Bootstrap的简单介绍:
Boostrap是一个用于快速开发Web应用程序和网站的前端框架。由Twitter得Mark Otto和Jacob Thornton开发的。
Bootstrap的优点:
1.移动设备优先:V3开始,框架包含了贯穿于整个库的移动设备优先的样式,越来越多的人使用移动设备。
2.浏览器的支持:所有的主流浏览器都支持Bootstrap。
3.简单易学
4.响应式设计:自适应于各种设备。
5.它是开源的
Bootstrap环境安装:
从官网上下载Bootstrap的最新版本V3
1.Download Bootstrap:下载 Bootstrap。点击该按钮,您可以下载 Bootstrap CSS、JavaScript 和字体的预编译的压缩版本。不包含文档和最初的源代码文件。
2.Download Source:下载源代码。点击该按钮,您可以直接从 from 上得到最新的 Bootstrap LESS 和 JavaScript 源代码。
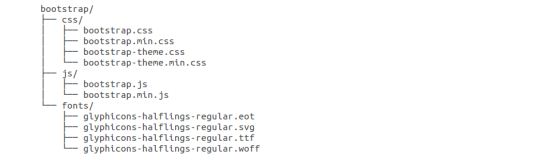
文件结构:
预编译的Bootstrap(简单使用选择它)
一般使用导入bootstrap.min.css,bootstrap.min.js即可,但是注意一定之前要导入jquery.js
小技巧:JavaScript 放置在文档最后面可以使页面加载速度更快
Bootstrap源代码
less:Bootstrap CSS
dist:包含了上面预编译下载部分中所列的文件和文件夹
docs-assets,exmples和*.html是Bootstrap文档
案例1:
输出Hello,World!!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Bootstrap 实例</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h2>Hello,World!!</h2>
<script src="js/jquery-3.1.0.min.js"></script>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
























 291
291

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








