
这个马赛克风格的表情正好 13Kb,有人竟然能用一个表情大小的空间,制作个游戏出来。我就不信这么点的地儿,能写出个花来?游戏能好玩吗?因为这些游戏点开就能玩,我抱着试一试的心态把玩了一会。

事实证明是我的无知限制了我的想象力,这些 13kB 的游戏并没有我想的那么简陋和无聊。它们不仅有丰富的图像,还有音乐、物理、重力系统,包含射击、益智、技巧等不同的类别玩法多样,令我眼前一亮!

下面我就整理出了 3 个我觉得好玩的游戏,并附上了在线体验的地址以及 GitHub 上的源码。
大家先体验一下游戏,后面我们再聊这些游戏都用到了哪些开源项目。
1、Space Huggers(太空保护者)

射击类游戏,消灭所有敌人。通过外接手柄可进行多人游戏,最多支持 4 个人。不仅如此还有敌人和道具系统以及雨、雪、血、爆炸、武器、水等粒子系统。手机端操作需要外接手柄。
操作:
WASD 或方向键:移动、跳跃和攀爬
Z 或左键单击:射击,大多数东西会破裂,有些会燃烧
X 或中键:滚动,短暂的无敌状态,还可灭火
C 或右键单击:手榴弹,每条命有 3 个
还可最多连接 4 个进行合作游戏!
敌人类型:
新兵(绿色):迟钝,只需要 1 击
士兵(蓝色):正常的速度,需要 2 次攻击
船长(红色):可以更频繁地爬墙和跳跃,需要 3 次攻击
专家(白色):经常跳跃和滚动,需要 4 次攻击
爆破专家(紫色):投掷手榴弹且不会着火,需要 5 次命中
试玩:https://js13kgames.com/games/space-huggers/index.html
源码:https://github.com/KilledByAPixel/SpaceHuggers
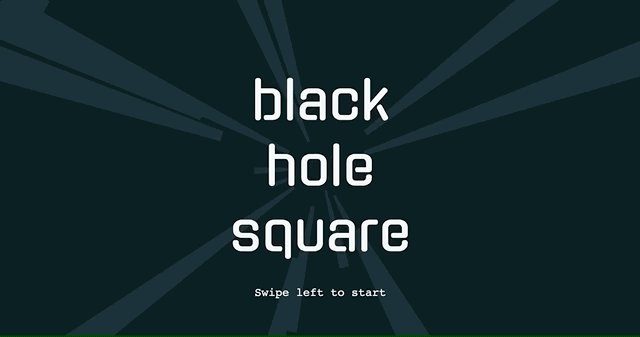
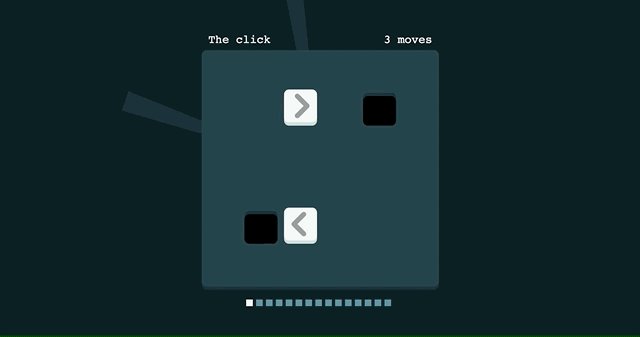
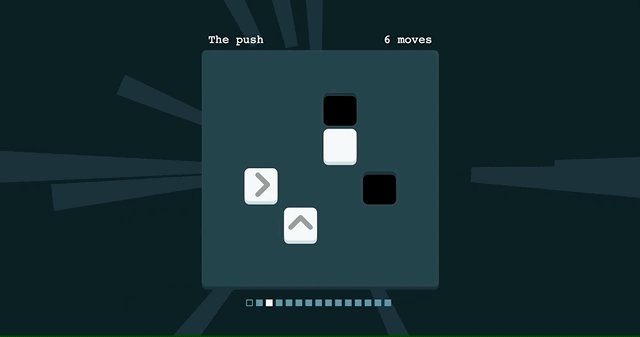
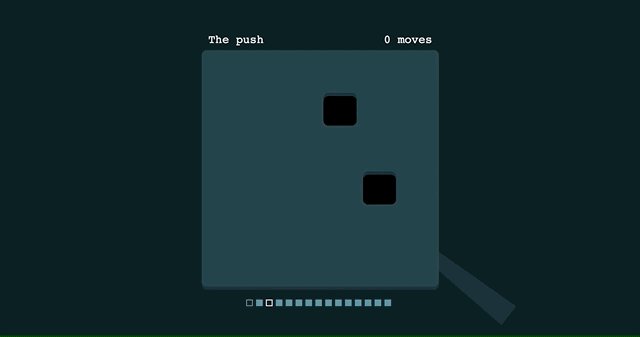
2、Black Hole Square(黑洞广场)

