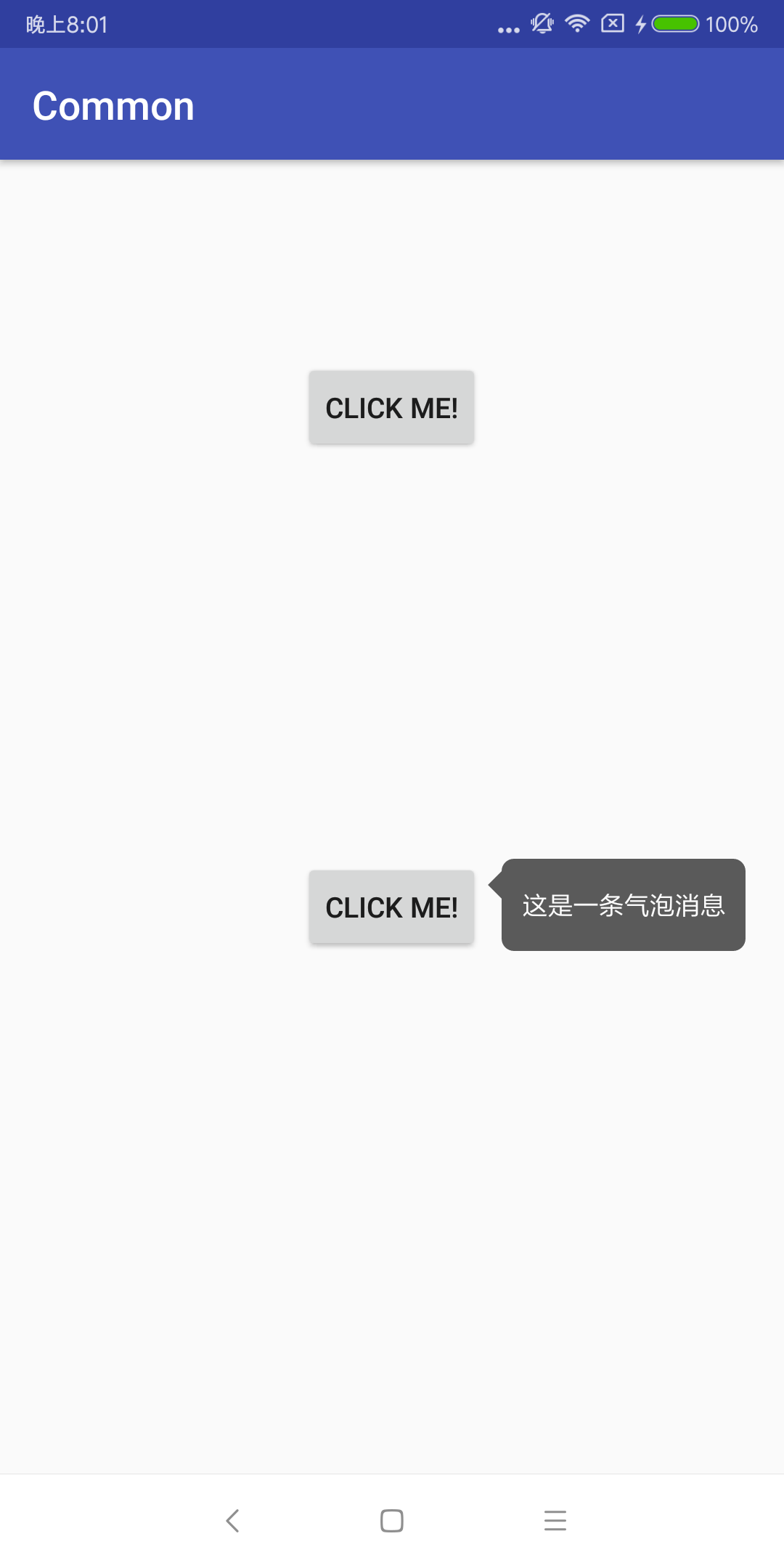
- view右边显示
BubblePopupWindow bubblePopupWindow = new BubblePopupWindow(context);
bubblePopupWindow.setBubbleText("这是一条气泡消息");
bubblePopupWindow.show(view, Gravity.RIGHT);//view的上部展示效果如下图所示:

- view默认位置下方显示
BubblePopupWindow bubblePopupWindow = new BubblePopupWindow(context);
bubblePopupWindow.setBubbleText("这是一条气泡消息");
bubblePopupWindow.setXOffset(0);//整体气泡的偏移量
bubblePopupWindow.show(view, Gravity.BOTTOM, false, 0);//最后一个参数是尖角的偏移量效果如下图所示:

