1.1,html概述
1,html:超文本标记(标签)语言。
2,html这门技术主要是用来编写网页的。
1.2,html文件的书写规范
HTML语法规范:
HTML语言主要是用来书写可以在浏览器中显示的数据(文本)。而这些文本需要使用
W3C组织提前定义好的一些标记(标签)。
标签的功能:主要是把页面上要显示的数据封装在标签中,然后通过标签给页面上的数据设置相应的样式。
1.3,html标签(标记)介绍
1,Html中的标签分类:
单标签:
格式:<标签名 属性名=”属性值” 属性名=”属性值” 属性名=”属性值” />
双标签:
格式:<标签名 属性名=”属性值” 属性名=”属性值” 属性名=”属性值” > 标签中需要封装的
Html中的标签不区分大小写。
2,Html中的注释:解释代码的。
格式:<–注释内容–>与尖括号 是连起来使用的。
注释内容不会再浏览器的窗口中显示,但是查看源代码可以查阅到。
1.4,基本的html标签
1,Html标签定义一个html,html的所有内容都在html的标签内
2 如果要显示给用户。内容书写body标签内。
3,标签h1到h6—特殊的字体。 =====新闻网页中。 比普通的字体,加粗加黑。
4,p标签定义一段内容。 和段落之前,段落的内容有一段空白区
5,再html中 浏览器 不识别普通的换行。如果想要把内容进行换行。再需要换行的位置,输入br标签换行。
6,hr标签 定义一个水平线。
1.5,font字体标签
font是一个双标签。想要修改字体的内,这些内容需要放到font标签内。
注意:size属性:表示的文字的大小。里面的数字只支持1-7 ,如果超过7 大小和7是一样的。
如果想设置更大的字体,可以通过style :书写css代码的。 font-size属性,可以把字体变得更大。
px:单位。html中表示像素。
示例:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>font-字体标签.html</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
<body>
<!-- font是一个双标签。想要修改字体的内,这些内容需要放到font标签内。
注意:size属性:表示的文字的大小。里面的数字只支持1-7 ,如果超过7 大小和7是一样的。
如果想设置更大的字体,可以通过style :书写css代码的。 font-size属性,可以把字体变得更大。px:单位。html中表示像素。
-->
<font color="red" size="7">黑马</font>
<font color="red" style="font-size: 1000px">黑马</font>
</body>
</html>
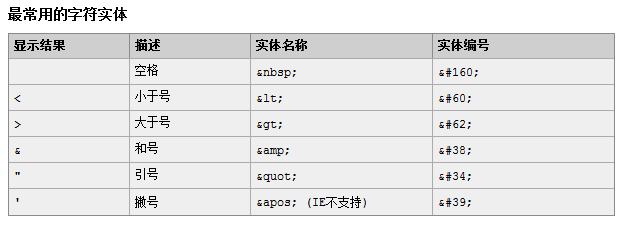
1.6,特殊字符
1.7,超链接
1,超链接:它主要是在当前页面上连接其他的资源(页面)。
写法:<a> 显示的内容 </a>
2,超链接有2个功能:
(1),连接其他的资源页面—-可以访问其他页面。
(2),当前页面的定位—–例如回到顶部
3,a标签:链接其他资源需要在a标签上书写href属性,属性的值就是链接的资源的路径(地址)
href属性注意的事项:
如果我们需要书写的地址是其他的网站:这时href中必须以http开始
如果不写协议,默认是文件协议。
如果希望在其他的页面上打开资源:需要在a标签上添加target属性:
_blank 空白页面中打开
_parent 在父页面打开
_self 在当前页面打开,默认
_top 在最外层页面打开
自定义的位置打开
a标签的页面定位:
1、设置锚点(定位的位置)
需要使用name属性或者id属性
2、设置连接,用于跳转
需要使用href属性,属性值需要以#号开始
示例:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>05-超链接-a.html</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
<body>
<!-- 需要为a标签制定其他页面自由的位置。
通过a标签中的
href 属性:可以定位到某一个页面。
target属性:告诉浏览器新的页面,在那个位置打开。
target的属性值被w3c定义好了。
_blank - 在一个新的未命名的窗口载入文档 ----新打开一个窗口
_self - 在相同的框架或窗口中载入目标文档 ----在(a标签所在的页面)页面打开。浏览器默认是_self
_parent - 把文档载入父窗口或包含了超链接引用的框架的框架集
_top - 把文档载入包含该超链接的窗口,取代任何当前正在窗口中显示的框架
-->
<a href="http://www.itcast.cn" target="_blank">百度</a>
<a href="http://www.google.cn.hk" target="_self" >谷歌</a>
<!-- 使用a标签的 id属性(通常表示唯一),或者name属性 为a标签定义名字
使用另外一个a标签 中href属性。#之前定义好的id或者name属性的值。
-->
<a href="#bottom" id="top">去底部</a>
<a id="mid">中间</a>
<a href="#top">去顶部</a>
<a name="bottom">底部</a>
<a href="#mid" >去中间</a>
</body>
</html>








 本文详细介绍了HTML的基本概念和常用标签,包括html概述、书写规范、标签分类、字体设置、超链接的使用、列表标签、图片标签、表格标签、框架标签以及表单标签和输入类型。通过学习,读者可以掌握HTML的基础知识,为网页开发打下基础。
本文详细介绍了HTML的基本概念和常用标签,包括html概述、书写规范、标签分类、字体设置、超链接的使用、列表标签、图片标签、表格标签、框架标签以及表单标签和输入类型。通过学习,读者可以掌握HTML的基础知识,为网页开发打下基础。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 609
609

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