益智类游戏,把所有块清除则过关。
操作:向左划开始游戏,点击块会向箭头方向移动,块进入“黑洞”则被清除
支持移动端
试玩:https://js13kgames.com/games/black-hole-square/index.html
源码:https://github.com/Quinten/black-hole-square
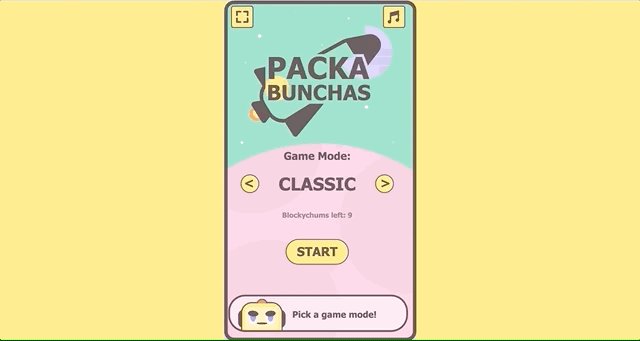
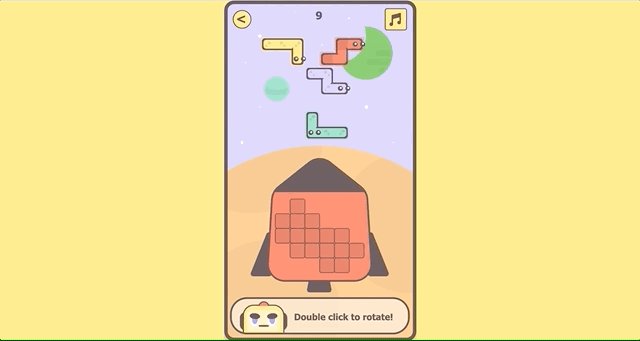
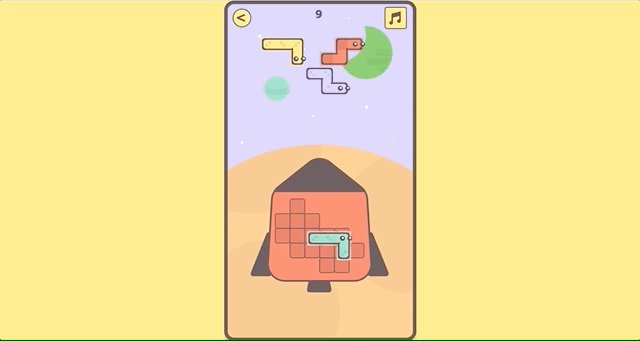
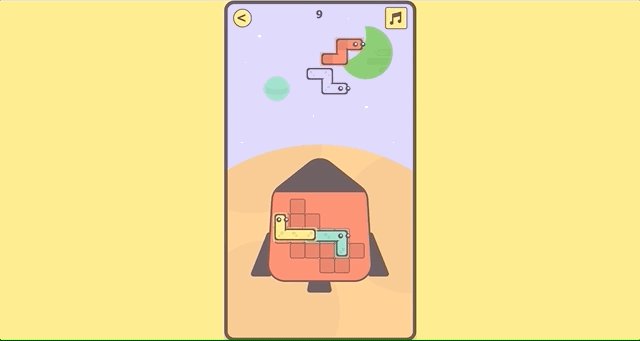
3、PACKABUNCHAS

益智类游戏,用提供的形状拼出指定的形状,
操作:点击旋转,拖动图形
支持移动端
试玩:https://js13kgames.com/games/packabunchas/index.html
源码:https://github.com/MattiaFortunati/packabunchas
Js13kGames 是什么

