在操作数据的时候发现,ob: Observer这个属性出现之后,如果单独拿数据的值,就会返回undefined。于是就到网上查相关的资料,发现__ob__: Observer是vue一个很重要的知识点。
数据对象的 ob 属性
ob: Observer这些数据是vue这个框架对数据设置的监控器,一般都是不可枚举的。
网上有很多解决的方案:
第一种:ob: Observer 是 Vue 对数据监控添加的属性,如果想去掉可以用赋值的方式。例如Object.assign({},this.owner)。 用这种方式也是可以解决。
第二种:假设list里面存放的就是那些带有__ob__: Observer的可以用JSON.parse(JSON.stringify(this.list))完美解决
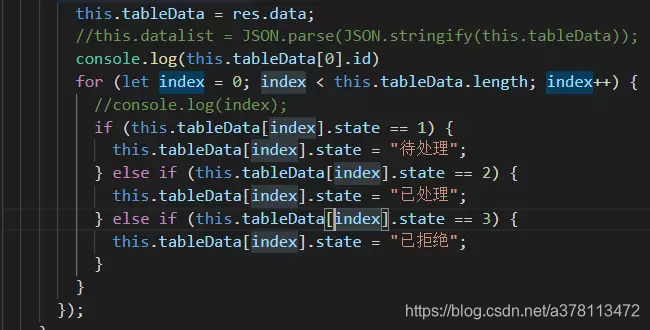
第三种(我自己用的):直接操作数据

this.tableData = res.data; //后台返回的数据赋予 this.tableData
如果在控制台输出,console.log(this.tableData.id) //就会返回undefined
如果是这样打印数据,console.log(this.tableData[0].id) //就会返回你想要的id了






















 3788
3788

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








