项目里遇到的需求是 :用户在页面查询的时候,后台要根据一个查询条件的值去判断是不是要显示分页,因为查询一页数据,做了更新操作,被当前用户锁定,对于其他用户是不可见的,每次查询未处理的数据不显示分页按钮,只显示刷新按钮,(本来是想禁止点击分页的那几个按钮的,但是没做到….),只能采取这种办法了,
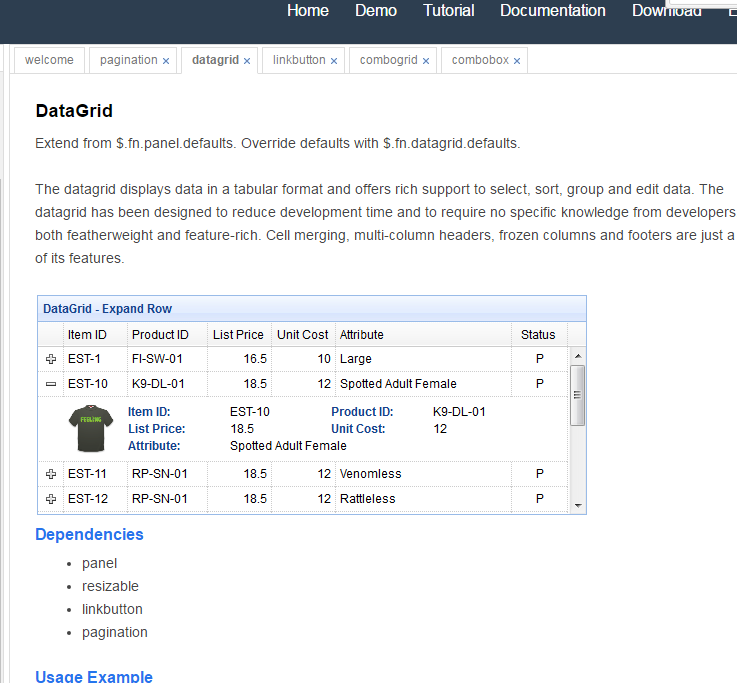
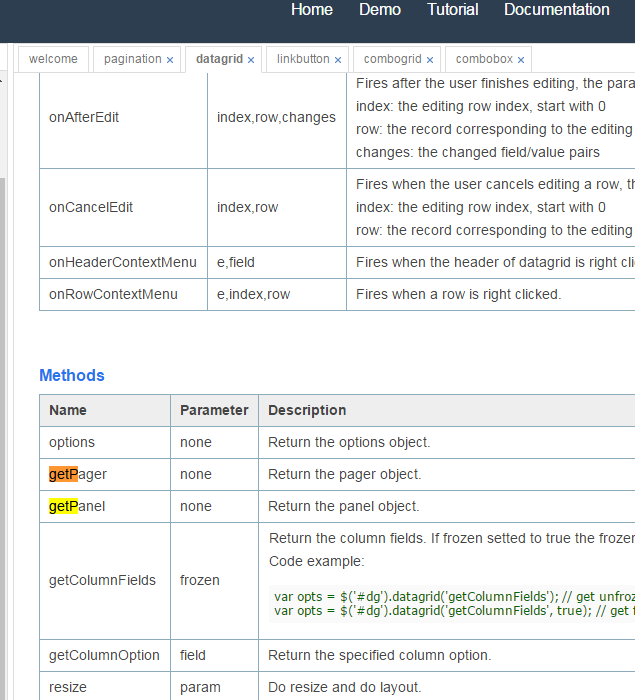
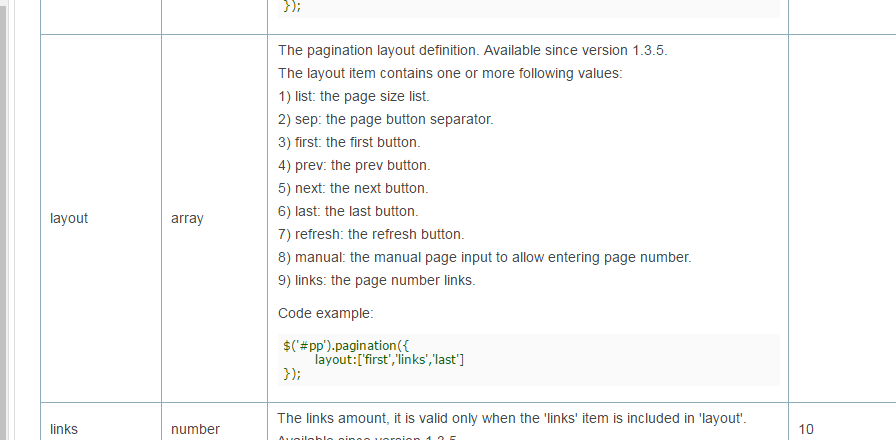
首先还是看文档吧 datagrid 依赖于 panel ,pagination ,resizable,linkbutton 还有个getPager方法 拿到Pagination 对象之后 调用 layout Properties 然后再调用refresh method 就搞定了,下面直接上图了 


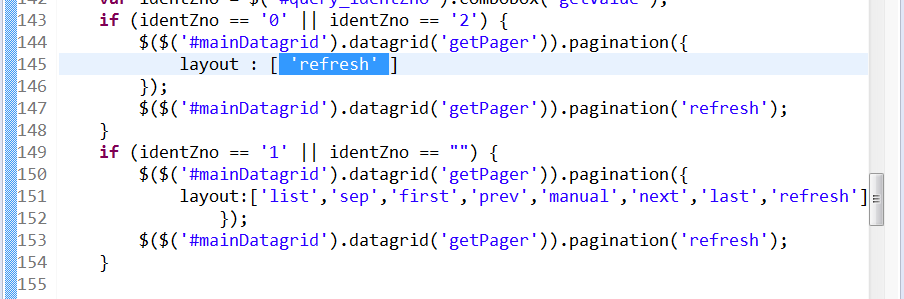
代码图






























 1046
1046











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










