前言
vuex是什么?
Vuex 是 Vue.js 的官方状态管理库,专为 Vue.js 应用程序设计,用于在复杂的前端应用中集中管理状态。
Vuex 的重要性
- 集中管理:统一存储应用状态,简化复杂应用的状态逻辑。
- 响应式更新:状态变更自动反映到所有依赖组件,保持 UI 与状态同步。
- 预测性:状态变更通过 mutations 严格控制,易于追踪和维护。
- 组件通信:简化组件间的数据传递,特别是非直接父子关系组件。
Vuex 的基本概念
- State:应用的中心状态存储,响应式更新。
- Getters:从 state 派生状态,类似计算属性。
- Mutations:同步函数,用于变更 state。
- Actions:可以包含异步操作,用于执行多个 mutations。
- Modules:将复杂的 state 分割为多个模块,易于管理。
vuex能给我带来什么便利?
-
集中式状态管理:
Vuex 允许你将所有组件的状态集中存储在一个单一的 store 对象中,这使得状态的维护和管理变得更加集中和有序。 -
组件间通信:
在没有 Vuex 的情况下,组件间通信可能会变得复杂,特别是那些没有直接父子关系的组件。Vuex 提供了一个中央存储,使得任何组件都可以访问和修改状态,简化了通信流程。 -
响应式状态更新:
Vuex 与 Vue 的响应式系统紧密集成,当状态发生变化时,所有依赖这些状态的组件都会自动更新,确保 UI 总是与状态保持同步。 -
可预测的状态变更:
Vuex 规定状态的变更只能通过提交 mutations 来完成,这些 mutations 是同步的事务,使得状态变更更加可预测和易于追踪。 -
异步操作处理:
通过 actions,Vuex 允许执行异步操作,如 API 请求,然后在操作完成后提交 mutations 来更新状态,这简化了异步逻辑的处理。 -
模块化:
对于大型应用,Vuex 支持模块化,允许你将状态分割成多个模块,每个模块管理自己的状态,使得状态管理更加清晰和可扩展。 -
时间旅行调试:
Vuex 与 Vue Devtools 集成,提供了强大的调试工具,包括时间旅行调试,允许开发者回溯到应用的任何状态,便于开发和调试。 -
严格模式:
Vuex 提供了严格模式(strict mode),在开发过程中,如果状态被直接修改而不是通过 mutation,会抛出错误,这有助于捕捉潜在的错误。 -
持久化存储:
通过使用 Vuex 的插件,如vuex-persistedstate,可以轻松实现状态的持久化存储,即使刷新页面也能保持状态不变。 -
更好的开发体验:
Vuex 的概念和 API 设计清晰,易于学习和使用,提高了开发效率。
如何使用vuex?
安装 Vuex
-
使用 npm 或 yarn 来安装 Vuex。打开终端或命令行界面,然后输入以下命令之一:
npm install vuex@next --save (如果使用 npm)
或者 yarn add vuex@next (如果使用 yarn) -
注意:
@next表示安装最新版本的 Vuex,适用于 Vue 3。 -
确保你的项目已经安装了 Vue 3,因为 Vuex 的最新版本是为 Vue 3 设计的。
创建和配置 Vuex Store
-
创建 Store:在你的 Vue 项目中创建一个新的文件来存储 Vuex store,例如:
store/index.js。 -
导入 Vuex:在 store 文件中导入 Vuex。

-
定义 State:创建一个对象来定义应用的状态:

-
定义 Getters:创建一个对象包含计算属性,用于派生 state。

-
定义 Mutations:创建一个对象包含方法,用于同步修改 state。

-
定义 Actions:创建一个对象包含方法,用于执行异步操作或提交 mutations。

-
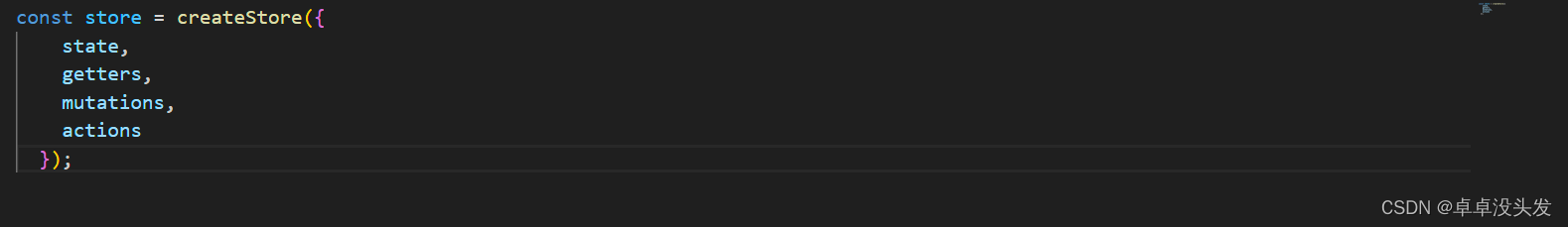
创建 Store 实例:使用
createStore函数创建 store 实例,并传入配置对象。
-
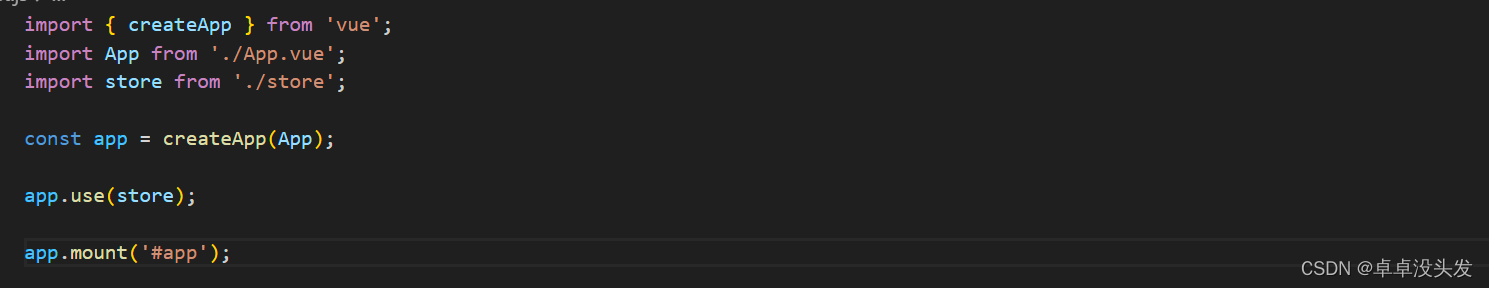
在 Vue 应用中使用 Store:在你的 Vue 应用的入口文件(通常是
main.js或app.js)中,使用createApp创建 Vue 应用实例,并使用useStore插件将 store 挂载到应用上。
完成这些步骤后,你的 Vue 项目就成功安装了 Vuex,并且配置了一个基本的 store,包括 state、getters、mutations 和 actions。现在你可以在组件中使用这些状态和方法了。






















 122
122











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








