最近学习使用Ionic2,网上很多都是Ionic1的教程,Ionic2毕竟还是有一些区别,小白开始入手所以一切都是靠网上教程和自己摸索,本人就自己在创建项目集成环境的过程中遇到的一系列问题做一个简单记录
本菜鸟参考了好多篇博客文章,综合分析使用得出以下使用方案,
首先是环境配置,这个没什么难度,也没有什么坑,这里参考一片文章:https://segmentfault.com/a/1190000008137785
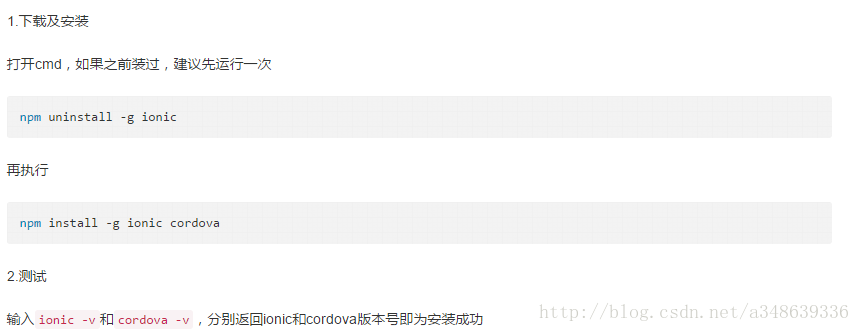
这里面对于环境配置的方法讲得很仔细,可以完全按照这篇文章中配置环境,注意,Ionic和Cordova安装的步骤,由于国内的网络环境影响,这里有两种安装指令
方法一:针对有挂vpn的朋友
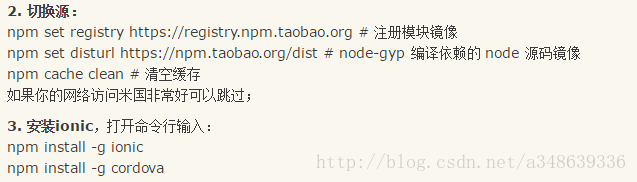
方法二:跟我一样没有翻墙朋友(指令语句中#和后面是注释都应该知道吧)
测试ionic 和 cordova都安装完后这里可能会有警告,不用管,一般是提示版本npm版本不够新
这些截图都是从上面链接地址抠过来的,文章大部分内容都比较靠谱,不过针对国内不能翻墙的朋友有些地方需要我们自己去做其他处理,不然会卡在下载的地方
在这个路径下执行指令:
ionic start youProjectName --v2
这里注意如果你是Android用户,ios还没试验,在创建工程时可以顺便把包名确定好,可以执行下面指令:
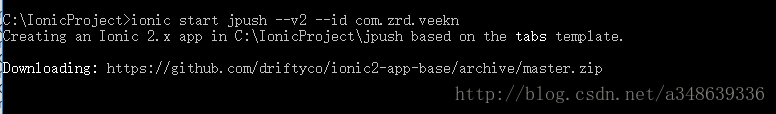
ionic start JPush --v2 --id dpary.jpush.demo 这里后面id就是你的包名
还有个问题,国内没翻墙用户在这里执行后会卡在Downloading这个地方:
这里有几个要注意的地方,可能会报一个npm的错,这里可能是npm源的问题,解决方法参考知乎的回答,本人只测试了方法二,行之有效,完美解决问题
到这里,项目创建完成了,你可以使用webstorm visual coede等等之类的工具打开查看项目了
运行在浏览器:
进入项目文件夹路径执行 ionic serve 运行在浏览器,F12查看手机模式巴拉巴拉的就不说了
接下来是打包,如果你想运行在手机,肯定是要build一下的,这里
先执行添加android平台:
ionic platform ad







 本文详细介绍了如何在Ionic2项目中集成极光推送服务,并解决在国内环境下创建项目和打包Android应用时遇到的网络问题。从注册极光账号获取appkey,到安装jpush插件,再到配置项目包名和处理Gradle下载问题,最后实现应用的真机运行和打包,每个步骤都有清晰的指导。
本文详细介绍了如何在Ionic2项目中集成极光推送服务,并解决在国内环境下创建项目和打包Android应用时遇到的网络问题。从注册极光账号获取appkey,到安装jpush插件,再到配置项目包名和处理Gradle下载问题,最后实现应用的真机运行和打包,每个步骤都有清晰的指导。





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2888
2888

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