以上这些游戏都是 2021 Js13kGames 的参赛作品,这个比赛每年举办一次,要求参赛者在为期 30 天的时间里用 JavaScript 做出一款体积小于 13kB 的 HTML5 游戏。
30 天用 JS 做个游戏并不难,难点在于如何让游戏小于 13kB。压缩游戏体积可以从以下四个方面入手:
游戏引擎
压缩代码
图像和声音
下面介绍的这些开源项目,在 Js13kGames 很多参赛作品中都能看到它们的身影。
Ga(游戏引擎)
一个轻量级、极小(6.5kB)、容易上手的 JavaScript 游戏引擎,可用于制作 HTML5 游戏或任何 2D 动作游戏。

https://github.com/kittykatattack/ga
Kontra(游戏引擎)
专注于小体积的 JavaScript 微型游戏引擎,它虽然小但是提供了游戏常用的操控、事件、循环等核心功能。

https://github.com/straker/kontra
压缩代码
压缩代码通常是减少空格和换行之类的无用内容,从而达到减少代码所占体积的目的。
Google Closure Compiler:https://github.com/google/closure-compiler
MiniMinifier:https://github.com/xem/miniMinifier
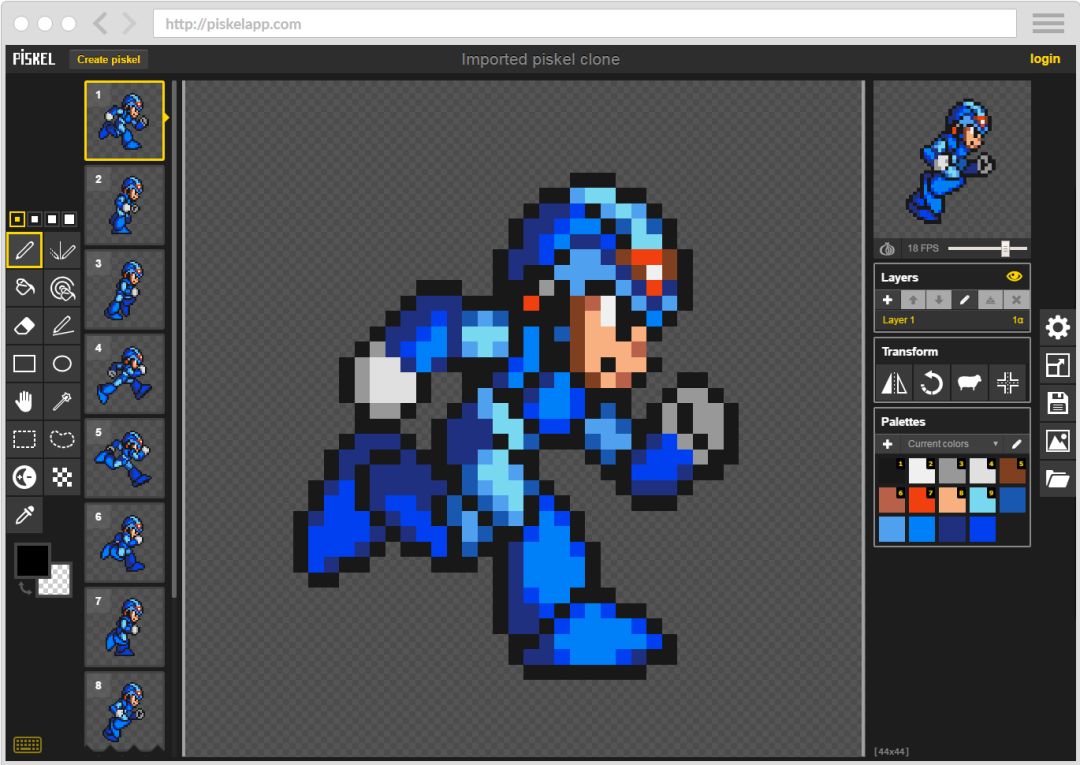
Piskel(图像)
简单易用的在线像素图像制作工具。

