React 学习笔记
一、FlexBox
FlexBox(弹性盒子布局),它是为了简单快速地完成各种伸缩性的设计而提出来的。它可以为传统的盒子模型布局带来更大的灵活性。目前主流的浏览器都已经支持它了。
1、布局模型
flexbox布局由伸缩容器和伸缩项目组成。任何一个元素都可以指定为flexbox布局,只要设置display的属性为flex或inline-flex即可。伸缩容器的子元素就成为伸缩项目,伸缩项目使用伸缩布局模型来排版。
默认情况下,伸缩容器由两根轴(主轴:main axis;交叉轴:cross axis)组成。
| 名称 | 英文 |
|---|---|
| 主轴 | Main Axis |
| 交叉轴 | Cross Axis |
| 主轴开始位置 | Main Start |
| 主轴结束位置 | Main End |
| 交叉轴开始位置 | Cross Start |
| 交叉轴结束位置 | Cross End |
(1)FlexBox伸缩容器的属性
定义伸缩容器
display : `-moz-box` | `-webkit-box` | `-ms-flexbox` | ` -webkit-flex` | `flex`
水平轴(主轴)对齐方式
-moz-box-pack :
flex-start|flex-end|center|space-between|space-ground;-webkit-box-pack :
flex-start|flex-end|center|space-between|space-ground;-ms-flex-pack :
flex-start|flex-end|center|space-between|space-ground;-webkit-justify-content :
flex-start|flex-end|center|space-between|space-ground;justify-content :
flex-start|flex-end|center|space-between|space-ground;垂直轴(交叉轴)对齐方式
-moz-box-align:
flex-start|flex-end|center|space-between|baseline|stretch;-webkit-box-align:
flex-start|flex-end|center|space-between|baseline|stretch;-ms-flex-align:
flex-start|flex-end|center|space-between|baseline|stretch;-webkit-align-items:
flex-start|flex-end|center|space-between|baseline|stretch;align-items:
flex-start|flex-end|center|space-between|baseline|stretch;主轴的方向
flex-direction :
row|row-reverse|column|column-reverserow: 从左到右;row-reverse: 从右到左;column: 从上到下;column-reverse: 从下到上是否换行
flex-wrap :
wrap|nowrap|wrap-reverse伸缩方向和是否换行简写
flex-flow :
row|row-reverse|column|column-reverse|wrap|nowrap|wrap-reverse换行后的对齐方式
align-content:
flex-start|flex-end|center|space-between|space-ground|stretch;
(2)FlexBox伸缩项目的属性
项目排序
order :
[整数]默认值为0项目放大能力(当存在多余空白时占用空白的比例,比例相对于同级项目)
flex-grow :
[整数]默认值为0项目收缩能力(当项目大小大于容器是,项目的压缩比例,比例相对于同级项目)
flex-shrink :
[整数]默认值为1,若项目的flex-shrink为2,那么在压缩时这个项目就会变成其他项目的二分之一,如果flex-shrink值为0,那么即使在空间不足需要压缩的情况下,该项目的宽度会保持初始大小不变,其他的则会压缩项目基准值(项目的宽度,会覆盖项目的width)
flex-basis :
[整数]px|auto默认值为:autoflex
项目放大能力、收缩能力、基准值的简写
flex :
none|flex-grow flex-shrink flex-basis默认值为:0 1 auto项目在交叉轴上的对齐方式
项目在交叉轴上的的对齐方式,会覆盖项目所在容器的交叉轴(崔志洲)对齐方式
align-self :
auto|flex-start|flex-end|center|space-between|baseline|stretch;
(3)React Native中目前主要支持的FlexBox属性
alignItems :
flex-start(默认值) |flex-end|center|stretch;容器交叉轴的对齐方式,没有baseline属性
alignSelf :
auto|flex-start|flex-end|center|stretch;项目交叉轴的对齐方式,会覆盖容器的交叉轴对齐方式,没有baseline属性
flex :
none|flex-grow flex-shrink flex-basis默认值为:0 1 auto放大能力,收缩能力,基准值的简写
flexDirection :
row|row-reverse|column(默认值) |column-reverse主轴的方向
flexWrap
属性同上
justifyContent
属性同上
基准线 : 项目第一行文字的起始线
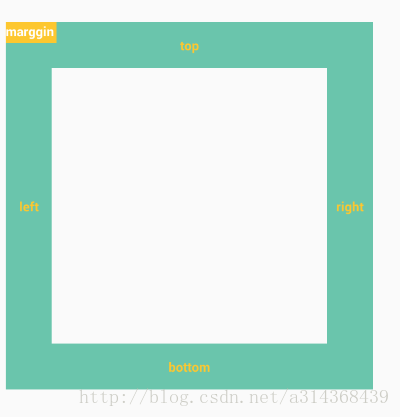
2、React-Native FlexBox实例
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Image,
TouchableHighlight,
TouchableOpacity
} from 'react-native';
export default class Hello extends Component{
render(){
return (
<View style={[FlexStyle.margginBox]} ref="lab1">
<View style={[FlexStyle.box, FlexStyle.height400, FlexStyle.width400]}>
<View style={[FlexStyle.top, FlexStyle.height50, FlexStyle.bgred]}>
<Text style={FlexStyle.yellow}>top</Text>
</View>
<View style={[FlexStyle.borderBox]}>
<View style={[FlexStyle.left, FlexStyle.bgred]}>
<Text style={FlexStyle.yellow}>left</Text>
</View>
<View style={[FlexStyle.right, FlexStyle.bgred]}>
<Text style={FlexStyle.yellow}>right</Text>
</View>
</View>
<View style={[FlexStyle.bottom, FlexStyle.bgred, FlexStyle.height50]}>
<Text style={FlexStyle.yellow}>bottom</Text>
</View>
<View style={[FlexStyle.label]}>
<Text style={FlexStyle.white}>marggin</Text>
</View>
</View>
</View>
);
}
}
const FlexStyle = StyleSheet.create({
height50 : {
height : 50
},
height400 : {
height : 400
},
width400 : {
width : 400
},
bgred : {
backgroundColor : "#6AC5AC"
},
box : {
flexDirection : "column",
flex : 1,
position : "relative"
},
label : {
top : 0,
left : 0,
paddingTop : 0,
paddingRight : 3,
paddingBottom : 3,
paddingLeft : 0,
position: "absolute",
backgroundColor:"#FDC72F"
},
top :{
justifyContent : "center",
alignItems : "center"
},
bottom : {
justifyContent : "center",
alignItems : "center"
},
right : {
width : 50,
justifyContent:"space-around",
alignItems : "center"
},
left : {
width : 50,
justifyContent:"space-around",
alignItems : "center"
},
yellow : {
color : "#FDC72F",
fontWeight : "900"
},
white:{
color : "white",
fontWeight : "900"
},
margginBox : {
position : "absolute",
top : 100,
paddingRight : 7,
paddingLeft: 7,
},
borderBox : {
flex:1,
justifyContent : "space-between",
flexDirection:"row"
}
});
AppRegistry.registerComponent('Hello', () => Hello);






















 352
352

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








