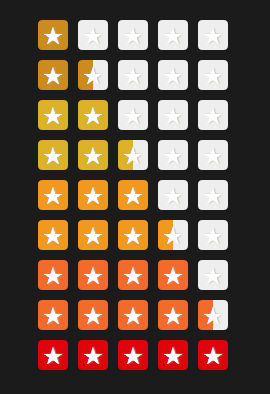
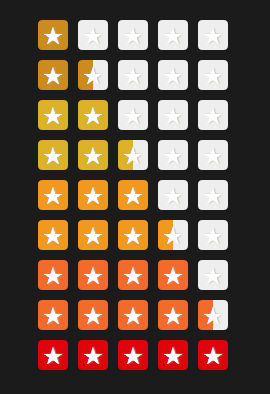
效果图:
![]()


主要HTML代码:
<div class="rating rating-3-half">
<i class="star-1">★</i>
<i class="star-2">★</i>
<i class="star-3">★</i>
<i class="star-4">★</i>
<i class="star-5">★</i>
</div>
主要css代码:
.rating {
margin: 10px 0;
}
.rating-3-half .star-4 {
border-left-color: #f0991e;
}.rating i {
display: inline-block;
width: 0;
height: 1.5em;
border-width: 0 0.75em;








 本文介绍了如何使用CSS绘制星星评分,通过HTML结构和CSS样式实现动态效果。主要内容包括设置星星图标的基本样式,利用边框技巧创建半星效果,并针对IE6的兼容性问题进行了解析。
本文介绍了如何使用CSS绘制星星评分,通过HTML结构和CSS样式实现动态效果。主要内容包括设置星星图标的基本样式,利用边框技巧创建半星效果,并针对IE6的兼容性问题进行了解析。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








