vue去掉严格开发,即去掉vue-cli安装时的eslint
1.vue-cli书写规范(主要是js规范)
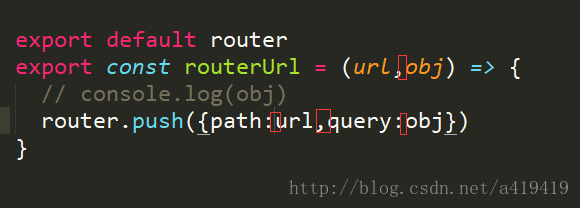
a、逗号、冒号后面要加空格
b、不能使用双引号,一律使用单引号
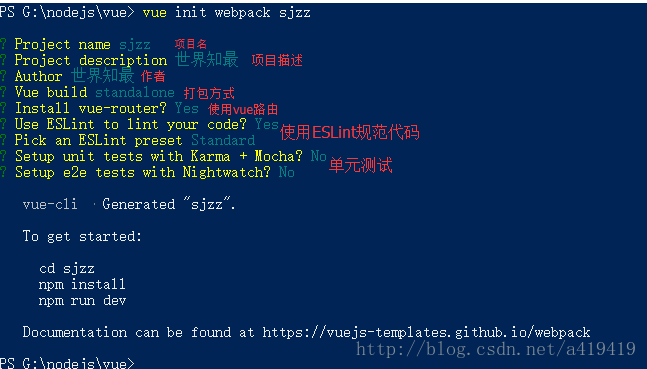
webpack的语法检查eslint,即安装项目时我选择了安装eslint(http://blog.csdn.net/a419419/article/details/77938751)

2.那么只需要删掉 build/webpack.base.conf.js中的eslint匹配验证就可以了,这里面都是eslint进行语法检查的,删掉以后重新启动一下项目就可以,解决那些严格的限制了,可以随心所欲的搬砖了。

3.如果初始化的时候已经选了严格模式那应该怎么办,这样难不倒我啦!
直接把config/index.js里面的dev属性,useEslint设置为false记得重启项目,老铁!
我就爱这样写,怎么了?有毛病,不存在的!!!























 555
555

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








