三个属性:
ES_BORDER: 表示边框(控件与某个边框(上下左右)位置保持不变)
ES_KEEPSIZE: 表示控件的宽度和高度保持不变,left/right只能设置其中一个为ES_KEEPSIZE,同理,top/bottom亦然。
ES_HCENTER,ES_VCENTER:垂直或水平居中
//EASYSIZE(controlID,left,top,right,bottom,options)
EASYSIZE(IDC_EDIT1,ES_BORDER,xx,xx,xx,xx) : 表示距离left左边框保持不变。
EASYSIZE(IDC_EDIT1,xx,ES_BORDER,xx,xx,xx) : 表示距离top上边框保持不变。
EASYSIZE(IDC_EDIT1,xx,xx,ES_BORDER,xx,xx) : 表示距离right右边框保持不变。
EASYSIZE(IDC_EDIT1,xx,xx,xx,ES_BORDER,xx) : 表示距离bottom下边框保持不变。
EASYSIZE(IDC_EDIT1,ES_KEEPSIZE,xx,xx,xx,xx) : 表示left方向(水平)大小不变。
EASYSIZE(IDC_EDIT1,xx,xx,ES_KEEPSIZE,xx,xx) : 表示right方向(水平)大小不变。
EASYSIZE(IDC_EDIT1,xx,ES_KEEPSIZE,xx,xx,xx) : 表示top方向(垂直)大小不变。
EASYSIZE(IDC_EDIT1,xx,xx,xx,ES_KEEPSIZE,xx) : 表示bottom方向(垂直)大小不变。
有两个ES_KEEPSIZE出现表示控件大小(水平和垂直)不变。
option中ES_HCENTER, 表示水平居中, 注意, 是水平居中, 这是表示该控件会出现在left和right的正中间,
ES_VCENTER 表示垂直居中。
配置有先后,配置不当会报错。
2.
BEGIN_EASYSIZE_MAP(CEasySizeDemoDlg)
//EASYSIZE(control,left,top,right,bottom,options)
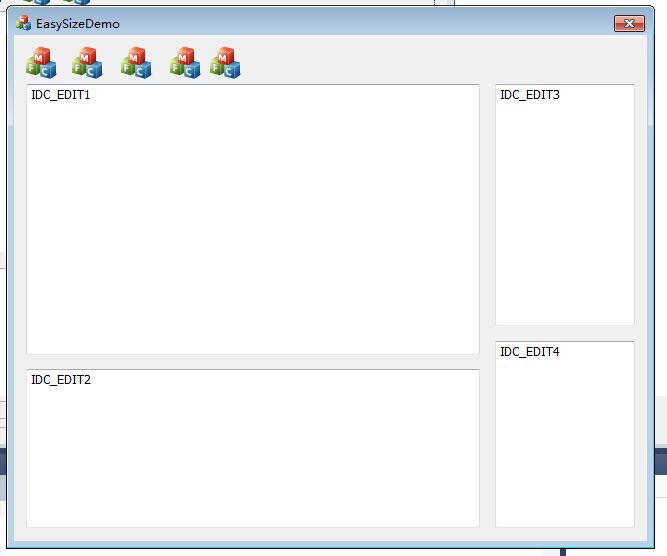
EASYSIZE(IDC_EDIT1,ES_BORDER,ES_BORDER,ES_BORDER,ES_BORDER,0)
EASYSIZE(IDC_EDIT2,ES_BORDER,ES_KEEPSIZE, ES_BORDER,ES_BORDER,0)
EASYSIZE(IDC_EDIT3,ES_KEEPSIZE,ES_BORDER,ES_BORDER,ES_KEEPSIZE,0)
EASYSIZE(IDC_EDIT4,IDC_EDIT2,IDC_EDIT3,ES_BORDER,ES_BORDER,0)
END_EASYSIZE_MAP
EASYSIZE(IDC_EDIT1,ES_BORDER,ES_BORDER,ES_BORDER,ES_BORDER,0) :
表示控件IDC_EDIT1距离边框上下左右距离都不变,这一以来水平和垂直方向尺寸自动拉伸;
EASYSIZE(IDC_EDIT2,ES_BORDER,ES_KEEPSIZE, ES_BORDER,ES_BORDER,0):
表示控件IDC_EDIT2距离边框上左右距离不变,垂直尺寸不变,水平拉伸;
EASYSIZE(IDC_EDIT3,ES_KEEPSIZE,ES_BORDER,ES_BORDER,ES_KEEPSIZE,0):
表示控件IDC_EDIT2距离边框上右距离不变,控件大小不变;
EASYSIZE(IDC_EDIT4,IDC_EDIT2,IDC_EDIT3,ES_BORDER,ES_BORDER,0) :
表示控件IDC_EDIT4 left左边与IDC_EDIT2的边框保持距离不变,上与IDC_EDIT3边框保持距离不变。

与QQ聊天框类似的拉伸效果。






















 1272
1272

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