https://github.com/piskelapp/piskel
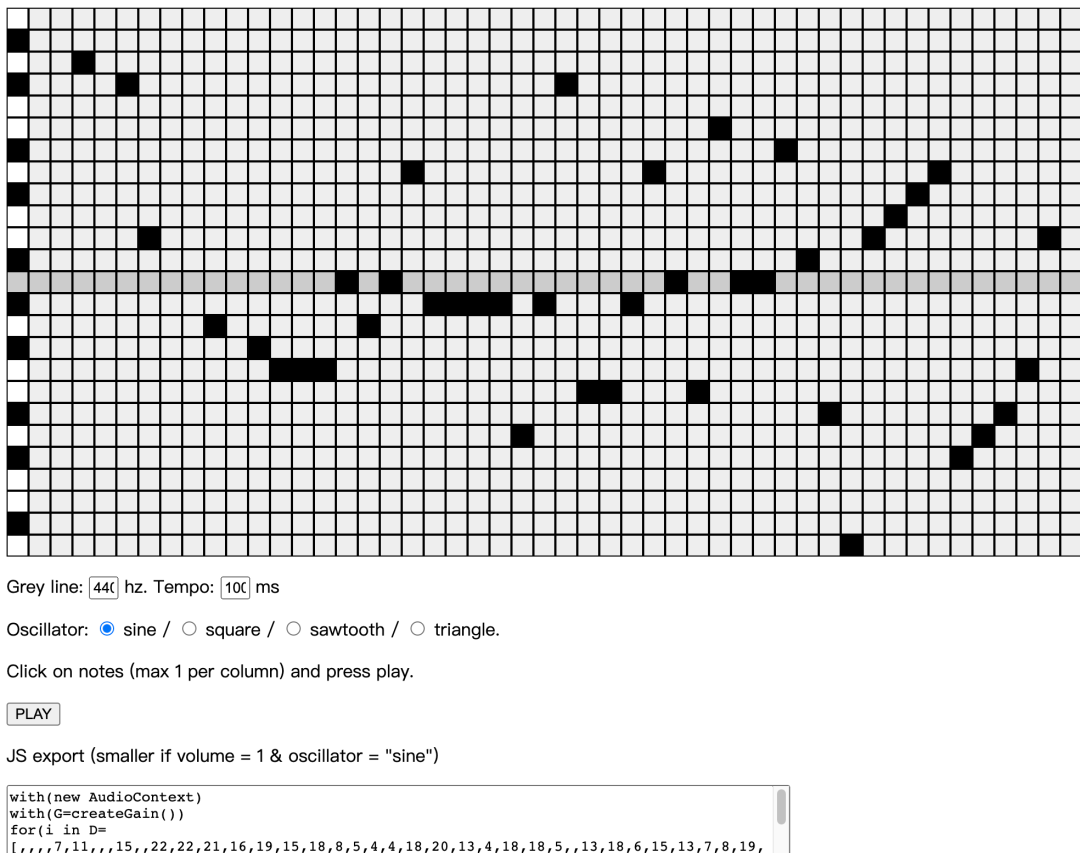
miniMusic(声音)
可以把音效转化成 JavaScript 的项目,通过这种方式能够有效地减小声音的“体积”,还支持在线可视化的操作方式编辑和生成音效。

https://github.com/xem/miniMusic
看到这里你是不是也蠢蠢欲动地准备写个小游戏了呢?
最后
随着科技的发展,存储空间已经不再“捉襟见肘”,我们在编码时也不用再“斤斤计较”。但如今看到有这么一群极客,在绞尽脑汁用 13kB 完成一个游戏时。我从最初的好奇和难以置信,再到看到他们的游戏和源码后感叹他们高超的编程技巧,最后开始反思自己在编码时对性能和损耗方面思考的太少。感谢这些开源项目让我大开眼界,也让我发现了自己的不足之处。

本期推荐的开源项目代码量不多,适合新手学习和上手游戏编程,感兴趣的读者可以试着用它们写个小游戏。
以上就是本文的全部内容,如果你对本期推荐的开源项目感兴趣欢迎点赞、转发,让这些优秀的开源被更多人发现和喜欢。这里是 HelloGitHub 分享 GitHub 上有趣、入门级的开源项目。欢迎留言和我分享开源项目~
- END -
👆 关注「HelloGitHub」第一时间收到更新👆




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








