最近在使用AmazeUI进行仿App Mobile Web开发时遇到了讨论众多的position:fixed问题。position:fixed在安卓2.2以上已经实现,但是在ios8以下系统当小键盘激活时,会出现位置错位的问题。
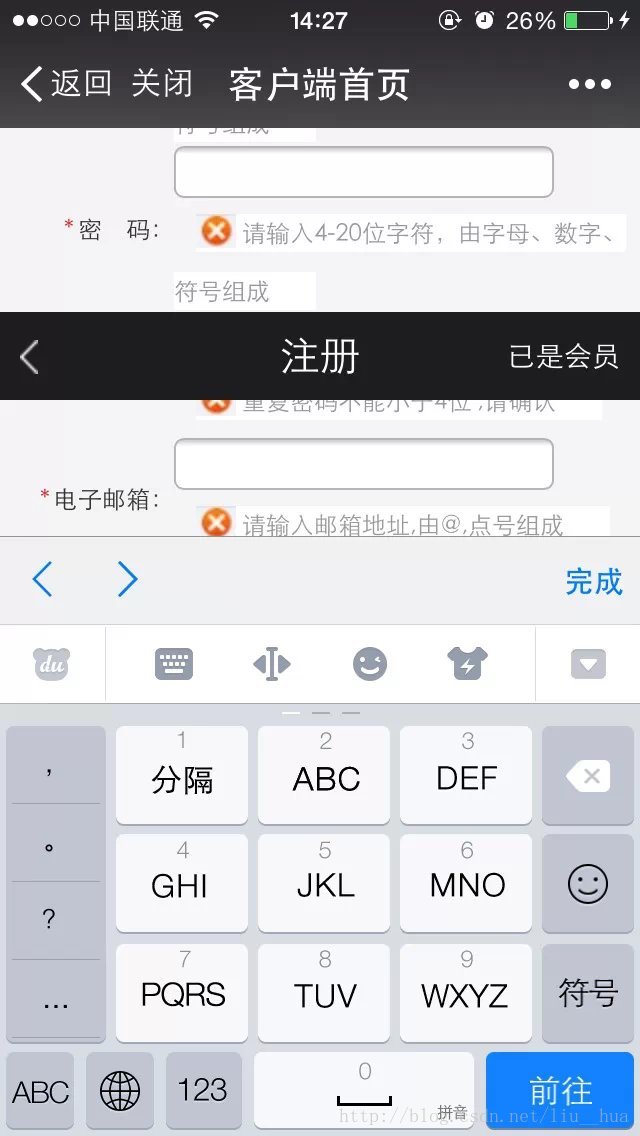
如下图:
受到CSDN上刘华童鞋(http://my.csdn.net/liu__hua)的启发,找到了目前位置比较完美的解决方案。
<!DOCTYPE html> <html lang="zh_cmn"> <head> <meta charset=utf-8 /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" /> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0" /> <title></title> <style> .head,.foot{position:fixed;left:0;height:38px;line-height:38px;width:100%;background-color:#99CC00;} .head{top:0;} .foot{bottom:0;} .main{position:fixed;top:38px;bottom:38px;width:100%;overflow:scroll;background-color:#BABABA;} </style> </head> <body> <header class="head">顶部固定区域</header> <article class="main" id="wrapper"> <div> <p>当内容欲出隐藏时,灰色区域可上下拖动</p> <p>当内容欲出隐藏时,灰色区域可上下拖动</p> <p>当内容欲出隐藏时,灰色区域可上下拖动</p> <p>当内容欲出隐藏时,灰色区域可上下拖动</p> <p>当内容欲出隐藏时,灰色区域可上下拖动</p> <p>当内容欲出隐藏时,灰色区域可上下拖动</p> <p>当内容欲出隐藏时,灰色区域可上下拖动</p> <p>当内容欲出隐藏时,灰色区域可上下拖动</p> <p>当内容欲出隐藏时,灰色区域可上下拖动</p> <p>当内容欲出隐藏时,灰色区域可上下拖动</p> <p>当内容欲出隐藏时,灰色区域可上下拖动</p> <input type="text" value="" class="inputtext"> <br> <input type="text" value="" class="inputtext"> <br> <input type="text" value="" class="inputtext"> <br> <input type="text" value="" class="inputtext"> <br> <input type="text" value="" class="inputtext"> <br> <input type="text" value="" class="inputtext"> <br> <input type="text" value="" class="inputtext"> <br> <input type="text" value="" class="inputtext"> <br> <input type="text" value="" class="inputtext"> <br> <input type="text" value="" class="inputtext"> <br> <input type="text" value="" class="inputtext"> <br> <input type="text" value="" class="inputtext"> <br> <input type="text" value="" class="inputtext"> <br> <input type="text" value="" class="inputtext"> <br> <input type="text" value="" class="inputtext"> <br> <input type="text" value="" class="inputtext"> <br> <input type="text" value="" class="inputtext"> <br> <input type="text" value="" class="inputtext"> <br> <input type="text" value="" class="inputtext"> <br> <input type="text" value="" class="inputtext"> <br> <input type="text" value="" class="inputtext"> <br> <input type="text" value="" class="inputtext"> <br> <input type="text" value="" class="inputtext"> <br> <input type="text" value="" class="inputtext"> <br> <input type="text" value="" class="inputtext"> <br> <input type="text" value="" class="inputtext"> <br> <input type="text" value="" class="inputtext"> <br> <input type="text" value="" class="inputtext"> <br> <input type="text" value="" class="inputtext"> <br> <input type="text" value="" class="inputtext"> <br> <input type="text" value="" class="inputtext"> <br> <input type="text" value="" class="inputtext"> <br> <input type="text" value="" class="inputtext"> <br> <input type="text" value="" class="inputtext"> <br> <input type="text" value="" class="inputtext"> <br> <input type="text" value="" class="inputtext"> <br> <input type="text" value="" class="inputtext"> <br> <input type="text" value="" class="inputtext"> <br> <input type="text" value="" class="inputtext"> <br> <input type="text" value="" class="inputtext"> <br> <input type="text" value="" class="inputtext"> <br> <input type="text" value="" class="inputtext"> <br> <input type="text" value="" class="inputtext"> <br> <input type="text" value="" class="inputtext"> <br> <input type="text" value="" class="inputtext"> <br> <input type="text" value="" class="inputtext"> <br> content <br> content <br> content <br> content <br> content <br> content <br> content <br> content <br> content <br> </div> </article> <footer class="foot">底部固定区域</footer> </body> </html>
当小键盘出现时头部、底部自动跳到页面最顶端、最底端。键盘隐藏时又会固定在头部,底部。
内容转载于:http://blog.csdn.net/liu__hua/article/details/40106595
以作记录。






















 6619
6619











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