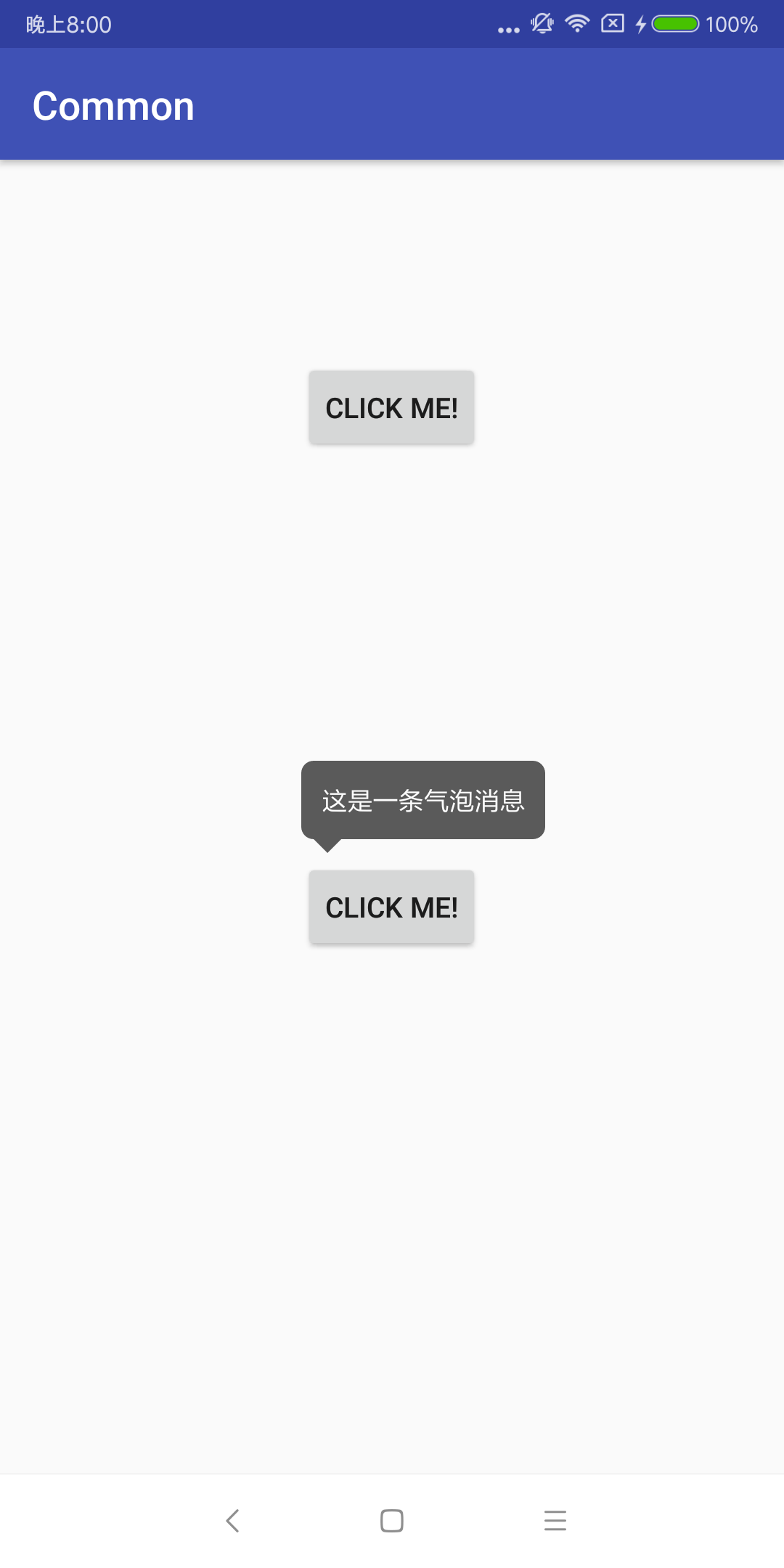
- view默认位置上方显示
BubblePopupWindow bubblePopupWindow = new BubblePopupWindow(context);
bubblePopupWindow.setBubbleText("这是一条气泡消息");
bubblePopupWindow.setXOffset(0);//整体气泡的偏移量
bubblePopupWindow.show(view, Gravity.TOP, false, 0);//最后一个参数是尖角的偏移量效果如下图所示:

- view默认位置左方显示
BubblePopupWindow bubblePopupWindow = new BubblePopupWindow(context);
bubblePopupWindow.setBubbleText("这是一条气泡消息");
bubblePopupWindow.setXOffset(0);//整体气泡的偏移量
bubblePopupWindow.show(view, Gravity.LEFT, false, 0);//最后一个参数是尖角的偏移量效果如下图所示:

- view默认位置右方显示
BubblePopupWindow bubblePopupWindow = new BubblePopupWindow(context);
bubblePopupWindow.setBubbleText("这是一条气泡消息");
bubblePopupWindow.setXOffset(0);//整体气泡的偏移量
bubblePopupWindow.show(view, Gravity.RIGHT, false, 0);//最后一个参数是尖角的偏移量效果如下图所示:

两个类就搞定了,这里是代码






















 885
885











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








